作者:yx
目录
前言
一、在iDesktopX制作布局并输出布局模板
二、将布局模板拷贝到iServer
三、构建Web打印内容
四、结果展示
前言
之前有小伙伴希望 iServer 的 Web 打印布局可以采用 iDesktop/iDesktopX 输出的布局模板,针对该需求11.1.0版本做了调整,支持 UGC 布局模板也就是 iDesktop/iDesktopX 输出的布局模板,具体怎么使用一起来看看吧!(这里以 iDesktopX 制作布局模板为例)
一、在 iDesktopX 制作布局并输出布局模板
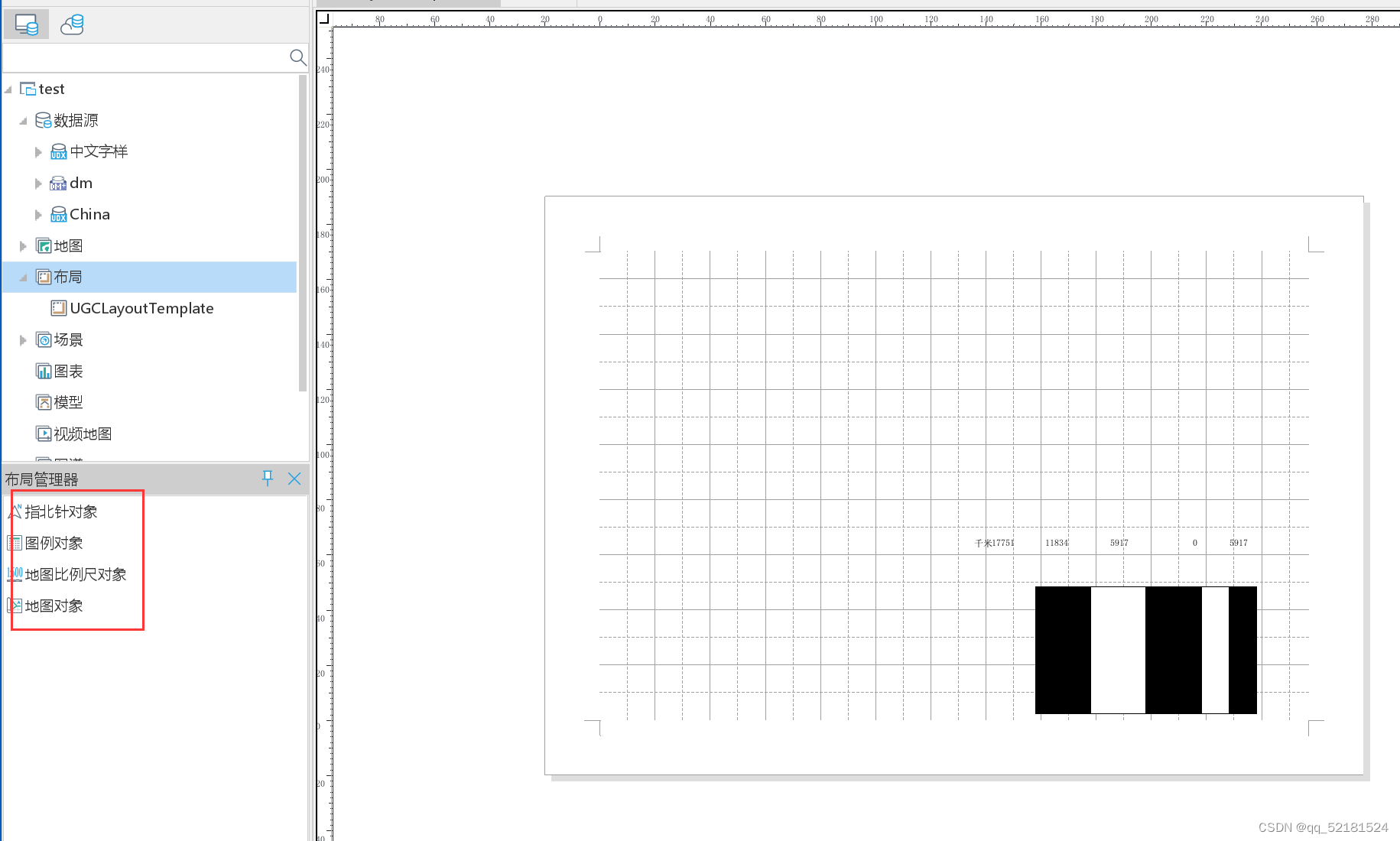
打开 iDesktopX 软件,右键布局–>新建布局–>根据需求自定义布局内容,图1.1为本地测试制作的布局模板,包括指北针、图例、地图比例尺、地图、标题这五个布局元素,制作好后输出布局模板(命名为 UGCLayoutTemplate.ult )

二、将布局模板拷贝到 iServer
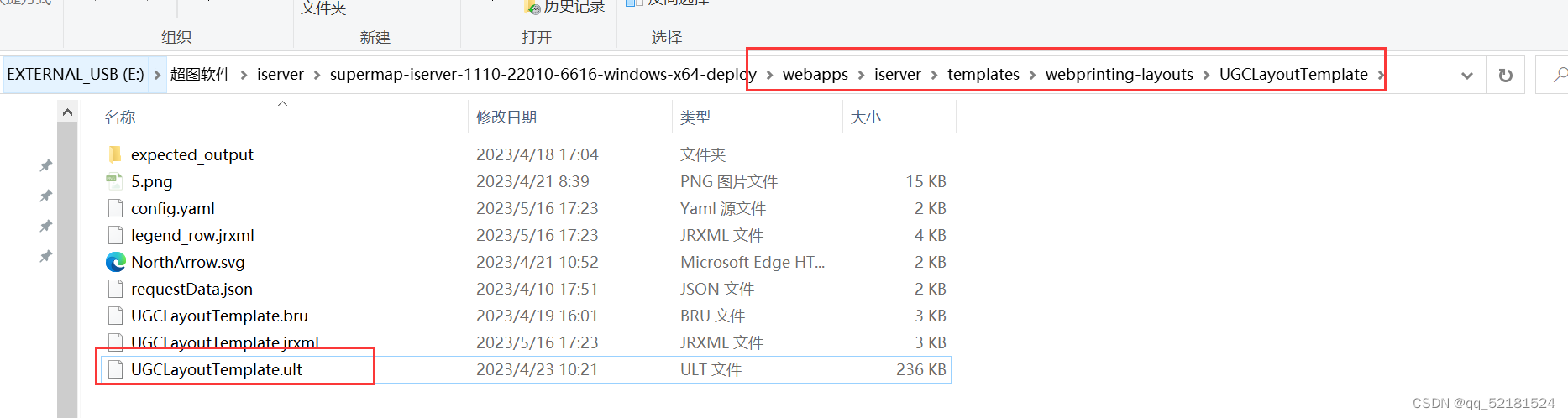
将生成的ult文件拷贝到以下路径
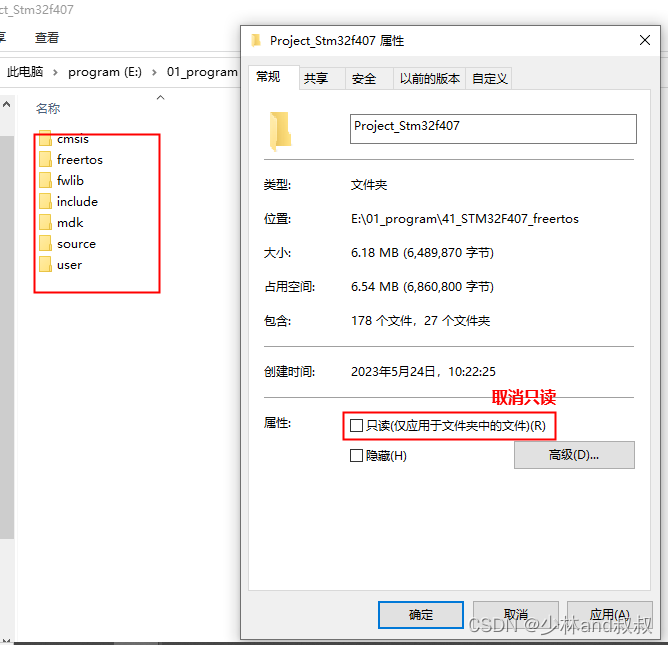
%SuperMap iServer_HOME%/webapps/iserver/templates/webprinting-layouts/UGCLayoutTemplate替换掉原始的UGCLayoutTemplate.ult文件,如图2.1

三、构建Web打印内容
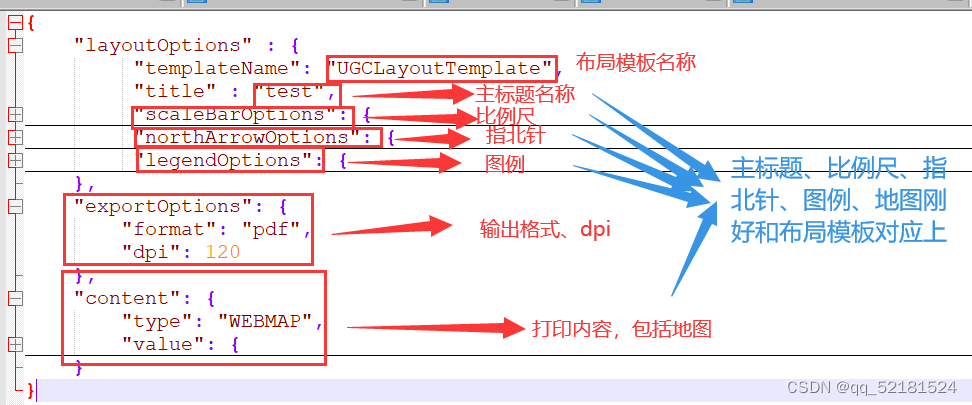
布局模板里边的布局元素和Web打印内容需要完全匹配,比如上边制作的布局模板,有指北针、图例、地图比例尺、地图、标题这五个布局元素,相应的Web打印内容也必须有这五部分,如图3.1

Web打印内容完整示例:
{
"layoutOptions" : {
"templateName": "UGCLayoutTemplate",
"title" : "test",
"scaleBarOptions": {
"scaleText": "比例尺"
},
"northArrowOptions": {
"picAsUrl": "file://NorthArrow.svg"
},
"legendOptions": {
"title":"test",
"isAutoComposition":true,
"layers": [
{
"url": "http://localhost:8090/iserver/services/map-temp--1662331483/rest/maps/temp--1662331483/tempLayersSet/2d88957f3e6441b6a253a1649fab83d2_521339a5d78748ffb8da4ad2226d25ec"
}
]
}
},
"exportOptions": {
"format": "pdf",
"dpi": 120
},
"content": {
"type": "WEBMAP",
"value": {
"extent": {
"leftBottom": {
"x": -20037508.342789244,
"y": -20037508.342789136
},
"rightTop": {
"x": 20037508.342789244,
"y": 20037508.34278908
}
},
"maxScale": "1:144447.92746805",
"level": 5,
"center": {
"x": 11935548.242584772,
"y": 4531350.031808903
},
"baseLayer":{
"layerType":"TILE",
"visible":true,
"name":"China",
"url":"http://localhost:8090/iserver/services/map-temp--1662331483/rest/maps/temp--1662331483"
},
"layers": [{
"layerType": "TILE",
"name": "China",
"url": "http://localhost:8090/iserver/services/map-temp--1662331483/rest/maps/temp--1662331483/tempLayersSet/2d88957f3e6441b6a253a1649fab83d2_521339a5d78748ffb8da4ad2226d25ec"
}
],
"description": "",
"projection": "EPSG:3857",
"minScale": "1:591658710.909131",
"title": "test",
"version": "2.3.0",
"rootUrl": "http://localhost:8190/iportal/services/../"
}
}
}
四、结果展示
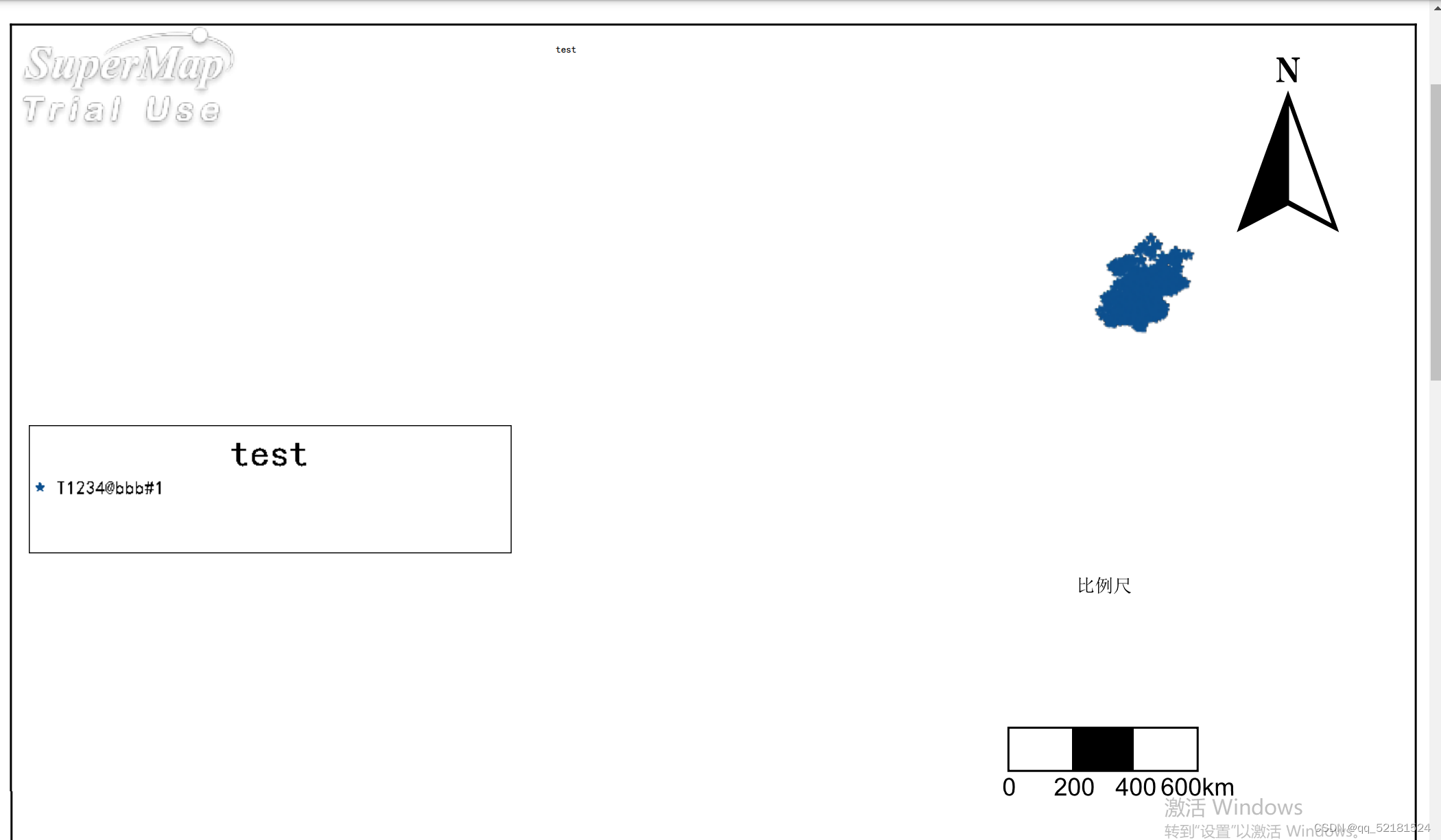
布局模板中定义的五个元素均打印成功,如图4.1