RawMaterialButton介绍
简介
Flutter的RawMaterialButton是一个具有原始材料样式的可点击的按钮控件。它可以用于创建自定义的按钮和交互元素,具有许多可自定义的属性。自定义更灵活。
重要属性
以下是RawMaterialButton的一些常用属性:
onPressed:必需属性,指定按钮按下时的回调函数。elevation:按钮的海拔高度,控制阴影的大小。默认值为2.0。highlightElevation:按钮被按下时的海拔高度,控制阴影的大小。默认值为8.0。fillColor:按钮的背景颜色。splashColor:水波纹的颜色。highlightColor:按钮被按下时的颜色。disabledColor:按钮被禁用时的颜色。padding:按钮的内边距。shape:按钮的形状,如圆形、矩形等。clipBehavior:裁剪行为,用于指定如何裁剪溢出的内容。
shape
RawMaterialButton的shape属性可以接受多种形状,包括以下几种:
BoxShape.circle:圆形按钮。RoundedRectangleBorder:圆角矩形按钮。可以通过设置borderRadius属性来控制圆角的大小。StadiumBorder:体育场形状的按钮。可以通过设置borderRadius属性来控制圆角的大小。BeveledRectangleBorder:斜角矩形按钮。可以通过设置borderRadius属性来控制斜角的大小。ContinuousRectangleBorder:普通矩形按钮。
可以根据实际需求选择合适的形状来创建自定义的按钮。例如,如果需要创建一个圆形按钮,可以这样写:
RawMaterialButton(
onPressed: () {
// 按钮被按下时执行的操作
},
shape: CircleBorder(),
child: Text('Click me'),
)
如果需要创建一个圆角矩形按钮,可以这样写:
RawMaterialButton(
onPressed: () {
// 按钮被按下时执行的操作 },
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Text('Click me'),
)
需要注意的是,shape属性必须是ShapeBorder类型的对象,因此可以使用继承自ShapeBorder的任何形状类来设置按钮的形状。
例子
下面是一个示例代码,展示了如何使用RawMaterialButton创建一个简单的按钮:
RawMaterialButton(
onPressed: () {
// 按钮被按下时执行的操作
},
elevation: 2.0,
fillColor: Colors.blue,
splashColor: Colors.lightBlue,
child: Text('Click me'),
)
效果如下图:

在上面的代码中,我们创建了一个RawMaterialButton,它有一个简单的文本标签Click me,被设置为按钮的子元素。当按钮被按下时,指定的回调函数将会被执行。
我们还可以使用其他的属性来自定义按钮的外观和行为,例如使用shape属性来定义按钮的形状:
RawMaterialButton(
onPressed: () {
// 按钮被按下时执行的操作
},
elevation: 2.0,
fillColor: Colors.red,
splashColor: Colors.pink,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Text('Click me'),
)
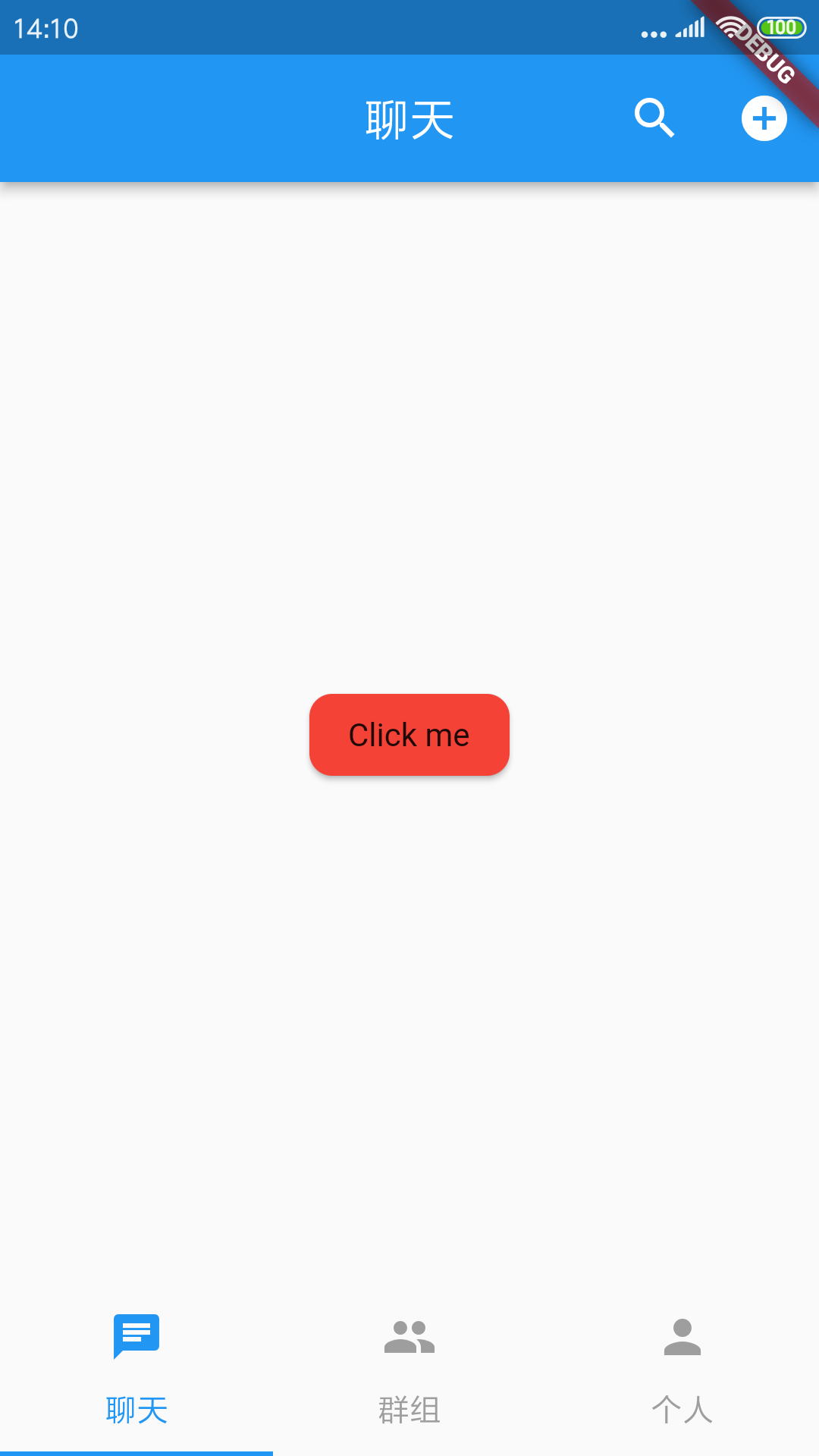
效果如下图:
在上面的代码中,我们使用RoundedRectangleBorder来设置按钮的形状为圆角矩形,并通过borderRadius属性指定了圆角的大小。