目录
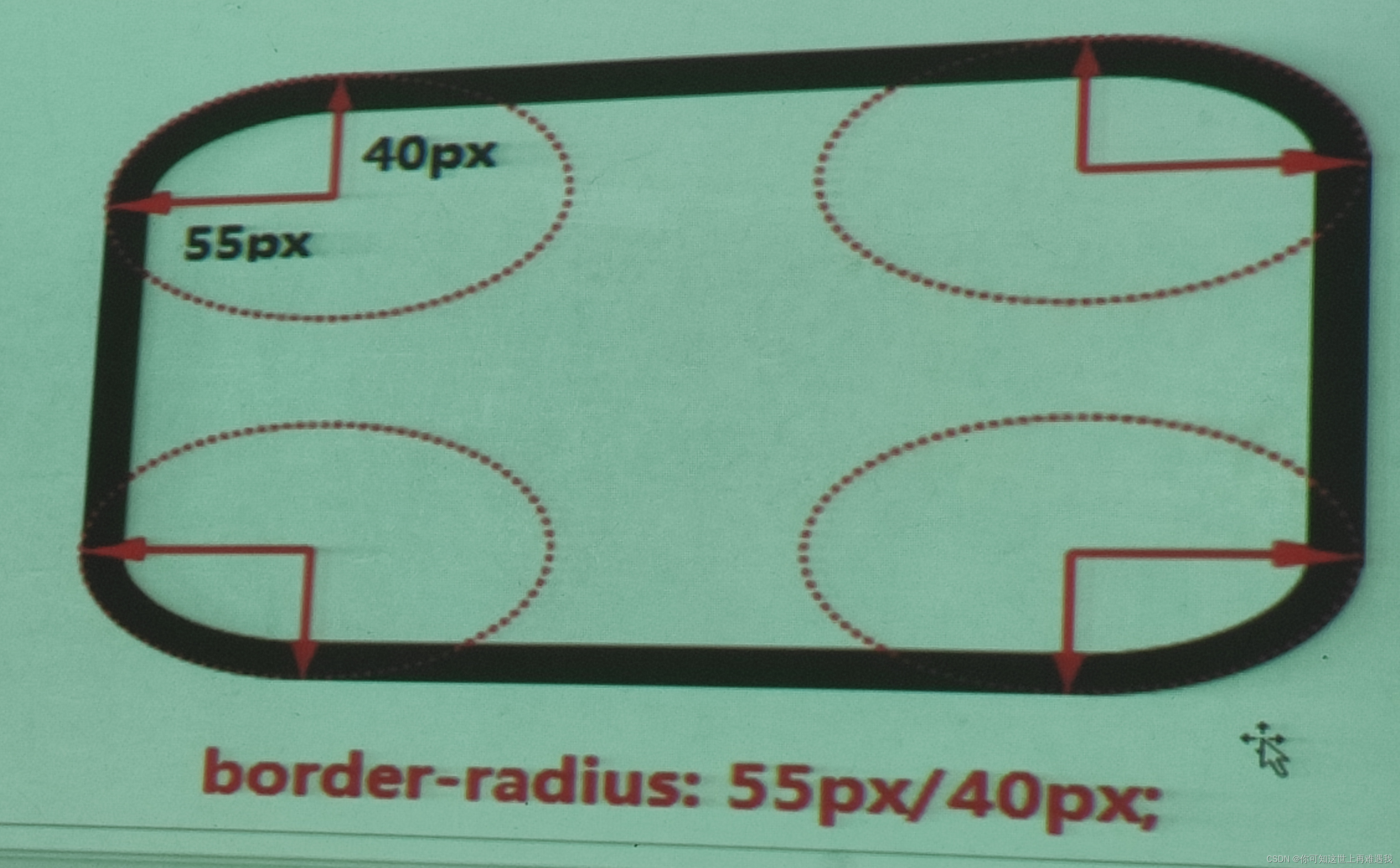
设置圆角
旋转属性:
box-sizing属性:
设置背景图像固定background-attachment
设置多重背景图像
鼠标光标形状:cursor
”图片背景“
background-size 背景图片的大小
背景图像的位置 px
无序列表 :
- 标签
项目符号 :
- 标签
用border边框做三角形
有序列表:
- 标签
- 标签
| 边框属性 | border-style | none无、solid单实线、dashed虚实线、dotted点线、double双实线 |
| 边框粗细 | border-width | |
| 边框颜色 | border-color |

| border-radius:20px/30px | 表示圆角的水平半径的长度为20px,垂直半径的长度为30px |
| border-radius:20px 25px/30px 35px | 表示左上角 水平和垂直半径为20px和30px,右下角 水平和垂直半径为25px和35px |
| border-radius:40px 50px 60px/70px 80px 90px | 表示左上角为40px和70px,右下角和左下角为20px和80px,右下角为60px和90px |
| border-radius:45px 55px 65px 75px/70px 80px 90px 100px | 表示左上角为45px和70px,右上角为55px和80px,右下角为65px和90px,左下角为75px和100px |
设置圆角 | border-radius:20px/30px 水平半径参数/垂直半径参数 border-radius:20%/30% | 表示圆角的水平半径的长度为20px, 垂直半径的长度为30px 表示圆角的水平半径为边框宽度的20%, 垂直半径都为边框高度的30% |
单独设置一个圆角的时候只能设置一个值,不然无法生效
| 左上角 | border-top-left-radius |
| 右上角 | border-top-right-radius |
| 左下角 | border-bottom-left-radius |
| 右下角 | border-bottom-right-radius |
| 一个参数: | 四个角 |
| 两个参数: | 左上角、右下角 |
| 三个参数 | 左上角、右下角和左下角、右下角 |
| 四个参数 | 左上角、右上角、右下角、左下角(按顺时针排列) |
旋转属性: | transform:rotate(45deg); | 顺时针旋转45° |
| transfrom:rotate(-45deg); | 逆时针旋转45° |
box-sizing属性:
格式为--->>box-sizing:content-box/border-box
| content-box | 默认值 |
| border-box | 定格width属性设置的长度,不受其他属性影响(padding、margin等) |
设置背景图像固定background-attachment
| scroll | 图像随页面元素一起滚动 |
| fixed | 图像固定在屏幕上,不随屏幕一起滚动 |
设置多重背景图像
(以逗号隔开各项参数)
background-image:url(图片),url(图片),url(图片);
background-position: left bottem,right top,center center;
box-shadow属性:阴影
| 参数值 | 说明 |
| 像素值1 | 表示元素水平阴影位置,可以为负值 |
| 像素值2 | 垂直阴影位置 |
| 像素值3 | 阴影模糊半径 |
| 像素值4 | 阴影拓展半径 |
| 颜色值 | 阴影颜色 |
| 阴影类型 | 内阴影(inset)、外阴影(默认) |
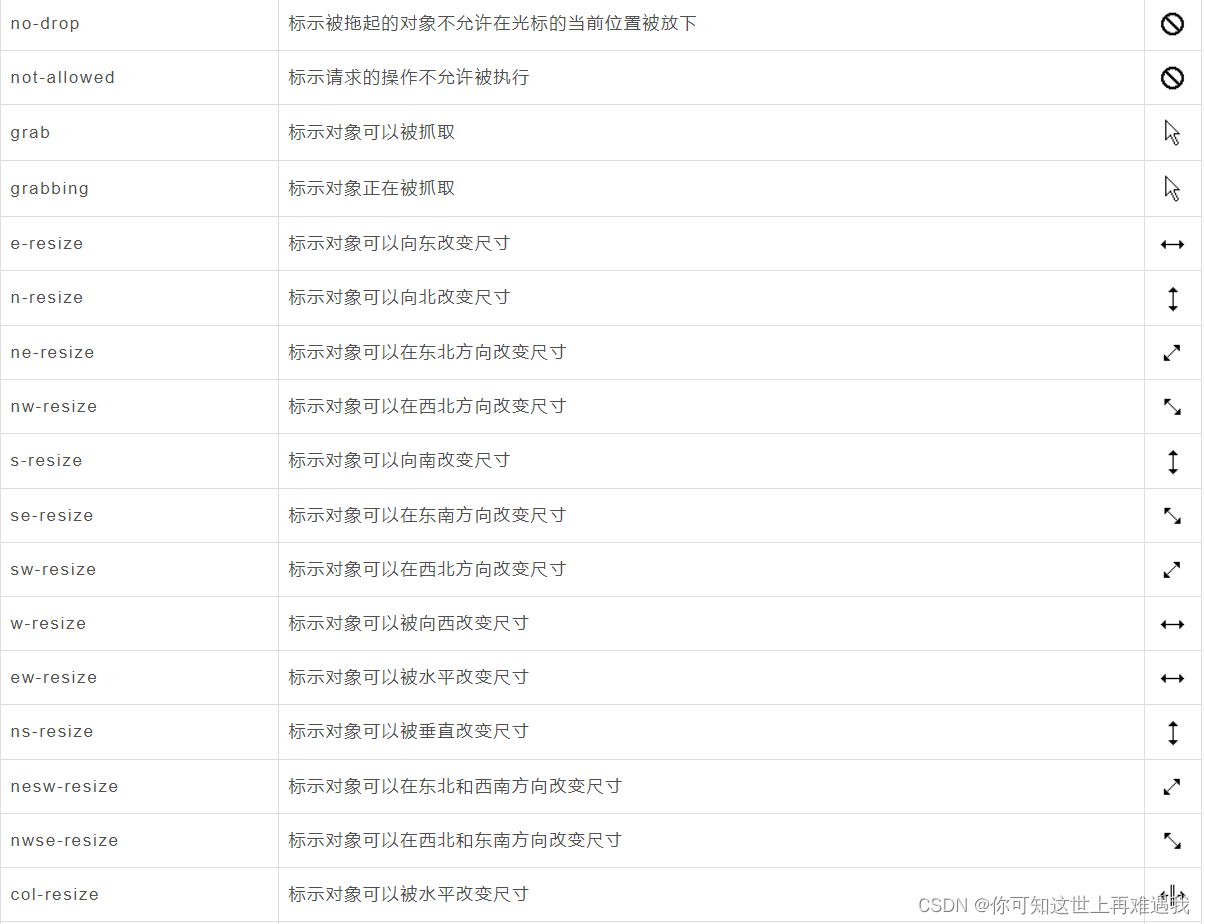
鼠标光标形状:cursor
| 鼠标光标插入图片 | cursor:url(图片路径),pointer ‘后面的备选项可生效’ |


| transform: rotate(45deg); | 旋转属性,deg角度 |
”图片背景“
给谁加背景即选择谁作为选择器
| background-image:url(图片路径); | 只有此一条代码,背景则会重复显示 |
| background-repeat: no-repeat | 此条表示 只显示一张图片背景 |
| background-repeat: repeat-x | 表示图片背景按水平排序 |
| background-repeat: repeat-y | 表示图片背景按垂直排序 |
| background-repeat: repeat | 默认值,全覆盖 |
| background-color: rgba( 1/0 ); 格式:rgba(0,0,0,1) 前三位表示颜色,第四位表示是否透明 | 设置背景颜色的透明度 0表示全透明;1表示不透明 0.5表示半透明 |
| border-right-color: transparent; | 直接将颜色变为透明 |
background-size 背景图片的大小
| 百分比% | 两个值 表示 宽度 和 高度 |
| 像素px | 两个值 表示 宽度 和 高度 |
| cover | 把图片扩展到足够大,使背景图像完全覆盖背景区域 |
| contain | 把图像扩展到最大尺寸,使其宽度和高度完全适应内容区域 |
背景图像的位置 px
主要定位于左上角
| background-position:20px 25px | 表示左边离父元素20px,上面离父元素25px |
| background-position:0 0 / left top | 即位于元素的左上角 |
background-position属性取值单位
| 水平方向 | left center right |
| 垂直方向 | top center bottom |
百分比定位
| 图像的左上角对齐元素的左上角 | 0% 0% |
| 图像的中点对齐元素的中点 | 50% 50% |
| 图像20% 30%的点和元素20% 30%的点对齐 | 20% 30% |
| 图像的右下角对齐元素的右下角 | 100% 100% |
| 如果只有一个百分数,将作为水平值; 垂直默认值为50% |
无序列表 :<ul>标签
项目符号 :<li>标签
| <ul type="disc"> 或 li{ list-style-type:none; } | none 无标记 disc 实心圆 circle 空心圆 square 实心方块 decimal 数字 |
| background-image: url(图片路径); | 使用指定图片作为项目符号 |
| ul { padding-left: 2rem; //设置列表左边间隔以放置图片 list-style-type: none; //取消默认的项目符号图标 } ul li { list-style-type:none //先取消项目符号 padding-left: 2rem; //设置列表左边间隔以放置图片 background-image: url(图片路径); //为每一个li插入图片 background-position: 0 0; //定位为最左和最上 background-size: 1.6rem; //为图片与li设置0.4rem的间隔 background-repeat: no-repeat; //取消默认的图片复制,就显示一个图标 } |
用border边框做三角形
| .a{ width: 50px; height: 50px; border: black solid; border-width: 30px; border-color: red green yellow blue; /*上右下左*/ border-top-width: 0px; border-left-color: rgba(0,0,0,0); border-right-color: transparent; } | #用边框做三角形 将长、宽改成0px, 将边框颜色改为透明或白色, 显示其中一个颜色即可 |
| 溢出的文本不显示 | overflow:hidden |
| 始终为一行文本 | white-space:nowrap |
有序列表:<ol>标签 <li>标签
符号变为 数字 等顺序
| 鼠标光标悬停或经过文本时显示图片 | img{ display: none; } .a:hover img{ display: block; } <ol> <li class="a"><img src="图片路径"/>第一份</li> <li>第二份</li> <li>第三份</li> </ol> |