在章节1中我们学习到了commit的规范、husky的安装和使用、lint-staged怎么安装以及怎么用来格式化代码。那么这篇文章我们来看看commit预处理中我们还能做哪些处理呢?
自然,我们还是要用到husky这个东西的,大致过程其实和章节1异曲同工,无非是多加几个脚本做不同的处理。那么husky到底是干啥的呢?
husky的作用
husky是一个 git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、 commit-msg、 pre-push等等。这些呢在husky里也被叫做钩子,就像vue的生命周期一样也是一些钩子,不同的钩子里做着不同阶段的事情。章节一就是用到了pre-commit。这一章节我们也将用到pre-commit以及commit-msg。
接下来我们看看我们将要处理些什么?
- 检测是否有未解决的冲突
- 预检查debugger
- 自动检查是否符合commit规范
我们分别说说怎么做:(基于章节1)
检测是否有未解决的冲突
1.在.husky下添加对应的脚本文件
npx husky add .husky/check-conflict.sh
将以下脚本替换进去
#!/bin/sh
red=`tput setaf 1`
green=`tput setaf 2`
reset=`tput sgr0`
echo "》》》${green}开始检查暂存区代码是否存在未解决冲突的代码...${reset}"
for FILE in $(git diff --name-only --cached --)
do
# 过滤掉 check-conflict.sh 文件
if [ "$FILE" = ".husky/check-conflict.sh" ]; then
continue
fi
# 匹配 <<<<<<< HEAD
if grep "<<<<<<< HEAD" "$FILE";
then
echo "《《《${red}$FILE 存在 未解决冲突的代码,请解决以上所在行的冲突后再提交!${reset}"
exit 1
fi
done
echo "《《《${green}恭喜你,检测通过!${reset}"
exit
实际上就是匹配代码里是否还存在<<<<<<< HEAD,因为冲突的标志性就是这个。
2.在pakcge.json的script里添加一行脚本"check-conflict": “bash .husky/check-conflict.sh”,
{
...
"scripts": {
...
"check-conflict": "bash .husky/check-conflict.sh",
"format-code": "bash .husky/format-code.sh"
},
...
}
format-code是章节1里加的。
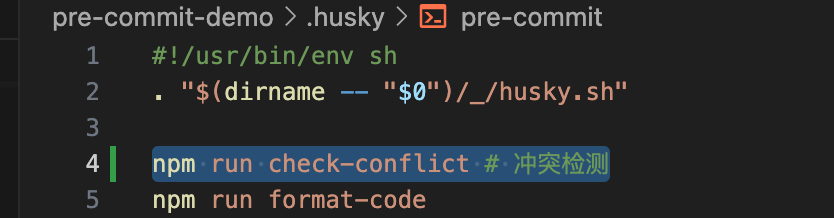
3.在.husky的pre-commit里加入一行执行脚本
npm run check-conflict # 冲突检测

这样我们就基本配置好了。
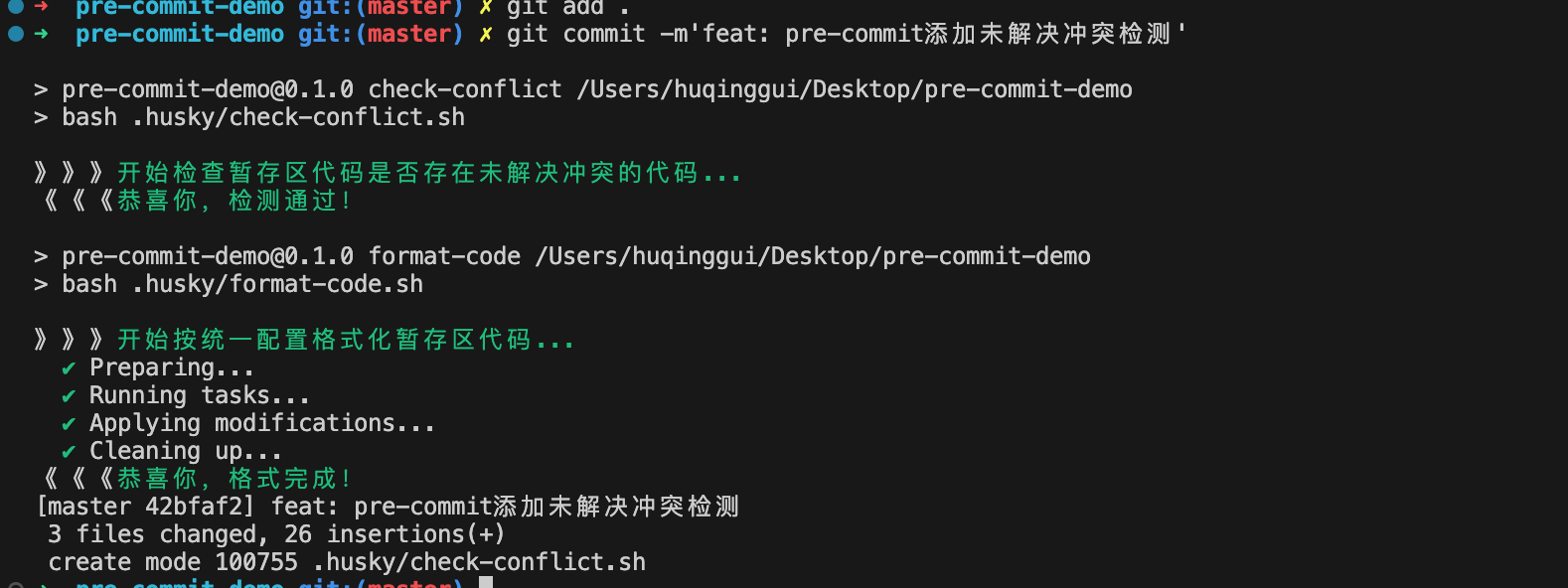
4.效果
无冲突情况:

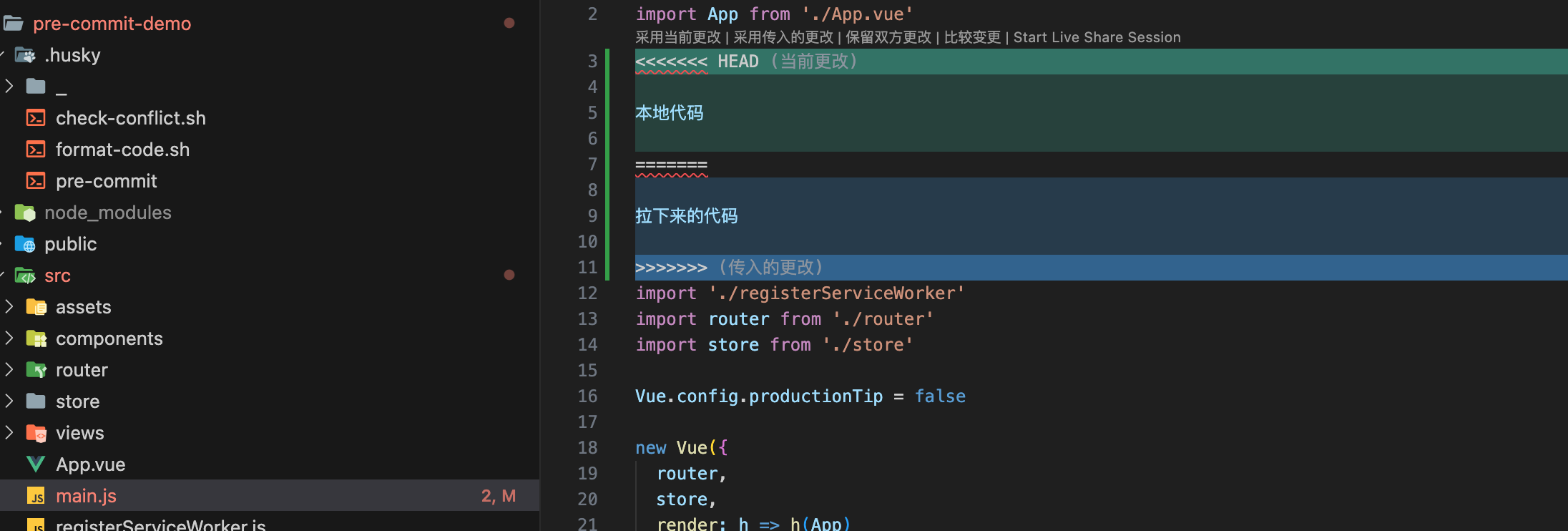
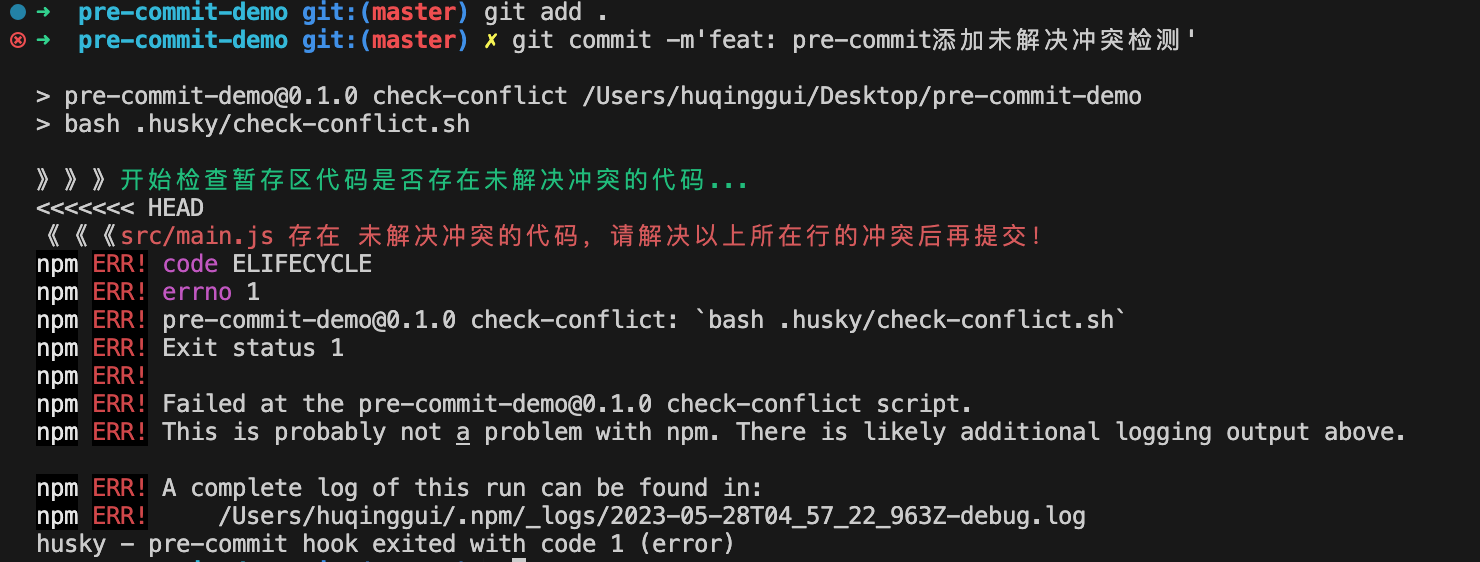
有冲突情况【我在main.js里制造点冲突效果再来看看】:


看,报出了冲突那一行的代码和所在文件。完美!
预检查debugger
为什么要这一步操作呢,因为debugger在测试那边是bug,在生产里也是不可取的,所以我们一定要避免debugger被提交上去。
和检测未解决冲突类似
1.在.husky下添加对应的脚本文件
npx husky add .husky/check-keyword.sh
将以下脚本替换进去
#!/bin/bash
red=$(tput setaf 1)
green=$(tput setaf 2)
reset=$(tput sgr0)
echo "》》》${green}开始检查暂存区代码是否有 'TODO:' 或者 'debugger'...${reset}"
for FILE in $(git diff --name-only --cached -- 'src/')
do
# 这是一个正则表达式,用来匹配 TODO: 和 debugger
if grep 'TODO:\|debugger' "$FILE";
then
echo "《《《${red}$FILE 包含 'TODO:' 或者 'debugger',请删除后再提交!${reset}"
exit 1
fi
done
echo "《《《${green}恭喜你,检测通过!${reset}"
exit
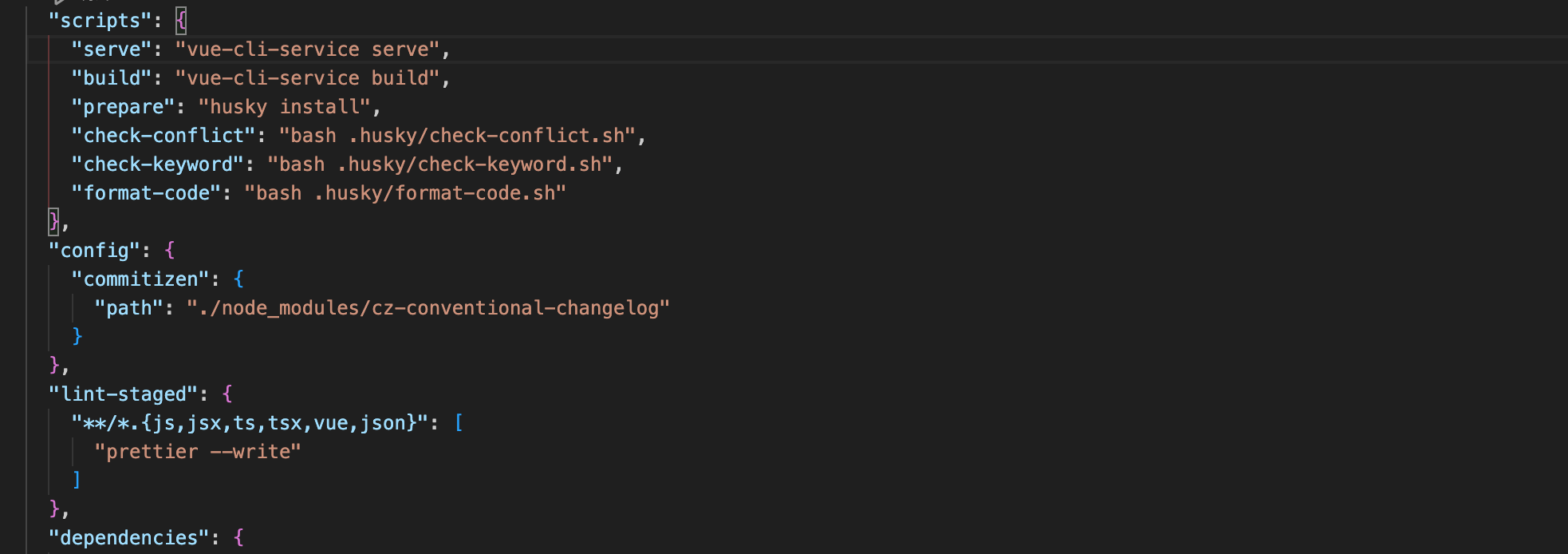
**2.在pakcge.json的script里添加一行脚本check-keyword": “bash .husky/check-keyword.sh”,
{
...
"scripts": {
...
"check-conflict": "bash .husky/check-conflict.sh",
"check-keyword": "bash .husky/check-keyword.sh",
"format-code": "bash .husky/format-code.sh"
},
...
}
3.在.husky的pre-commit里加入一行执行脚本
npm run check-keyword

4.效果
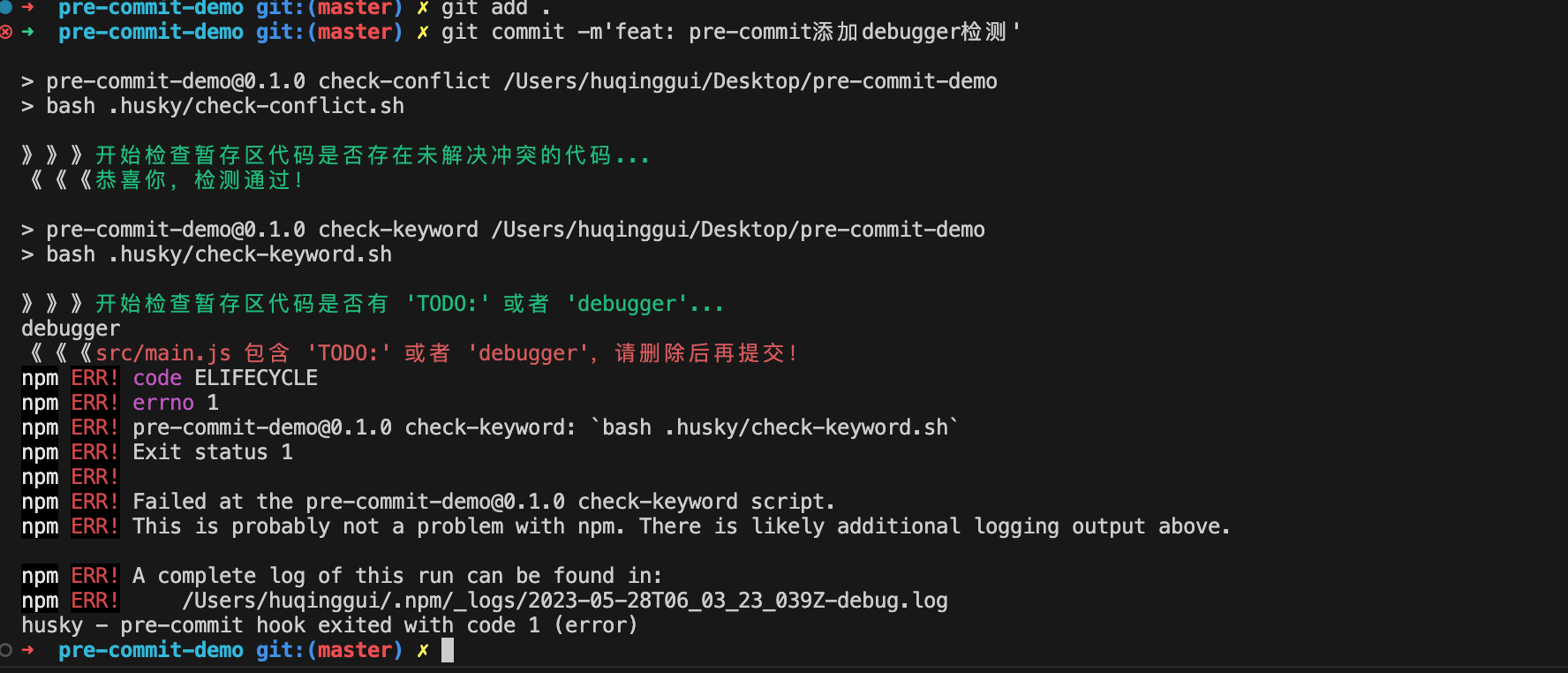
在main.js里加个debugger试试

抛出了错误并接将内容和文件位置指出了,效果完美!
自动检查是否符合commit规范
我们章节1提到过commit的规范,他是由类型➕格式的一个组成,我们接着再次回顾一下commit规范
可以看链接【章节1】git commit规范 + husky + lint-staged实现commit的时候格式化代码。

那怎么自动检测呢?这就需要husky的另一个钩子了===》commit-msg,这个钩子里会给你commit此次提交的内容描述,我们可以在里面进行处理,怎么处理呢?请看
1.在.husky下添加commit-msg的脚本文件
npx husky add .husky/commit-msg
再将以下脚本内容替换进去
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
red=$(tput setaf 1)
green=$(tput setaf 2)
reset=$(tput sgr0)
printf "\n《《《%s开始检测commit描述是否符合规范...%s\n" "${green}" "${reset}"
if ! npx --no -- commitlint --edit $1 ; then
echo "《《《${red}commit描述检测到异常,请按规范填写commit描述!${reset}"
exit 1;
fi
printf "《《《%s恭喜你,非常规范!%s\n" "${green}" "${reset}"
exit
这里面$1就是commit本次的描述。
他不需要我们配置package.json这些因为这个文件就代表着husky的pre-commit钩子,如pre-commit代表着pre-commit钩子一样,这些钩子会自己执行,我们在里面写好对应脚本就好,我们来看看效果!
2.安装和配置规范插件commitlint
看上面的脚本我们用的是commitlint检测的,所以我们当然要下commitlint以及配置
npm i @commitlint/cli@8.0.0 @commitlint/config-conventional@8.0.0 -D
我指定了8.0.0版本,和我node版本比较匹配,如果后续你们报错了,按需进行版本升级降级就好
package.json加上
...
{
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
},
}
...

在项目根目录创建一个文件commitlint.config.js添加如下内容
module.exports = {
extends: ['@commitlint/config-conventional'],
};
这样相应的配置就斗做好了,我们可以验证一下效果了
3.效果
不符合规范的:

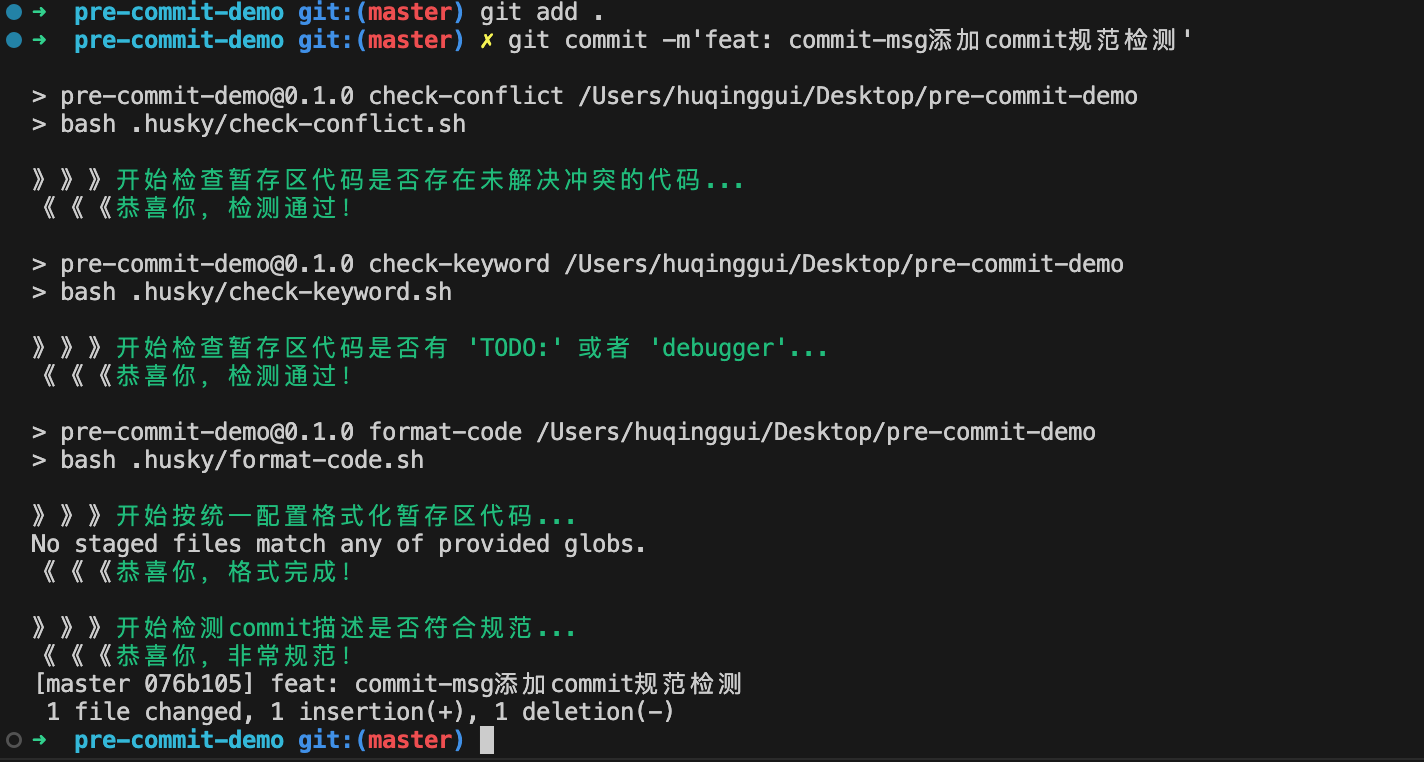
符合规范的:

全都通过了!
总结
- husky的作用以及husky的常用钩子
- husky的钩子在.husky下就是对应的文件,这些是自动执行的,需要啥就建啥
- 简单脚本写法,print 和 echo两者差异
- lint-staged 和 commit规范 commitlint 的作用和用法
- npx husky add 用法
- debugger不可以进仓库