1. 标签页
1.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="../Bootstrap/css/bootstrap.min.css">
<script src="../Bootstrap/js/jQuery.min.js"></script>
<script src="../Bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
<!--
标签页的跳转实际上是基于<a>的```锚链接```;
淡入淡出效果:
如果需要为标签页设置淡入淡出效果, 请添加.fade到每个.tab-pane的后面;
第一个标签页必须添加.in类, 以便淡入显示初始化内容; 如下所示:
<div class="tab-content">
<div class="tab-pane fade in active" id="home">...</div>
<div class="tab-pane fade" id="svn">...</div>
<div class="tab-pane fade" id="ios">...</div>
<div class="tab-pane fade" id="java">...</div>
</div>
-->
</head>
<body>
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
bootstrap教程
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>home--->bootstrap教程是一个提供最新的web技术站点,本站免费提供了建站相关的技术文档,帮助广大web技术爱好者快速入门并建立自己的网站。bootstrap先飞早入行——学的不仅是技术,更是梦想。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>ios---> 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter---> 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>ejb--->Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
</body>
</html>

1.2 方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="../Bootstrap/css/bootstrap.min.css">
<script src="../Bootstrap/js/jQuery.min.js"></script>
<script src="../Bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
<!--
.$().tab:该方法可以激活标签页元素和内容容器。标签页需要用一个 data-target 或者一个指向 DOM 中容器节点的 href。
-->
</head>
<body>
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
bootstrap教程
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>home--->bootstrap教程是一个提供最新的web技术站点,本站免费提供了建站相关的技术文档,帮助广大web技术爱好者快速入门并建立自己的网站。bootstrap先飞早入行——学的不仅是技术,更是梦想。</p>
</div>
<div class="tab-pane fade" id="ios">
<p>ios---> 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter---> 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>ejb--->Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
</body>
</html>

2. 滚动监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="../Bootstrap/css/bootstrap.min.css">
<script src="../Bootstrap/js/jQuery.min.js"></script>
<script src="../Bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
<!--
滚动监听的组件:
1. 本质上是锚链接;
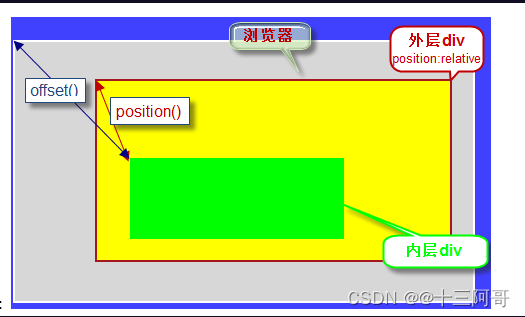
2. 被监听组件的定位方式是: position: relative;
3. 通过data-属性进行调用, 可以将data-spy="scroll"添加到想要监视的元素;
4. 然后添加data-target属性绑定到 .nav组件;
-->
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">教程名称</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li><a href="#ios">iOS</a></li>
<li><a href="#svn">SVN</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1">
<li><a href="#jmeter" tabindex="-1">jmeter</a></li>
<li><a href="#ejb" tabindex="-1">ejb</a></li>
<li class="divider"></li>
<li><a href="#spring" tabindex="-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
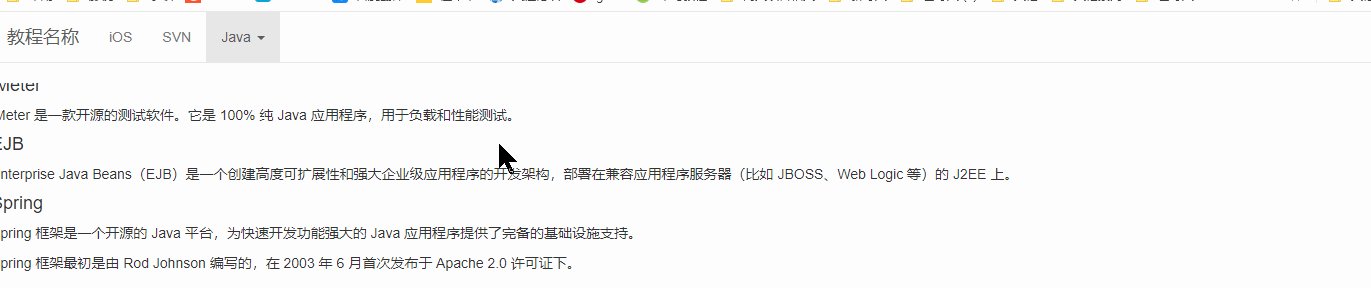
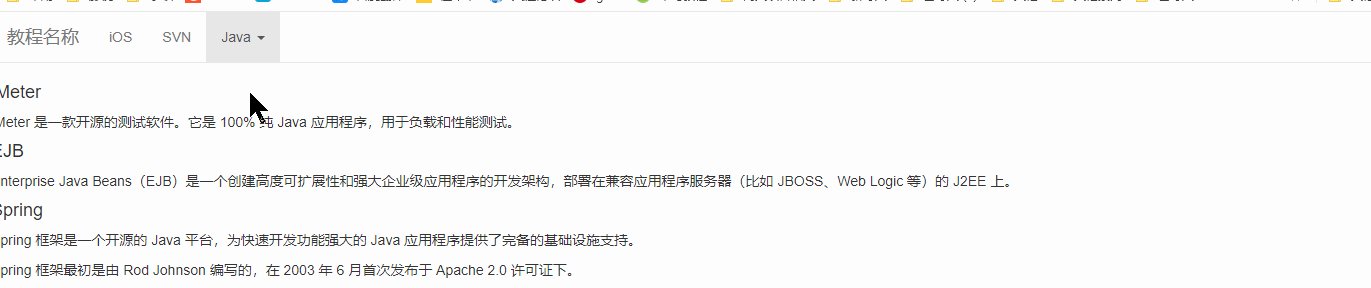
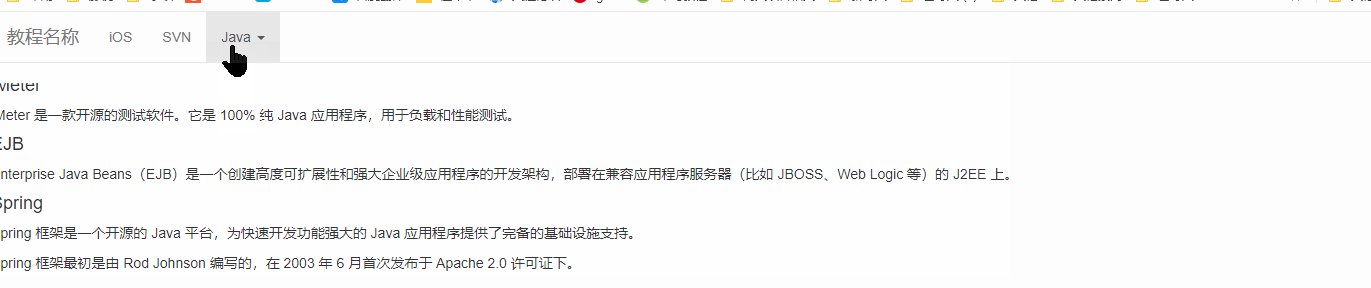
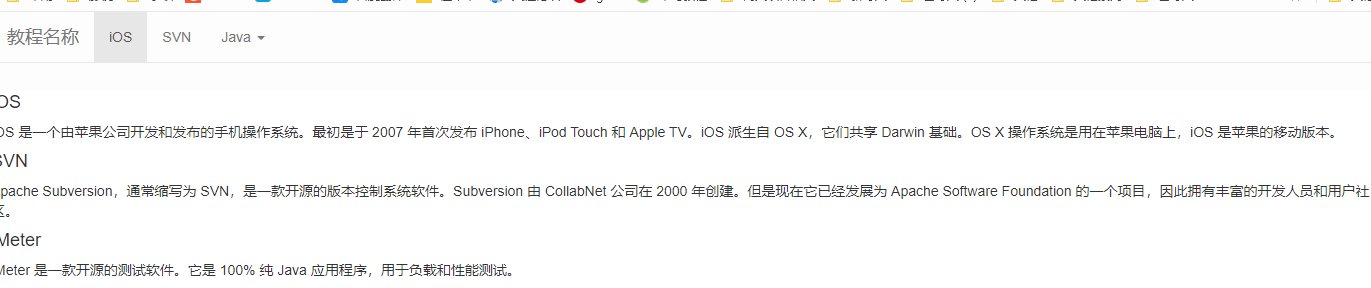
<div data-spy="scroll" data-target="#navbar-example" data-offset="0"
style="height:200px;overflow:auto; position: relative;">
<h4 id="ios">iOS</h4>
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。
</p>
<h4 id="svn">SVN</h4>
<p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software
Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。
</p>
<h4 id="jmeter">jMeter</h4>
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。
</p>
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
<h4 id="spring">Spring</h4>
<p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。
</p>
<p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。
</p>
</div>
</body>
</html>

3. 顶部导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
<script src="./Bootstrap/js/jQuery.min.js"></script>
<script src="./Bootstrap/js/bootstrap.min.js"></script>
<title>导航页</title>
</head>
<body>
<div class="contanier">
<!-- 顶部导航 -->
<div class="row">
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">顶部导航区域</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>

4. 弹框系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
<script src="./Bootstrap/js/jQuery.min.js"></script>
<script src="./Bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
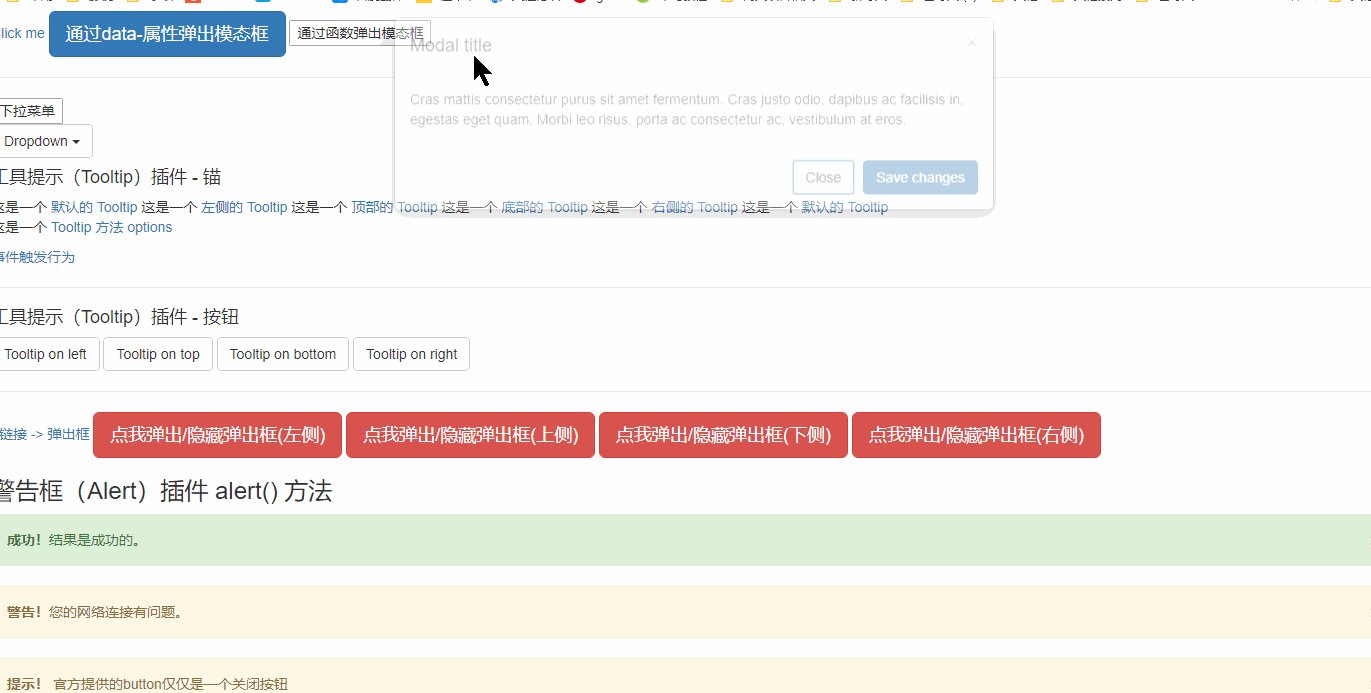
<!-- 1. 模态框 -->
<!-- Button trigger modal -->
<!--
相关说明:
aria-labelledby="myModalLabel",该属性引用模态框的标题。
aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
class="modal-header",modal-header 是为模态窗口的头部定义样式的类。
class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
选项: 类型 data属性名称
backdrop: bool 或 static(默认为true) data-backdrop
keyboard: bool(默认true) data-keyboard
show: bool(默认true) data-show
remote: bool(默认false) data-remote
-->
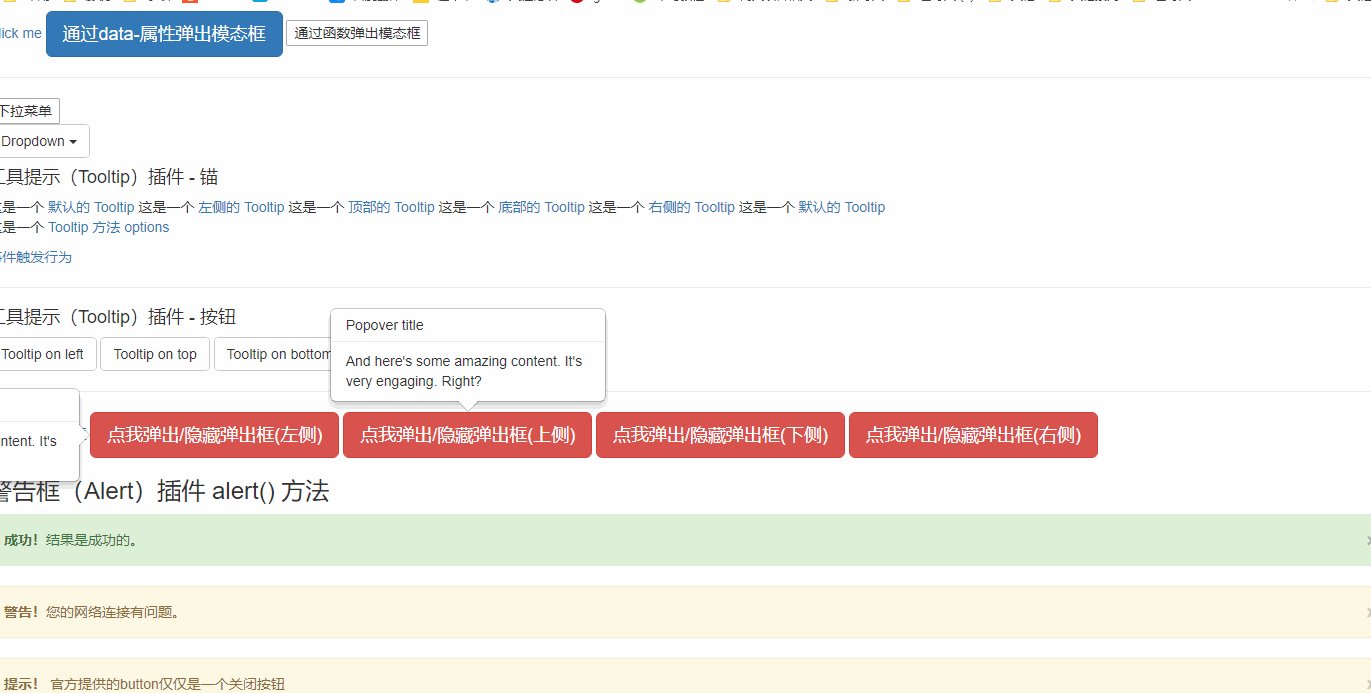
<a data-toggle="modal" data-target="#myModal">Click me</a>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-keyboard="false" data-target="#myModal"
data-backdrop="false" data-remote="./init2.html">
通过data-属性弹出模态框
</button>
<button id="myBtn1">通过函数弹出模态框</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<!-- 整体内容 -->
<div class="modal-content">
<!-- 头部 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<!-- 内容 -->
<div class="modal-body">
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
</div>
<!-- 底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- 2. 下拉菜单 -->
<hr>
<button id="myBtn2" data-toggle="dropdown">下拉菜单</button>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!-- 3. 工具提示 -->
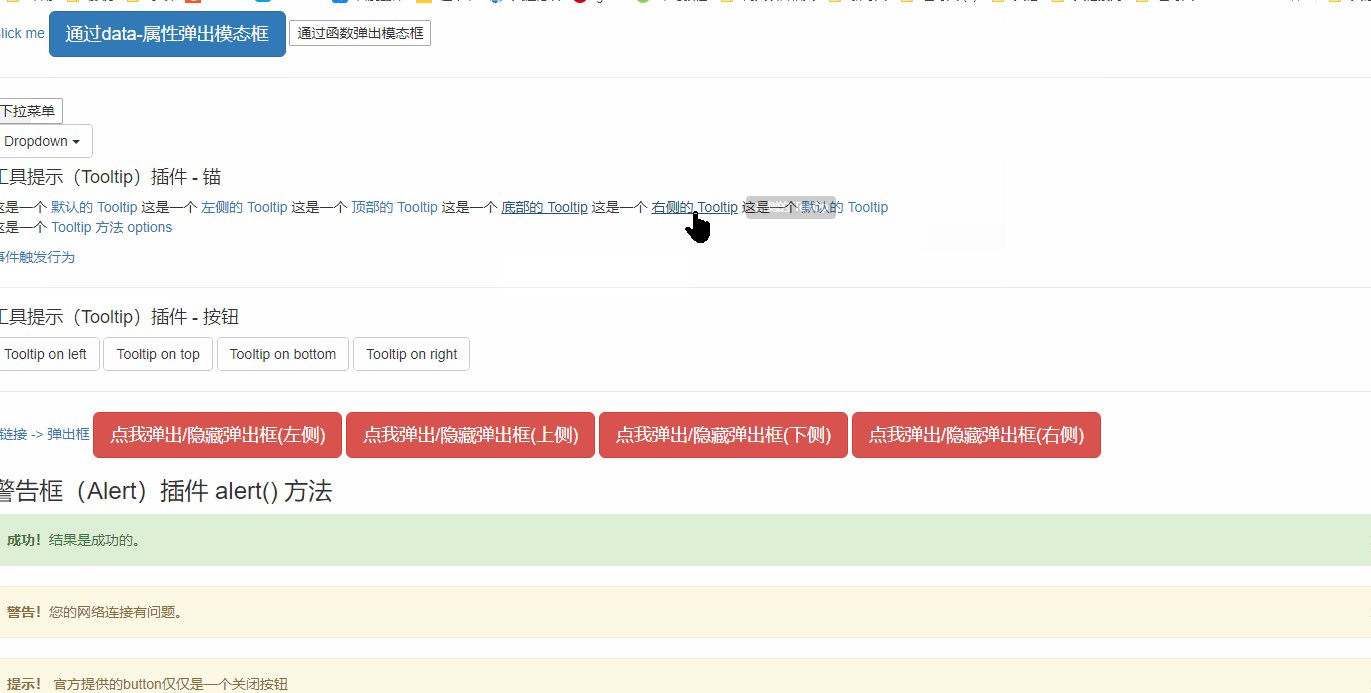
<h4>工具提示(Tooltip)插件 - 锚</h4>
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip" data-placement="left" title="左侧的 Tooltip">左侧的 Tooltip</a>
这是一个 <a href="#" data-toggle="tooltip" data-placement="top" title="顶部的 Tooltip">顶部的 Tooltip</a>
这是一个 <a href="#" data-toggle="tooltip" data-placement="bottom" title="底部的 Tooltip">底部的 Tooltip</a>
这是一个 <a href="#" data-toggle="tooltip" data-placement="right" title="右侧的 Tooltip">右侧的 Tooltip</a>
这是一个 <a href="#" class="tooltip-show" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>
<p class="tooltip-options">
这是一个
<a href="#" data-toggle="tooltip" title="<h2>am Header2 </h2>">Tooltip 方法 options</a>
</p>
<p class="tooltip-show">
<a href="#" data-toggle="tooltip" title="<h2>am Header2 </h2>">事件触发行为</a>
</p>
<hr>
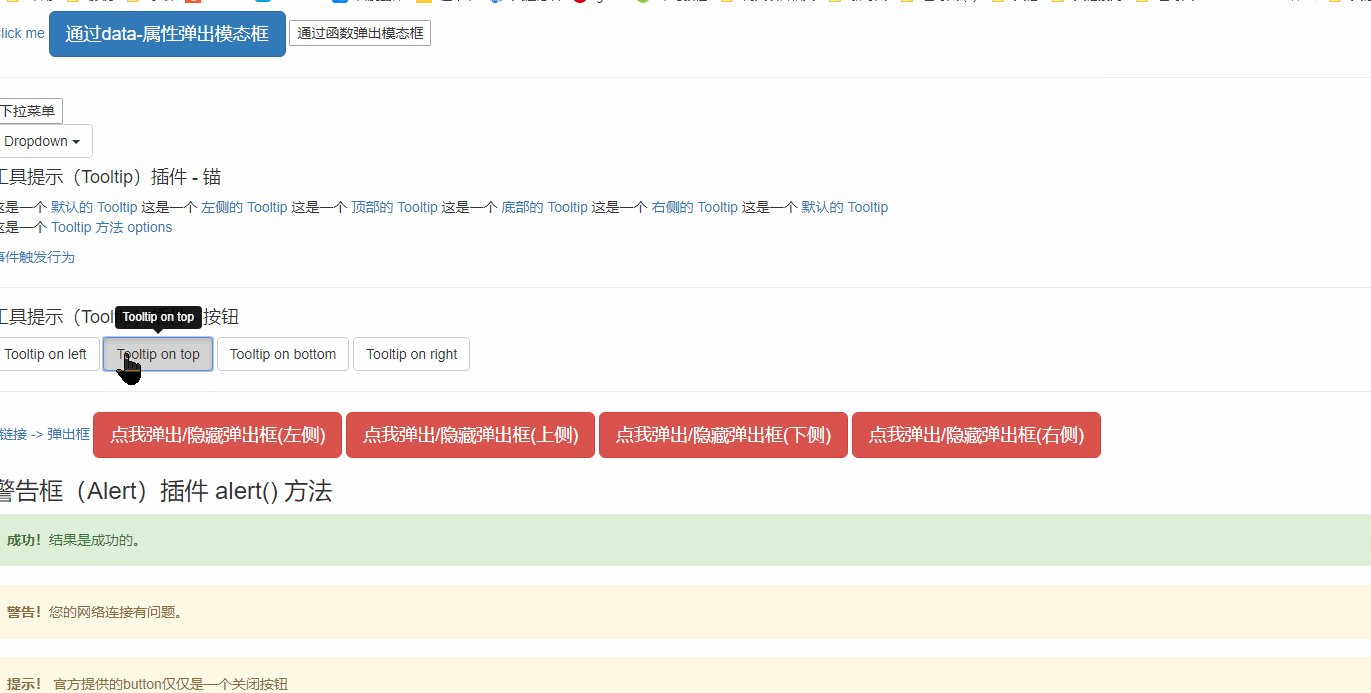
<h4>工具提示(Tooltip)插件 - 按钮</h4>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left"
title="Tooltip on left">Tooltip on left</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top"
title="Tooltip on top">Tooltip on top</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom"
title="Tooltip on bottom">Tooltip on bottom</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right"
title="Tooltip on right">Tooltip on right</button>
<!-- 4. 弹出框 -->
<hr>
<a href="#" data-toggle="popover" data-placement="top" title="通过a链接进行弹出框">a链接 -> 弹出框</a>
<button id="popover1" type="button" class="btn btn-lg btn-danger" data-toggle="popover" data-placement="left"
title="Popover title"
data-content="And here's some amazing content. It's very engaging. Right?">点我弹出/隐藏弹出框(左侧)</button>
<button id="popover2" type="button" class="btn btn-lg btn-danger" data-toggle="popover" data-placement="top"
title="Popover title"
data-content="And here's some amazing content. It's very engaging. Right?">点我弹出/隐藏弹出框(上侧)</button>
<button id="popover3" type="button" class="btn btn-lg btn-danger" data-toggle="popover" data-placement="bottom"
title="Popover title"
data-content="And here's some amazing content. It's very engaging. Right?">点我弹出/隐藏弹出框(下侧)</button>
<button id="popover4" type="button" class="btn btn-lg btn-danger" data-toggle="popover" data-placement="right"
title="Popover title"
data-content="And here's some amazing content. It's very engaging. Right?">点我弹出/隐藏弹出框(右侧)</button>
<!-- 5. 警告框 -->
<!-- ×实体 是一个 x(乘号); 充当了关闭按钮 -->
<!-- 执行具体的关闭功能是通过 data-dismiss="alert"来执行的; -->
<h3>警告框(Alert)插件 alert() 方法</h3>
<div id="myAlert" class="alert alert-success">
<a href="#" class="close" data-dismiss="alert">×</a> <!-- 关闭按钮 -->
<strong>成功!</strong>结果是成功的。 <!-- 提示文字 -->
</div>
<div id="myAlert2" class="alert alert-warning">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>警告!</strong>您的网络连接有问题。
</div>
<div id="" class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button> <!-- 关闭按钮 -->
<strong>提示!</strong> 官方提供的button仅仅是一个关闭按钮 <!-- 提示文字 -->
</div>
<script>
$(function () {
/* 模态对话框 */
$("#myBtn1").click(function () {
$('#myModal').modal({
keyboard: false
});
// $("#myModal").modal('show');
});
$("#myModal").on("show.bs.modal", function (event) {
// alert("事件触发了!");
});
/* 下拉菜单 */
$("#myBtn2").on("click", function () {
$('.dropdown-toggle').dropdown('toggle'); // 不管用, 后测
});
/* 工具提示 */
/* 使用以下脚本来启用页面中的所有提示工具 */
$('[data-toggle="tooltip"]').tooltip({
trigger: 'hover'
});
$(".tooltip-options a").tooltip({ html: true }); // html标签没有被成功解析出来(待后)
$('.tooltip-show').on('show.bs.tooltip', function () {
alert("tooltip is showing...");
});
/* 弹出框 */
$('[data-toggle="popover"]').popover();
$('#popover2').on('show.bs.popover', function () {
alert('弹出框事件监听!')
});
/* 警告框 */
$(".close").click(function () {
// $("#myAlert").alert();
// $("#myAlert2").alert();
});
});
</script>
</body>
</html>

5. 按钮系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
<script src="./Bootstrap/js/jQuery.min.js"></script>
<script src="./Bootstrap/js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
<!-- 1. 按钮 -->
<button type="button" id="myButton" data-loading-text="Loading..." class="btn btn-primary">
加载状态(添加属性data-loading-text="Loading...")
</button>
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false">
单个切换(添加属性data-toggle="button")
</button>
<hr>
<!-- 复选框组(添加属性data-toggle="buttons") -->
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox"> Checkbox 3
</label>
</div>
<!-- 按钮方法( button('toggle'), button('loading'), button('reset'), button(string) ) -->
<div id="myButtons1" class="bs-example">
<button type="button" class="btn btn-primary">button('toggle')</button>
</div>
<div id="myButtons2" class="bs-example">
<button type="button" class="btn btn-primary" data-loading-text="加载中...">button('loading')
</button>
</div>
<div id="myButtons3" class="bs-example">
<button type="button" class="btn btn-primary" data-loading-text="加载中...">button('reset')
</button>
</div>
<button type="button" class="btn btn-primary" id="myButton4" data-complete-text="Loading finished">button(string)
</button>
<!-- 2. 折叠面板 -->
<!--
(1) data-toggle:
(2) data-target/href:
(3) data-parent:
-->
<hr>
<a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample" aria-expanded="false"
aria-controls="collapseExample">
链接a触发折叠(href="#...")
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample"
aria-expanded="false" aria-controls="collapseExample">
按钮触发折叠(data-target="#...")
</button>
<div class="collapse" id="collapseExample">
<div class="well">
HelloWorld, today is a good day, let go school to play games!
</div>
</div>
<hr>
<!-- 折叠面板(外壳) -->
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<!-- 子项目折叠 -->
<div class="panel panel-default">
<!-- 折叠头部 -->
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" data-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
折叠项目一
</a>
</h4>
</div>
<!-- 展开/折叠内容 -->
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3
wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum
eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla
assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer
farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus
labore sustainable VHS.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
折叠项目二
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3
wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum
eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla
assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer
farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus
labore sustainable VHS.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
折叠项目三
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3
wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum
eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla
assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer
farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus
labore sustainable VHS.
</div>
</div>
</div>
</div>
<!-- 3. 轮播图 -->
<!--
(1) data-slide: 接受关键字prev或next, 用于改变幻灯片的位置;
(2) data-slide-to: 原始滑动索引;
(3) data-ride="carousel": 用于标记轮播在页面加载时就开始动画播放;
-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators(轮播指标) -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides(轮播图片) -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./images/image1.jpeg" alt="...">
<div class="carousel-caption">
第一张图片
</div>
</div>
<div class="item">
<img src="./images/image2.jpeg" alt="...">
<div class="carousel-caption">
第二张图片
</div>
</div>
<div class="item">
<img src="./images/image3.jpeg" alt="...">
<div class="carousel-caption">
第三张图片
</div>
</div>
</div>
<!-- Controls(轮播导航, 按钮) -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
<!-- 控制按钮 -->
<div style="text-align:center;">
<input type="button" class="btn start-slide-btn" value="Start">
<input type="button" class="btn pause-slide-btn" value="Pause">
<input type="button" class="btn prev-slide-btn" value="Previous Slide">
<input type="button" class="btn next-slide-btn" value="Next Slide">
<input type="button" class="btn slide-one-btn" value="Slide 1">
<input type="button" class="btn slide-two-btn" value="Slide 2">
<input type="button" class="btn slide-three-btn" value="Slide 3">
</div>
</div>
<script>
$(function () {
var flag = false;
$('#myButton').on('click', function () {
var $btn = $(this).button('loading')
// business logic...
// $btn.button('reset')
});
$("#myButtons1 .btn").click(function () {
$(this).button('toggle');
});
$("#myButtons2 .btn").click(function () {
$(this).button('loading').delay(1000).queue(function () {
// ...
});
});
$("#myButtons3 .btn").click(function () {
$(this).button('loading').delay(1000).queue(function () {
// 重置按钮状态,文本内容恢复为最初的内容
$(this).button('reset');
});
});
$(function () {
$("#myButton4").click(function () {
$(this).button('loading').delay(1000).queue(function () {
// 将按钮内容设置为属性 data-complete-text 所对应的值
$(this).button('complete');
});
});
});
// ```轮播图 ```
$('#carousel-example-generic').carousel({
interval: 500,
pause: "hover",
wrap: true
});
// 初始化轮播(左 -> 右)
$(".start-slide-btn").click(function () {
$("#carousel-example-generic").carousel('cycle');
});
// 停止轮播
$(".pause-slide-btn").click(function () {
$("#carousel-example-generic").carousel('pause');
});
// 循环轮播到上一个项目
$(".prev-slide-btn").click(function () {
$("#carousel-example-generic").carousel('prev');
});
// 循环轮播到下一个项目
$(".next-slide-btn").click(function () {
$("#carousel-example-generic").carousel('next');
});
// 循环轮播到某个特定的帧
$(".slide-one-btn").click(function () {
$("#carousel-example-generic").carousel(0);
});
$(".slide-two-btn").click(function () {
$("#carousel-example-generic").carousel(1);
});
$(".slide-three-btn").click(function () {
$("#carousel-example-generic").carousel(2);
});
});
</script>
</body>
</html>