文章目录
- 数据绑定
- 单向数据绑定
- 双向数据绑定
Vue学习目录
上一篇:(三)Vue之模板语法
数据绑定
Vue中有2种数据绑定的方式:
- 1.单向绑定:数据只能从data流向页面。
- 2.双向绑定:数据不仅能从data流向页面,还可以从页面流向data。
单向数据绑定
数据只能从data流向页面。绑定形式有两种:
- 插值语法绑定
写法:{{xxx}},xxx是js表达式 - 指令语法绑定
写法:使用v-bind:属性名=“xxx”,xxx同样要写js表达式,由于v-bind 使用非常频繁,Vue提供了简单的写法,可以去掉v-bind直接使用:即可。
Vue数据:
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack'
}
});
</script>
使用:
<div id="root">
<!--普通写法-->
<h2>单向数据绑定</h2>
<!--插值语法-->
<h3>单向数据绑定:{{name}}</h3>
<!--指令语法-->
单向数据绑定:<input type="text" v-bind:value="name"><br>
<!--简写-->
单向数据绑定:<input type="text" :value="name"><br>
</div>
效果:

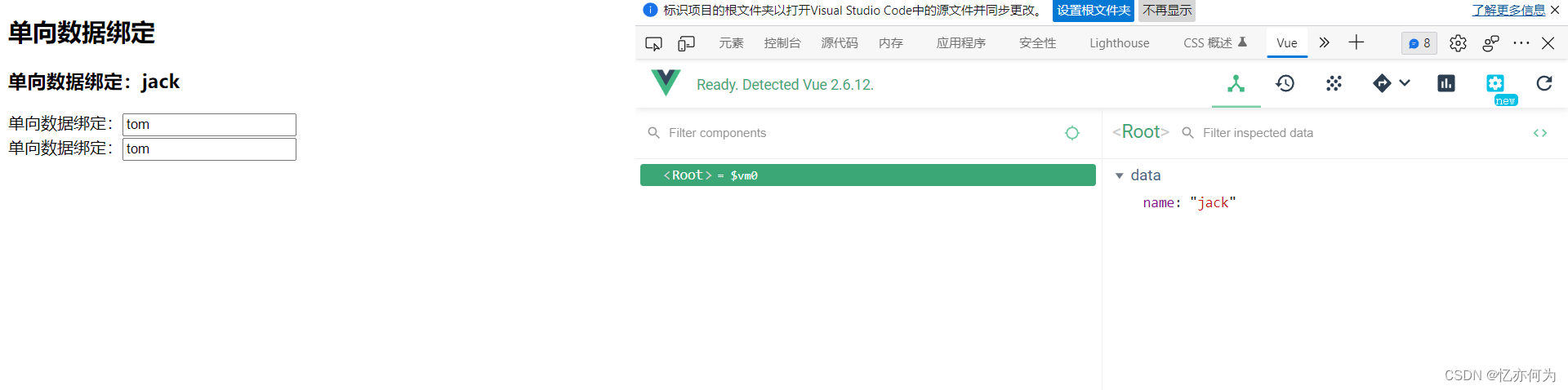
改变数据,打开Vue开发者工具,数据不变:

双向数据绑定
数据不仅能从data流向页面,还可以从页面流向data。
写法:v-model:value=”xxx“,可简写成v-model=“xxx”
注意:这里的xxx就不能写js表达式了,这里写的是data里面要绑定的属性名,并且只能绑定一个。v-model只能应用于表达类元素(输入类元素)
Vue数据:
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
age:10
}
});
</script>
使用:
<div id="root">
<h2>双向数据绑定</h2>
<!--普通写法-->
<!--只能绑定一个,如果是多个,只会绑定最后面的-->
双向数据绑定:<input type="text" v-model:value="name,age"><br>
双向数据绑定:<input type="text" v-model:value="age,name"><br>
<!--以下代码会报错,因为v-model,不能写表达式-->
<!--双向数据绑定:<input type="text" v-model:value="age+1"><br>-->
<!--简写-->
双向数据绑定:<input type="text" v-model="name"><br>
<!--以下代码会报错,因为v-model只能应用于表达类元素(输入类元素)-->
<!--<h2 v-model:x="name">hello</h2>-->
</div>
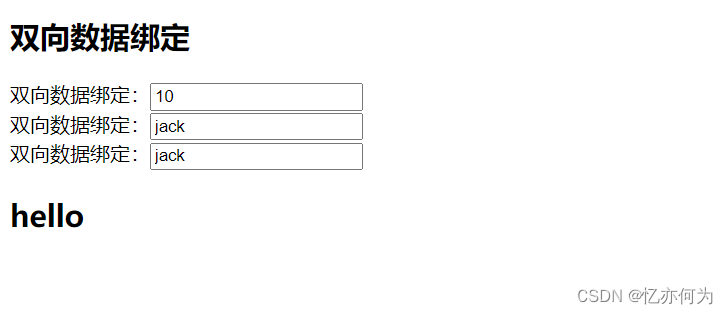
效果:第一个文本框绑定了age,第二个文本框绑定了name,可以理解为,先绑定了第一个,然后发现后面又有绑定,就把绑定换成后面那一个,以此类推,就绑定了最后一个,实际就是覆盖

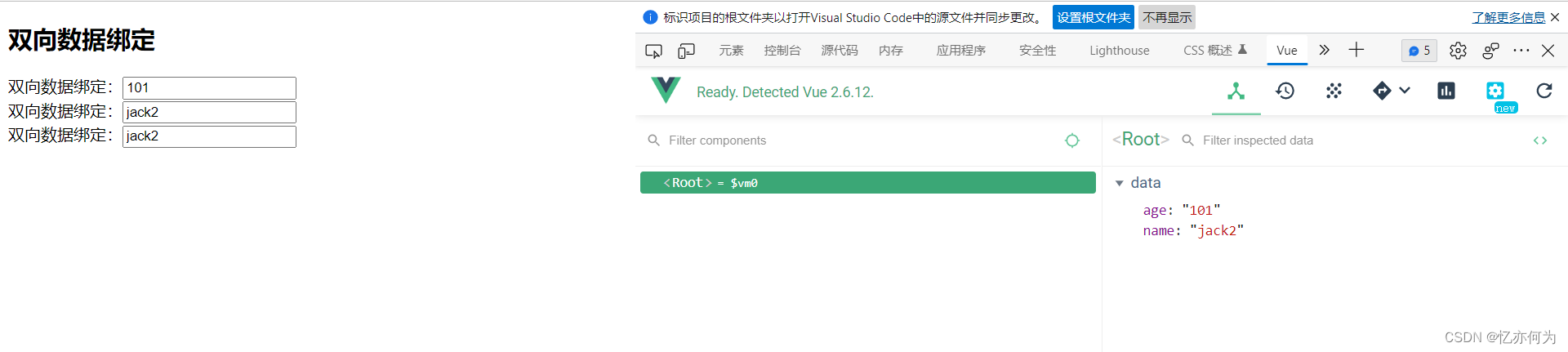
改变文本框数据,Vue数据跟着改变:

松开以下代码注释
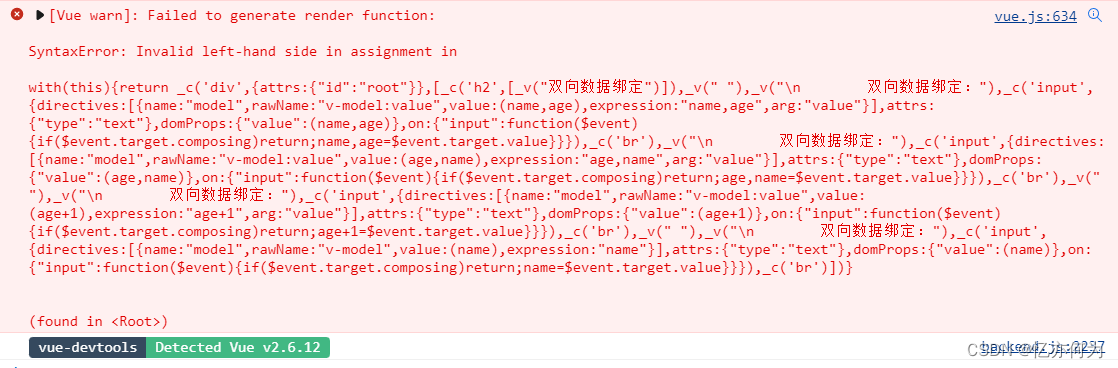
双向数据绑定:<input type="text" v-model:value="age+1"><br>
报错:
SyntaxError: Invalid left-hand side in assignment in,翻译为:语法错误:赋值给左侧无效。意思就是表达式不能赋值给v-model

把上面代码注释,松开以下代码注释
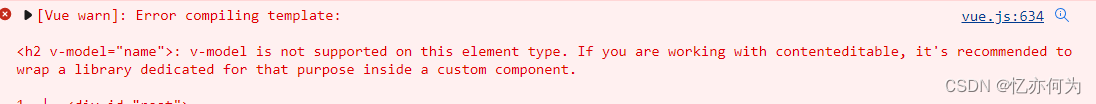
<h2 v-model:x="name">hello</h2>
效果:虽然正常显示,并且f12里元素没有显示x这个属性,但是控制台发出警告



翻译为:
编译模板时出错:
<h2 v-model=“name”>:此元素类型不支持v-model。如果您使用的是contenteditable,建议将专用于此目的的库包装在自定义组件中。
所以:v-model只能应用于表达类元素(输入类元素)














![[附源码]计算机毕业设计校园疫情管理系统Springboot程序](https://img-blog.csdnimg.cn/974f6ed038d04181b0ff792b536628d1.png)




![[附源码]计算机毕业设计springboot中小学课后延时服务管理系统](https://img-blog.csdnimg.cn/2af78fdbad6647ec8b3960c5679c18e8.png)