一、基础
1、特点
selenium 是web中基于UI的自动化测试工具,它支持多平台、多语言、多浏览器,还有丰富的API。
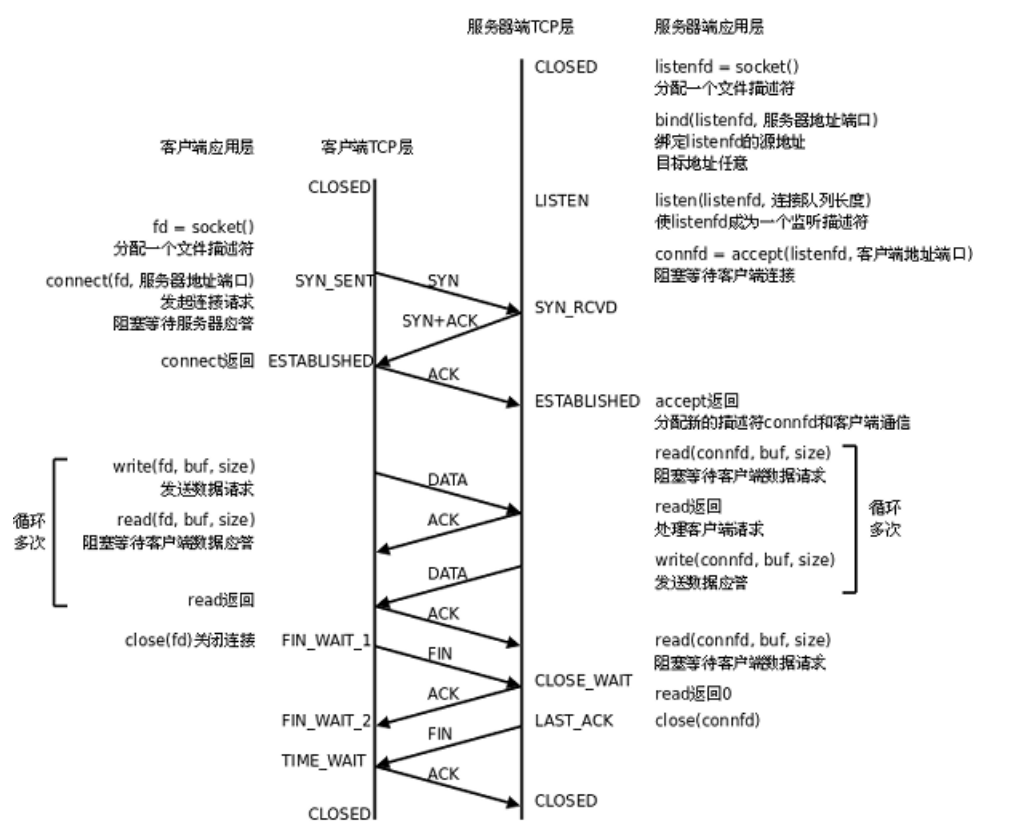
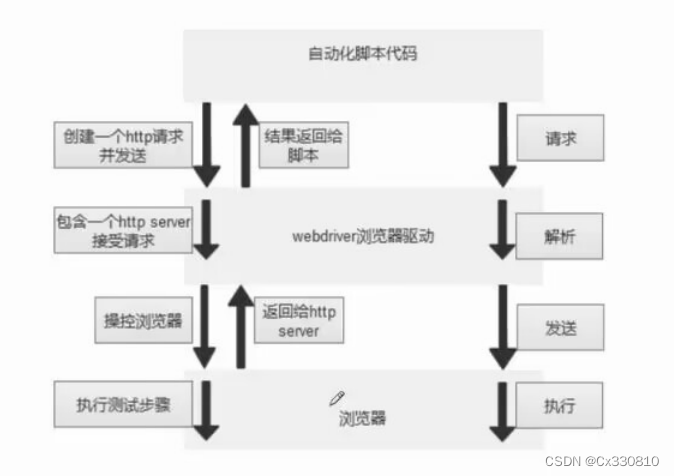
2、原理
自动化脚本代码会创建一个http请求发送给浏览器驱动进行解析,浏览器驱动会操控浏览器执行测试,浏览器接着会返回给http server并传给浏览器驱动,浏览器驱动收到后就会把结果返回给脚本。

二、Selenium API
定位元素
1、CSS selector
1.1、id 选择器(#+id值)

1.2、类选择器(.+类名)

1.3、标签选择器(input 是标签名)


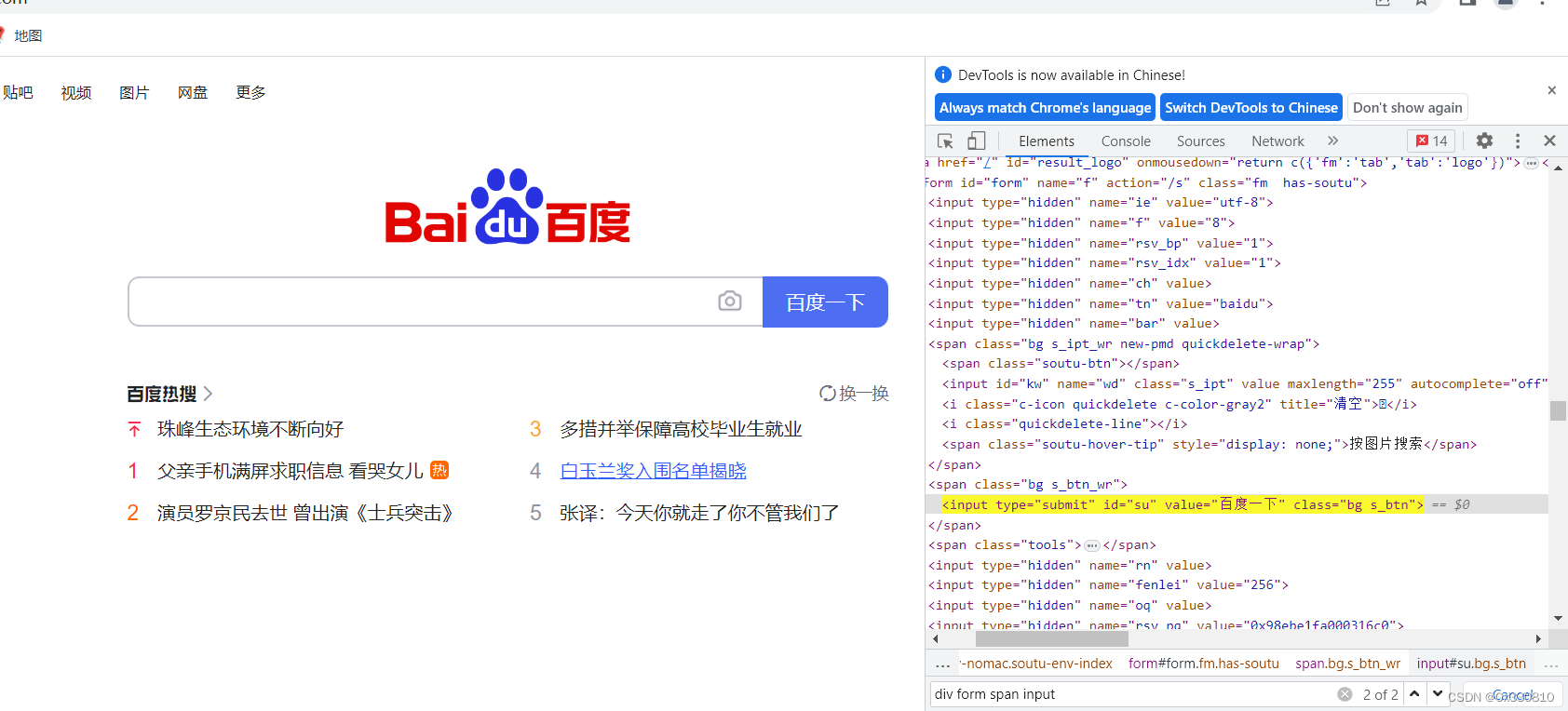
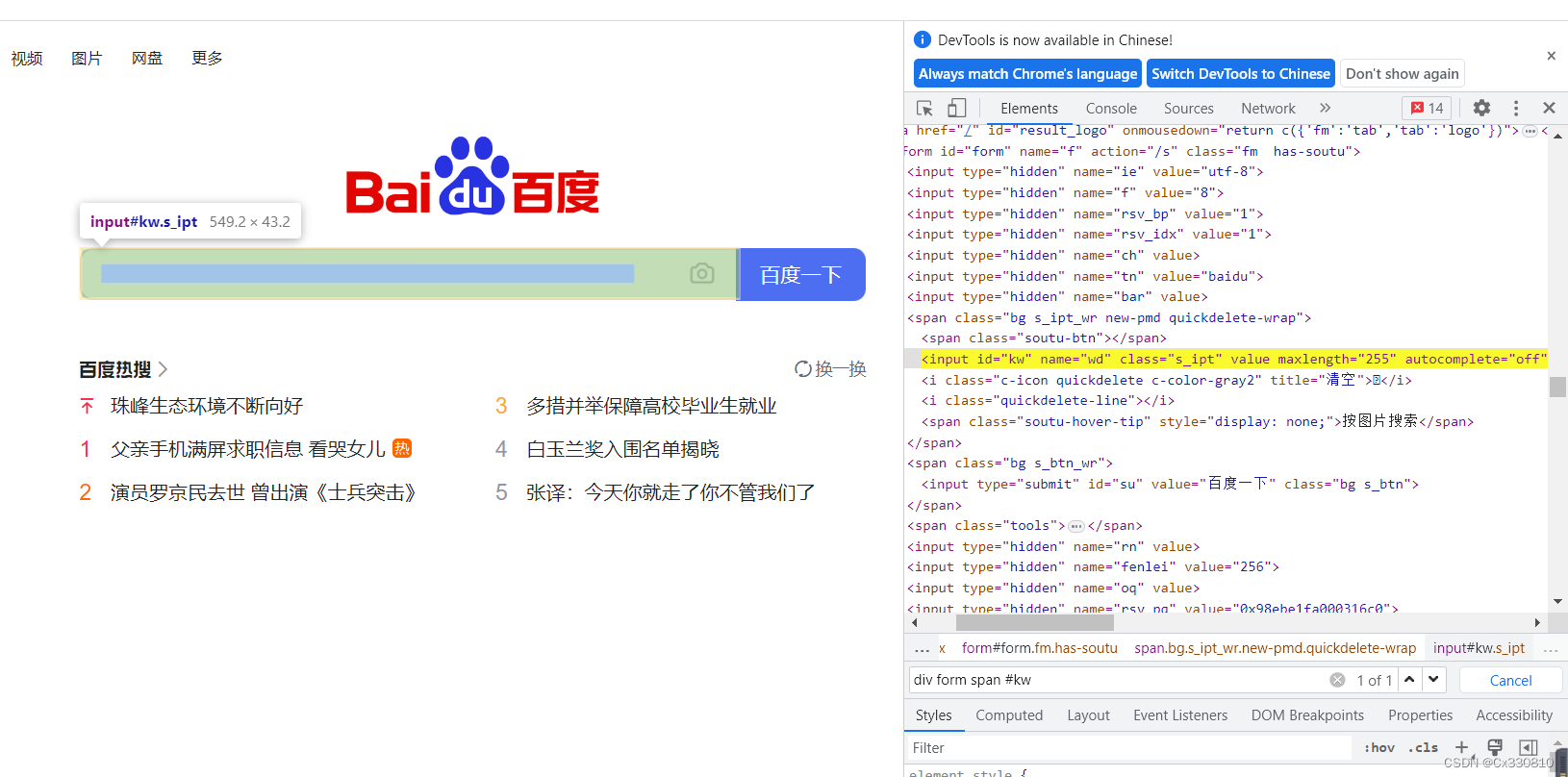
1.4、后代选择器(div form span #kw (子选择器和父选择器纸质件用空格隔开))

2、XPath定位元素
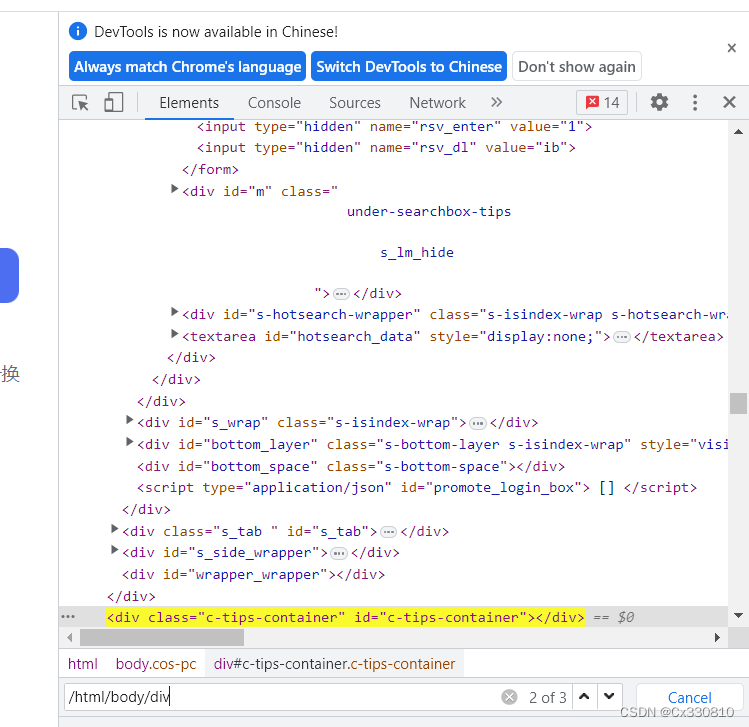
2.1、绝对路径:(以单斜杠“/”开头)

2.2、相对路径:(以双斜杠“//”开头)
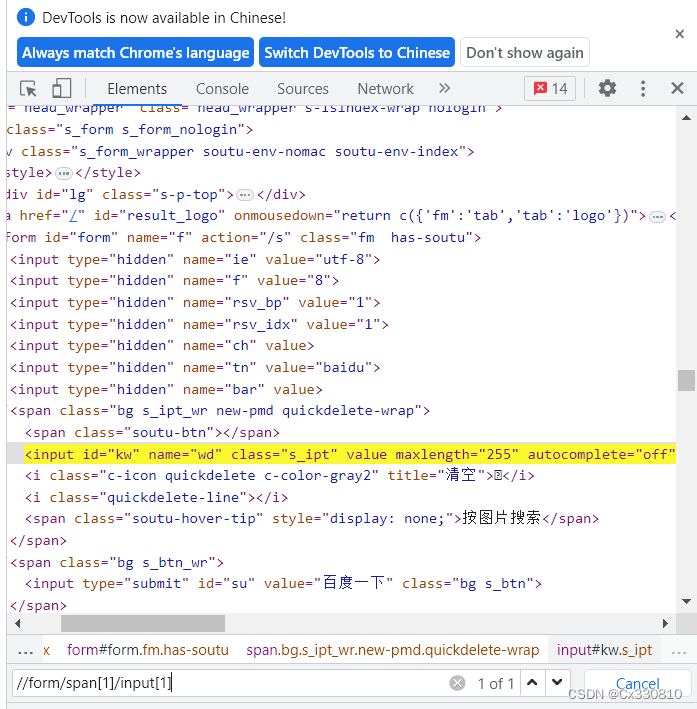
(1)相对路径+索引

PS:不加索引的话默认索引为1
(2)相对路径+元素


(3)相对路径+通配符

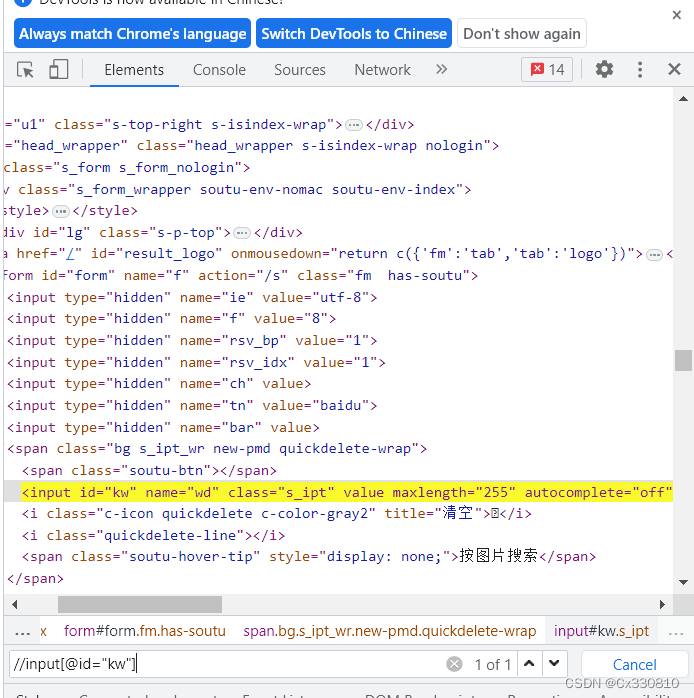
(4)相对路径+部分元素定位

(5)相对路径+文本定位

2.3、xpath 的缺点:定位元素效率很低
(1)性能问题:在匹配大量数据时,XPath 的性能可能会比较低。因为 XPath 是基于遍历文档树来实现节点查找的,所以当文档树非常大时,XPath 可能会导致性能问题。
(2)语法复杂:XPath 语法相对于 CSS Selector 和其他选择器来说比较复杂,需要掌握较多的语法规则才能编写出有效的 XPath 表达式。
(3)对浏览器的支持度较低:在某些浏览器中,XPath 的支持度可能不如 CSS Selector,需要更高版本的浏览器才能支持 XPath。
(4)学习成本较高:XPath 语法比较复杂,需要学习较多的 XPath 规则和操作符,需要花费较多的时间和精力来掌握。
(5)可读性较差:XPath 表达式较为冗长,可读性不如 CSS Selector 和其他选择器。
3、应用
3.1、网页的打开与关闭
private static void test01() {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com");//打开百度网页
webDriver.quit();//关闭网页
}3.2、定位元素的使用
private static void test02() throws InterruptedException {
ChromeOptions options=new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver=new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");//打开百度
// webDriver.findElement(By.cssSelector("#kw")).sendKeys("selenium");//输入内容
// webDriver.findElement(By.cssSelector("#su")).click();//点击“百度一下”按钮
//PS:右键-copy-selector,即可自动粘贴得到CSS的定位元素。右键-copy-xpath,即可自动粘贴得到xpath的定位元素。
// webDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");//输入内容
webDriver.findElement(By.cssSelector("#su")).click();//点击“百度一下”按钮
webDriver.findElement(By.cssSelector("#su")).submit();
List<WebElement> webElements = webDriver.findElements(By.cssSelector("em"));//找到所有的“软件测试”文案对应的元素
sleep(4000);
if(String.valueOf(webElements.size()).equals("0"))
System.out.println("测试不通过");
else System.out.println("测试通过");
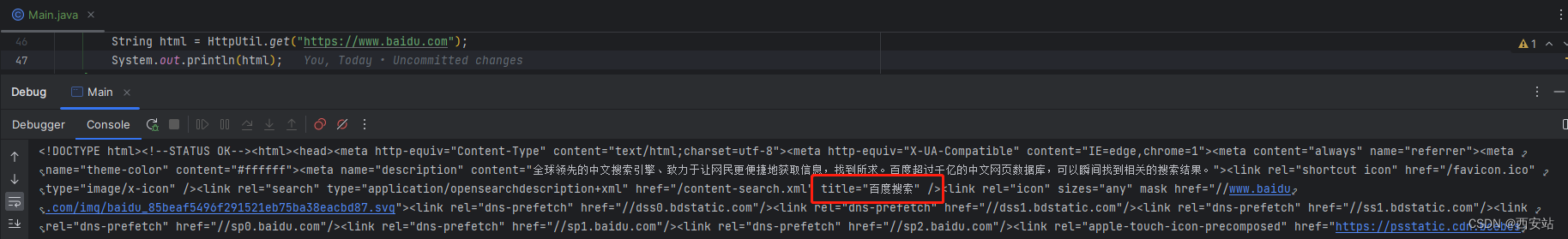
}3.3、使用 getAttribute( ) 来获取文本元素
private static void test03() throws InterruptedException {
ChromeOptions options = new ChromeOptions();//创建对象
options.addArguments("--remote-allow-origins=*");//允许请求
WebDriver webDriver = new ChromeDriver(options);//创建驱动
webDriver.get("https://www.baidu.com");//打开网址
System.out.println(webDriver.findElement(By.cssSelector("#su")).getAttribute("value"));//获取元素文本
sleep(3000);
}3.4、休眠等待
private static void test05() throws InterruptedException {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com");//打开百度网页
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");//找到搜索输入框
webDriver.findElement(By.cssSelector("#kw")).click();//点击搜索
sleep(2000);
webDriver.findElement(By.cssSelector("#kw")).clear();//清空
}3.5、隐式等待
private static void test06() {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com");//打开百度网页
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");//找到搜索输入框
webDriver.findElement(By.cssSelector("#kw")).click();//点击搜索
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#kw")).clear();//清空
webDriver.quit();
}3.6、显示等待
private static void test13() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
// webDriver.get("https://www.baidu.com/");
webDriver.get("http://localhost:63342/Selenium01/src/main/Page/test02.html?_ijt=2vluji84bvnav2oi5ag029tntc&_ij_reload=RELOAD_ON_SAVE");
sleep(3000);
WebDriverWait wait = new WebDriverWait(webDriver, 50);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// wait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
wait.until(ExpectedConditions.textToBe(By.cssSelector("h3"), "frame"));
webDriver.quit();
}PS:显示等待和隐式等待:
相同点:都属于只能等待。
区别:隐式等待等待的是页面上的所有元素;显示等待条件满足即可。
3.7、获取当前页面的 url
private static void test07() {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com/");//打开百度网页
String url=webDriver.getCurrentUrl();//获取当前页面的Url
System.out.println(url);
System.out.println(webDriver.getCurrentUrl());
if(url.equals("https://www.baidu.com/"))
System.out.println("successfully!");
else System.out.println("failed!");
}3.8、获得页面题目
private static void test08() {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com/");//打开百度网页
String tittle = webDriver.getTitle();
if(tittle.equals(("百度一下,你就知道")))
System.out.println("successfully!");
else System.out.println("failed!");
webDriver.quit();
}3.9、页面操作
private static void test09() {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com/");//打开百度网页
//webDriver.manage().window().maximize();//最大化
//webDriver.manage().window().fullscreen();//全屏
//webDriver.manage().window().setSize(new Dimension(500,500));//设置长宽
webDriver.quit();
}private static void test10() throws InterruptedException {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com/");//打开百度网页
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
webDriver.navigate().back();//返回上个页面
sleep(3000);
webDriver.navigate().forward();//返回下个页面
sleep(3000);
webDriver.navigate().refresh();//页面刷新
}3.10、键盘操作
private static void test11() throws InterruptedException {
ChromeOptions options = new ChromeOptions();//创建了一个option对象,用来给请求设置一些参数
options.addArguments("--remote-allow-origins=*");//允许所有请求
WebDriver webDriver = new ChromeDriver(options);//创建一个驱动
webDriver.get("https://www.baidu.com/");//打开百度网页
webDriver.findElement(By.cssSelector("#kw")).sendKeys("测试");
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"A");//全选
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"x");//剪贴
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"v");//粘贴
sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL+"c");//复制
sleep(3000);
webDriver.findElement(By.cssSelector("#su")).click();
}3.11、
(1)选择框
private static void page01() {
// 创建一个浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/demo1/src/main/Page/test01.html?_ijt=cbdunvqogtv9nna66fteho4pe2&_ij_reload=RELOAD_ON_SAVE");
// 获取到所有的input标签对应的元素
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
// 判断每一个input标签里面type值是checkbox进行点击,否则不点击
for(int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("checkbox")) {
webElements.get(i).click();
} else {
}
}
}<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkbox</title>
</head>
<body>
<h3>checkbox</h3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1</label>
<div class="controls">
<input type="checkbox" id="c1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2</label>
<div class="controls">
<input type="checkbox" id="c2" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3</label>
<div class="controls">
<input type="checkbox" id="c3" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r1">radio</label>
<div class="controls">
<input type="radio" id="r1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r2">radio</label>
<div class="controls">
<input type="radio" id="r2" />
</div>
</div>
</form>
</div>
</body>
</html>
(2)一个框
private static void page02() {
// 创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/Selenium01/src/main/Page/test02.html?_ijt=2vluji84bvnav2oi5ag029tntc&_ij_reload=RELOAD_ON_SAVE");
// 找到click元素点击
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
// 目标元素不在iframe,可以直接获取
// String h3_text = webDriver.findElement(By.cssSelector("body > div > div > h3")).getText();
// System.out.println(h3_text);
}<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>frame</title>
<link href="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script type="text/javascript">$(document).ready(function(){
});
</script>
</head>
<body>
<div class="row-fluid">
<div class="span10 well">
<h3>frame</h3>
<iframe id="f1" src="inner.html" width="800" , height="600"></iframe>
</div>
</div>
</body>
<script src="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>inner</title>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>inner</h3>
<iframe id="f2" src="https://www.baidu.com/"
width="700"height="500"></iframe>
<a href="javascript:alert('watir-webdriver better than selenium webdriver;')">click</a>
</div>
</div>
</body>
</html>
(3)下拉框
private static void page03() {
// 创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
// 打开网页
webDriver.get("http://localhost:63342/demo1/src/main/Page/test02.html?_ijt=hkofpkrsk74h8dbbip255s6dm3&_ij_reload=RELOAD_ON_SAVE");
// 操作下拉框
Select select = new Select(webDriver.findElement(By.cssSelector("#ShippingMethod")));
// select.selectByValue("12.51");
select.selectByIndex(2);
}<html>
<body>
<select id="ShippingMethod" onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod">
<option value="12.51">UPS Next Day Air ==> $12.51</option>
<option value="11.61">UPS Next Day Air Saver ==> $11.61</option>
<option value="10.69">UPS 3 Day Select ==> $10.69</option>
<option value="9.03">UPS 2nd Day Air ==> $9.03</option>
<option value="8.34">UPS Ground ==> $8.34</option>
<option value="9.25">USPS Priority Mail Insured ==> $9.25</option>
<option value="7.45">USPS Priority Mail ==> $7.45</option>
<option value="3.20" selected="">USPS First Class ==> $3.20</option>
</select>
</body>
</html>
(4) alert 弹窗操作
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/demo1/src/main/Page/test04.html?_ijt=hkofpkrsk74h8dbbip255s6dm3&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
// webDriver.switchTo().alert().accept();// alert弹窗确定
// webDriver.switchTo().alert().dismiss();// alert弹窗取消
webDriver.switchTo().alert().sendKeys("你好");
webDriver.switchTo().alert().accept();
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="Click()">这是一个弹窗</button>
</body>
<script type="text/javascript">
function Click() {
let name = prompt("请输入姓名:");
let parent = document.querySelector("body");
let child = document.createElement("div");
child.innerHTML = name;
parent.appendChild(child)
}
</script>
</html>
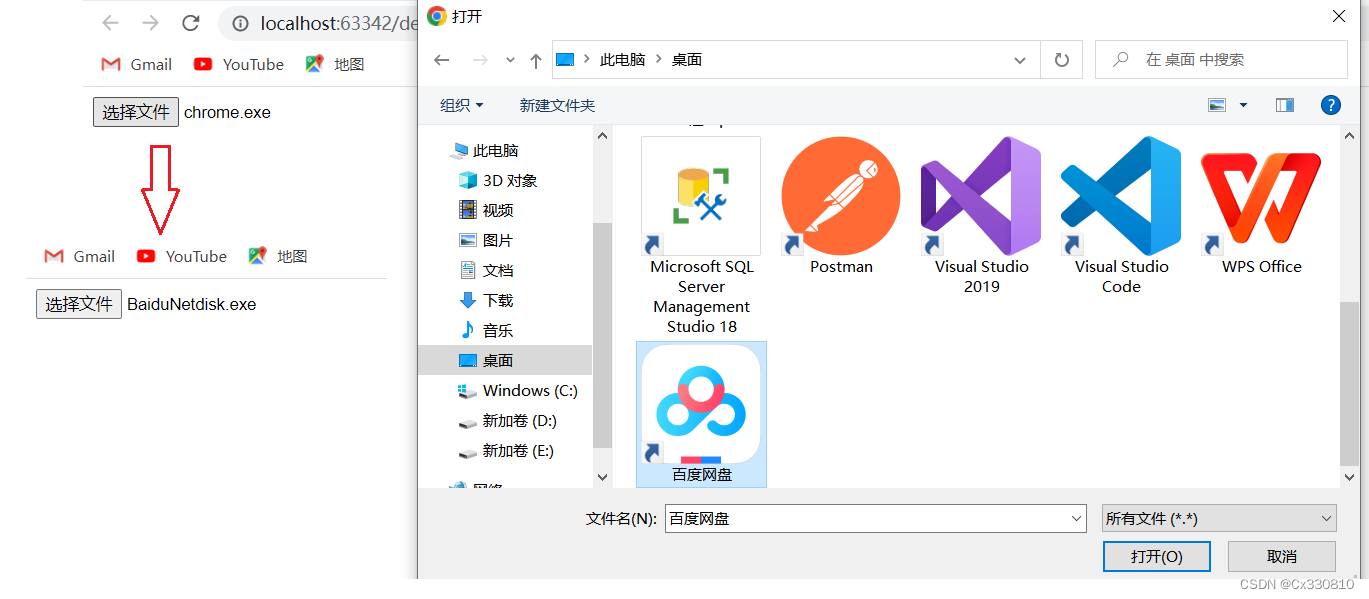
(5)文件上传
private static void page05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/Selenium01/src/main/Page/test05.html?_ijt=tmsdfhdm1lf1ururkjefb479tj&_ij_reload=RELOAD_ON_SAVE");
// 找到按钮(上传文件的按钮),输入一个字符串
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\dowloadSoftware\\Chrome");
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="file">
</body>
</html>
3.12、浏览器滚动条的操作
private static void test14() throws InterruptedException {
Duration timeOut = Duration.ofMillis(5000);
WebDriver webDriver=new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");
}3.13、浏览器的关闭
close:关闭的是当前页面。不会清除cookie这些信息。
quit:关闭的是浏览器。会清除cookie这些信息。
private static void test16() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
webDriver.close();
}
private static void test15() throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/demo1/src/main/Page/test02.html?_ijt=hkofpkrsk74h8dbbip255s6dm3&_ij_reload=RELOAD_ON_SAVE");
sleep(5000);
File src_file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(src_file, new File("D:\\code-bit-2023\\test\\jietu.png"));
webDriver.quit();
}3.14、窗口切换
private static void test17() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
// 获取到浏览器所有的窗口句柄
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for(String handle:handles) {
target_handle = handle;
}
System.out.println(target_handle);
webDriver.switchTo().window(target_handle);
webDriver.findElement(By.cssSelector("#header-link-wrapper > li:nth-child(3) > a")).click();
}