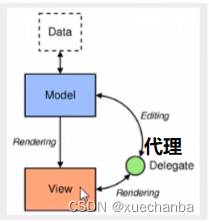
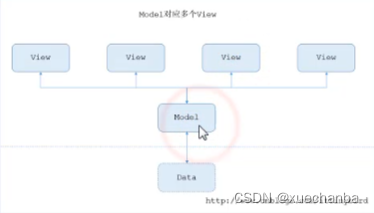
经典MVC模式中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View的定义比较清晰,就是用户界面。
MVC 不是一种设计模式,而是一种框架模式。
在 QT 中,换个说法,叫MVD(D - 代理)

链接: https://www.bilibili.com/video/BV18x411S7gT/?spm_id_from=333.337.search-card.all.click&vd_source=b91967c499b23106586d7aa35af46413



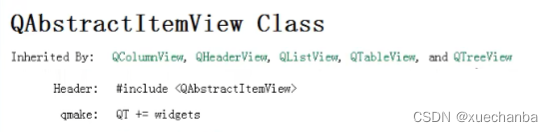
一、QListView 和 QTreeView 与文件系统模型结合的例子
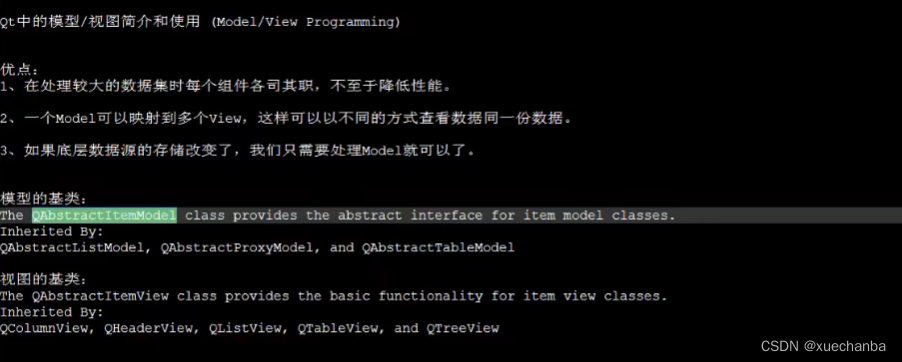
使用模型和视图,需要添加对应的头文件。
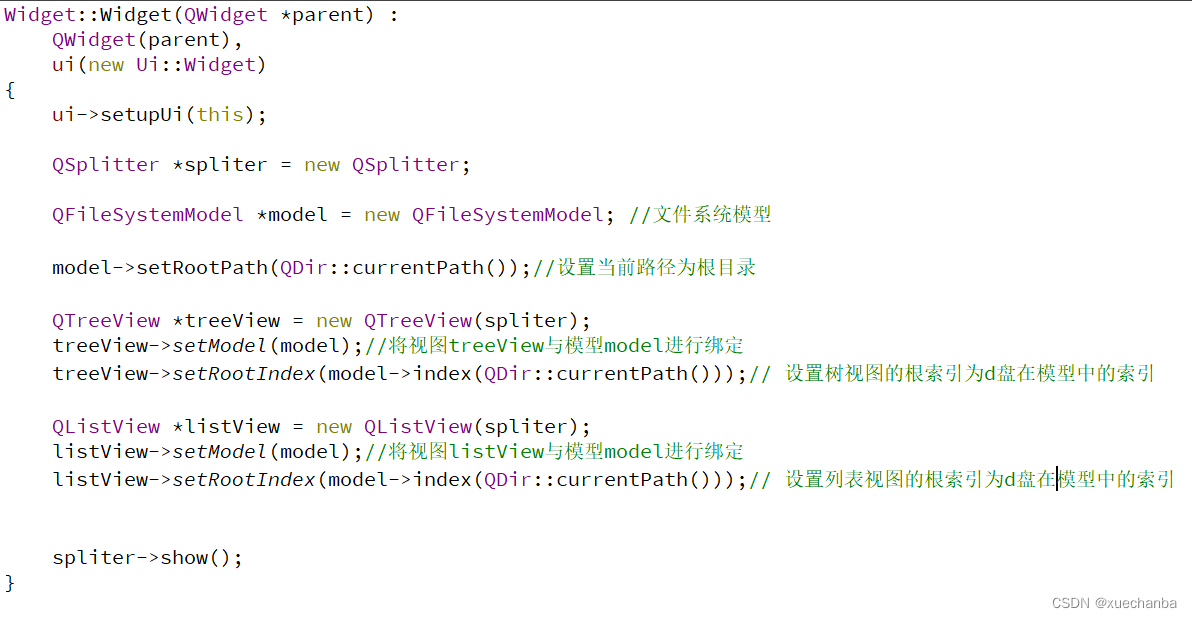
一个小例子:
#include "widget.h"
#include "ui_widget.h"
#include <QSplitter>
#include <QTreeView>
#include <QListView>
#include <QFileSystemModel>
#include <QDir>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QSplitter *spliter = new QSplitter;
QFileSystemModel *model = new QFileSystemModel; //文件系统模型
model->setRootPath(QDir::currentPath());//设置当前路径为根目录
QTreeView *treeView = new QTreeView(spliter);
treeView->setModel(model);//将视图treeView与模型model进行绑定
QListView *listView = new QListView(spliter);
listView->setModel(model);//将视图listView与模型model进行绑定
spliter->show();
}
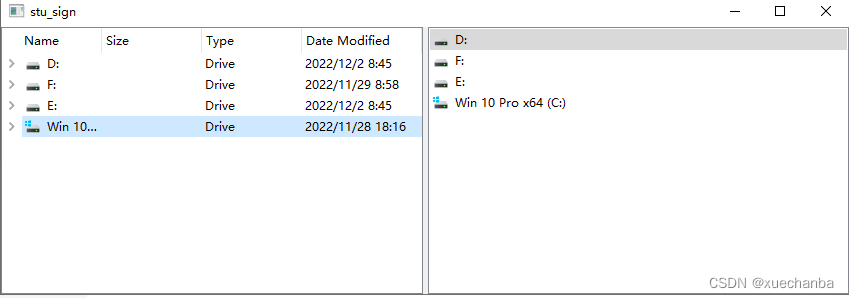
运行效果如下:
分裂器中的左边是 treeView 视图,右边是 listView 视图。

遇到下面的问题:QFileSystemModel类显示根目录不起作用及setRootPath、setRootIndex函数的区别。https://blog.csdn.net/danshiming/article/details/127035073
修改后,

运行效果如下,

这个是放在widget中的,所以会显示两个窗体,一个是分裂器窗体,一个是widget窗体。分裂器将两个视图给分开了。
将这部分代码放入main中并不让widget显示,就只会显示一个窗体了。

二、QStandardItemModel 和 QTableView 结合的例子
链接: https://www.bilibili.com/video/BV1yx411r7qp/?spm_id_from=333.788.recommend_more_video.-1&vd_source=b91967c499b23106586d7aa35af46413
运行效果如下:

使用模型和视图,需要添加相应的头文件,这里使用到了QStandardItemModel,所以要加
#include <QStandardItemModel>
#include "widget.h"
#include "ui_widget.h"
#include "qcustomplot.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
/* 使用构造函数来指定行和列 */
m_pModel = new QStandardItemModel(20, 5); // 20行5列
m_pModel->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"班级"<<"年龄"<<"性别"<<"成绩");
ui->tableView->setAlternatingRowColors(true);//允许隔行变色
/**
QHeaderView::Stretch:QHeaderView将自动调整section的大小以填充可用空间。大小不能由用户或以编程方式更改。
*/
ui->tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//设置伸缩模式
ui->tableView->horizontalHeader()->setStretchLastSection(true);// 表示将最后一列填充为满表格
ui->tableView->setModel(m_pModel);
ui->tableView_2->setModel(m_pModel);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnClear_clicked()
{
/* 对视图进行操作 */
int rowCount = m_pModel->rowCount();
/* 注意:只能从后往前删 */
for(int r = rowCount; r>=0; --r)
{
m_pModel->removeRow(r);
}
/* 重新插入空行 */
for(int r=0; r < rowCount; ++r)
{
m_pModel->insertRow(r);
}
}
说一下什么叫做 将最后一列填充为满。
此外,还需要注意下是怎样达到逐行变色的。

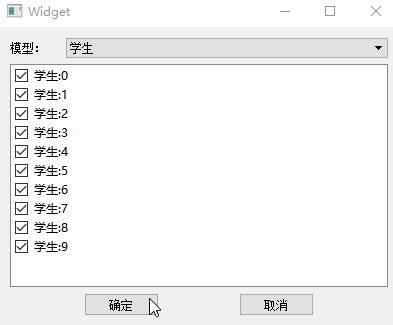
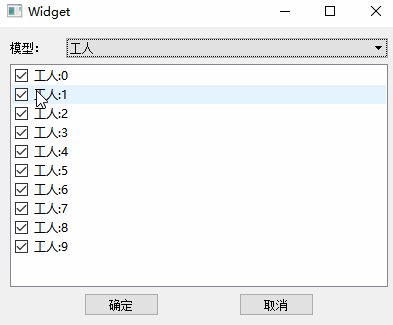
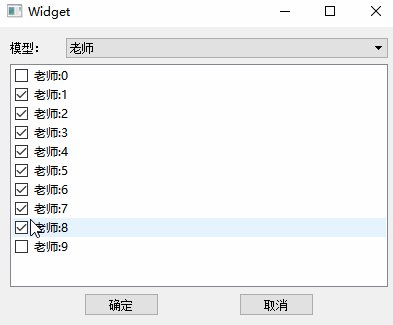
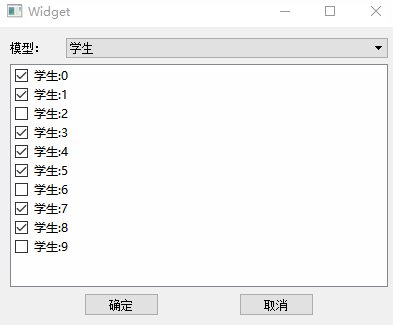
三、QStandardItemModel/QListView

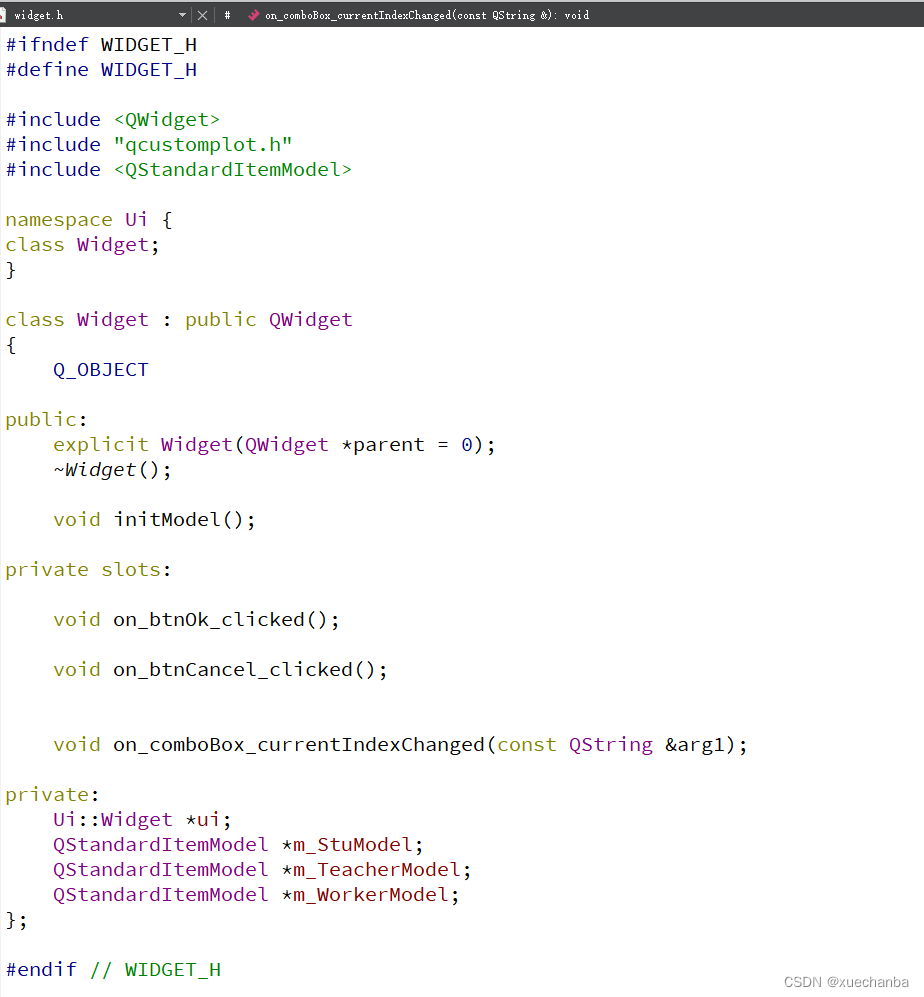
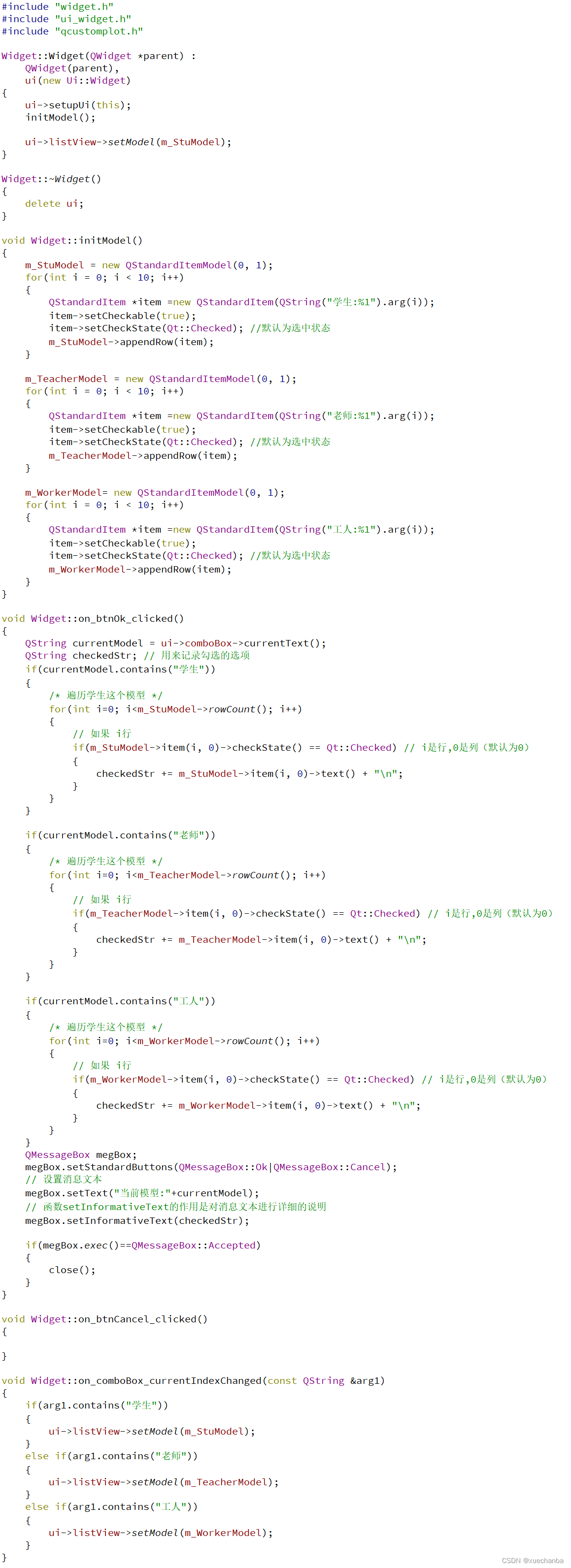
widget.cpp

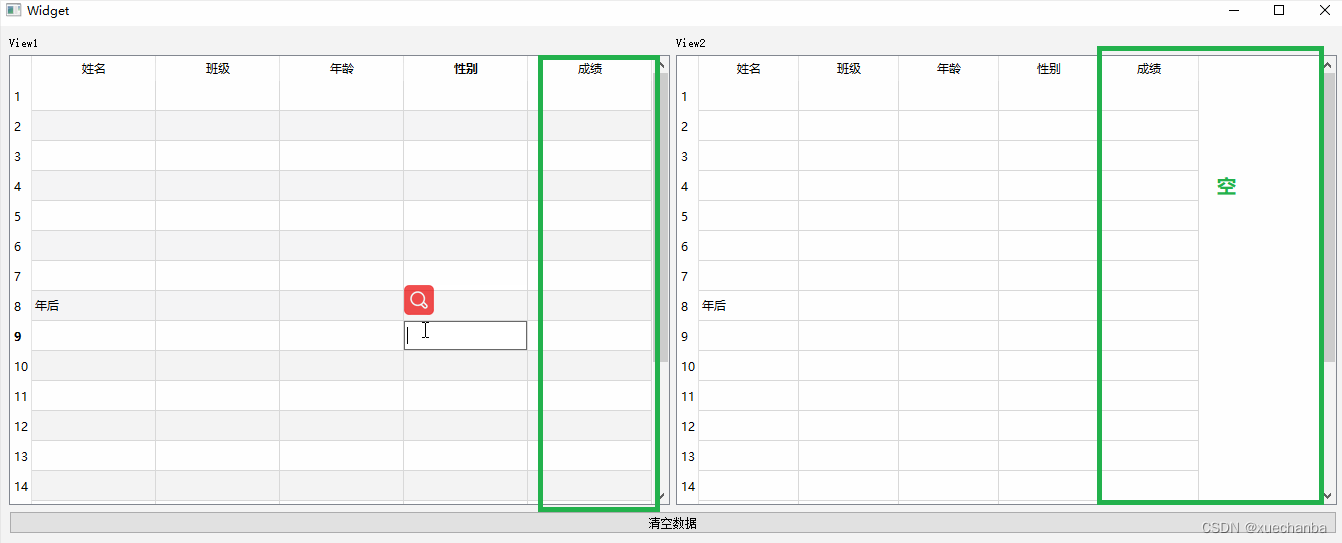
运行代码,显示如下。

在这个视频的最后还介绍了样式表的简单使用,因不是本节重点,没有记录。










![[附源码]计算机毕业设计springboot学生在线考试系统](https://img-blog.csdnimg.cn/34a66b8c7eb341c0aca59ae65a0f73d1.png)