js常用事件如下:
onmouseover:鼠标被移到某元素之上;
onmouseout:鼠标从某元素移开;
onfocus:元素获得焦点;
onblur:元素失去焦点;
onclick:鼠标单击事件;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js事件</title>
<div id="case1"
style="width: 300px;height: 300px;border: 1px solid;margin-left:150px;background-color: rgb(22, 184, 243);">
</div>
<input type="text" id="case2">
<input type="button" value="按钮" id="case3">
</head>
<body>
<script>
// 盒子
let div = document.getElementById("case1");
// 输入框
let input = document.getElementById("case2");
// 按钮
let button = document.getElementById("case3");
// 鼠标移动到盒子里面
div.onmouseover = function () {
div.innerHTML = "鼠标进来了";
}
// 鼠标移动到盒子外面
div.onmouseout = function () {
div.innerHTML = "鼠标出去了"
}
// 输入框获得焦点
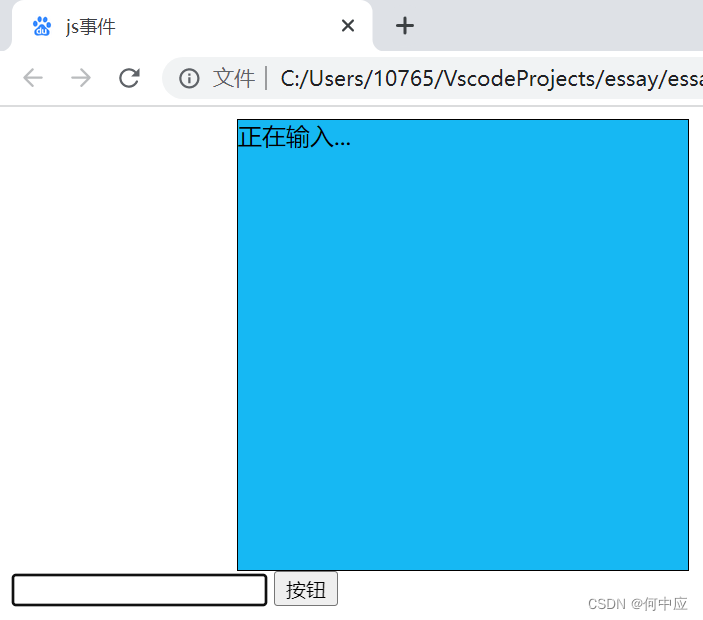
input.onfocus = function () {
div.innerHTML = "正在输入..."
}
// 输入框失去焦点
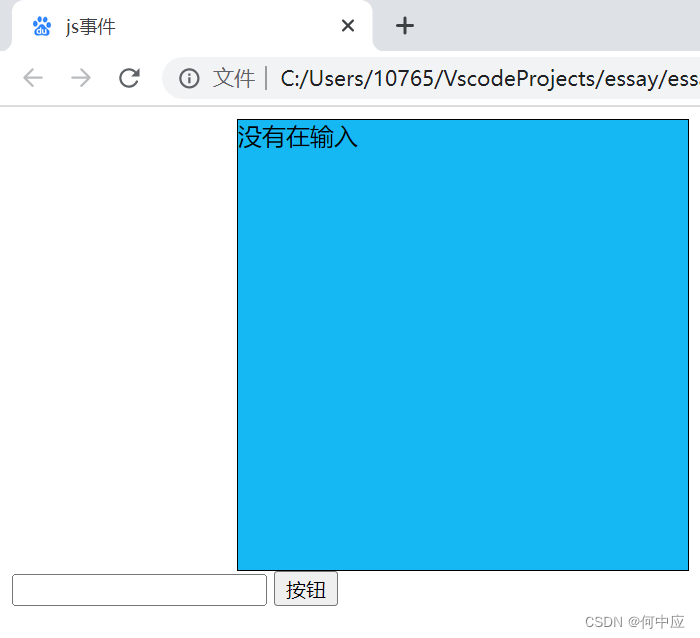
input.onblur = function () {
div.innerHTML = "没有在输入"
}
// 按钮被按下
button.onclick = function () {
div.innerHTML = "按钮被按下"
}
</script>
</body>
</html>




















![[第一章 web入门]SQL注入-1](https://img-blog.csdnimg.cn/img_convert/0b3d7883473e4bb49223dca6de2e022d.png)