<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../jQuery.min.js" > </ script> </ head> < body> < aindex = " how" data-index = " XingWei" href = " http://www.baidu.com" title = " Hello" > </ a> < inputtype = " checkbox" name = " " id = " " > < span> </ span> < imgsrc = " " alt = " " > < imgsrc = " " alt = " " > < imgsrc = " " alt = " " > < script>
$ ( function ( ) {
console. log ( $ ( "a" ) . prop ( "href" ) ) ;
$ ( "a" ) . prop ( "title" , "BaiDu" ) ;
$ ( "input" ) . change ( function ( ) {
console. log ( $ ( this ) . prop ( 'checked' ) ) ;
} ) ;
console. log ( $ ( "a" ) . attr ( "index" ) ) ;
console. log ( $ ( 'a' ) . attr ( 'data-index' ) ) ;
console. log ( $ ( "a" ) . prop ( "index" ) ) ;
$ ( "img" ) . attr ( { src : "test.png" , alt : "this is a img;" } )
$ ( "span" ) . data ( "uname" , "andy" ) ;
console. log ( $ ( "span" ) . data ( "uname" ) ) ;
console. log ( $ ( 'a' ) . data ( 'index' ) ) ;
} ) ;
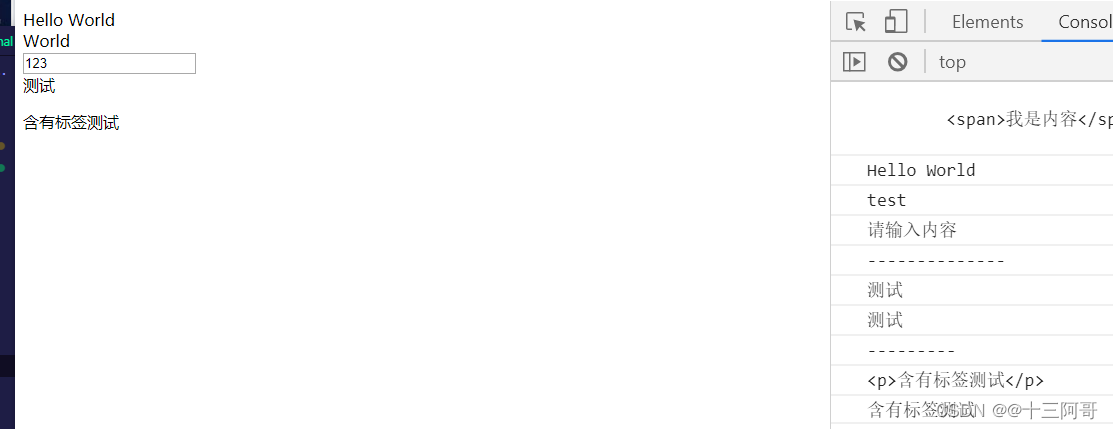
</ script> </ body> </ html> <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../jQuery.min.js" > </ script> </ head> < body> < divid = " id0" > < span> </ span> </ div> < divid = " id1" > </ div> < inputtype = " text" value = " 请输入内容" > < divid = " id2" > </ div> < divid = " id3" > < p> </ p> </ div> < script>
console. log ( $ ( "#id0" ) . html ( ) ) ;
$ ( "#id0" ) . html ( "Hello World" ) ;
console. log ( $ ( 'div' ) . html ( ) ) ;
console. log ( $ ( "#id1" ) . text ( ) ) ;
$ ( "#id1" ) . text ( "World" ) ;
console. log ( $ ( "input" ) . val ( ) ) ;
$ ( "input" ) . val ( 123 ) ;
console. log ( '--------------' ) ;
console. log ( $ ( "#id2" ) . html ( ) ) ;
console. log ( $ ( "#id2" ) . text ( ) ) ;
console. log ( "---------" ) ;
console. log ( $ ( "#id3" ) . html ( ) ) ;
console. log ( $ ( "#id3" ) . text ( ) ) ;
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ./jQuery.min.js" > </ script> </ head> < body> < divclass = " one" > < divclass = " two" > < divclass = " three" > < divclass = " four" > </ div> </ div> </ div> </ div> < script>
console. log ( $ ( ".four" ) ) ;
console. log ( $ ( ".four" ) . parent ( ) . parent ( ) . parent ( ) ) ;
console. log ( $ ( ".four" ) . parents ( ) ) ;
console. log ( $ ( ".four" ) . parents ( ".one" ) ) ;
</ script> </ body> </ html>