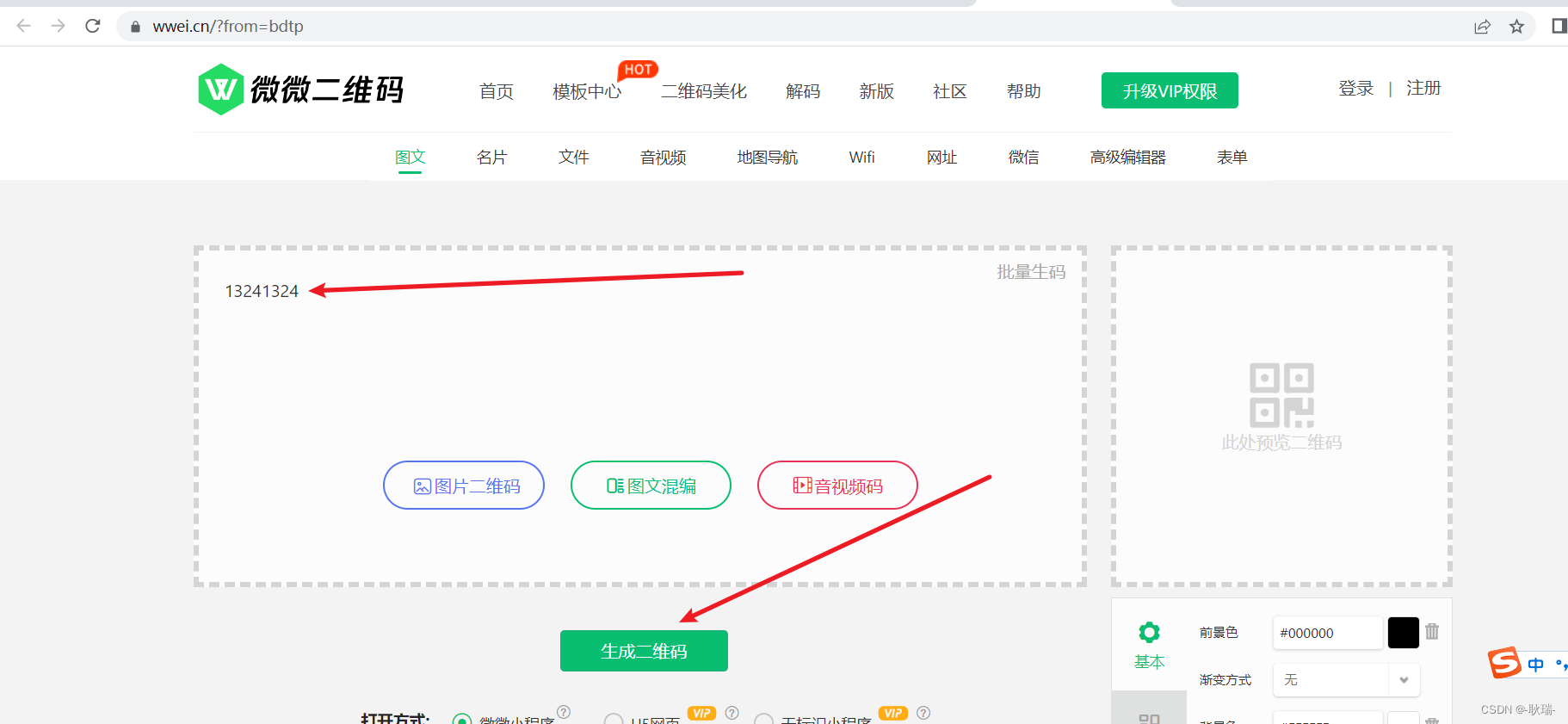
我们可以访问 https://www.wwei.cn/?from=bdtp
在输入框中输入文本 然后 点击生成二维码

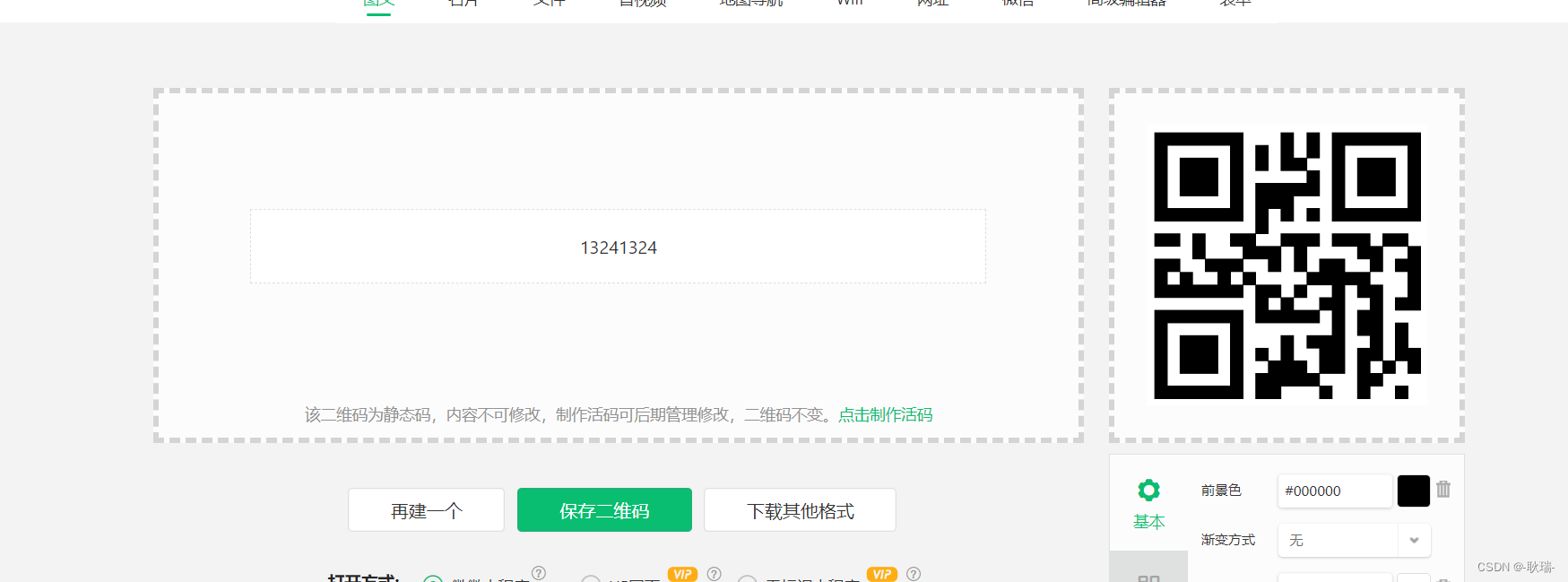
他就会给我生成一个对应信息的二维码图片 我们可以复制到本地

打开vue项目
先引入依赖
npm install canvas jsqr
然后组件编写代码如下
<template>
<div>
<input type="file" accept="image/*" @change="onFileChange">
<canvas class = "canvas" ref="canvas"></canvas>
{{ com }}
</div>
</template>
<script>
import jsQR from 'jsqr'
export default {
name: 'ScanQRCode',
data(){
return {
com: ""
}
},
methods: {
async onFileChange(e) {
const file = event.target.files[0]
const reader = new FileReader()
reader.onload = () => {
const img = new Image()
img.onload = () => {
const canvas = this.$refs.canvas;
const context = canvas.getContext('2d')
context.drawImage(img, 0, 0, canvas.width, canvas.height)
const imageData = context.getImageData(0, 0, canvas.width, canvas.height)
const code = jsQR(imageData.data, imageData.width, imageData.height)
if (code) {
this.com = code.data;
} else {
this.com = "无法识别";
}
}
img.src = reader.result;
}
reader.readAsDataURL(file);
},
parseQrCode(imageUrl) {
return new Promise((resolve, reject) => {
const qr = new QrCode();
const img = new Image();
img.onload = () => {
qr.callback = (err, result) => {
if (err) {
debugger
reject(err);
} else {
resolve(result);
}
};
qr.decode(img);
};
img.src = imageUrl;
});
}
},
mounted() {
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
const video = document.createElement('video');
video.srcObject = stream;
video.play();
const canvas = this.$refs.canvas;
const ctx = canvas.getContext('2d');
const qr = new QrCode();
const scan = () => {
if (video.paused || video.ended || video.readyState < 2) {
setTimeout(scan, 100);
return;
}
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
ctx.drawImage(video, 0, 0);
try {
qr.decode(canvas.toDataURL());
} catch (err) {}
setTimeout(scan, 100);
};
scan();
});
}
}
}
</script>
<style scoped>
.canvas{
display: none;
}
</style>
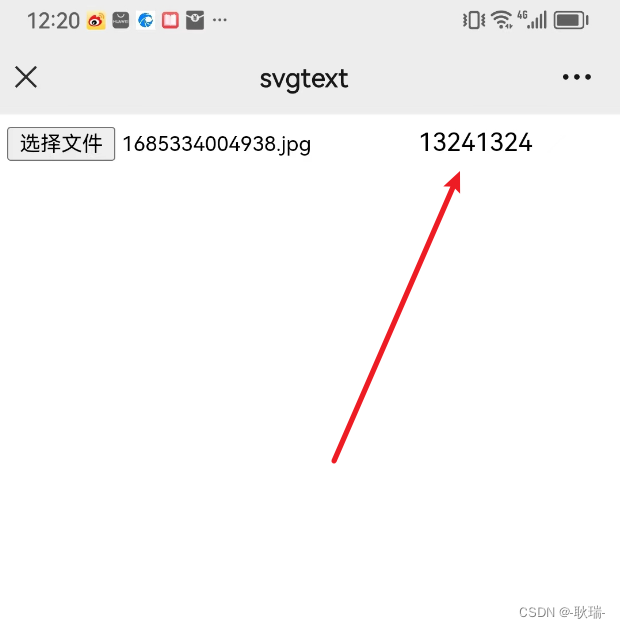
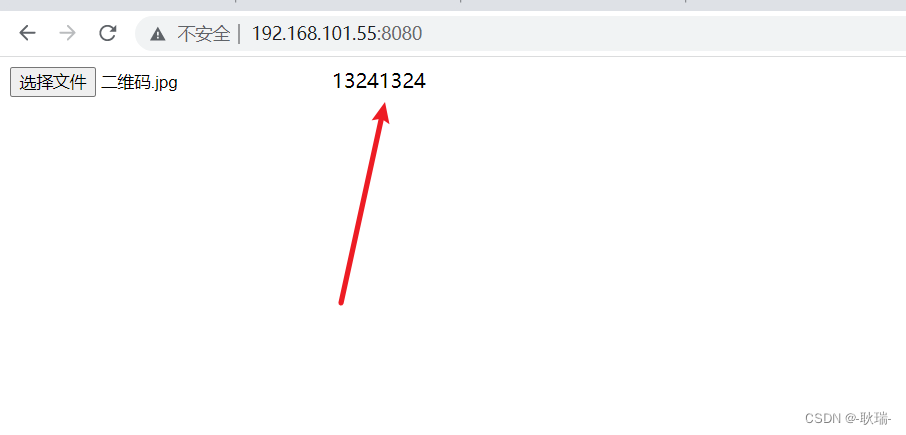
然后 我们打开PC端网页访问 点击 选择文件
他就会让我在文件夹中选择 我们选一个二维码

我们定制的内容也是被识别了出来

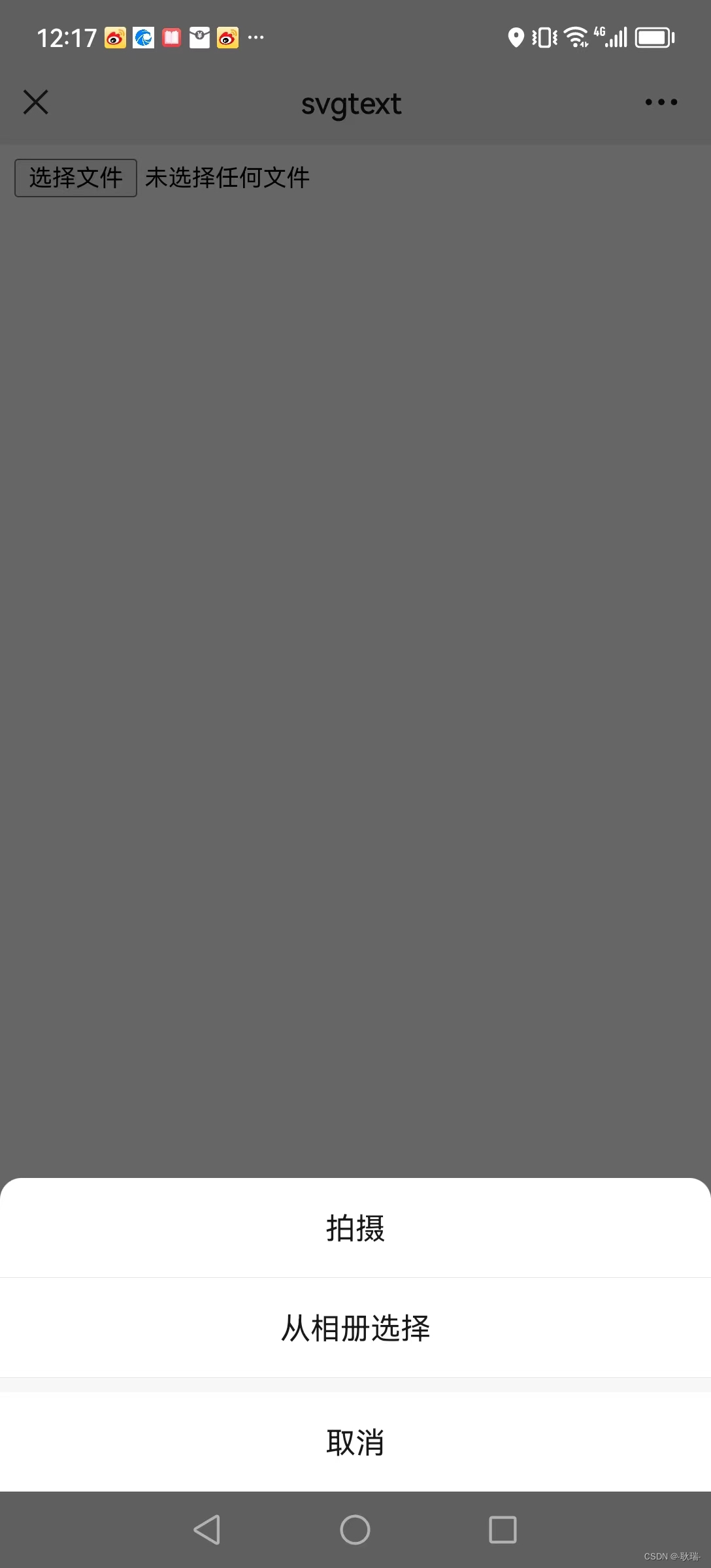
当我用手机 点击选择文件

他会问我们拍照还是从相册中去找
我们点击拍照
用相机把二维码拍给他 注意 一定要清晰一点 不然识别不出来

这样 我们的二维码也是成功在手机端也识别了出来