一、redux:可用于react、Vue等中
redux应用:状态的管理,共享状态,Redux用一个单独的常量状态树(state对象)保存这一整个应用(如tab选项卡的状态、城市等需要应用在整个页面的信息)的状态。其本质是发布订阅模式。
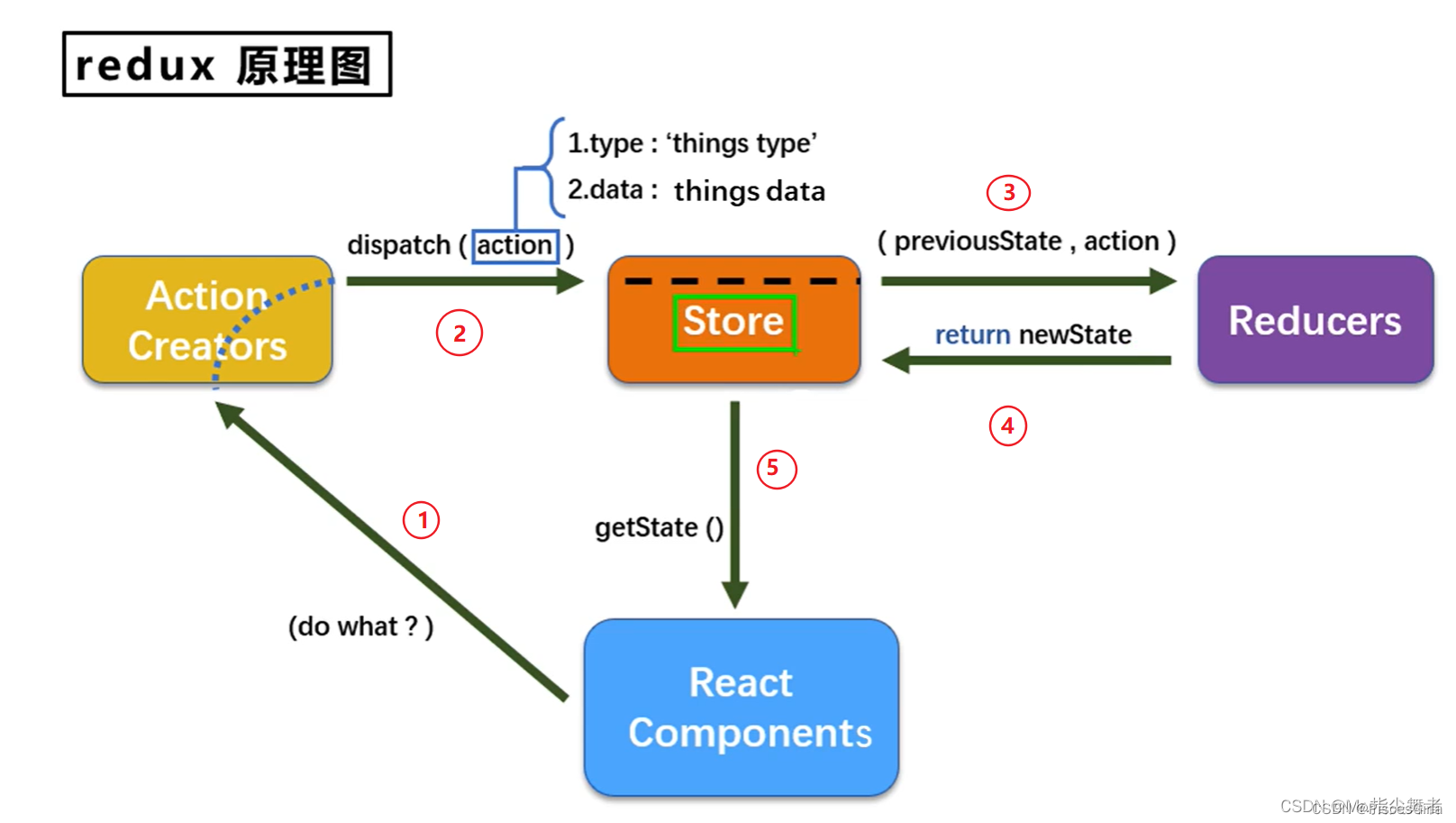
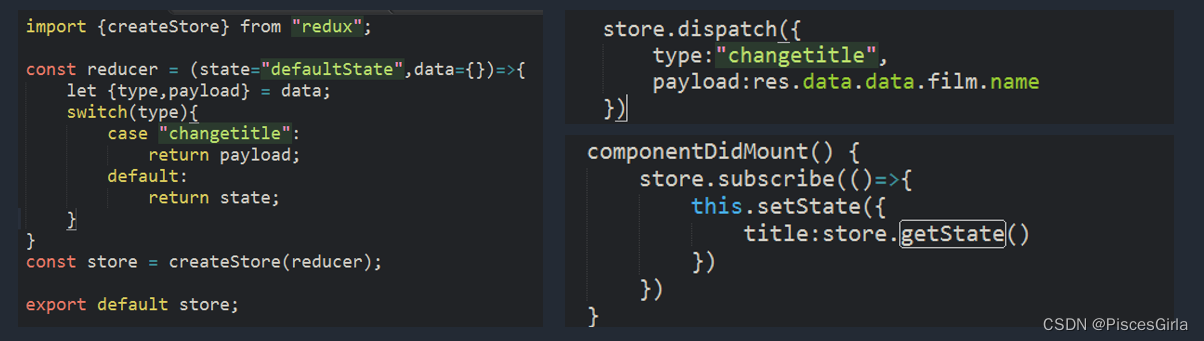
1.工作工作流

store 是通过 createStore创建出来的,
dispatch, 用于action的分发,改变store里面的state,并在内部遍历subcribe注册的监听器subscribe,注册listener,store里面state发生改变后,执行该listener
getState, 取store里面的值

不同的action所处理的属性之间没有联系,我们可以把 Reducer 函数拆分,也可以把 action函数拆分。不同的函数负责处理不同属性,最终把它们合并成一个大的 Reducer 即可;
①Reducer函数
const TabbarReducer = (prevState = {
show: true
}, action = {}) => {
let newState = {
...prevState
}; //深复制,只读
switch (action.type) {
case "hide-tabbar":
newState.show = false;
return newState;
case "show-tabbar":
newState.show = true;
return newState;
default:
return prevState;
}
}
export default TabbarReducer②action函数
function show(){
return {
type:"show-tabbar"
}
}
function hide(){
return {
type:"hide-tabbar"
}
}
export {show,hide}③.store创建
//1.引入redux
import {combineReducers, createStore,applyMiddleware,compose} from 'redux';//redux安装:npm i redux
import CityReducers from "./reducers/CityReducers";
import TabbarReducers from "./reducers/TabbarReducers";//Reducer函数
import CinemaListReducers from "./reducers/CinemaListReducers";
//常用中间件redux-thunk和redux-promise,两者可以共同使用
import ReduxThunk from 'redux-thunk';//中间件:处理异步。redux安装:npm i redux-thunk
import ReduxPromise from 'redux-promise';//中间件:处理异步。redux安装:npm i redux-promise
//combineReducers:合并函数
const reducer = combineReducers({
CityReducers,TabbarReducers,CinemaListReducers
})
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;//devtools调试工具:看状态变化
const store = createStore(reducer,composeEnhancers(applyMiddleware(ReduxThunk,ReduxPromise)));
export default store④.在App.js注册
import React, { Component } from "react";
import Mrouter from "./router/indexRouter";
import Tabbar from "./component/Tabbar";
import "./App.css";
import store from "../05-redux/redux/store";
// store subscribe订阅
export default class App extends Component {
state = {
isShow: store.getState(), // 控制tab显示
};
componentDidMount() {
store.subscribe(() => {
this.setState({
isShow: store.getState().TabbarReducers.show,
});
});
}
render() {
return (
<div>
<Mrouter>
{this.state.isShow && <Tabbar> </Tabbar>}
</Mrouter>
</div>
);
}
}
⑤.dispatch分发
import React, { useEffect } from "react";
import store from "../redux/store";
import { show, hide } from "../redux/actionCreator/TabbarActionCreator";
export default function Detail(props) {
useEffect(() => {
store.dispatch(hide());
return () => {
store.dispatch(show());
};
}, []);
return <div>Detail</div>;
}
二、react-redux:仅仅用于react中
react-redux中不需要subscribe注册,而是通过connect函数,生成一个父组件,提供高阶组件。react中推荐使用react-redux。
安装:npm install react-redux
1.React-Redux 提供Provider组件,可以让容器组件拿到state。在主入口文件index.js中设置。
import React from 'react'
import ReactDOM from 'react-dom'
import { Provider } from 'react-redux'
import store from './store'
import App from './App'
const rootElement = document.getElementById('root')
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
rootElement
)2.④.App.js更改
import React, { Component } from "react";
import Mrouter from "./router/indexRouter";
import Tabbar from "./component/Tabbar";
import "./App.css";
import store from "../05-redux/redux/store";
import {connect} from 'react-redux';
class App extends Component {
componentDidMount() {
console.log(this.props);//访问到connect里的数据
}
render() {
return (
<div>
<Mrouter>
{this.props.isShow && <Tabbar> </Tabbar>}
</Mrouter>
</div>
);
}
}
const mapStateToProps=(state)=>{
console.log(state);//能访问到所有订阅
return{
isShow:state.TabbarReducers.show
}
}
export default connect(mapStateToProps)(App)
2.⑤.dispatch分发更改
import React, { useEffect } from "react";
import { show, hide } from "../redux/actionCreator/TabbarActionCreator";
import {connect} from 'react-redux';
function Detail(props) {
let {hide,show,match}=props;
useEffect(() => {
// store.dispatch 发布、通知
hide();
return () => {
show();
};
}, [match.params.myid,show,hide]);
return <div>Detail</div>;
}
const mapDispatchToProps={
show,
hide
}
//connect(给孩子传的属性,孩子传的回调函数)
export default connect(null,mapDispatchToProps)(Detail)


![[创业之路-72] :创业公司发展模式的选择:技工贸还是贸工技?](https://img-blog.csdnimg.cn/img_convert/83e3e6eb117a1e2132031a8d681f0beb.webp?x-oss-process=image/format,png)