【PyQt5】指示灯显示
- 1、背景
- 2、代码示例
- 3、QtDesigner绘制
1、背景
利用Qt5写工业控制软件交互界面的时候,经常需要在界面上有指示灯功能。
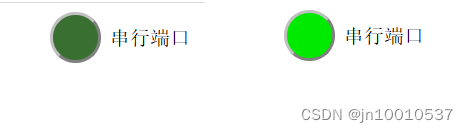
例如下面的明暗表示串行端口的连接和断开。

我们本质是用Qt5的label文本标签来实现的,即通过设置标签的样式表来实现的。
假设label标签的大小为60px*60px,对应的border-radius: 30px。
其中明亮的指示灯效果的样式表如下:
self.label.setStyleSheet("background-color: rgb(0, 234, 0);\n"
"border-radius: 30px;\n"
"border:3px groove gray;\n"
"border-style: outset;")
其中暗淡的指示灯效果的样式表如下:
self.label.setStyleSheet("background-color: rgb(58, 111, 50);\n"
"border-radius: 30px;\n"
"border:3px groove gray;\n"
"border-style: outset;")
2、代码示例
python3的代码示例如下。
# -*- coding: utf-8 -*-
# jn10010537
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 200)
# ------------------ lable标签设置 ------------------- #
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(160, 20, 60, 60))
self.label.setStyleSheet("background-color: rgb(58, 111, 50);\n"
"border-radius: 30px; border:\n"
" 3px groove gray;border-style: outset;")
self.label.setText("")
self.label.setObjectName("label")
# ------------------------------------------------------ #
# -------------------- 添加按钮 --------------------- #
self.pushButton1 = QtWidgets.QPushButton(Form)
self.pushButton1.setGeometry(QtCore.QRect(100, 100, 200, 30))
self.pushButton1.setObjectName("pushButton")
self.pushButton2 = QtWidgets.QPushButton(Form)
self.pushButton2.setGeometry(QtCore.QRect(100, 150, 200, 30))
self.pushButton2.setObjectName("pushButton2")
# ------------------------------------------------------ #
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "指示灯"))
self.pushButton1.setText(_translate("Form", "开灯"))
self.pushButton2.setText(_translate("Form", "关灯"))
class MyWindow(QtWidgets.QWidget, Ui_Form):
def __init__(self):
super(MyWindow, self).__init__() # 继承
self.setupUi(self) # 渲染画布
# 连接函数 ---- 绑定信号/槽
self.pushButton1.clicked.connect(self.open_light) # 按钮1连接到开灯函数
self.pushButton2.clicked.connect(self.close_light) # 按钮2连接到关灯函数
def open_light(self):
'''
开灯
:return: None
'''
self.label.setStyleSheet("background-color: rgb(0, 234, 0);"
"border-radius: 30; "
"border: 3px groove gray;"
"border-style: outset;}")
def close_light(self):
'''
关灯
:return: None
'''
# self.label.setStyleSheet(
self.label.setStyleSheet("background-color: rgb(58, 111, 50);"
"border-radius: 30px; "
"border: 3px groove gray;"
"border-style: outset;")
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
jn10010537 = MyWindow()
jn10010537.show()
sys.exit(app.exec_())
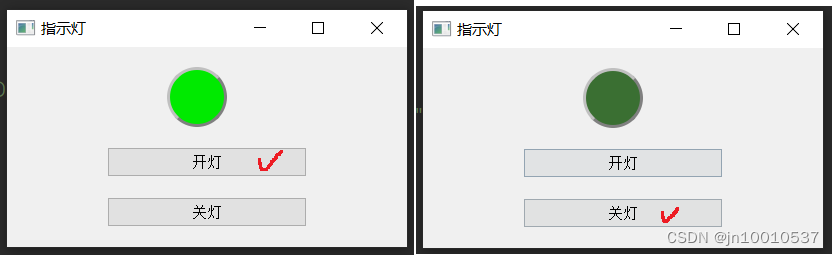
运行如下:

3、QtDesigner绘制
很多场景我们需要通过QtDesigner设计师去绘制UI界面。
通过Qt设计师绘制指示灯的大致步骤如下。
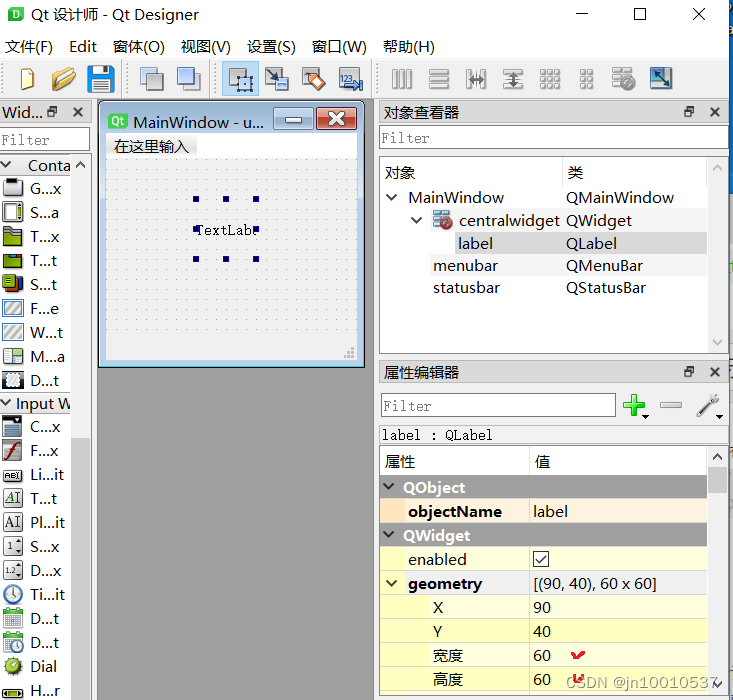
step-1、在画布上拉一个TextLabel标签。
step-2、设置Label标签的geometry几何的宽度和高度,
比如60,60:

step-3、编辑样式表,
内容如下:
background-color: rgb(58, 111, 50);
border-radius: 30px;
border:3px groove gray;
border-style: outset;
操作如下: