目录
模版语法
react用jsx语法编译后的null作用
插值表达式{{}}
v-bind和{{}}
关于国内谷歌自带翻译停用如何解决(额外)
会一点的插值表达式,也有限制
模版语法
更接近原生js的写法jsx语法
jsx是react提出的;后很多前端框架借鉴了
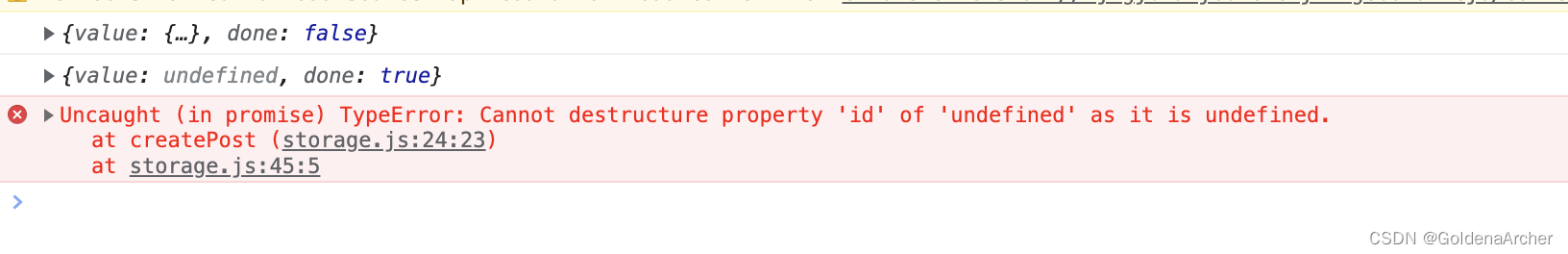
react用jsx语法编译后的null作用
在 JSX 中,null 有两个主要作用:1. 当一个组件没有子节点时,你可以使用 null 作为 children:
jsx
const element = <div></div>
const element = <div>{null}</div>
上面两个例子是等效的,都代表一个空的 div 元素。2. 当一个条件渲染判断返回 null 时,React 会跳过该组件及其子组件的渲染:
jsx
function User(props) {
if (!props.user) {
return null
}
return <div>{props.user.name}</div>
}
在上面的例子中,如果 props.user 不存在,返回 null 将不渲染 <User /> 组件,以及不执行其子组件的渲染。此特性常用于优化条件渲染的性能表现。如果直接在条件语句内返回 JSX 元素,当条件为 false 时,React 仍然会执行该组件及其子组件的渲染,只是页面上不显示输出,这会造成一定的性能浪费。而当返回 null 时,React 将完全跳过该组件的渲染,包括该组件下的所有子组件,这能较好地优化渲染性能。所以 JSX 中 null 的两个主要作用是:1. 表示空子节点
-
条件渲染时返回 null 可以跳过该组件及子组件的渲染而编译结果中 null 的作用主要是占位,表示空值或跳过渲染。所以当你在 JSX 中看到 null 时,要记住它代表的上下文语义,而不仅仅是 null 这个值本身。我希望这个说明能帮助你对 JSX 中 null 的作用有一个比较全面和准确的理解
插值表达式{{}}
看样子介绍了不双向绑定的额外形式 v-once
以及双大括号被原始html(原生吧)认为是普通文本,为了让它输出html怎么做...(例子没看明白)

再就是这类插值语法最好不要和用户敏感信息由关系,不然容易遭受网安攻击
v-bind和{{}}
v-bind和{{}}
v-bind 和 {{}} 都是 Vue 中的指令,用于绑定数据,但有一定的区别:v-bind 主要用于绑定属性,如:
html <a v-bind:href="url">...</a>
它会将表达式 url 的值绑定到 a 元素的 href 属性上。而 {{}} 则用于将数据绑定到元素的文本内容或 attribute 上:
html
<span>Message: {{ msg }}</span>
它会将 msg 的值插入到 span 的文本内容中。所以主要区别是:v-bind 用于绑定属性,如 id、href 等{{ }} 用于插值在元素的内容或 attribute 中除此之外,v-bind 还有几个额外的功能:1. 可以绑定一个表达式,而不是只是一个简单的变量:
html <a v-bind:href="url + '/user/john'">...</a>
-
可以在绑定的时候指定不同的属性类型:
html
<!-- 使用 prop 进行详细绑定 -->
<a v-bind:href.prop="url">...</a>
<!-- 绑定一个对象 -->
<a v-bind="{ href: url }">...</a>
<!-- 使用变量 -->
<a v-bind:[key]="url"> ... </a>
-
可以动态绑定 class 和 style:
html
<div v-bind:class="{'active': isActive}">...</div>
<div v-bind:style="styleObject">...</div>
所以总结来说:- v-bind 用于动态绑定属性,提供一些额外的绑定功能 - {{}} 用于插值,将数据插入元素内容或 attribute 中 - v-bind比{{}} 的功能更丰富一些,但在简单的插值绑定中,二者可以互换使用理解 v-bind 和 {{}} 的区别,将有助于你在 Vue 中更加灵活地应用数据绑定。
关于国内谷歌自带翻译停用如何解决(额外)
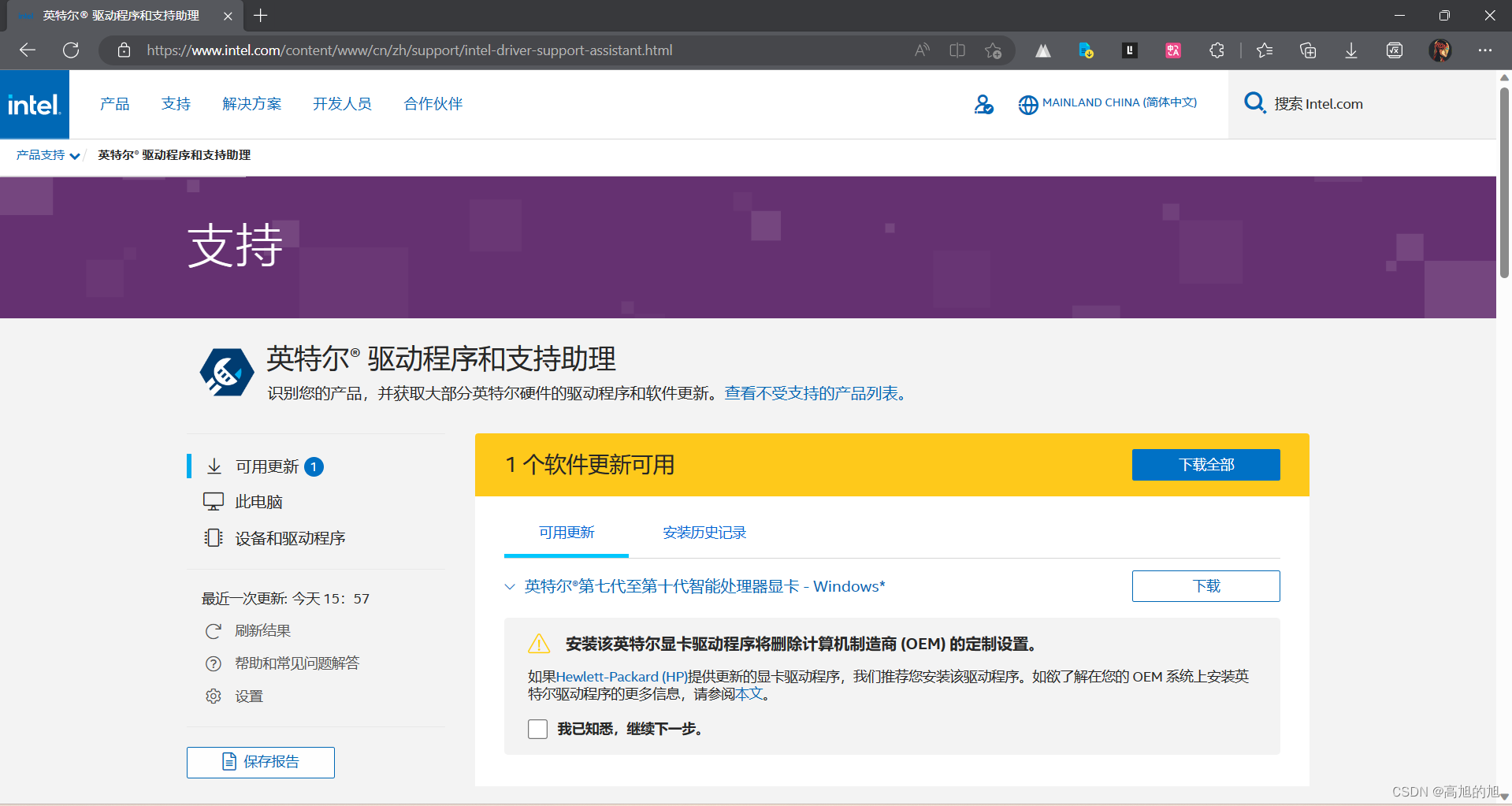
刚查维基百科的时候突然发现的;大概谷歌停用中国这边的翻译是去年这个时候吧,其实我已经把答案说出来了(你都会上维基百科了,哈哈,这个翻译功能是调用的api,而接口的判断标准是网络请求地址!==中国,而不是!=中国;)希望我形容对了
另外用edge打开网站也挺好的...
会一点的插值表达式,也有限制

两个缩写
v-on @
v-bind :