家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
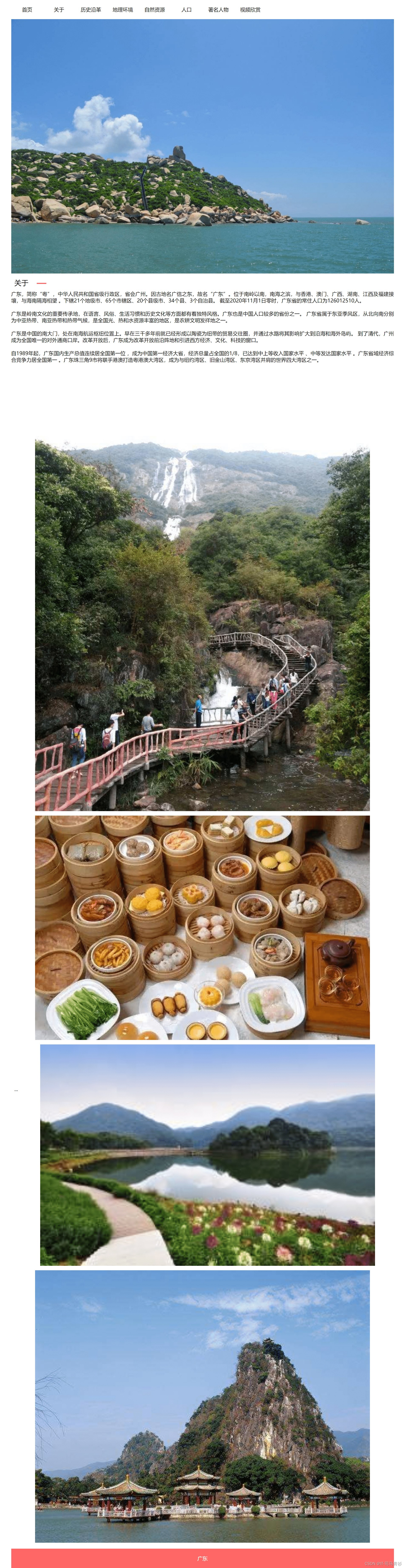
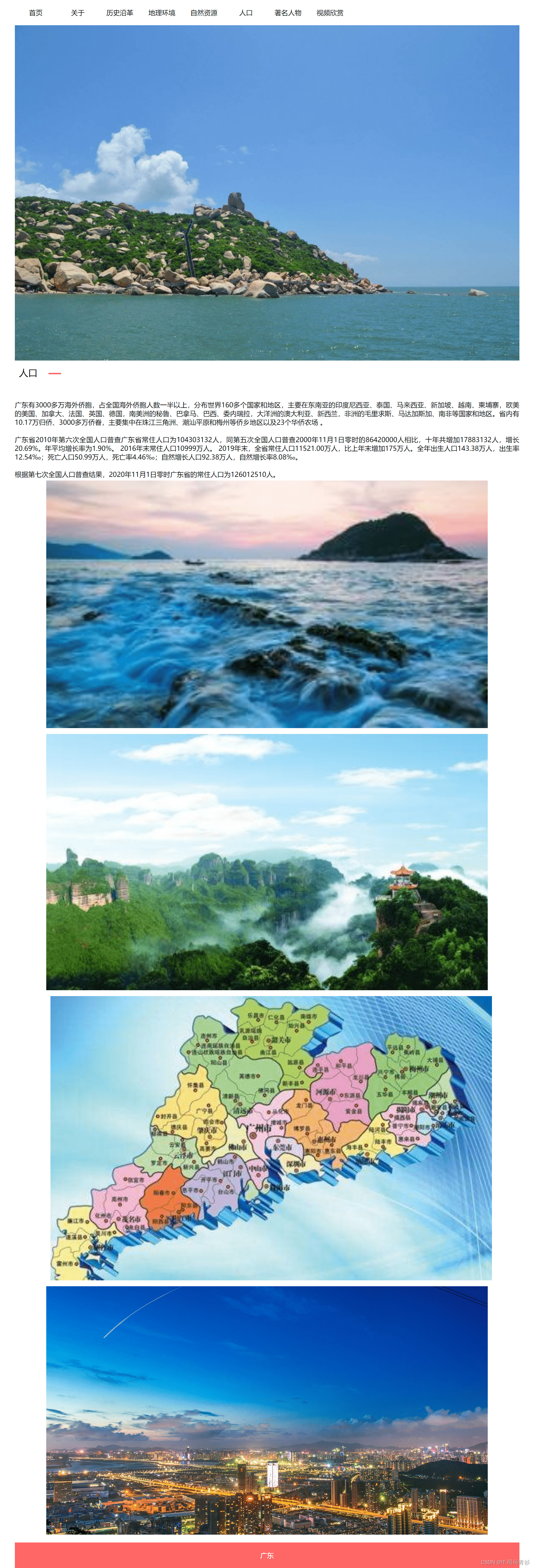
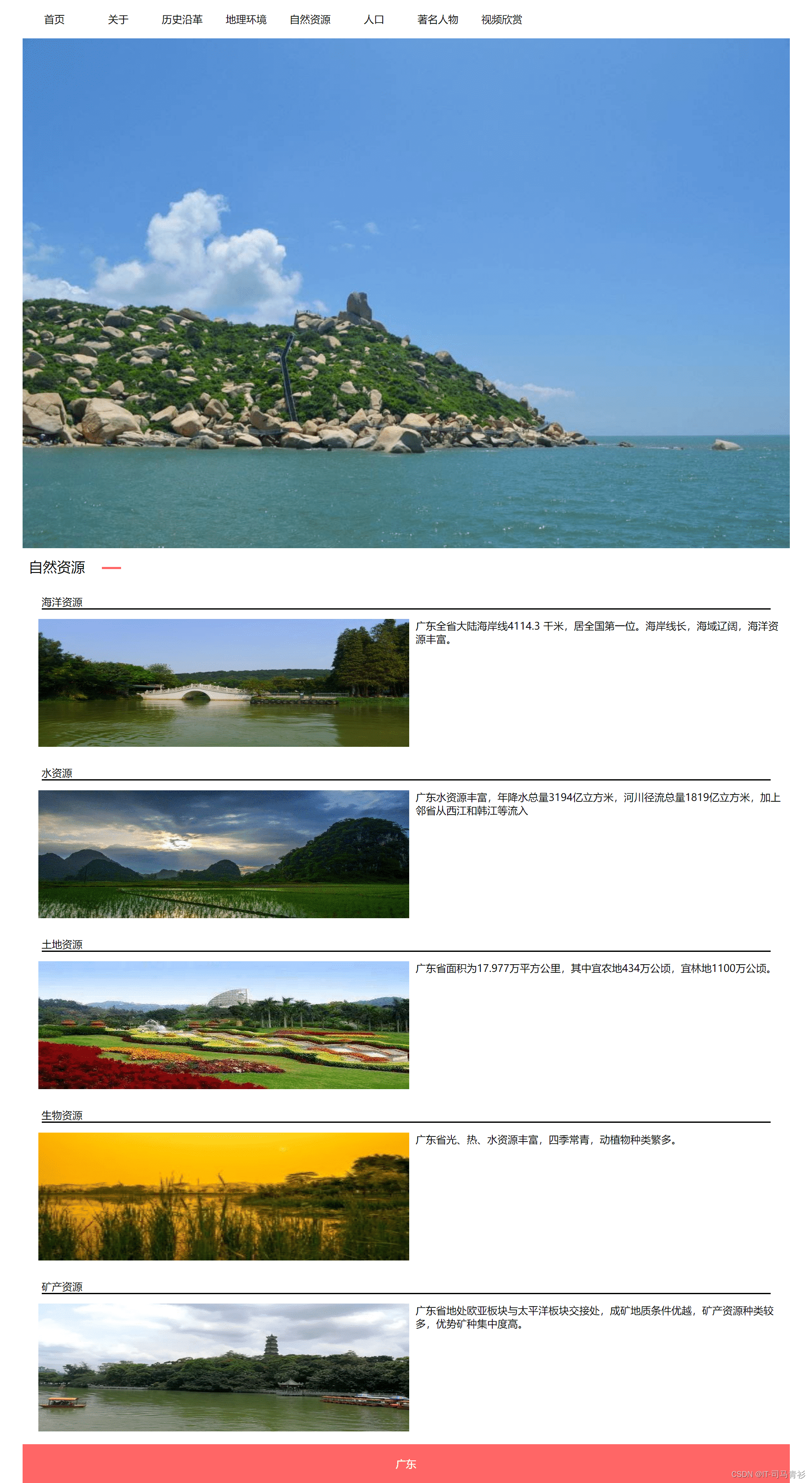
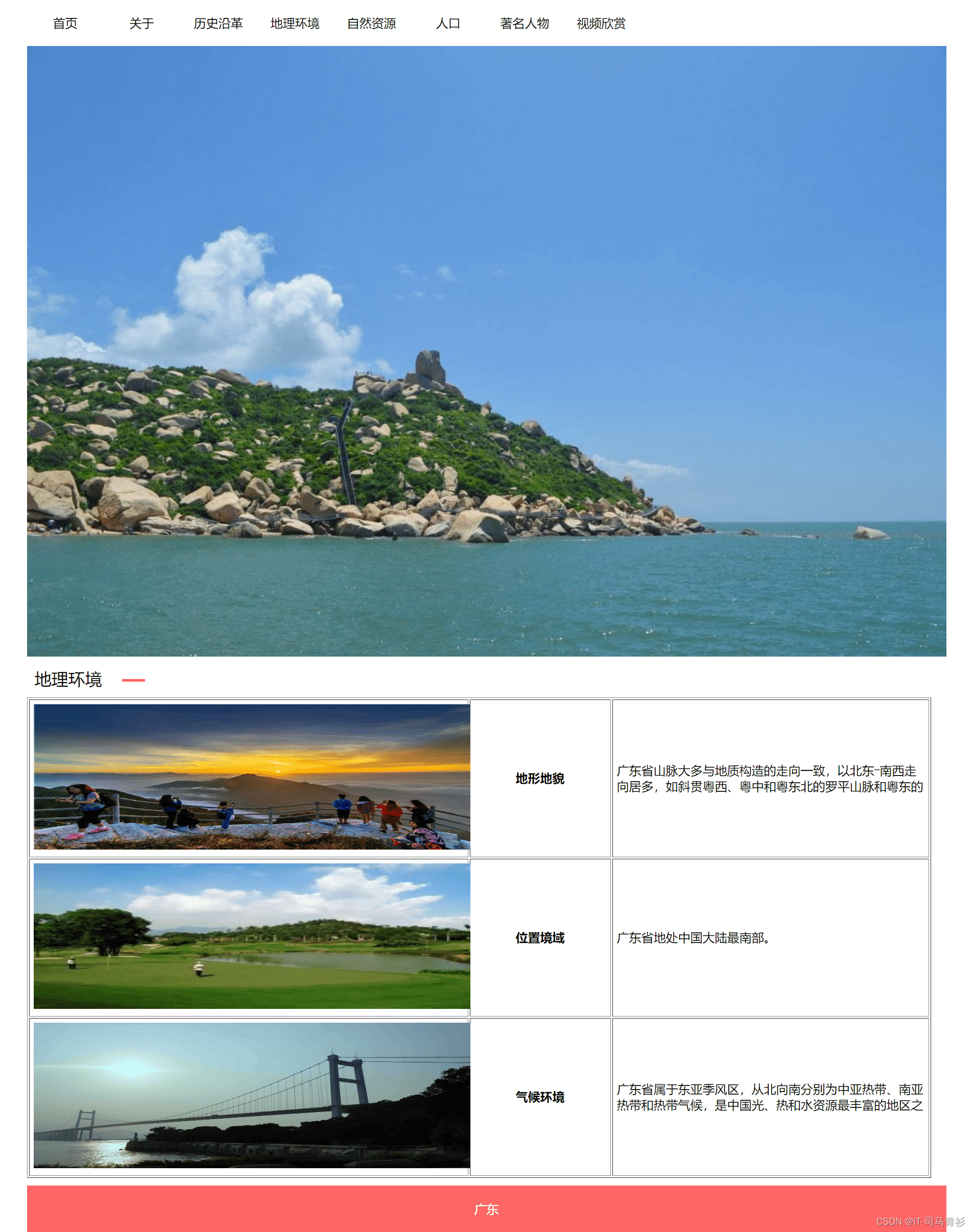
一、网页效果🌌








二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="main" >
<div class="content12">
<div class="daohang">
<ul>
<li><a href="index.html">首页</a>
</li>
<li><a href="guanyu.html">关于</a></li>
<li><a href="lishiyange.html">历史沿革</a></li>
<li><a href="dilihuanjing.html">地理环境</a></li>
<li><a href="ziranziyuan.html">自然资源</a></li>
<li><a href="renkou.html">人口</a></li>
<li><a href="zhumingrenwu.html">著名人物</a></li>
<li><a href="shipinxinshang.html">视频欣赏</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="guanggaotupian">
<div class="img">
<img src="images/1.jpg"></div>
</div>
</div>
<div class="clear"></div>
<div>
<div class="title"></div>
<textarea class="textarea" name="textarea" > 介绍</textarea>
</div>
<div class="clear"></div>
<button type="button" class="submit" id="sub" >提交</button>
</form>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="dibu">
<div class="desc">
广东
</div>
</div>
</div>
<div class="clear"></div></div></body></html>
2.CSS样式代码 🏠
@charset "utf-8";
*{margin:0;padding:0;}
body{margin:0 auto}
.clear{ clear:both;}
a{color:#333;text-decoration:none;}
a:hover{text-decoration:underline;}
li{list-style-type:none;}
img{width:auto;max-width:100%;}
.main{width:1200px;margin:0 auto;overflow:visible;}
.content12{width:1200px;margin:0 auto;}
.daohang
{
}
.daohang ul{
width:1200px;float:left;
}
.daohang ul li{
float:left;
;
width:100px;height:40px;line-height:40px;text-align:center;padding:10px 0px;
position: relative;
}
.daohang ul li a.active{
color:#000000;}
.daohang ul li a{
color:#000000;}
.daohang li:hover a{
color:#000000;}
.daohang ul li.active{
}
.guanggaotupian
{
text-align:center;
}
.guanggaotupian img
{
width:1200px;
}
.taitou .title {
font-size: 22px;
margin-top:10px;
margin-bottom:10px;
margin-left:10px;
margin-right:10px;
}
.taitou i {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 3px;
background:#FF6666;
margin-left: 20px;
}
.dlhj
{
width:1200px;}
.dlhj .img
{
width:462px;padding:0px 5px;
float:left;
}
.dlhj img
{
width:462px;height:310px;}
.dlhj .text
{
width:698px;height:300px;overflow:hidden;float:left;
text-align:left;padding:5px;
margin-top:20px;
margin-bottom:20px;
}
.dlhj .desc{
padding:10px 0px;
}
.dlhj .title{
font-weight:bold;
padding-top:10px;
font-size:18px;
}
.dlhj .more{
padding:5px 0px;
color:#333333;
font-size:14px;
border-bottom:1px solid #333333;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥

















![[附源码]计算机毕业设计springboot学生在线考试系统](https://img-blog.csdnimg.cn/34a66b8c7eb341c0aca59ae65a0f73d1.png)