一、目标
- 能够知道什么是Node.js
- 能够知道Node.js可以做什么
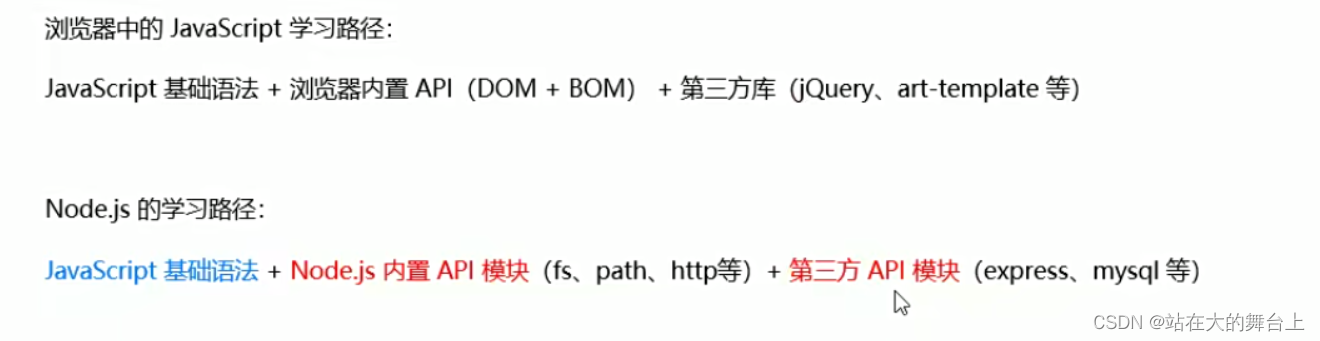
- 能够说出Node.js中的JavaScript的组成部分
- 能够使用fs模块读写操作文件
- 能够使用path模块处理路径
- 能够使用http模块写一个基本的web服务器
二、目录
- 初始Node.js
- fs文件系统模块
- path路径模块
- http模块
1.初始Node.js
1.1回顾与思考
1.已经掌握了哪些技术

2.浏览器的javascript的组成部分

3.思考:为什么javascript可以在浏览器中被执行

4.思考:为什么javascript可以操作DOM和BOM

每个浏览器都内置了DOM、BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。
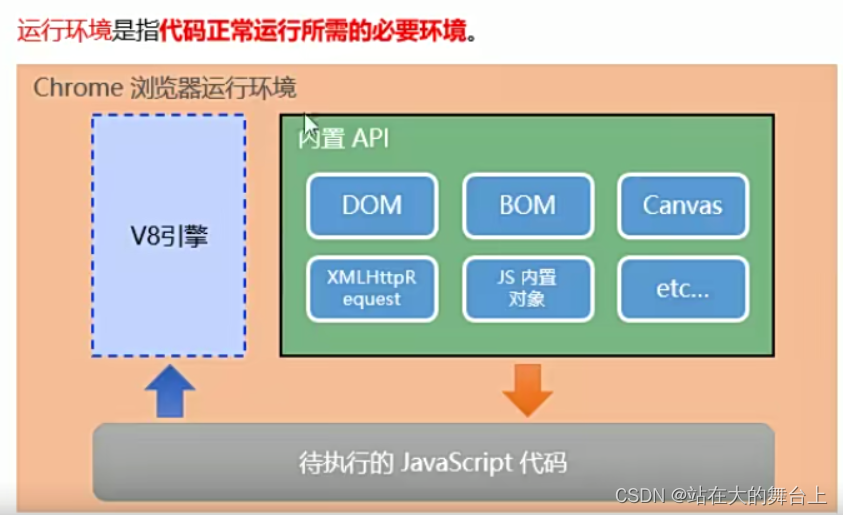
5.浏览器中的JavaScript运行环境

总结:
①V8引擎负责解析和执行JavaScript代码
②内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
6.思考:JavaScript能否做后端开发
(使用node.js可以实现)

1.2Node.js简介
1.什么是node.js
Node.js是一个基于Chrome V8引擎JavaScript运行环境
Node.js的官网地址:https://nodejs.org/zh-cn/
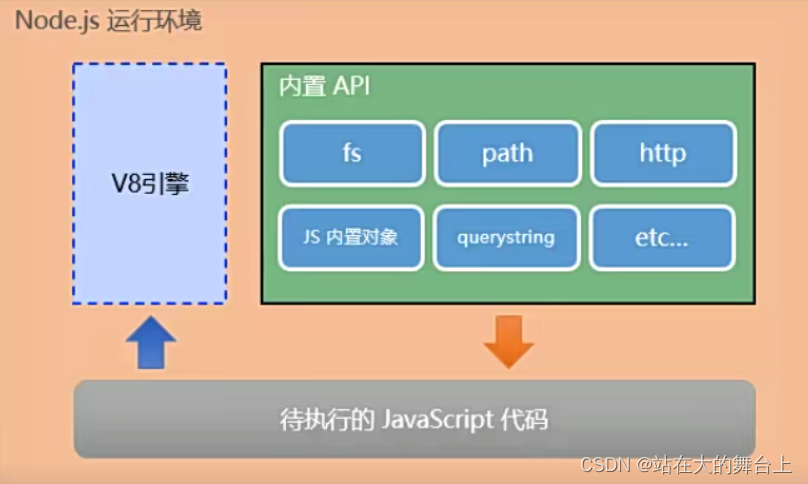
2.Node.js中JavaScript运行环境

注意:
①浏览器是JavaScript的前端运行环境
②Node.js是JavaScript的后端运行环境
③Node.js中无法调用Dom和Bom等浏览器内置API
3.Node.js可以做什么
Node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和API。然而,基于Node.js提供的这些基础能力,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了Node.js,可以让前端程序员胜任更多的工作和岗位:
①基于Express框架(http://www.expressjs.com.cn/),可以快速构建Web应用
②基于Electron框架(https://electronjs.org/),可以构建跨平台的桌面应用
③基于restify框架(http://restify.com/),可以快速构建API接口项目
④读写和操作数据库、创建实用的命令工具辅助前端开发.......
4.node怎么学

1.3Node.js环境的安装
如果希望通过Node.js来运行Javasrcipt代码,则必须在计算机上安装Node.js环境才行。
安装包可以从Node.js的官网首页直接下载,进入到Node.js的官网(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。



node -v查看版本号
3.什么是终端
终端(Terninal)是专门为开发人员设计的,用于实现人机交互的一种方式。
我们需要识记一些常用的终端命令
1.4在Node.js环境中执行JavaScript代码
①打开终端
(进入文件所在的路径:cd 文件路径)
②输入node要执行的js文件的路径
1.终端中的快捷键
在WIndows的powershell或cmd终端中,我们可以通过如下快捷键,来提高终端的操作效率:

2.fs文件系统模块
2.1什么是fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。他提供了一系列的方法和属性,用来满足用户对文件的操作需求:
例如:
- fs.readFile()方法,用来读取指定文件中的内容
- fs.writeFIle()方法,用来向指定的文件中写入内容

2.2 读取指定文件中的内容
1.fs.readFile()的语法格式

参数解读:
- 参数1:必选参数,字符串,表示文件的路径
- 参数2:可选参数,表示以什么编码格式来读取文件
- 参数2:必选参数,文件读取完成后,通过回调函数拿到读取的结果
2.fs.readFile()的示例代码

//1.导入fs模块,来操作文件
const fs = require('fs')
//2.调用fs.readFile()方法读取文件
//参数1:读取文件的存放路径
//参数2:读取文件时候采用的编码格式,一般默认指定ytf8
//参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
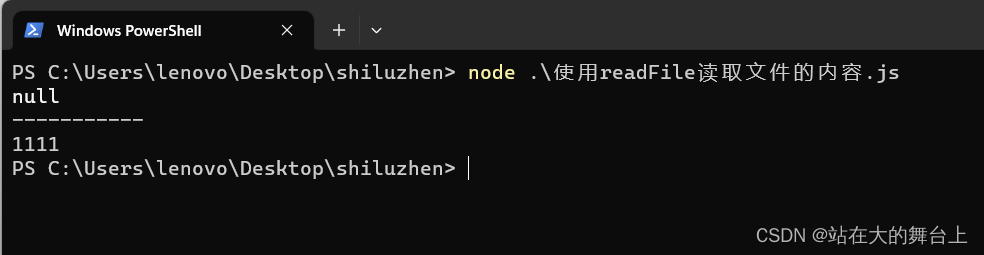
//2.1打印失败的结果
//如果读取成功,则err的值为null
//如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(err)
console.log('-----------')
//2.2打印成功的结果
console.log(dataStr)
})
3.判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果:

const fs = require('fs')
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})2.3向指定的文件中写入内容
1.fs.writeFile()的语法格式
使用fs.writeFile()方法,可以向指定的文件中写入内容,语法格式如下:

参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径
- 参数2:必选参数,表示要写入的内容
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8
- 参数4:必选参数,文件写入完成后的回调函数。
2.fs.writeFile()的示例代码


3.判断文件是否写入成功

2.5练习-考试成绩整理

①导入需要的fs文件系统模块
②使用fs.readFile()方法,读取素材目录下的成绩.txt文件
③判断文件是否读取失败
④文件读取成功后,处理成绩数据
⑤将处理完成的成绩数据,调用fs.writeFile()方法,写入到新文件成绩-ok.txt中
//1.导入fs模块
const fs = require('fs')
//2.调用fs.readFile()读取文件的内容
fs.readFile('./files/成绩.txt', 'utf8', function(err, dataStr) {
//3.判断是否读取成功
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功' + dataStr)
//4.1先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
//4.2循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
//4.3把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join("\r\n");
// console.log(newStr)
//5.调用fs.writeFile()方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
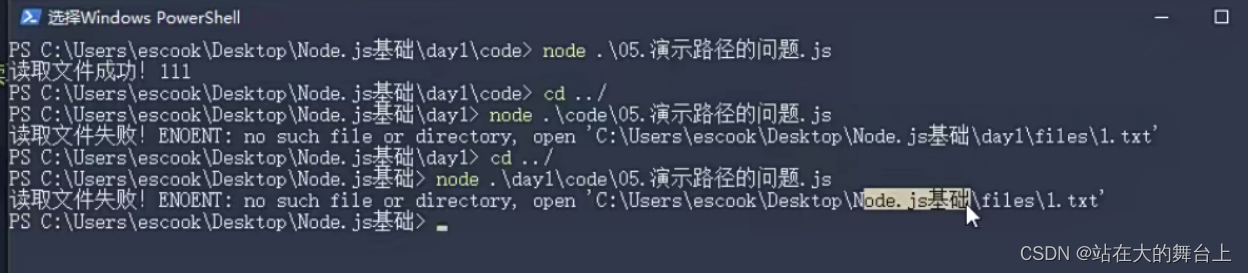
})2.6、fs模块-路径动态拼接的问题
在使用fs模块操作文件时,如果提供的操作路径是以./或../开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录(node命令所处的目录作为代码中的相对路径),动态拼接出被操作文件的完整路径

解决方法:在代码中将相对路径改为绝对路径(完整的文件存放路径)

解决方法:__dirname(注意是双下划线):表示的是永远的当前目录,优点是写不死路径
3.path路径模块
3.1什么是path路径模块
path模块是Node.js官方提供的、用来处理路径的模块。他提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename()方法,用来从路径字符串中,将文件名解析出来

3.2路径拼接
1.path.join()的语法格式
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

参数解读:
- ...paths<string>路径片段的序列
- 返回值:<string>
2.path.join()的代码示例
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串:

注意:今后凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。不要直接使用+进行字符串的拼接。
fs.readFile(path.join(__dirname, '/file/1.txt'), 'utf8', function(err, dataStr) {
if (err) {
return console.log(err.message)
}
console.log(dataStr)
})3.3获取路径中的文件名
1.path.basename()的语法格式
使用path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

参数解读:
- path<string>必选参数,表示一个路径的字符串
- ext<string>可选参数,表示文件扩展名
- 返回:<string>表示路径中的最后一部分
2.path.basename()的代码示例

3.4获取路径中文件的扩展名
1.path.extname()的语法格式
使用path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:

参数解读:
- path<string>必选参数,表示一个路径的字符串
- 返回:<string>返回得到的扩展名字符串
2.path.extname()的代码示例

3.5综合案例-时钟案例(抽离出html、css、js)
1.案例要实现的功能
将素材目录下的index.html页面,拆分成三个文件,分别是:
- index.css
- index.js
- index.html
并且将拆分出来的3个文件,存放到clock目录中
2.案例的实现步骤


3.步骤2-使用fs模块读取需要被处理的html文件

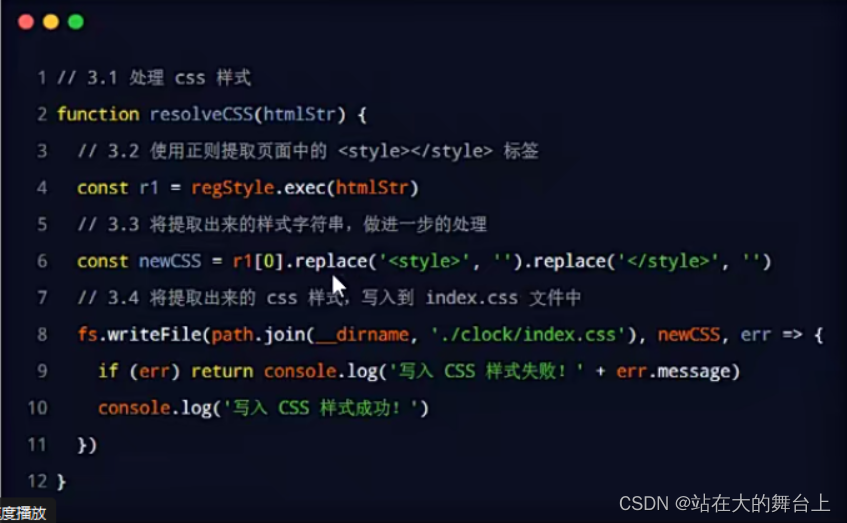
3.步骤3-自定义resolveCSS方法

3.步骤4-自定义resolveJS方法

3.步骤5-自定义resolveHTML方法
//1.1导入fs模块
const fs = require("fs");
//1.2导入path模块
const path = require('path')
//1.3定义正则表达式,分别匹配<style></style>和<script></script>标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
//2.1调用fs.readFile()方法读取文件
fs.readFile(path.join(__dirname, './index.html'), 'utf8', function(err, dataStr) {
//2.2读取HTML文件失败
if (err) return console.log("读取文件失败!" + err.message)
//2.3读取文件成功后,调用对应的三个方法,分别拆解出css,js,html文件
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
})
//定义处理CSS样式的方法
function resolveCSS(dataStr) {
//3.2使用正则提取需要的内容
const r1 = regStyle.exec(dataStr)
//3.3将提取出来的样式字符串,进行字符串的replace替换操作
const newCSS = r1[0].replace('<style>', '').replace('</style>', '')
//3.4调用fs.writeFile()方法,将提取的样式,写入到clock目录中index.css的文件里面
fs.writeFile(path.join(__dirname, './files/index.css'), newCSS, function(err) {
if (err) return console.log('写入CSS样式失败!' + err.message)
console.log('写入CSS样式成功')
})
}
//4.1定义处理JS脚本的方法
function resolveJS(htmlStr) {
//4.2使用正则提取页面中的<script></script>标签
const r2 = regScript.exec(htmlStr)
//4.3将提取出来的脚本字符串,做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '')
//4.4将提取出来的js脚本,写入到index.js文件中
fs.writeFile(path.join(__dirname, './files/index.js'), newJS, err => {
if (err) return console.log('写入JavaScript脚本失败!' + err.message)
console.log('写入JS脚本成功!')
})
}
//5.1定义处理html结构的方法
function resolveHTML(htmlStr) {
//5.2将字符串调用replace方法,把内嵌的script和script标签,替换为外联的link和script标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css"/> ').replace(regScript, '<script src="./index.js"></script>')
//5.3写入index.html这个文件
fs.writeFile(path.join(__dirname, './files/index.html'), newHTML, function(err) {
console.log('写入HTML页面成功!')
})
}4.案例的两个注意点
①fs.writeFile()方法只能用来创建文件,不能用来创建路径
②重复调用fs.writeFile()写入同一个文件,新写入的内容会覆盖之前的旧内容
4.http模块
4.1什么是http模块
回顾:什么是客户端?什么是服务器?
在网络节点中,负责消费资源的电脑吗,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的、用来创建web服务器的模块。通过http模块提供的http.createServer()方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务

4.2进一步理解http模块的作用
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器
在Node.js中,我们不需要使用IIS、Apache等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松地手写一个服务器软件,从而对外提供web服务。
4.3服务器相关的概念
1.IP地址
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“ip地址”就相当于“电话号码”,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0-255之间的十进制整数。例如:用电分十进制表示的IP地址(192.168.1.1)。
注意:
①互联网中每台Web服务器,都有自己的IP地址,例如:大家可以在Windows的终端中运行
ping www.baidu.com命令,即可查看到百度服务器的IP地址
②在开发期间,自己的电脑即使一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问了。
2.域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名地址

注意:
①单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变的更加方便
②在开发测试期间,127.0.0.1对应的域名是localhost,他们都代表我们自己的这台电脑,在使用效果上没有任何区别。
3.端口号
计算机中的端口号,就好像是显示生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手上。
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。

注意:
①每个端口号不能同时被多个web服务占用
②在实际应用中,url中的80端口可以被省略
4.4创建最基本的web服务器
1.创建web服务器的基本步骤
①导入http模块
②创建web服务器实例
③为服务器实例绑定request事件,监听客户端的请求
④启动服务器
// ①导入http模块
const http = require('http')
// ②创建web服务器实例
const server = http.createServer()
// ③为服务器实例绑定request事件,监听客户端的请求
server.on('request', function(req, res) {
console.log('Someone vieit our web server')
})
// ④启动服务器
server.listen(8080, function() {
console.log('server running at http://127.0.0.1:8080')
})3.req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on()为服务器绑定的request事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:

const http = require('http')
const server = http.createServer();
//req是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req) => {
//req.url是客户端请求的URL地址
const url = req.url
//req.method是客户端请求的method类型
const method = req.method
const str = `url:${url},method:${method}`
console.log(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
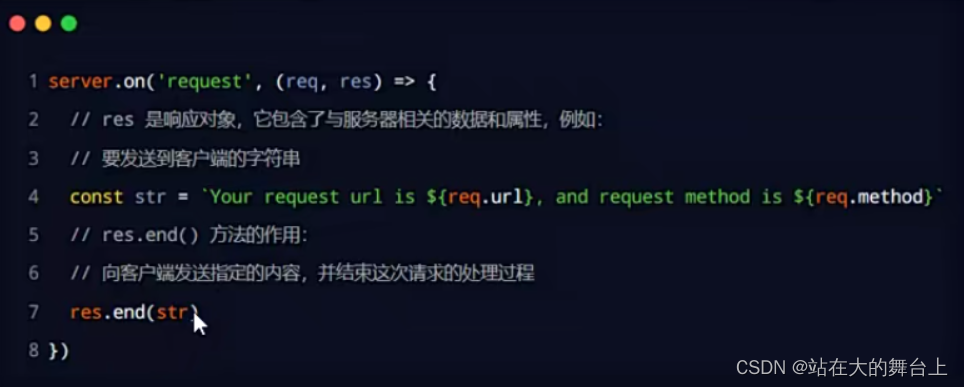
})4.res相应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:

const http = require('http')
const server = http.createServer();
//req是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
//req.url是客户端请求的URL地址
const url = req.url
//req.method是客户端请求的method类型
const method = req.method
const str = `url:${url},method:${method}`
console.log(str)
//调用res.end()方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})5.解决中文乱码问题
当调用res.end()方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:

const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
const str = `您请求的地址是${req.url},请求的method类型为${req.method}`
//调用res.setHeader()方法,设置Content-Type响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html;charset=utf-8')
//res.end()将内容响应给客户端
res.end(str)
})
server.listen(80, () => {
console.log('已启动服务器http://127.0.0.1')
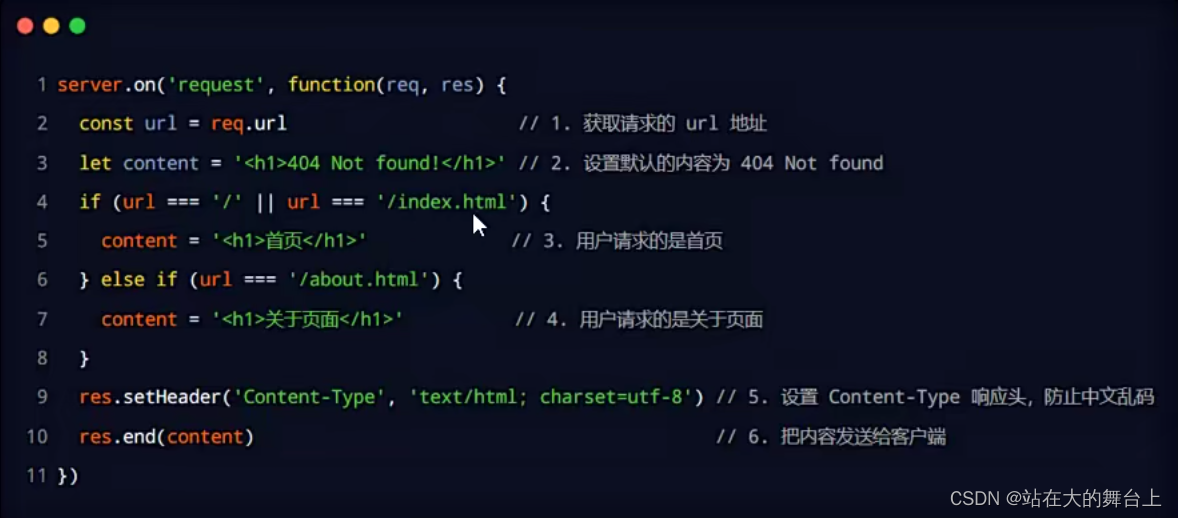
})4.5根据不同的url响应不同的html内容
1.核心实现步骤
①获取请求的url地址
②设置默认的响应内容为404 Not found
③判断用户请求的是否为 / 或 /index.html 首页
④判断用户请求的是否为 /about.html关于页面
⑤设置Content-Type响应头,防止中文乱码
⑥使用res.end()把内容响应给客户端
2.动态响应内容

const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// ①获取请求的url地址
const url = req.url
// ②设置默认的响应内容为404 Not found
let content = '<h1>404 not found</h1>'
// ③判断用户请求的是否为 / 或 /index.html 首页
// ④判断用户请求的是否为 /about.html关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// ⑤设置Content-Type响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html;charset=utf-8')
// ⑥使用res.end()把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
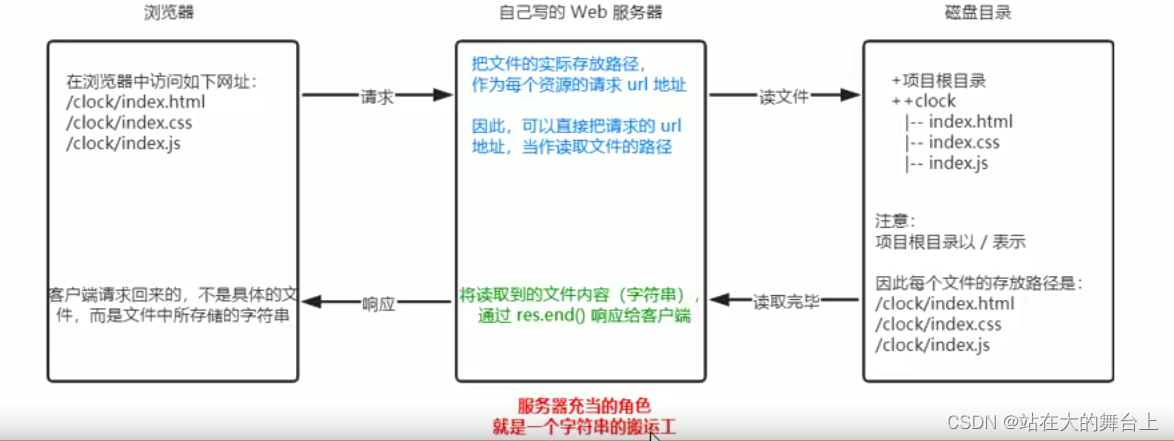
})4.6案例-实现clock时钟的web服务器
1.核心思路
把文件的实际存放路径,作为每个资源的请求url地址

2.实现步骤
①导入需要的模块
②创建基本的web服务器
③将资源的请求url地址映射为文件的存放路径
④读取文件内容并响应给客户端
⑤优化资源的请求路径
3.步骤1-导入需要的模块

3.步骤2-创建基本的web服务器

3.步骤3-将资源的请求url地址映射为文件的存放路径

3.步骤4-读取文件的内容并响应给客户端

3.步骤5-优化资源的请求路径

//1.1导入http模块
const http = require('http');
//1.2导入fs模块
const fs = require('fs');
//1.3导入path模块
const path = require('path');
//2.1创建web服务器
const server = http.createServer();
//2.2监听web服务器的request事件
server.on('request', function(req, res) {
//3.1获取到客户端的url地址
// /files/index.html
// /files/index.css
// /files/index.js
const url = req.url;
//3.2把请求的URL地址映射为具体文件的存放路径
// const fPath = path.join(__dirname, url)
//5.1预定义一个空白的文件存放路径
let fPath = ''
if (url === '/') {
fPath = path.join(__dirname, './files/index.html')
} else {
fPath = path.join(__dirname, '/files', url)
}
//4.1根据映射过来的路径读取文件的内容
fs.readFile(fPath, 'utf8', function(err, dataStr) {
//4.2读取失败,向客户端响应固定的"错误消息"
if (err) return res.end('404 Not found');
//4.3读取成功,将读取成功的内容响应給客户端
res.end(dataStr)
})
});
//2.3启动服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
![[Nacos] Nacos Server处理订阅请求 (九)](https://img-blog.csdnimg.cn/defdfab6f1944a388340ff063ffce63a.png)