一别多日,好久没有和大家相见了。其一的原因是因为公司的项目,其二就是因为太懒了。现在给大家浅浅的介绍一下这个好用的大屏展示框架吧。如果后续有深入的话,我会出一个详解版本的。
一、dataV介绍
前言:由于当前的大数据时代,人们对所产生的数据都有十分大的展示需求,都需要更美观,更加直接的方式去查看数据。
datav网址:Welcome | DataV

二、dataV的使用
注意:目前的使用版本只支持vue2,不支持vue3.虽然官网上面有vue3的版本,但是我实际用起来很麻烦,网上看了很多的解决办法,选择了使用了有人把datav重新改写了一次的版本。但是内容是完全一致的。如果你的项目是vue3的话可以选择使用这个网站
套壳网站:DataV Vue3+TS+Vite版 | DataV - Vue3
由于我使用的是这个修改版本,那我就这个版本+vue3来进行讲解。
2.1 安装
-
安装,此处使用pnpm工具,也可以yarn,npm等
pnpm install @kjgl77/datav-vue3
2.2全局引入
// main.ts中全局引入
import { createApp } from 'vue'
import DataVVue3 from '@kjgl77/datav-vue3'
const app = createApp(App)
app.use(DataVVue3)
app.mount('#app')
2.3使用全屏容器
数据可视化页面一般在浏览器中进行全屏展示,全屏容器将根据屏幕比例及当前浏览器窗口大小,自动进行缩放处理。浏览器全屏后,全屏容器将充满屏幕。
<dv-full-screen-container>content</dv-full-screen-container>
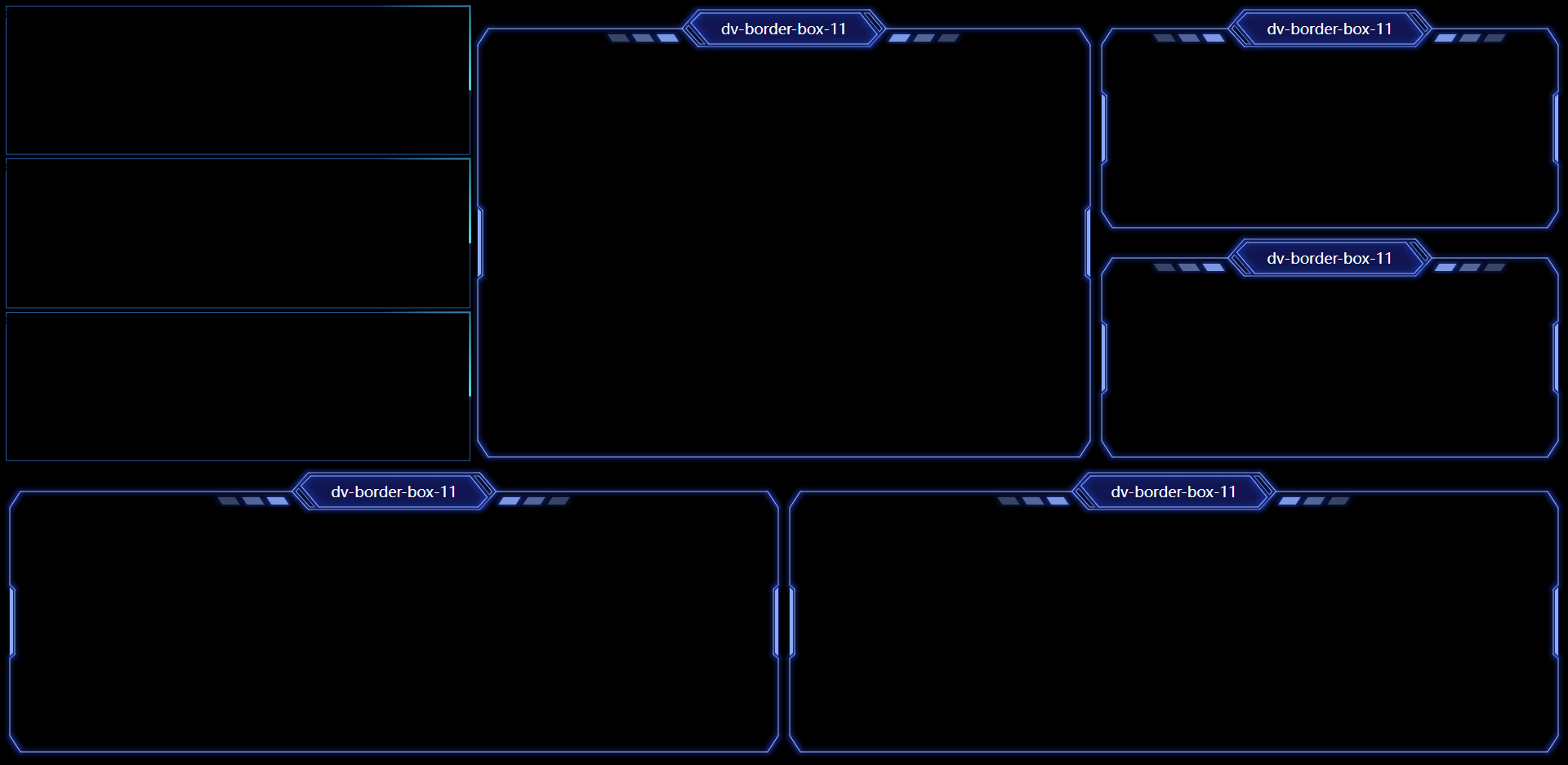
使用datav可以快速的构建出一个大屏框架

<template> <!-- 我是大屏--> <dv-full-screen-container style="background-color: black"> <div class="module-box"> <div style="flex: 0 1 30%"> <div class="flex flex-direction"> <dv-border-box-5 style="height: 20vh;">dv-border-box-8</dv-border-box-5> <dv-border-box-6 style="height: 20vh;">dv-border-box-8</dv-border-box-6> <dv-border-box-11 style="height: 20vh;">dv-border-box-8</dv-border-box-11> </div> </div> <div style="flex: 0 1 40%"> <dv-border-box-11 style="height: 60vh;width: 100%" title="dv-border-box-11"> </dv-border-box-11> </div> <div style="flex: 0 1 30%"> <div class="flex flex-direction"></div> <dv-border-box-11 style="height: 30vh;" title="dv-border-box-11"> </dv-border-box-11> <dv-border-box-11 style="height: 30vh;" title="dv-border-box-11"></dv-border-box-11> </div> </div> <div class="module-box"> <div style="flex: 0 1 50%"> <dv-border-box-11 style="height: 38vh;" title="dv-border-box-11"> </dv-border-box-11> </div> <div style="flex: 0 1 50%"> <dv-border-box-11 style="height: 38vh;" title="dv-border-box-11"></dv-border-box-11> </div> </div> </dv-full-screen-container> </template>
三、使用echarts
3.1 下载echarts
从npm获取
npm install echarts
3.2示例代码
第一步:引入
import * as echarts from "echarts";
第二步:在mounted生命周期函数中调用方法
mounted() {
this.setMap()
},
第三步:创建一个dom元素
<div ref="chart" id="map3" style="width: 100%;height: 100%;"></div>
第四步:在setMap()方法中找到这个dom元素
let myChart = echarts.init(this.$refs.chart)
第五步:将echarts中的示例option引入进来
const option = {...你需要的配置}
第六步:将刚才的设置挂载到上这个dom元素中去
myChart.setOption(option)
将这个封装成一个组件,然后使用组件。
<template>
<div ref="chart" id="map3" style="width: 100%;height: 100%;"></div>
</template>
<script>
//引入echarts
import * as echarts from "echarts";
export default {
name: "lineChart",
data(){
},
mounted() {
this.setMap()
},
methods:{
setMap(){
let myChart = echarts.init(this.$refs.chart)
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
}
myChart.setOption(option)
//第二种
// this.$nextTick(() => {
// let map2 = echarts.init(document.getElementById('map3'))
// this.chart2 = map2
// map2.setOption( {
// xAxis: {
// type: 'category',
// data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
// },
// yAxis: {
// type: 'value'
// },
// series: [
// {
// data: [120, 200, 150, 80, 70, 110, 130],
// type: 'bar',
// showBackground: true,
// backgroundStyle: {
// color: 'rgba(180, 180, 180, 0.2)'
// }
// }
// ]
// })
// })
}
}
}
</script>
<style scoped>
</style>