目录
1、简介
2、readlineSync
3、列表选择一个项目:
4、类似滑块范围的UI:
1、简介
如何制作一个Node.js CLI程序使用内置的readline Node.js模块进行交互
如何制作一个节点js CLI程序交互?
Node.js 从版本7起开始提供了readline模块来执行以下操作:从可读流(如process.stdin流)中获取输入,该流在Node执行期间。js程序是终端输入,一次一行。
const readline = require('readline').createInterface({
input: process.stdin,
output: process.stdout,
});
readline.question(`What's your name?`, name => {
console.log(`Hi ${name}!`);
readline.close();
});
这段代码询问用户的名字,一旦输入了文本,用户按下回车键,我们就发送一个问候语。
question() 方法显示第一个参数(一个问题)并等待用户输入。一旦按下enter,它就会调用回调函数。
在这个回调函数中,我们关闭readline接口。
readline 提供了几种其他方法,请在上面链接的包文档中查看它们。
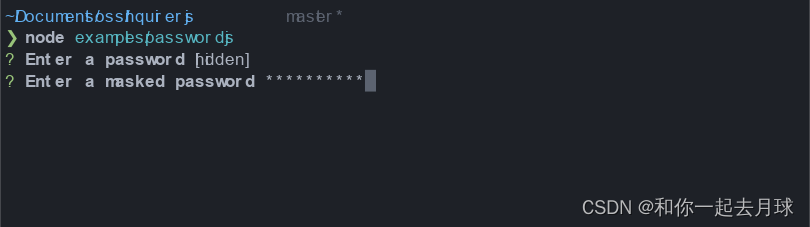
如果需要输入密码,最好不要回显,而是显示*符号。
最简单的方法是使用readline-sync包,它在API方面非常相似,并且开箱即用。
2、readlineSync
同步读取行,用于交互式运行,以便通过控制台(TTY)与用户进行对话。
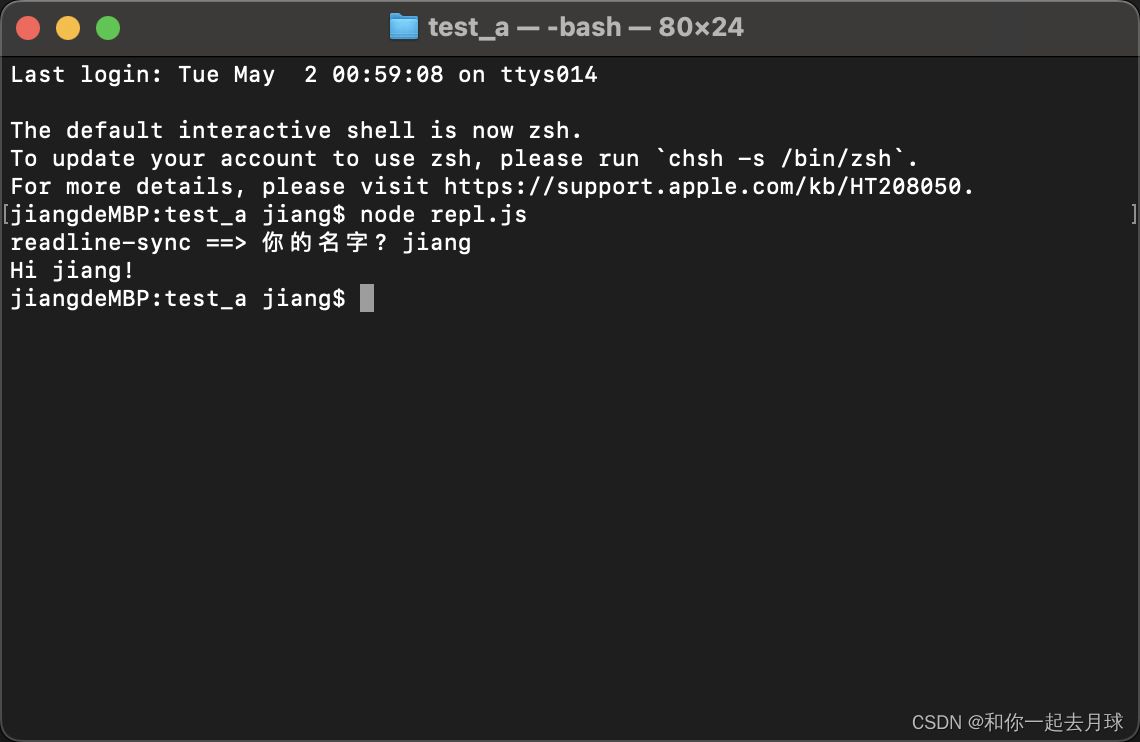
import readlineSync from 'readline-sync'
// Wait for user's response.
var userName = readlineSync.question('readline-sync ==> 你的名字? ');
console.log('Hi ' + userName + '!');
3、列表选择一个项目:
var readlineSync = require("readline-sync"),
animals = ["Lion", "Elephant", "Crocodile", "Giraffe", "Hippo"],
index = readlineSync.keyInSelect(animals, "Which animal?");
console.log("Ok, " + animals[index] + " goes to your room.");
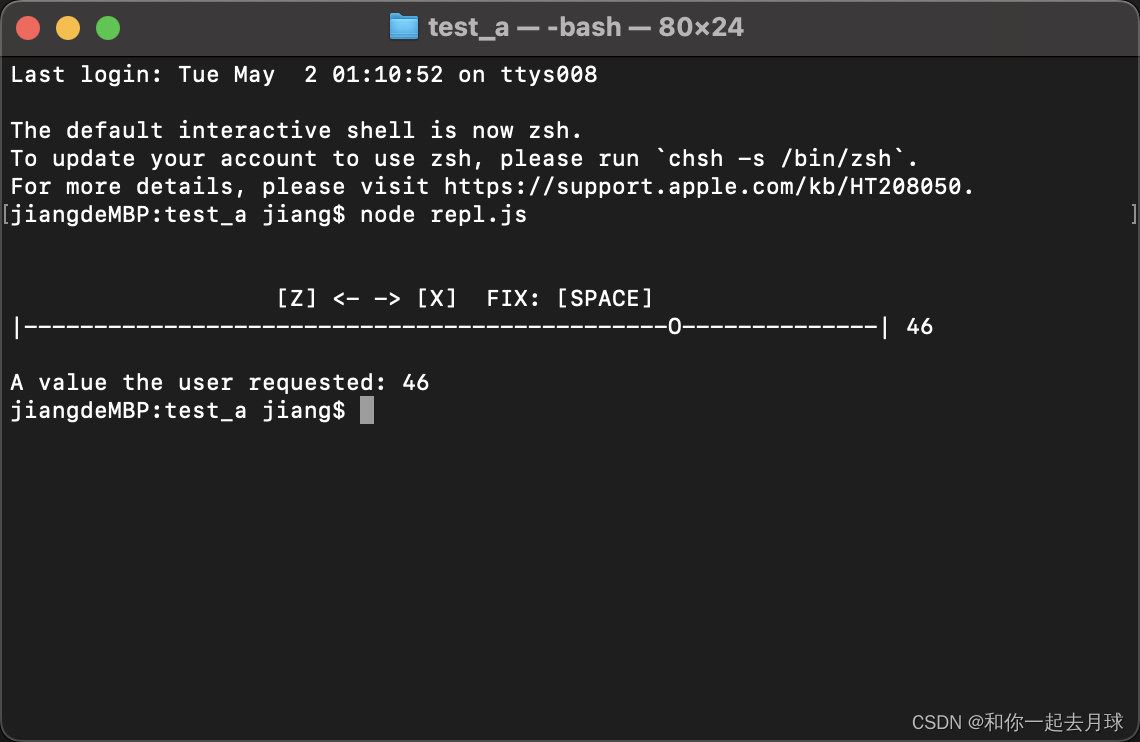
4、类似滑块范围的UI:
(按Z键向左滑动,按X键向右滑动,按空格键退出)
var readlineSync = require("readline-sync"),
MAX = 60,
MIN = 0,
value = 30,
key;
console.log("\n\n" + new Array(20).join(" ") + "[Z] <- -> [X] FIX: [SPACE]\n");
while (true) {
console.log(
"\x1B[1A\x1B[K|" +
new Array(value + 1).join("-") +
"O" +
new Array(MAX - value + 1).join("-") +
"| " +
value
);
key = readlineSync.keyIn("", { hideEchoBack: true, mask: "", limit: "zx " });
if (key === "z") {
if (value > MIN) {
value--;
}
} else if (key === "x") {
if (value < MAX) {
value++;
}
} else {
break;
}
}
console.log("\nA value the user requested: " + value);
Inquirer.js包.提供了一个更完整和抽象的解决方案。
Inquirer.js包地址:
https://github.com/SBoudrias/Inquirer.js
你可以使用npm install inquirer安装它,然后你可以像这样复制上面的代码:
import inquirer from 'inquirer';
const questions = [
{
type: 'input',
name: 'name',
message: "你的名字?",
},
];
inquirer.prompt(questions).then(answers => {
console.log(`Hi ${answers.name}!`);
});
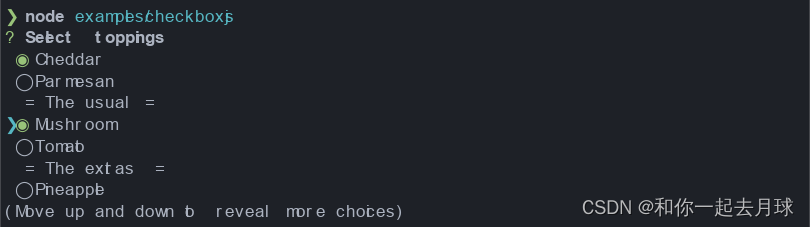
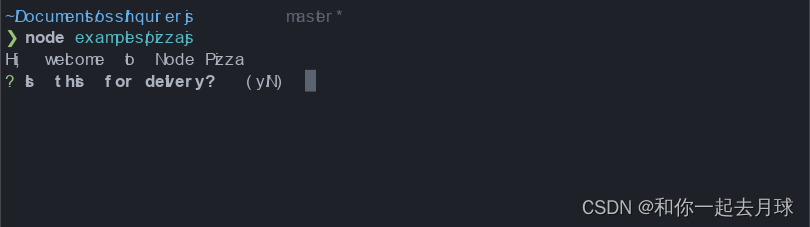
Inquirer.js允许你做很多事情,比如询问多个选择,单选按钮,确认等等。
了解所有的替代方案都是值得的,尤其是Node.js 提供的内置方案。但如果您计划将CLI输入提升到下一个级别,则可以使用Inquirer.js是最佳选择。
功能和readline-sync包类似,但是功能更加强大,具体使用可以参考官网。