之前有很多小伙伴问我,mall项目有没有前台商城系统,可见大家对mall项目的前台商城系统还是非常期待的。最近抽空把前台商城系统的功能给完善了,目前已经可以支持完整的订单流程。我已经把前台商城系统开源了,项目地址也放在文末了,今天我们就来聊聊mall项目的前台商城系统!
项目介绍
mall-app-web是mall项目的前台商城系统,基于uni-app实现。主要包括首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等功能。
mall项目是基于 SpringBoot + Vue + uni-app 实现的全套电商系统,能支持完整的订单流程,后端项目和管理系统前端地址如下。
- 后端项目mall(Github标星60K):https://github.com/macrozheng/mall
- 管理系统前端项目mall-admin-web(Github标星10K):https://github.com/macrozheng/mall-admin-web
项目演示
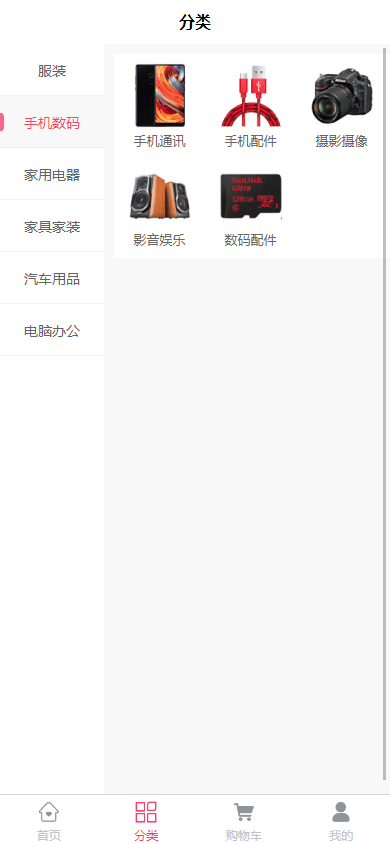
这里给大家简单演示下
mall-app-web的功能,还是非常完善的!
- 商城首页功能

- 商品分类功能

- 购物车功能

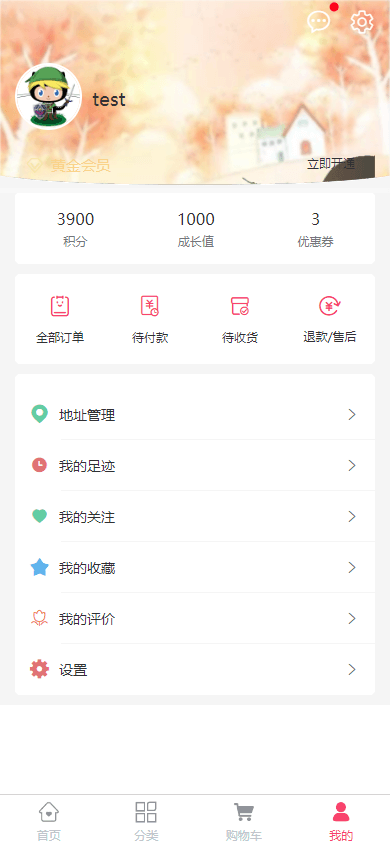
- 会员中心功能

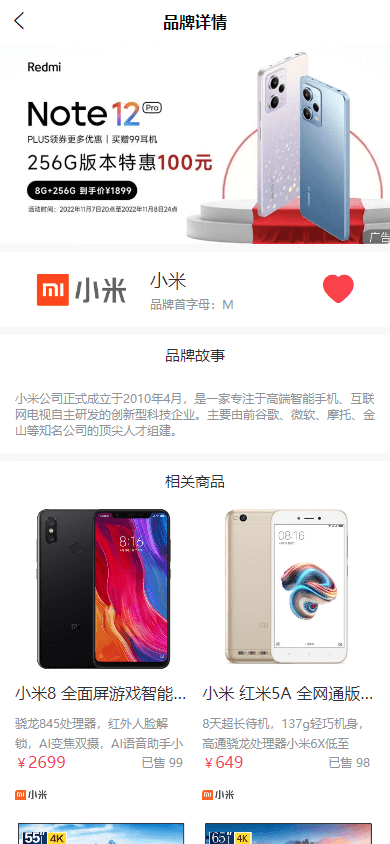
- 品牌详情功能

- 商品详情功能

- 创建订单功能

- 我的订单功能

订单流程
目前前台商城系统已经能支持完整订单流程,具体流程可以参考下图。
大家也可以访问在线演示地址体验下效果,演示地址:http://www.macrozheng.com/app/

技术选型
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 核心前端框架 | https://vuejs.org |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org |
| uni-app | 移动端前端框架 | https://uniapp.dcloud.io |
| mix-mall | 电商项目模板 | https://ext.dcloud.net.cn/plugin?id=200 |
| luch-request | HTTP请求框架 | https://github.com/lei-mu/luch-request |
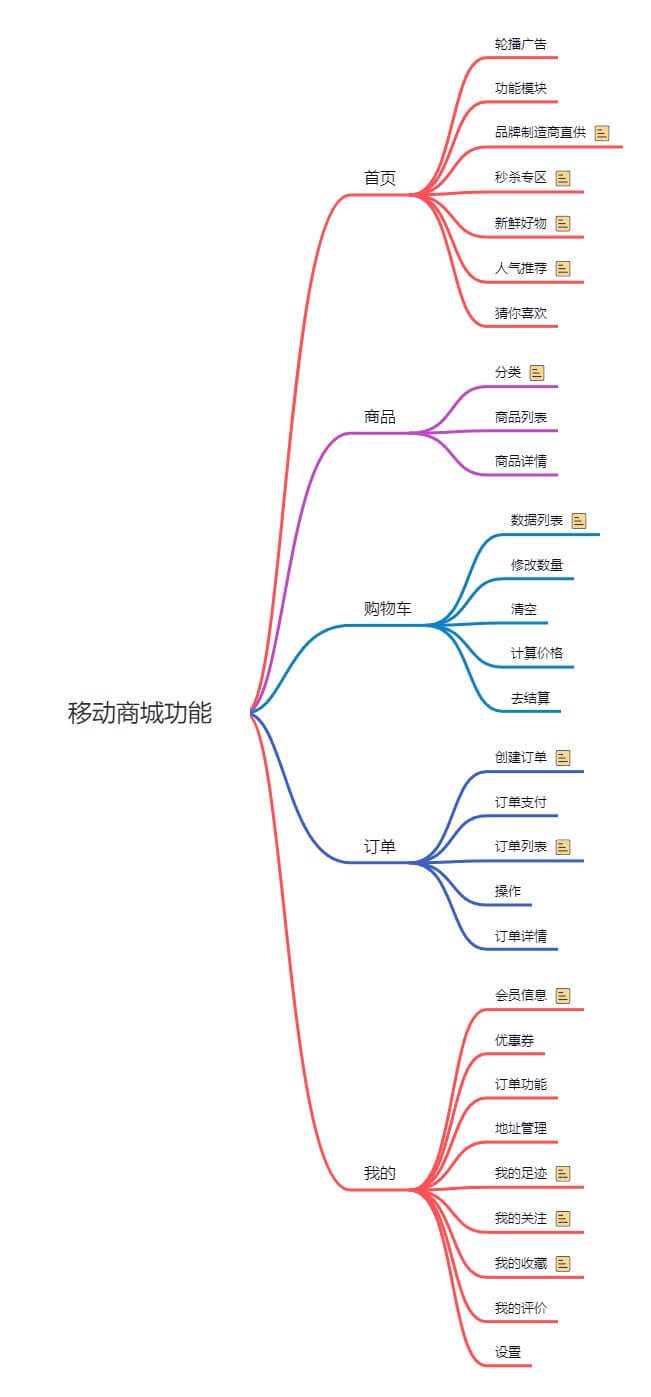
功能结构
前台商城系统具体功能可以参考下图。

项目地址
开源不易,大家给项目
点个Star,也是对项目的认可与支持!
https://github.com/macrozheng/mall-app-web