一、目标
- 能够说出模块化的好处
- 能够知道CommonJS规定了哪些内容
- 能够说出Node.js中模块的三大分类各自是什么
- 能够使用npm管理包
- 能够了解什么是规范的包结构
- 能够了解模块的加载机制
二、目录
- 模块化的基本概念
- Node.js中模块的分类
- npm与包
- 模块的加载机制
1.模块化的基本概念
1.1什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块式可组合、可分解和更换的单元。
1.现实生活中的模块化

2.编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块

1.2模块化规范

2.Node.js中的模块化
2.1Node.js中模块的分类
Node.js中根据模块来源不同,将模块分为3大类,分别是:
- 内置模块(内置模块是由Node.js官方提供的,例如fs、path、http等)
- 自定义模块(用户创建的每个.js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
2.2加载模块
使用强大的require()方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:

注意:①使用require()方法加载其他模块时,会执行被加载模块中的代码。
②在使用require加载用户自定义模块期间,可以省略.js的后缀名
2.3Node.js中的模块作用域
1.什么是模块作用域
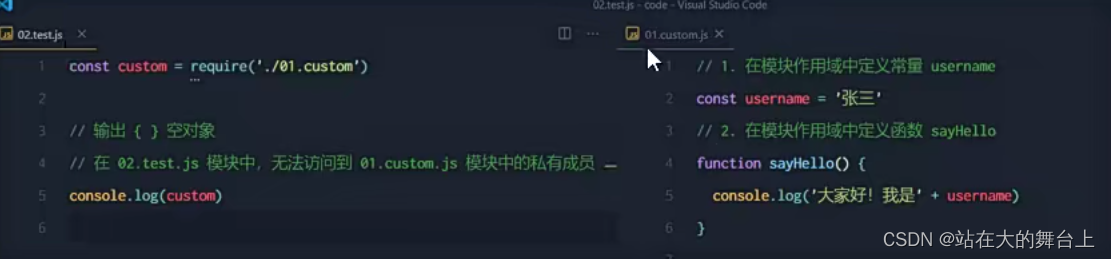
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。

2.模块作用域的好处
 2.4向外共享模块作用域中的成员
2.4向外共享模块作用域中的成员
1.module对象
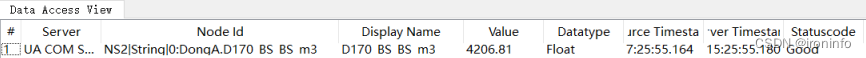
在每个.js自定义模块中都有一个moudule对象,它里面存储了和当前模块有关的信心,打印如下:

2.module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是module.exports所指的对象
//在一个自定义模块中,默认情况下,module。exports={}
//向module.exports对象上挂栽username属性
module.exports.username = 'zs'
//向module.exports对象上挂栽sayHello方法
module.exports.sayHello = function() {
console.log('大家好,我是' + username)
}//在外界使用require导入一个自定义模块的时候,得到的成员,
//就是那个模块中,通过module.exports指向的那个对象
const m1 = require('./06.mi')
console.log(m1)3.共享成员时的注意点

4.exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准。

最终,向外共享的结果,永远都是module.exports所指向的对象
4.exports和module.exports的使用误区
时刻谨记,require()模块时,得到的永远是module.exports指向的对象:
如果给module.exports赋值一个新对象,则会以最后复制的新对象为主(因为module.export本身就是一个对象,赋值一个新对象覆盖了本身的对象);如果给module.export赋值一个属性,则会加入到本身对象里面;永远以module.export所赋值为主;





注意:为了防止混乱,建议大家不要在同一个模块中同时使用exports和module.exports
2.5 Node,js中的模块化规范
Node,js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
①每个模块内部,module变量代表当前模块
②module变量是一个对象,它的exports属性(即module.exports)是对外的接口
③加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。