序言
Vue 脚手架是 Vue 作为一个前端开发项目的最核心点,将JavaScript、CSS、HTML这几种前端自动整合,极大的简化了前端开发工作。
没有 Vue 脚手架,就没有 Vue ,这是一定的,Java 语言和C语言都需要编译,那么你可以将 Vue 脚手架看作是伪编译器吧,或者是伪解释器,当然伪解释器比较准确点。
个人理解
在笔者看来,Vue 项目有时会出现两个问题,一个是旧版本的 Vue 脚手架,一个是新版本的Vue 脚手架,笔者不太清楚哪些 Vue脚手架版本是算是旧版,还是新版,但是很明确的知道,部分Vue 项目的的确确会出现一种情况,那就是没有 public 目录的情况,当遇到这种情况,的确会出现额外的问题需要解决,问题在于 index.html 文件的放置问题,比如新版 Vue 脚手架正常情况下,index.html 文件都会在 Vue 项目创建时,便已被放置在 public 目录下,但是旧版 Vue 脚手架,却会直接将 index.html文件放置在 Vue 项目的根目录下,在我看来,有些不规范,对于强迫症而言,的确有些不舒服。
笔者尝试修改旧版 Vue 脚手架 index.html 路径问题思路如下:
-
修改
process.env.BASE_URL,但涉及源码比较深入,不宜操作,舍弃 -
关于开发环境和生产环境下的自定义 index.html 路径问题,但是打包时容易出错,无法正常打包,这一点看问题1 的报错,有解决方法。(推荐)
下面是笔者在无 public 目录情况下,遇到的 Vue 项目开发问题集锦。
如下问题出现的前提:Vue项目创建后,没有 public 目录的情况:
问题 1 新建 public 目录,修改其打包路径问题
(已解决,记录一下解决过程)
开发环境index.html文件路径配置
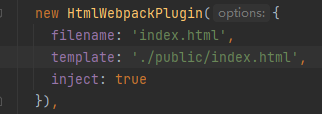
新建了 public 目录,并将 index.html 目录,移动到 public 目录内,并修改 webpack.dev.conf.js (开发环境配置文件)文件内的 HtmlWebpackPlugin 配置,如下所示

new HtmlWebpackPlugin({
filename: 'index.html',
template: './public/index.html',
inject: true
}),
成功在本地开发环境运行成功(cnpm run dev),并显示在本地浏览器上,在webpack.prod.conf.js 文件(生产环境配置文件)内设置了一样的配置。
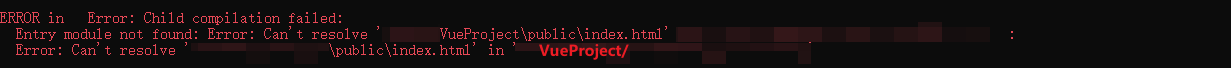
当然笔者不保证是一样的配置路径,笔者这里的是相对路径配置,所以如果你打包时,会出现如下报错,那么仔细研究下,路径问题,到底是'./public/index.html'还是 '../public/index.html'
报错:

ERROR in Error: Child compilation failed:
Entry module not found: Error: Can't resolve 'E:\VueProject\public\index.html' in 'E:\VueProject\testproject':
Error: Can't resolve 'E:\VueProject\public\index.html' in 'E:\VueProject\testpriject'
问题2 favicon 图标的放置问题
如果有 public 目录,那么正常情况下,我们都能将 favicon 图标放置在 public 目录下,当然这一点在 index.html 文件内需要我们配置好 favicon 的路径,如下:
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
但是很遗憾,我们无法如此,会遇到报错 Vue Template execution failed: ReferenceError: BASE_URL is not defined
当然,我们也不用这么麻烦,只需要将 favicon.ico 的图标文件,放到 static 文件就行了,打包的时候,就不会出错了,当然,这里笔者的 index.html 配置如下所示:
<link rel="icon" href="<%= htmlWebpackPlugin.options.url %>/static/favicon.ico">
不是所谓的
<link rel="icon" href="<%= htmlWebpackPlugin.options.url %>favicon.ico">
当然,如果实在是强迫症的,想要将其图标文件放到 public 目录下,可以研究下 CopyWebpackPlugin 插件

该插件的作用在于,收集静态文件到指定的打包路径位置,所以应该可以打包 public 目录下的静态文件。如下解决问题2 参考链接4 02-02模块化作业

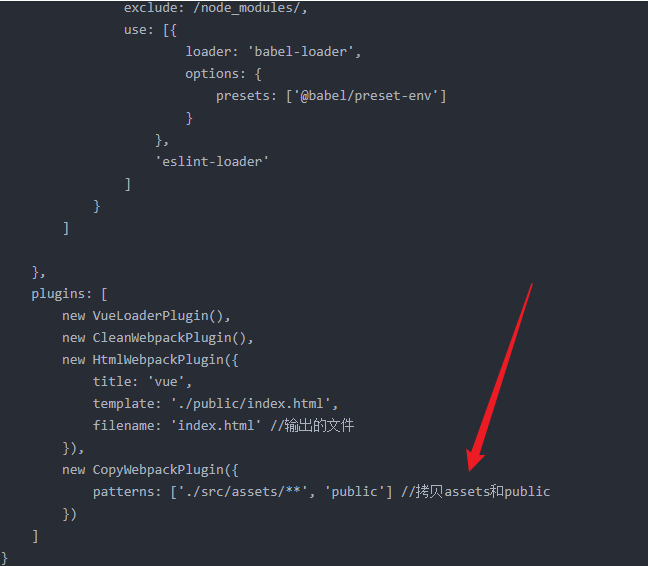
当然,上面只是启发,具体的实现是在 webpack.prod.conf.js 文件(生产环境配置文件),开发环境的配置也是如此(webpack.dev.conf.js)
1、生产环境打包配置 webpack.prod.conf.js :
(注意看是 config.build.assetsSubDirectory)
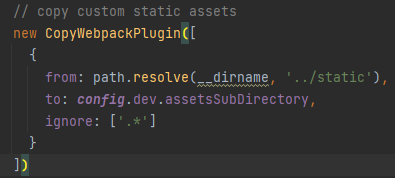
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../public'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
笔者发现了一点不好的是,如果将 index.html 和 favicon.ico 文件放到 public 目录内,那么打包时,也会顺便把 index.html 复制两份,一份是在 Vue 打包的 dist 根目录下的,一份是在 static 目录内,有些冗余不规范且麻烦,要手动删除。

所以这里还需要配置一个忽略 index.html 的设置。如下:
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../public'),
to: config.build.assetsSubDirectory,
ignore: ['index.html']
}
])
2、开发环境 webpack.dev.conf.js 配置:
(注意看是 config.dev.assetsSubDirectory)
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
},
{
from: path.resolve(__dirname, '../public'),
to: config.dev.assetsSubDirectory,
ignore: ['index.html']
}
])
关于自动清除上一次打包遗留的文件,我觉得不需要去专门安装 CleanWebpackPlugin,打包时(cnpm run build 、cnpm run build:prod),Vue 脚手架会自动删除上一次的打包文件,所以完全没必要。
assetsPublicPath 按默认的就好,默认是 '/'
这里的 assetsPublicPath 配置关于 public 目录完全没有关联的,关联的是 URL前端的公共路径,所以有点误导人。

解决问题2 参考链接
1. Vue Template execution failed: ReferenceError: BASE_URL is not defined
2. Template execution failed ReferenceError BASE_URL is not defined
3. Template execution failed: ReferenceError: BASE_URL is not defined
4. 02-02模块化作业
5. webpack入门(六)——html-webpack-plugin
6. vuecli3.0 htmlWebpackPlugin 报 ReferenceError: BASE_URL is not defined 错误
7. vue-cli脚手架项目中public和src/assets的区别
8. Vue CLI 3 public 目录没用吗
9. vue@cli3项目模板怎么使用public目录下的静态文件
10. vue项目中的public、static及指定不编译文件问题怎么解决
11. 我创建的项目里没有public文件
12. vue项目打包需要修改的路径问题
13. vue项目中引用public下面的文件
14. vue-cli2、vue-cli3脚手架详细讲解
对本问题2 无效的参考链接
1. vue项目设置浏览器icon图标
2. vue中添加favicon 图标 (3种方法)
3. 大白话Vue之publicPath
4. vue项目中配置favicon图标
5. vue项目添加favicon的几种方式





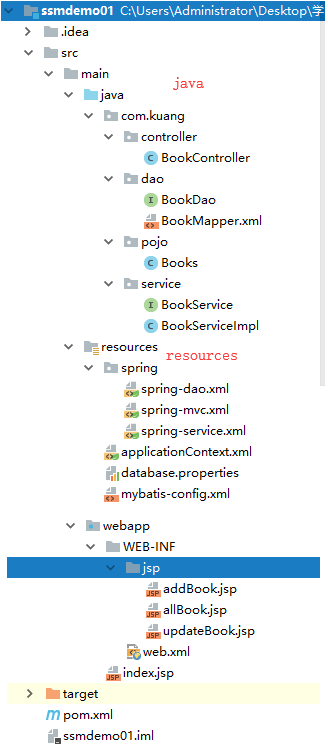
![[SpringBoot]xml写mapper](https://img-blog.csdnimg.cn/e8a4039252d4426ea076557ea8afea73.png)