1.如何安装Vue脚手架?
第一步(仅第一次执行):全局安装@vue/cli
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
第三步:启动项目
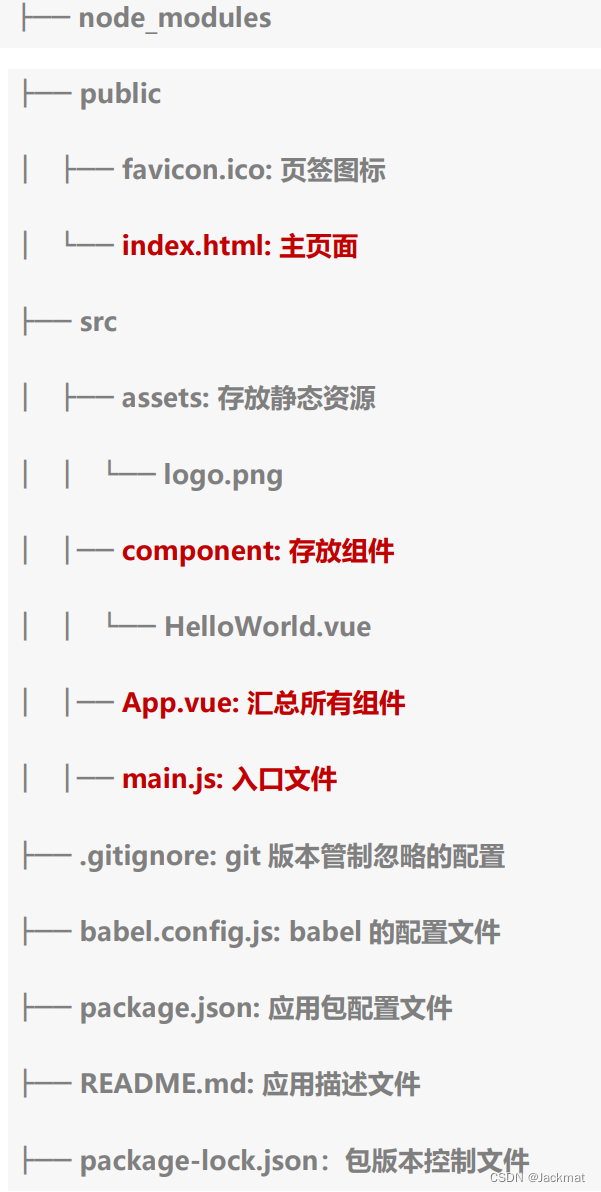
npm run serve2.脚手架结构

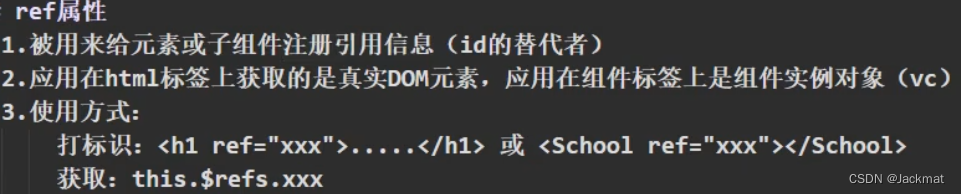
3.ref属性

4.props
配置项props
功能:让组件接收外部传过来的数据
(1)传递数据
<Demo name="xxx"/>
(2)接收数据
第一种方式(可接受):
props:['name']
第二种方式(限制类型):
props:{
name:Number
}
第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String //类型
required:true //必要性
default:'老王' //默认值
}
}
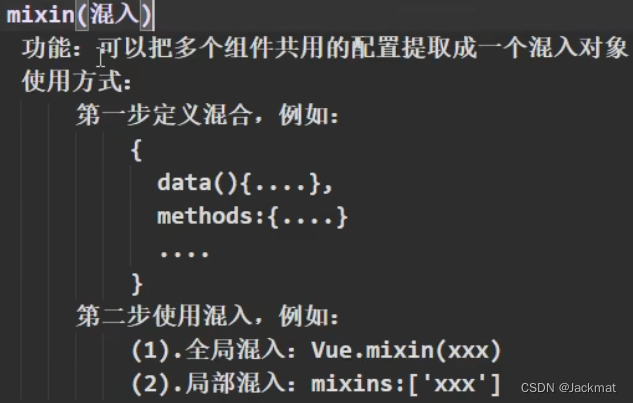
备注:props是可读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据5.mixin(混入)

6.plugins插件

7.scoped样式

8.子组件如何向父组件传递数据?
1.通过父组件给子组件传递函数类型的props实现:子给父传递数据
1.1父组件中绑定一个函数
1.2子组件通过props来接收这个函数,再把子组件中的数据作为函数的参数,在合适的时候调用,就达到了将子组件的数据传到父组件的功能
2.通过父组件给子组件绑定一个自定义事件实现子给父传递数据(第一种写法,使用@或v-on)
2.1给父组件中的子组件标签绑定一个自定义指令,如 @atguigu="getStudentName"
2.2给父组件定义方法 getStudentName
2.3给子组件中的(点击)事件定制atguigu,如 this.$emit('atguigu',this.name)
this.$refs.student(获取student组件的实例对象)
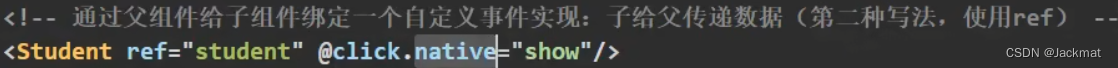
3.通过父组件给子组件绑定了一个自定义事件实现:子给父传递数据(第二种写法,使用ref)
3.1给父组件中的子组件标签添加ref属性,如<Student ref="student"/>
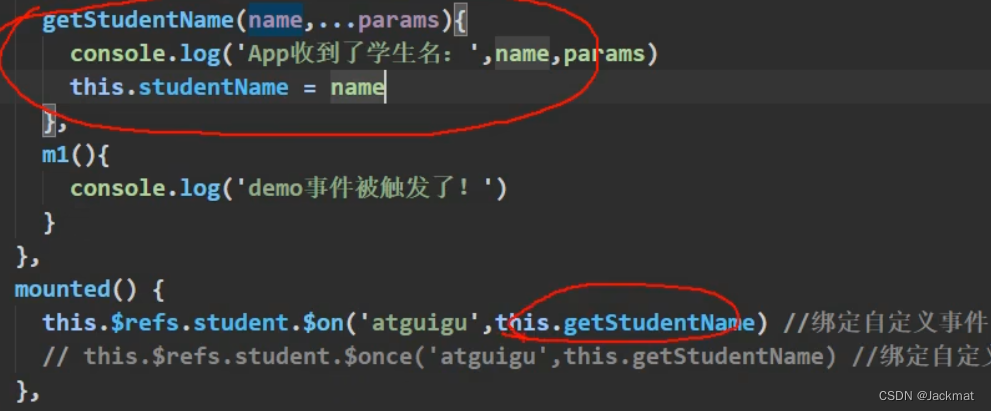
3.2给父组件定义方法getStudentName
3.3给父组件添加mounted属性,如mounted(){
this.$refs.student.$on('atguigu',this.getStudentName)
}
这种方式灵活性较高,例如mounted(){ //使用$once,只触发一次,我们也可以在标签里书写@click.once
setInteval(()=>{
this.$refs.student.$once('atguigu',this.getStudentName)
},3000)
}
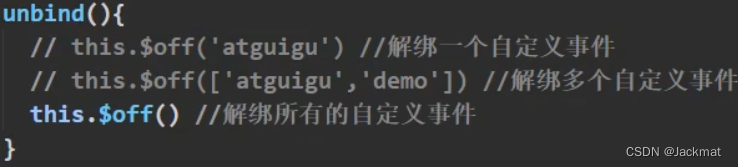
9.解绑事件

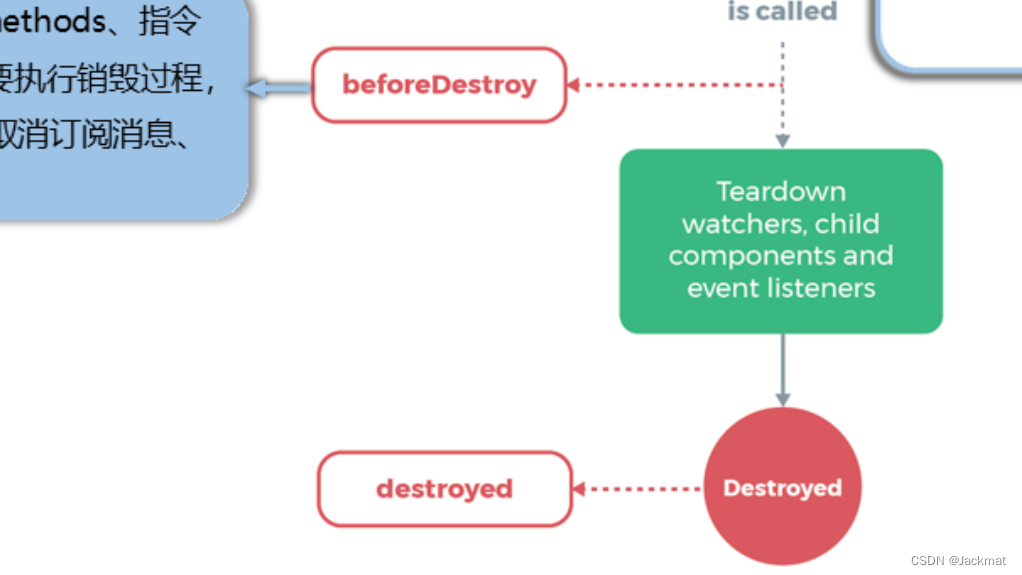
当组件销毁后,它会拆卸身上所携带的监视属性,子组件,和监听事件,但是原生DOM不受影响


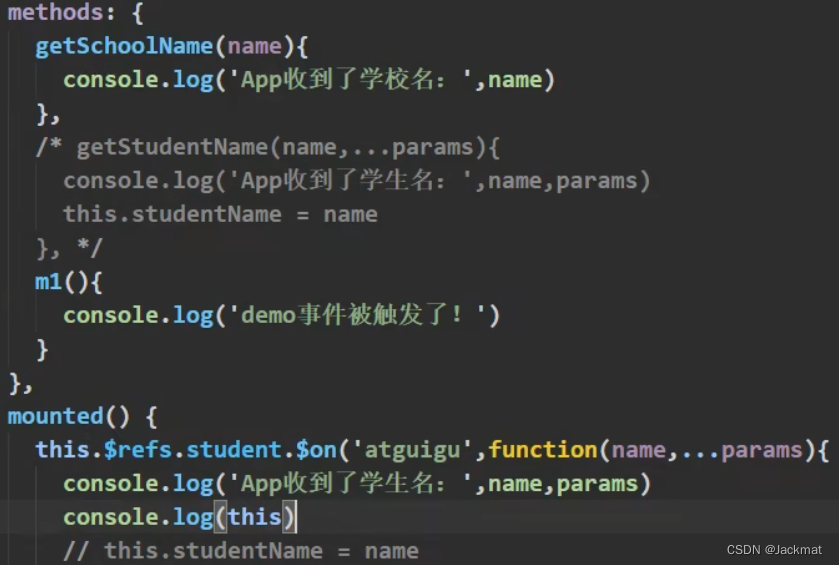
使用子组件向父组件传递数据的第三种方式时,如果直接把回调函数写在this.$refs.student.$on('atguigu',function(name,...params){
console.log(this)
})里,此时的this指向的是组件实例对象,即谁触发的事件,this指向的就是谁

如果像下面这种情况,在APP.vue中配置了getStudentName方法,this就指向的是APP.vue中的getStudentName

如果写成箭头函数,也可以解决这个问题,因为箭头函数没有自己的this
组件中如何想要用原生的事件,需要加上修饰符native