随着前端的不断发展,包管理工具也不断的丰富,从最开始的npm到现在cnpm,pnpm,yarn,一个新的包管理工具的出现是为了弥补之前包管理工具的一个痛点,今天我就来说一下包管理器的出现的原因和pnpm的简单使用和一些包管理工具的一些区别。
cnpm
cnpm的诞生是因为我们在使用npm下载第三方库的时候,由于是外网的原因,有时候下载比较慢,而cnpm是的镜像仓库是国内的淘宝镜像,这样就让我们下载的比较快了。当然也可以执行以下命令来把npm的镜像仓库变成国内的淘宝镜像
npm config set registry http://registry.npm.taobao.org
yarn
yarn是由Facebook、Goole、Exponent和Tilde联合推出的一个新的包管理工具。它的诞生是为了弥补早期npm的一些问题的,
早期的npm存在很多缺陷,比如安装依赖速度慢,版本依赖混乱等,虽然npm从5版本只会有了很多的升级和改进,但是使用yarn的人仍有很多。
pnpm
pnpm的出现是为了弥补上述一些包管理工具的痛点,在我们平常学习的过程中,我们会新建很多的demo,比如说我们现在有1000个项目demo,每个项目中都依赖了webpack这个第三方库,而使用上述的包管理器,会使我们每个项目中的node_modules文件夹中都有一个webpack第三方依赖库相同依赖包的副本,这就导致了一些空间的浪费,可能每个项目都依赖同一个版本的第三方依赖库,而我们这1000个项目demo用一份就可以了。
pnpm的出现就解决了这个问题。它是把所有的依赖包存放到一个统一的位置
在使用pnpm安装第三方库的时候会经过以下几个步骤
1. 如果未安装,就安装
2. 如果安装过,但是版本不同也会安装
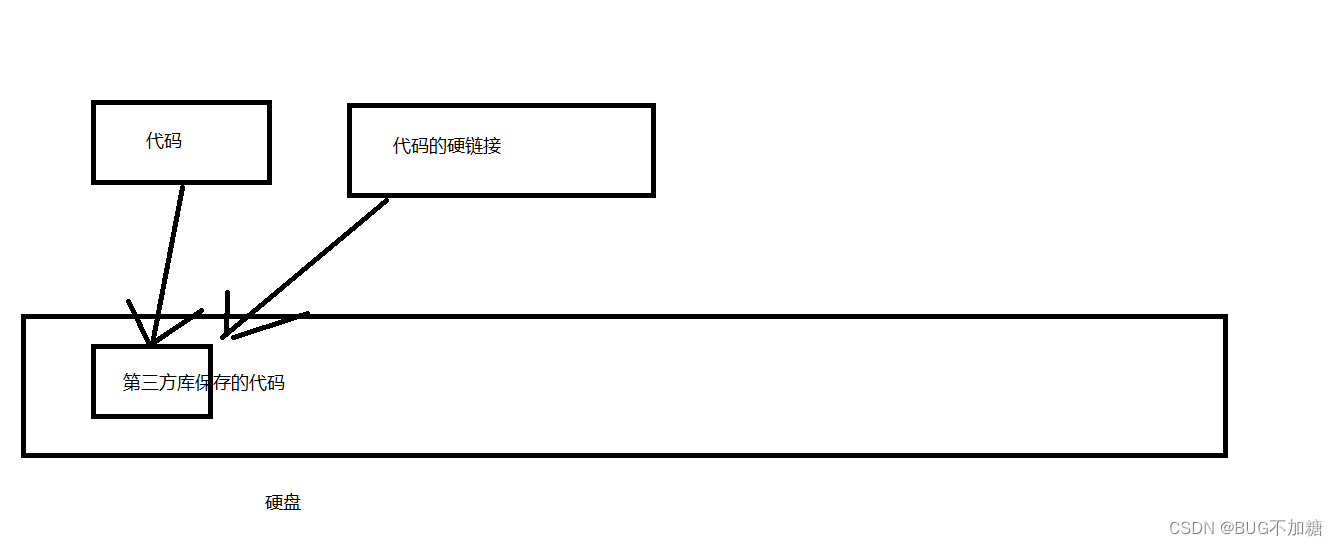
3. 之前安装过并且版本也相同会建立一个硬链接链接到保存的第三方库的位置
这里我说了一个硬链接,那么什么是硬链接呢,与之对应的是软连接,软连接就相当于我们的快捷方式,其保存着找到该文件的路径,硬链接相当于下边的这副图

同时pnpm采用的是非扁平化目录结构,要理解非扁平化,就要理解什么是扁平化。
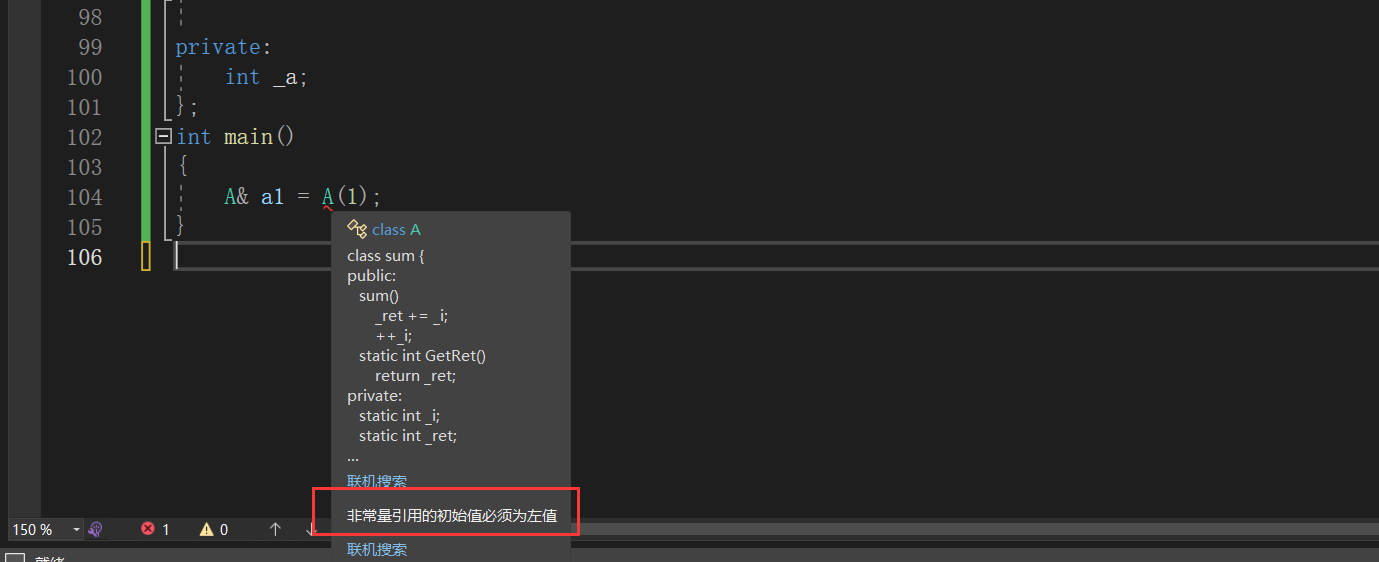
我们在下载第三方库的时候,一般的第三方库一会依赖其他的第三方库,以axios为例:

这个是axios所依赖的第三方库的部分截图

不过在axios中我们并没有看到该文件夹下的node_module目录,那么axios所依赖的第三方库都安装到哪里了

我们在axios同级的node_modules中找到,而且我并没有按照这个第三方库。npm采用的包管理结构就说扁平化,与之对应的就是非扁平化。就是我们所安装的第三方库所依赖的第三方库会在该依赖库中的node_modules中保存,以这个例子为例,axios存放的位置是node_modules目录中,axios所依赖的第三方库会存放在axios下的node_modules中(这里需要强调一点,其存放是文件的强链接而不是第三方库的文件副本)
pnpm使用
- 安装
npm i pnpm -g
- 常用命令
使用package.json安装项目的所有依赖
pnpm i
安装第三方库
pnpm add <包名>
卸载
pnpm remve <包名>
查看安装包统一存放的位置
pnpm store path
删除从来未被引用的包
pnpm store prune
总结
前端的包管理工具也比较多,每一个的出现都是为了解决原本问题的痛点,这次博客更多的是介绍pnpm,主要因为其与其他几个包管理器的不同,也有几个新概念。所以就来着重的介绍一下。