文章目录
- 创建项目
- 项目初始化
- 使用element-plus
- 设置Register和404组件
- 搭建element注册表单
- 验证表单和按钮
- 加载动画和消息提醒
- 路由守卫和token过期处理
- 配置请求拦截和响应拦截
- 解析token并存储到vuex中
- 设计顶部导航
- 设置首页和个人信息
- 设置左侧导航栏
- 展示资金管理页面
- 添加按钮
- 编辑和删除
- 实现分页结构&功能
- 实现筛选功能&权限功能
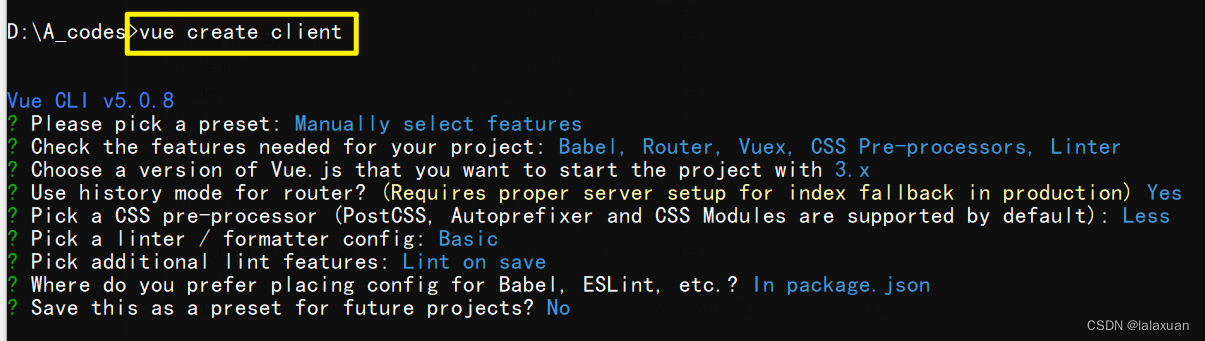
创建项目

新建的项目 打开 template下面有蓝色波浪线
解决方法:参考博客—— template蓝色波浪线
项目初始化
删掉不必要的文件和路由。
初始化样式,在assets下新建文件夹less,该文件夹下新建 reset.less存放一些初始化样式,然后新建index.less在其中引入reset.less
@import "./reset.less";
在main.js中全局引入
import './assets/less/index.less'
init改动代码
使用element-plus
官网文档
yarn add element-plus --save
在将项目中所需要用到的图片 放入到assets/images目录下
设置Register和404组件
新建views/register/Register.vue
router.index.js 中配置路由
{
path: '/register',
name: 'register',
component: () => import("../views/register/Register.vue")
},
新建views/NotFound.vue
router/index.js中配置路由
{
path: '/:pathMatch(.*)',
name: 'notfound',
component: () => import("../views/NotFound.vue")
}
404页面如下:

搭建element注册表单
自定义校验规则
验证表单和按钮
用到相关知识点:vue3 - vue3中使用ref来获取dom节点
用Element-plus组件 真的样式上有很多让人无奈的地方,感觉还不如自己写一个表单组件。。。
该part提交的代码——gitee[register&404]

加载动画和消息提醒
加载动画和消息提醒 都发生在点击注册按钮之后。
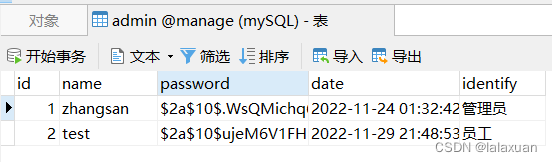
点击注册按钮,注册成功的话 我们注册的信息,就会被放入到用户的数据库表内。
element-plus——Loading 加载
所以我们需要访问后端,要安装axios
yarn add axios
使用axios, 我们需要用到请求拦截和响应拦截
在src目录下新建文件http.js
import axios from 'axios'
// 请求拦截
// 响应拦截
export default axios
在main.js中引入
import Axios from './http'
const app = createApp(App)
app.config.globalProperties.$axios = Axios
涉及知识点:Vue3使用axios
vue3配置全局参数(挂载全局方法)以及组件使用方法
编写代码后,输入注册信息用户名为test 密码为123321 测试,注册成功,已在数据库表中可以看到该用户信息

将Register.vue拷贝快速弄出Login.vue
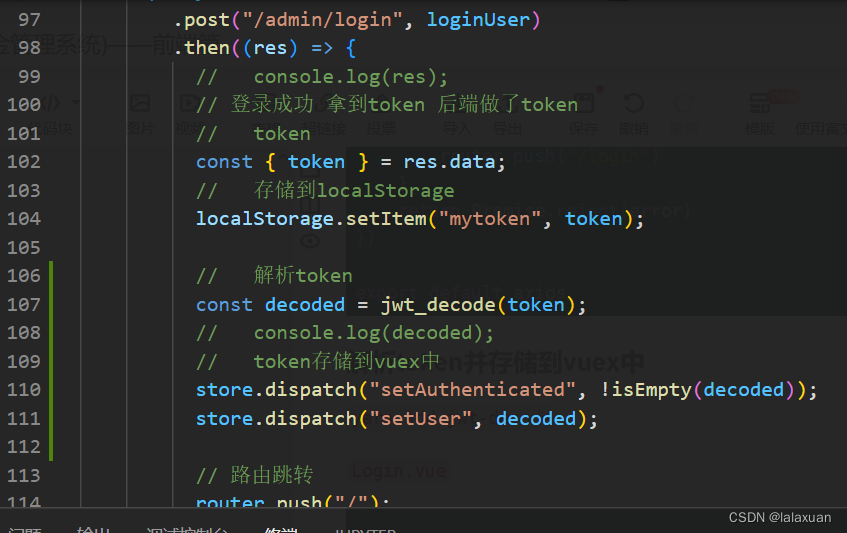
登录成功,我们拿到token
此部分提交的代码——gitee[全局axios&消息提醒&加载动画]
路由守卫和token过期处理
目前没有登录 也可以访问其他页面
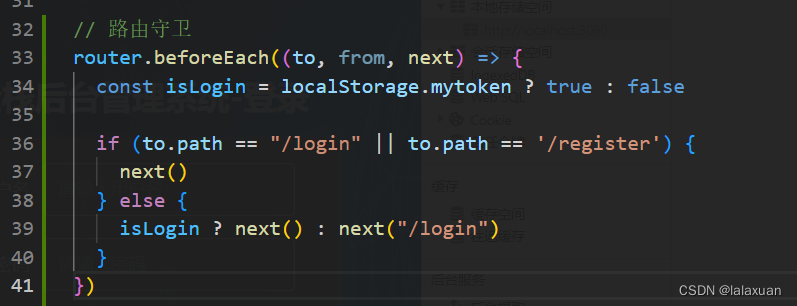
路由守卫:在没有登录之前,只能访问登录页面或者注册页面,其他页面都无妨访问。

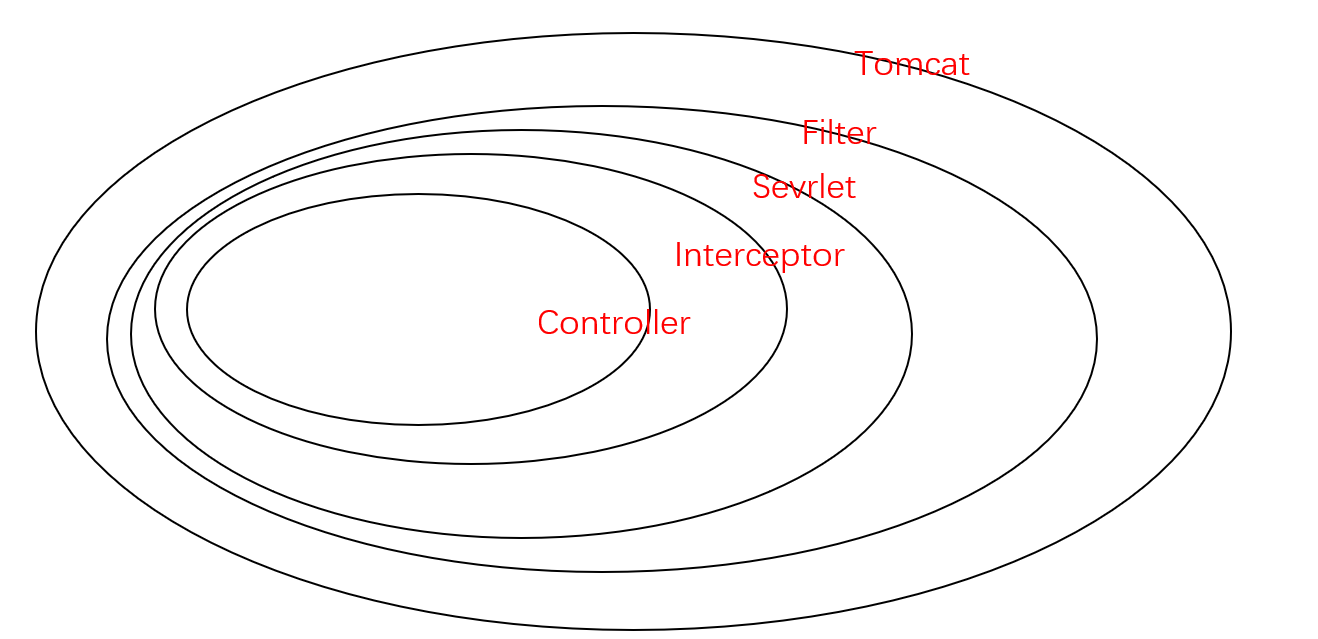
配置请求拦截和响应拦截
登录成功之后应该将当前的token,设置为请求头,
在响应拦截的时候判断当前的token是否是过期的,如果是过期的话,就“干掉它”,未过期,则正常使用。
src/http.js
import axios from 'axios'
import { ElLoading, ElMessage } from 'element-plus'
import router from './router/index'
let loading;
const startLoading = () => {
loading = ElLoading.service({
lock: true,
text: "拼命加载中...",
background: "rgba(0, 0, 0, .7)"
})
}
const endLoading = () => {
loading.close()
}
// 请求拦截
axios.interceptors.request.use(config => {
// 加载动画
startLoading()
if (localStorage.mytoken) {
// 设置统一的请求头 header
config.headers.Authorization = localStorage.mytoken
}
return config
}, error => {
return Promise.reject(error)
})
// 响应拦截
axios.interceptors.response.use(response => {
// 结束加载动画
endLoading()
return response
}, error => {
// 错误提醒
endLoading()
ElMessage.error(error.response.data)
// 获取错误状态码
const { status } = error.response
if (status == 401) {
ElMessage.error("token失效,请重新登录")
// 清除token
localStorage.removeItem('mytoken')
// 重新跳转登录页面
router.push("/login")
}
return Promise.reject(error)
})
export default axios
解析token并存储到vuex中
yarn add jwt-decode
Login.vue

src/store/index.js
import { createStore } from 'vuex'
const types = {
SET_AUTHENTICATED: "SET_AUTHENTIATED", // 是否认证通过
SET_USER: "SET_USER", // 用户信息
};
const state = {
isAuthenticated: false,
user: {}
}
const getters = {
isAuthenticated: state => state.isAuthenticated,
user: state => state.user
}
const mutations = {
[types.SET_AUTHENTICATED](state, isAuthenticated) {
if (isAuthenticated) state.isAuthenticated = isAuthenticated
else state.isAuthenticated = false
},
[types.SET_USER](state, user) {
if (user) state.user = user
else state.user = {}
}
}
const actions = {
setAuthenticated: ({ commit }, isAuthenticated) => {
commit(types.SET_AUTHENTICATED, isAuthenticated);
},
setUser: ({ commit }, user) => {
commit(types.SET_USER, user);
},
}
export default createStore({
state,
getters,
mutations,
actions,
})

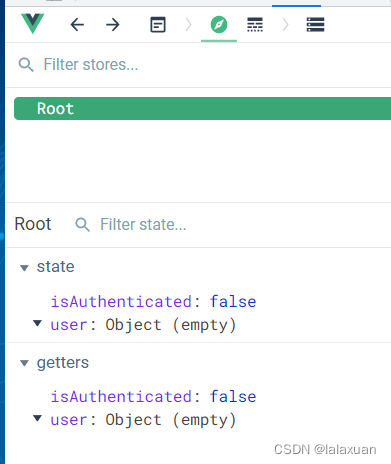
但是此时页面一刷新 就会又变成:

解决方法:
在App.vue中加入以下代码:
<script setup>
import jwt_decode from "jwt-decode";
import { useStore } from "vuex";
import { onMounted } from "vue";
const store = useStore();
// 判断是否为空的方法
const isEmpty = (value) => {
return (
value === undefined ||
value === null ||
(typeof value === "object" && Object.keys(value).length === 0) ||
(typeof value === "string" && value.trim().length === 0)
);
};
onMounted(() => {
if (localStorage.mytoken) {
const decoded = jwt_decode(localStorage.mytoken);
// token存储到vuex中
store.dispatch("setAuthenticated", !isEmpty(decoded));
store.dispatch("setUser", decoded);
}
});
</script>
此部分改动的代码——gitee[路由守卫&token解析&存储到vuex]
设计顶部导航
遇到的问题:vue3Element Plus中icon图标不显示问题的解决

此部分提交的代码:gitee[顶部导航&退出]
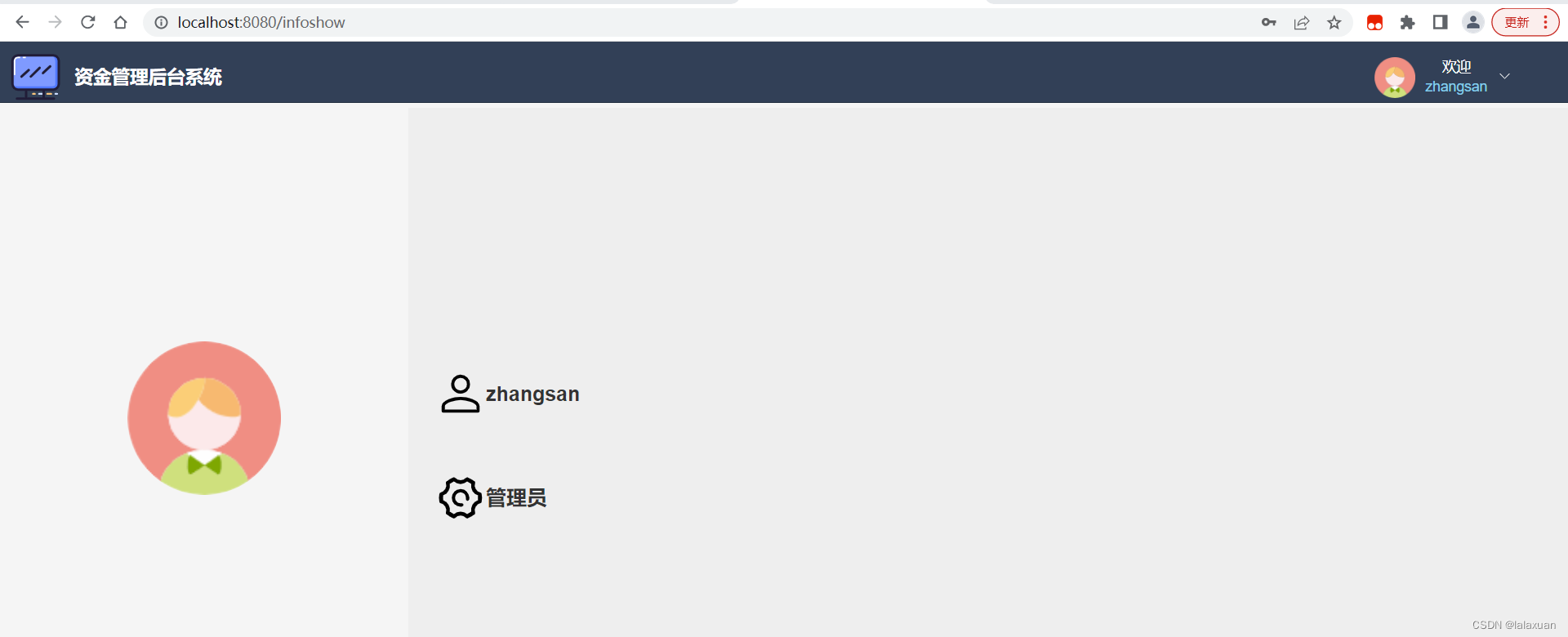
设置首页和个人信息

此部分提交的的代码:gitee[首页&个人中心]
设置左侧导航栏
components/LeftMenu.vue
代码——gitee
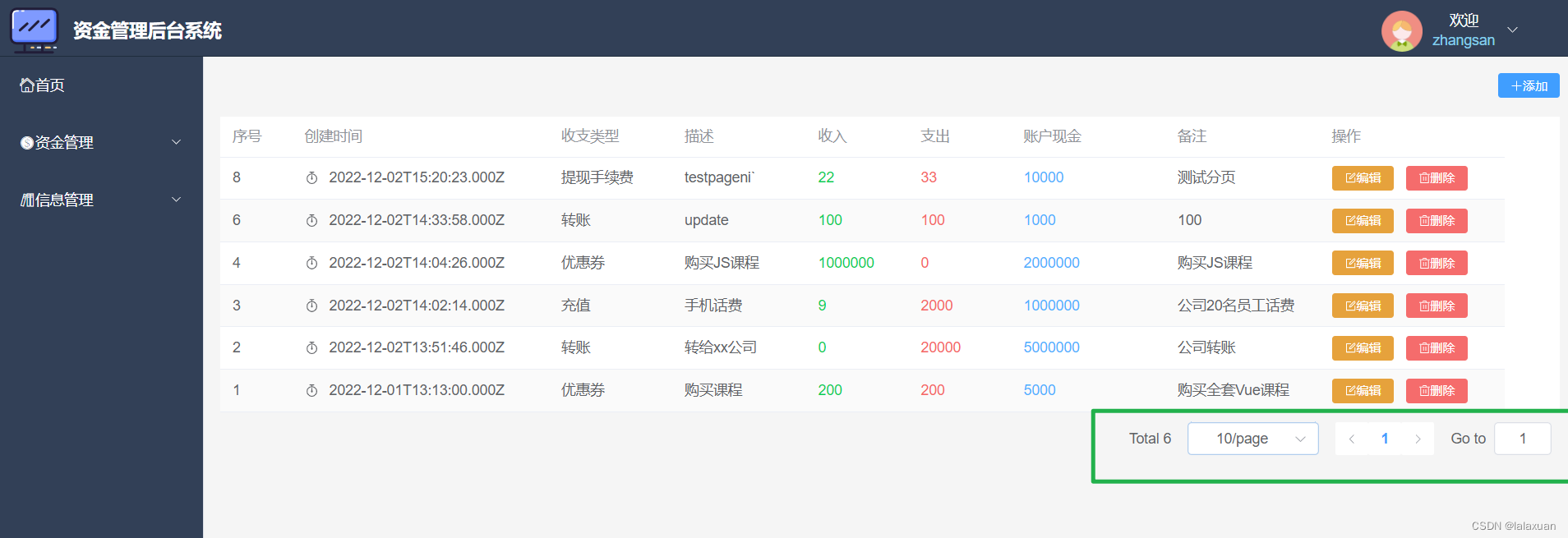
展示资金管理页面
后台要添加一个关于 资金管理的
创建时间
收支类型:优惠券?
收支描述: 购买课程
收入: 200
支出:200
账户现金:5000
备注:购买Vue全栈课程
后台已添加

添加的代码
添加按钮
点击添加按钮 弹出对话框 输入内容后,然后页面立马显示添加的内容
此部分功能添加的代码——gitee[对话框&添加功能]
编辑和删除
由于点击编辑和点击添加 想要获得的对话框相似,只不过点击了编辑之后,我们的文本框内会带有内容。 所以我们要判断出是点击了编辑还是添加,然后里面部分内容不一样即可。
此部分提交的代码——gitee[编辑&删除]
实现分页结构&功能
element plus设置中文语言方法

此功能部分提交的代码——分页功能
实现筛选功能&权限功能
筛选功能部分代码
权限(管理员/员工)不同角色登录有不同的效果。
比如普通员工不能添加删除
代码提交_筛选&权限












![[附源码]计算机毕业设计校园疫情管理系统Springboot程序](https://img-blog.csdnimg.cn/974f6ed038d04181b0ff792b536628d1.png)




![[附源码]计算机毕业设计springboot中小学课后延时服务管理系统](https://img-blog.csdnimg.cn/2af78fdbad6647ec8b3960c5679c18e8.png)