1. if分支结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
v-if
v-else
v-else-if
v-show
v-if 和 v-show的区别:
v-if控制元素是否渲染到页面;
v-show控制元素是否显示(已经渲染到了页面, 即使隐藏);
-->
</head>
<body>
<div id="app">
<div v-if='score > 90'>优秀</div>
<div v-else-if='score<90 && score>80'>良好</div>
<div v-else>差</div>
<div v-show='flag'>测试v-show</div>
</div>
<script src="../vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
score: 69,
flag: false
},
methods: {
}
})
</script>
</body>
</html>
2. 循环结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
v-for:
key的作用:帮助Vue区分不同的元素, 从而提高性能;
:key='item.id';(当然这个id可以用索引来充当, 不必单独添加id属性)
遍历数组:
(item, index)
遍历对象:
(value, key, index)
-->
</head>
<body>
<div id="app">
<div>```遍历数组```</div>
<ul>
<li :key='index' v-for='(item, index) in fruits'>{{item + '---' + index}}</li><br>
<li v-for='item in person'>
<span>{{item}}</span>
</li>
</ul>
<hr>
<div>```遍历对象```</div><br>
<div :key='index' v-for='(value, key, index) in obj'>{{ value + ' ' + key + ' ' + index}}</div>
<hr>
<div>```v-for和v-if的结合使用```</div><br>
<div v-if='value == 23' :key='index' v-for='(value, key, index) in obj'> <!-- (值,键,索引) -->
{{ value + ' ' + key + ' ' + index}}
</div>
</div>
<script src="../vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
fruits:['apple','orange,','banana'],
person:[{
name: 'Zhang',
age: 19
},{
name: 'Wang',
age:20
},{
name: 'Li',
age: 23
}],
obj: {
num: 101,
name: 'Zhang',
age: 23,
}
},
methods: {
}
});
</script>
</body>
</html>
3. v-for和v-if的结合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js" type="text/javascript"></script>
<script src="../vue-router.js"></script>
<script>
/*
1. 注意我们不推荐在同一元素上使用 v-if 和 v-for;
2. 当它们处于同一节点,v-for的优先级比v-if更高,这意味着v-if将分别重复运行于每个v-for循环中;
当你只想为部分项渲染节点时,这种优先级的机制会十分有用,如下:
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo }}
</li>
上面的代码将只渲染未完成的 todo;
3. 而如果你的目的是有条件地跳过循环的执行,
那么可以将 v-if 置于外层元素 (或 <template>) 上。如:
<ul v-if="todos.length">
<li v-for="todo in todos">
{{ todo }}
</li>
</ul>
<p v-else>No todos left!</p>
*/
</script>
</head>
<body>
<div id="ok">
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#ok',
data: {},
});
</script>
</body>
</html>
4. 一点说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
v-if 和 v-show:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块;
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换;
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销;
因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好;
-->
</head>
<body>
<!--
以下内容摘自官网:
用 key 管理可复用的元素:
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
这么做除了使 Vue 变得非常快之外,还有其它一些好处。
例如,如果你允许用户在不同的登录方式之间切换:
-->
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
<!--
那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。
因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
这样也不总是符合实际需求,所以Vue为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”;
只需添加一个具有唯一值的 key attribute 即可:
<input placeholder="Enter your username" key="username-input">
<input placeholder="Enter your email address" key="email-input">
-->
</body>
</html>
5. template标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js" type="text/javascript"></script>
<script src="../vue-router.js" type="text/javascript"></script>
<!--
在 <template> 元素上使用 v-if 条件渲染分组:
因为 v-if 是一个指令,所以必须将它添加到一个元素上;
但是如果想切换多个元素呢???
此时可以把一个<template>元素当做 ```不可见的包裹元素```,并在上面使用 v-if;
最终的渲染结果将不包含 <template> 元素;
<template v-if="ok">
<h1>Title</h1>
<P>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
-->
<!--
关于<template>标签的说明:
1. template标签放在Vue实例('#app')绑定的元素内部, 那么它里面的内容可以显示, 但是后台中将不会存在这个标签;
2. template标签不放在Vue实例绑定的元素内部, 那么它里面的内容将不会显示, 但是后台可以查到这个标签结点;
<template>#document-fragment</template>
-->
</head>
<body>
<template id="tem">放在Vue实例外部</template>
<div id="app">
<template id="tem">Vue实例内部</template>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app'
});
var te = document.getElementById('tem');
console.log(te);
</script>
</body>
</html>
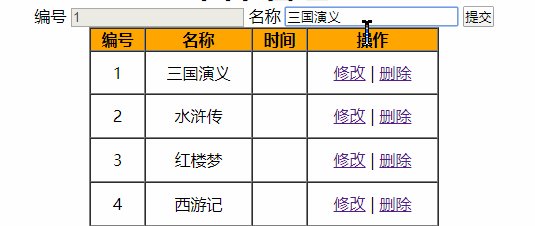
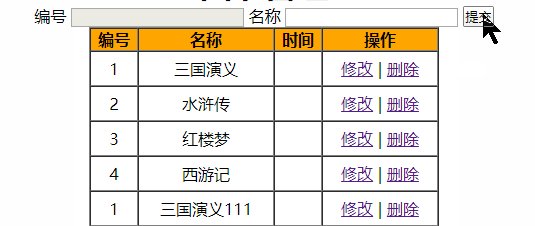
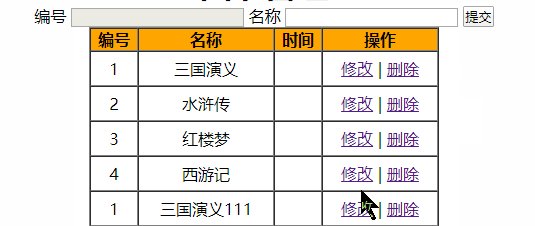
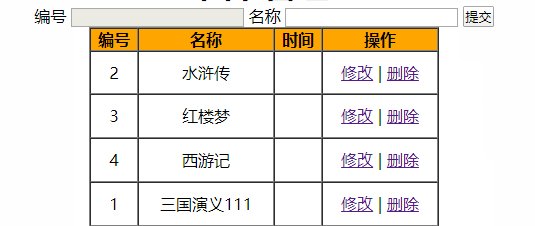
6. 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../vue.js" type="text/javascript"></script>
<style>
* {
margin: 0;
padding: 0;
}
table {
margin: 0 auto;
width: 350px;
height: 200px;
text-align: center;
}
table thead {
background-color: orange;
}
.title {
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<div class="grid">
<div class="title">
<h1>图书管理</h1>
<div>
<label>编号</label>
<input type="text" v-model="ID" :disabled='flag'>
<label>名称</label>
<input type="text" v-model="NAME">
<button @click='handle'>提交</button>
</div>
</div>
<table border="1px" cellspacing="0px">
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr :key='item.id' v-for='item in boapps'>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td>
<a href="" @click.prevent @click='modify(item.id)'>修改</a>
<span>|</span>
<a href="" @click.prevent @click='Delete(item.id)'>删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
ID: '',
NAME: '',
flag: false,
boapps: [{
id: 1,
name: '三国演义',
date: ''
}, {
id: 2,
name: '水浒传',
date: ''
}, {
id: 3,
name: '红楼梦',
date: ''
}, {
id: 4,
name: '西游记',
date: ''
}]
},
methods: {
handle: function () {
if (this.flag) {
// 修改操作
// 根据当前id去更新数组中对应的数据
var that = this;
this.boapps.some(function(item) {
if(item.id == that.id) {
item.name = that.name;
return true;
}
});
} else {
// 添加操作
var boapp = {};
boapp.id = this.ID;
boapp.name = this.NAME;
boapp.date = '';
this.boapps.push(boapp);
// 清空表单input
this.ID = '';
this.NAME = '';
}
// 添加图书
var boapp = {};
boapp.id = this.ID;
boapp.name = this.NAME;
boapp.date = '';
this.boapps.push(boapp);
// 清空表单input
this.ID = '';
this.NAME = '';
},
modify: function (id) {
// 禁止修改id
this.flag = true;
// 根据id获取对应的数据
var boapp = this.boapps.filter(function (item) {
return item.id == id;
});
// 把获取到的信息填充到表单中
this.ID = boapp[0].id;
this.NAME = boapp[0].name;
},
Delete: function (id) {
var index = this.boapps.findIndex(function(item){
return item.id == id;
});
this.boapps.splice(index,1);
}
}
});
</script>
</body>
</html>