CSSpart4--盒子模型
- 网页布局的三大核心:盒子模型,浮动,定位
- 网页布局的过程(本质):
- 盒子模型的组成四部分:边框,内容,内边距,外边距
- 一 、盒子边框border:
- 1.1 边框的复合写法(简写)
- 1.2 边框拆分(上下左右分开设置):
- 1.3 注意
- (1)合理利用层叠性,能够节省代码量:
- (2)表格中的细线边框:
- (3)边框会形象盒子的实际大小:
- 1.4、圆角边框:
- 常用的圆角边框形式:
- 二 、盒子模型内边距padding:
- 盒子内边距padding会影响盒子实际的大小:
- 三 、盒子模型外边距margin:控制盒子与盒子之间的距离
- 3.1 外边距让块级盒子水平居中
- 3.2 清除网页元素内外边距:
- 四 、ps(photoshop)基本操作:
- 疑惑?
- 五、盒子阴影(重要):
- 六 、文字阴影:(了解)
模块目标:

网页布局的三大核心:盒子模型,浮动,定位
网页布局的过程(本质):
1 准备好相关的网页标签元素(基本都是盒子)
2 利用CSS样式设置盒子样式,摆放到指定位置(浮动和定位)
3 盒子内存放内容
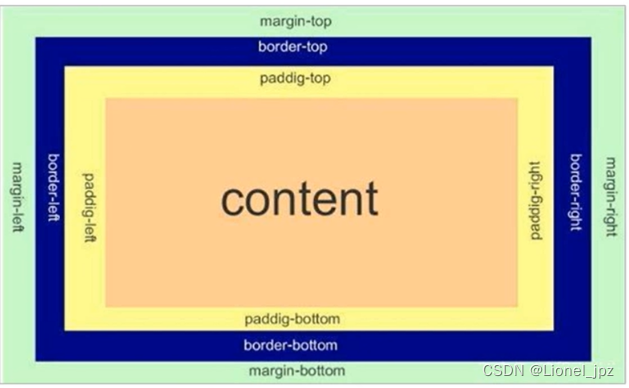
盒子模型的组成四部分:边框,内容,内边距,外边距
盒子模型:
1 将html网页中的标签看作一个盒子,用于存放内容
2 CSS盒子模型本质就是一个盒子,封装html标签元素,包含边框,外边距,内边距,内容四部分
边框:border
内容:contet
内边距:padding(控制盒子边框和内容之间距离)
外边距:margin(控制盒子之间的距离)

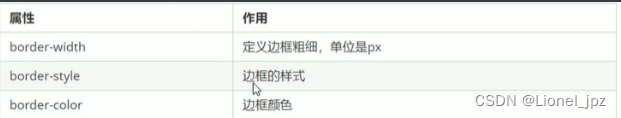
一 、盒子边框border:
边框颜色
边框宽度:
边框样式:
语法:


border-style(边框样式)属性值:
(1)solid----实线边框(用的最多)
(2)dashed----虚线边框
(3)dotted-----点线边框
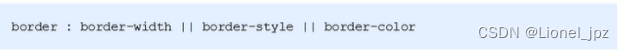
1.1 边框的复合写法(简写)
语法:没有顺序要求,会自动识别(一般按照 宽度, 样式, 颜色,空格隔开)

1.2 边框拆分(上下左右分开设置):
上边框:border-top
下边框:border-bottom
左边框:border-left
有边框:border-right
1.3 注意
(1)合理利用层叠性,能够节省代码量:
例子:给200px*200px的盒子设置上边框为红色,其余边框为蓝色
一般写法:三个边框样式一样,这样写有点鸡肋
/* border-top: solid 5px red;
border-left: solid 5px blue;
border-right: solid 5px blue;
border-bottom: solid 5px blue; */
合理利用样式的层叠性方法:距离样式最近的上边框设置能够覆盖掉复合属性中设置的上边框的属性
border: solid 1px blue;(包含了4条边)
border-top: solid 1px red;(层叠了上边框)
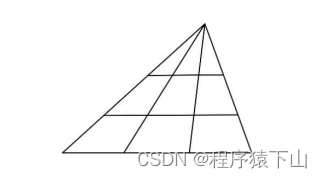
(2)表格中的细线边框:
table也是一个盒子
border-collapse属性控制相邻单元格的边框
语法

collapse意思是合并
border-collapse:表示相邻边框合并在一起(边框的宽度不相加)
(3)边框会形象盒子的实际大小:
盒子实际的大小=盒子本身大小+边框的大小
解决方法:
1 测量盒子大小的时候,忽略变量只测量盒子本身
2 如果测量包含了边框,需要宽度/高度减去边框的宽度
1.4、圆角边框:
样式:盒子边框变为圆角
border-radius属性
语法:radius意思是半径

原理:

常用的圆角边框形式:
(1) 圆形:
属性值(先设置一个正方形盒子,圆角边框半径值为正方形的一半)
属性值设置为50%(指半径值占整个边框宽度和高度的百分比)
(2)圆角矩形:
半径设置为高度的一半
细分为四个属性值:顺时针顺序进行设置
也可以写两个数值:左上和右下,右上和左下
也可以是一个,表示所有的角
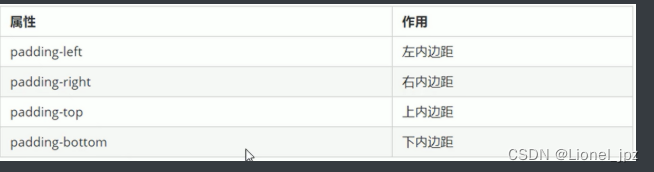
二 、盒子模型内边距padding:
表示的是内容和盒子之间的距离,默认的是0px(挨着)

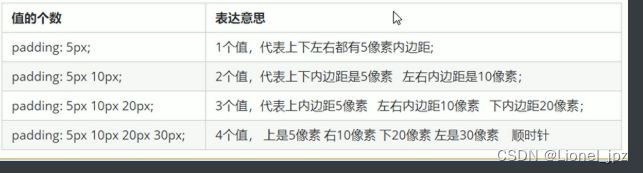
padding属性的复合写法:四种

padding后面只跟一个属性值:表示上下左右的内边距都是这个值
padding后面属性值有两个:前面一个表示的是上下内边距,后面一个表示左右内边距。
padding后面三个属性值:第一个表示上内边距,中间第二个表示左右内边距,第三个表示的下边距
padding后面四个属性值:按照上,右,下,左的顺序(顺时针顺序)
都得记。
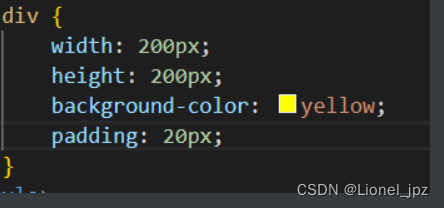
盒子内边距padding会影响盒子实际的大小:

加了内边框之后,盒子的边长变为240px(左边多20px,右边多20px)
需要使用padding盒子属性时候为了保证盒子本身的大小:让盒子的width和height要减去多出的内边距
三 、盒子模型外边距margin:控制盒子与盒子之间的距离
属性值:

简写的形式:
margin简写(复写)的形式和padding一样
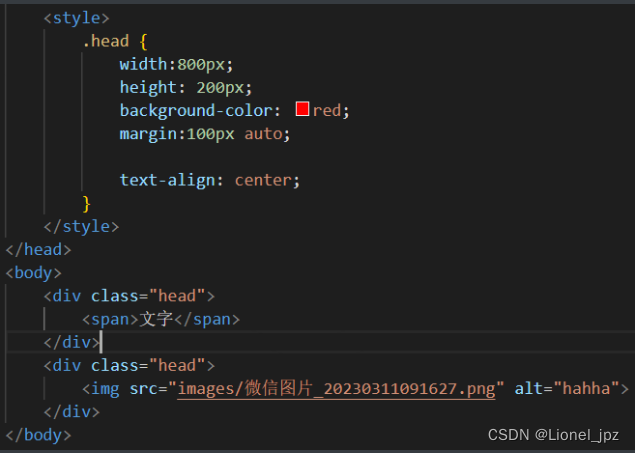
3.1 外边距让块级盒子水平居中
需要满足的前提条件:
(1)盒子指定了宽度width
(2)盒子的左右外边距设置为auto(与上下无关)
常见的写法:
1 margin - left:auto; margin - right:auto;
2 margin:auto;
3 margin: 0 auto;
让行内元素/行内块元素水平居中:对他们的父元素添加text-align:ccenter

3.2 清除网页元素内外边距:
有些网页标签默认带有内外边距(所有网页设置CSS样式前都要消去网页元素内外边距)
li:
(1)使用通配符选择器(全选)清除网页元素内外边距:
```css
\* {
margin: 0;
padding: 0;
}
li {
list-style:none;
}
注意:
为了兼容性:行内元素只设置左右内外边距,不要设置上下边距(设置了也不会起作用)
块元素/行内块元素可以设置上下内外边距
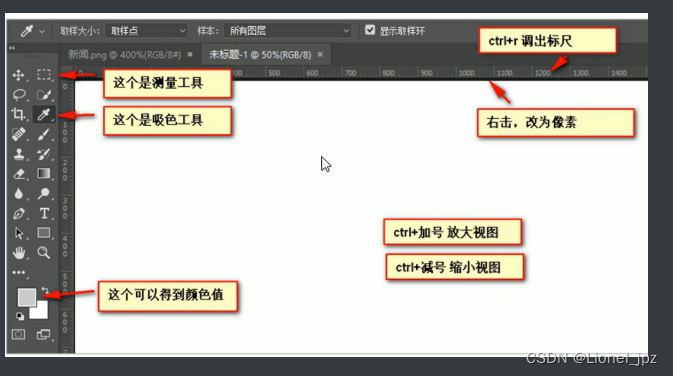
四 、ps(photoshop)基本操作:
实际工作中:大部分切图工作在在ps中完成:
(1)文件->打开:打开文件选中所要测量的图片
(2)ctrl+r:打开标尺
(3)右击标尺,单位改为像素
(4)ctrl+加号:放大试图
(5)空格键:小手图标,可以拖动视图
(6)可以使用选区拖动:测量图片大小
(7)ctrl+d取消选区/空白区点击

疑惑?
1什么时候用什么标签
标签都是有语义的,产品的标题使用标题标签(h),大量文字就用p,合理的地方放合适的标签
2 类名为什么要起这么多?
起类名的优点:每个标签都有名字,比较好选择,也便于后期维护
3 什么时候用margin?什么时候用padding?
用谁都行,都可以解决问题,看哪个更简单
4 自己做没有思路?
布局有很多实现的方式,可以模仿,先分析,再做出自己的风格
5学会使用一些辅助工具:
ps等
五、盒子阴影(重要):
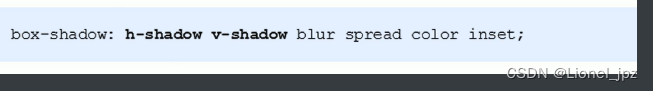
使用box-shadow属性
语法:

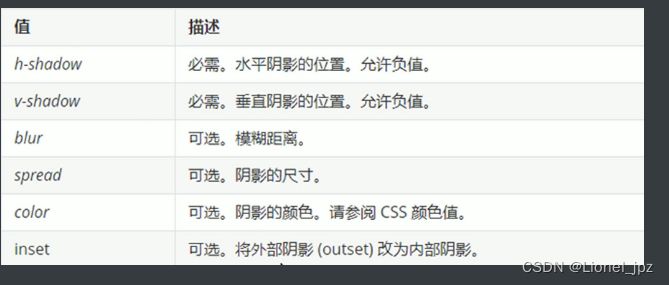
属性值:

(1)h-shadow:阴影水平位置(必须)
(2)v-shadow:阴影垂直距离(必须)
(3)blur:阴影的虚实
(4)spread:阴影的大小
(5)color:阴影颜色
注意:影子不占用空间
六 、文字阴影:(了解)
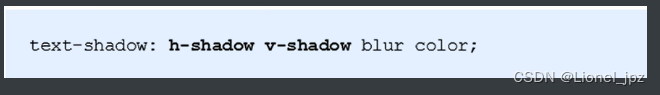
使用text-shadow属性进行设置
语法:

属性值: