文章目录
- 1. 事件修饰符
- 1.1 prevent
- 1.2 stop
- 1.3 capture - 添加事件侦听器时使用 capture 模式。
- 1.4 self
- 1.5 one
- 1.6 passive
- 2.按键修饰符
- 3.系统修饰符
1. 事件修饰符
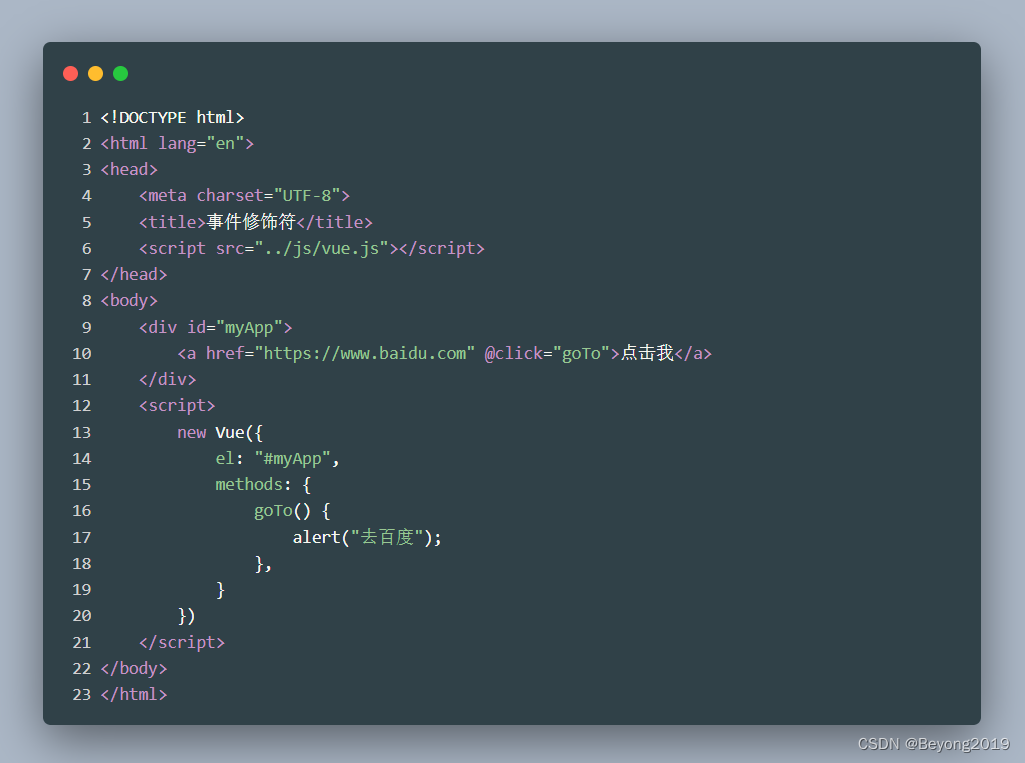
1.1 prevent

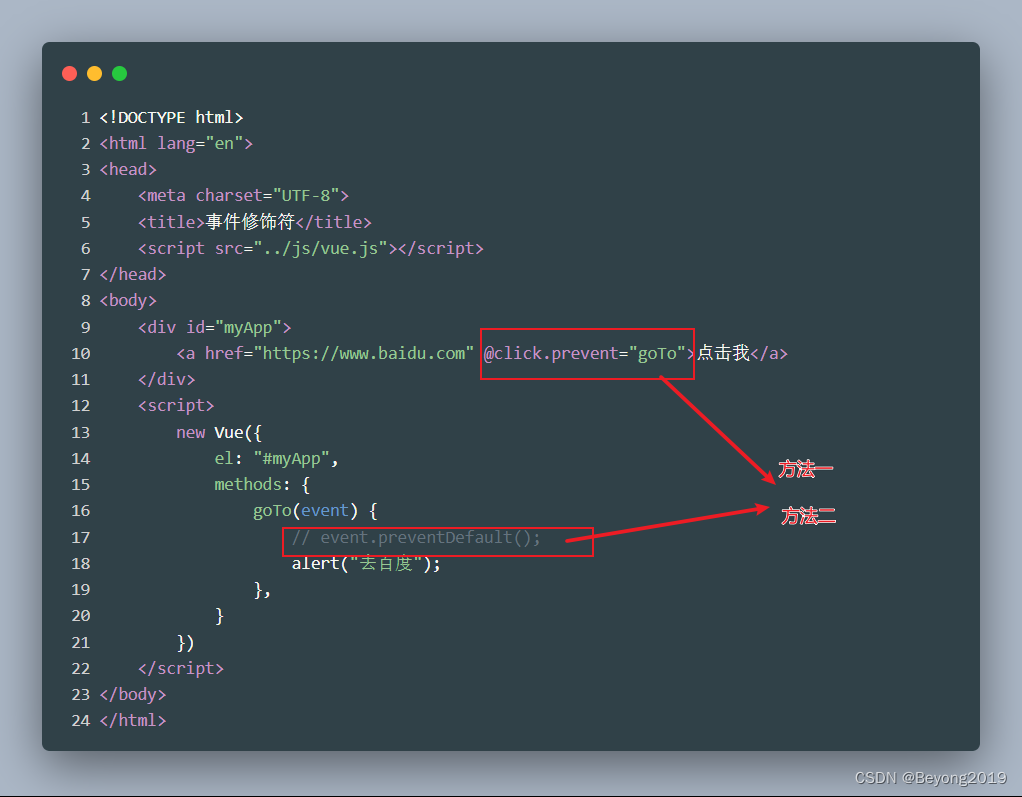
当我们点击后,回去先执行关联的事件,然后再去执行默认行为,即跳转。


如果我们想要阻止浏览器的默认行为,我们可以使用如下的两个方法。其中方法一是使用事件修饰符。

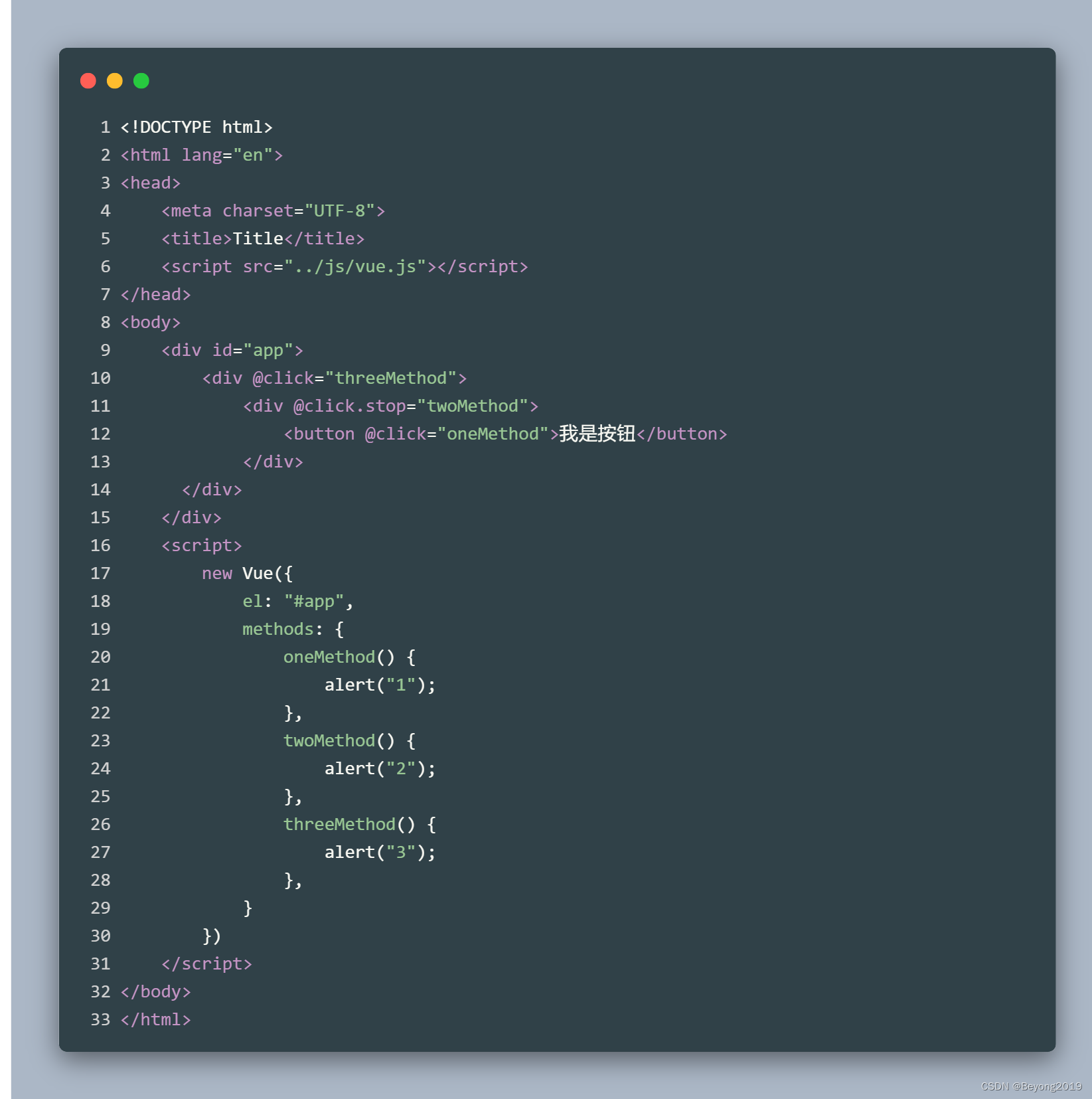
1.2 stop



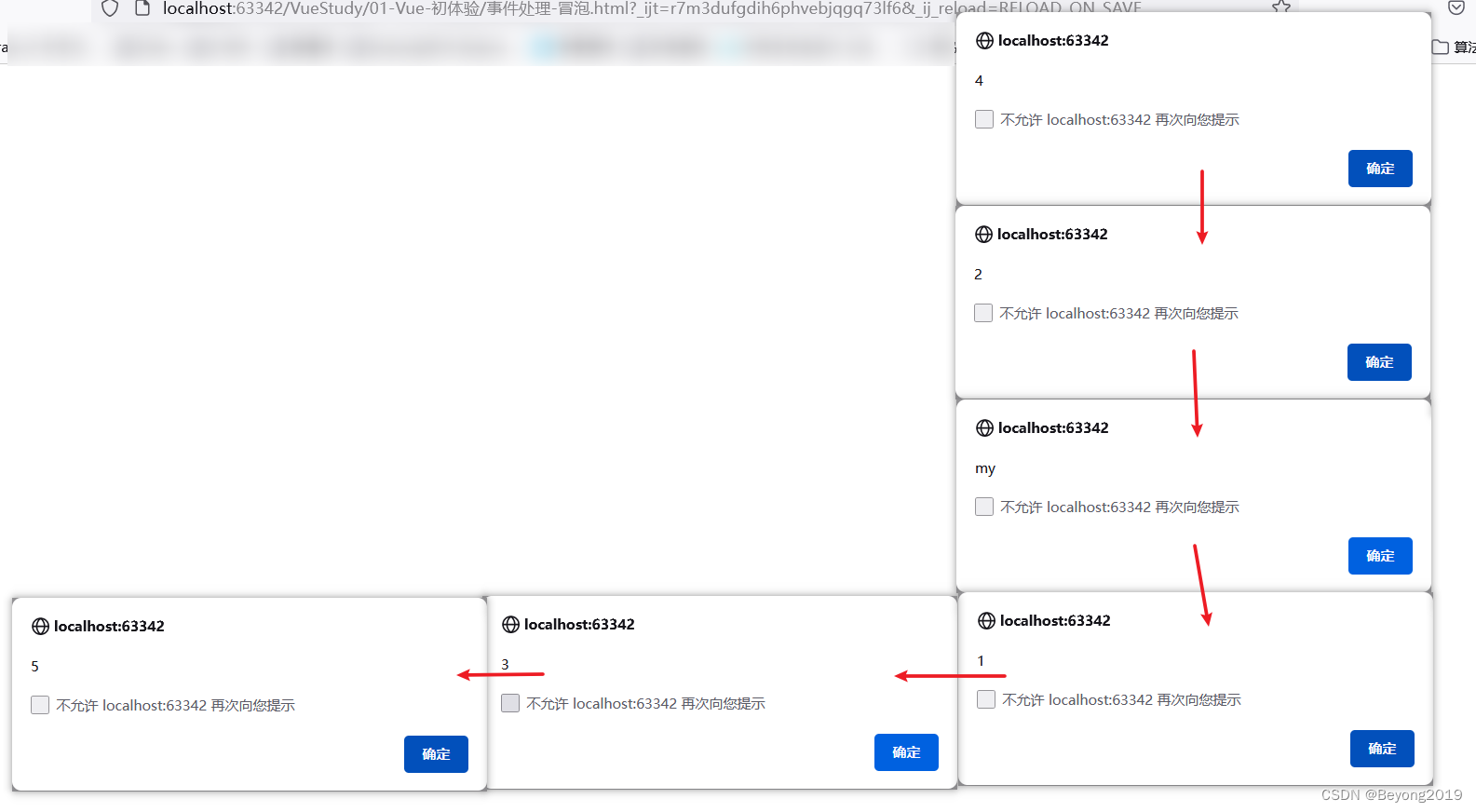
当我们使用stop后,事件停止冒泡。
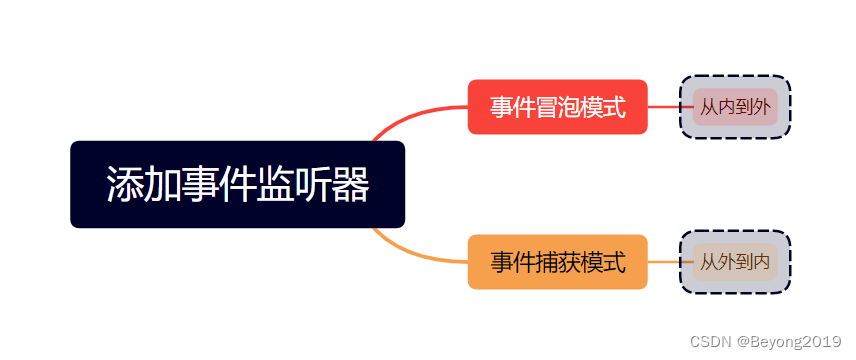
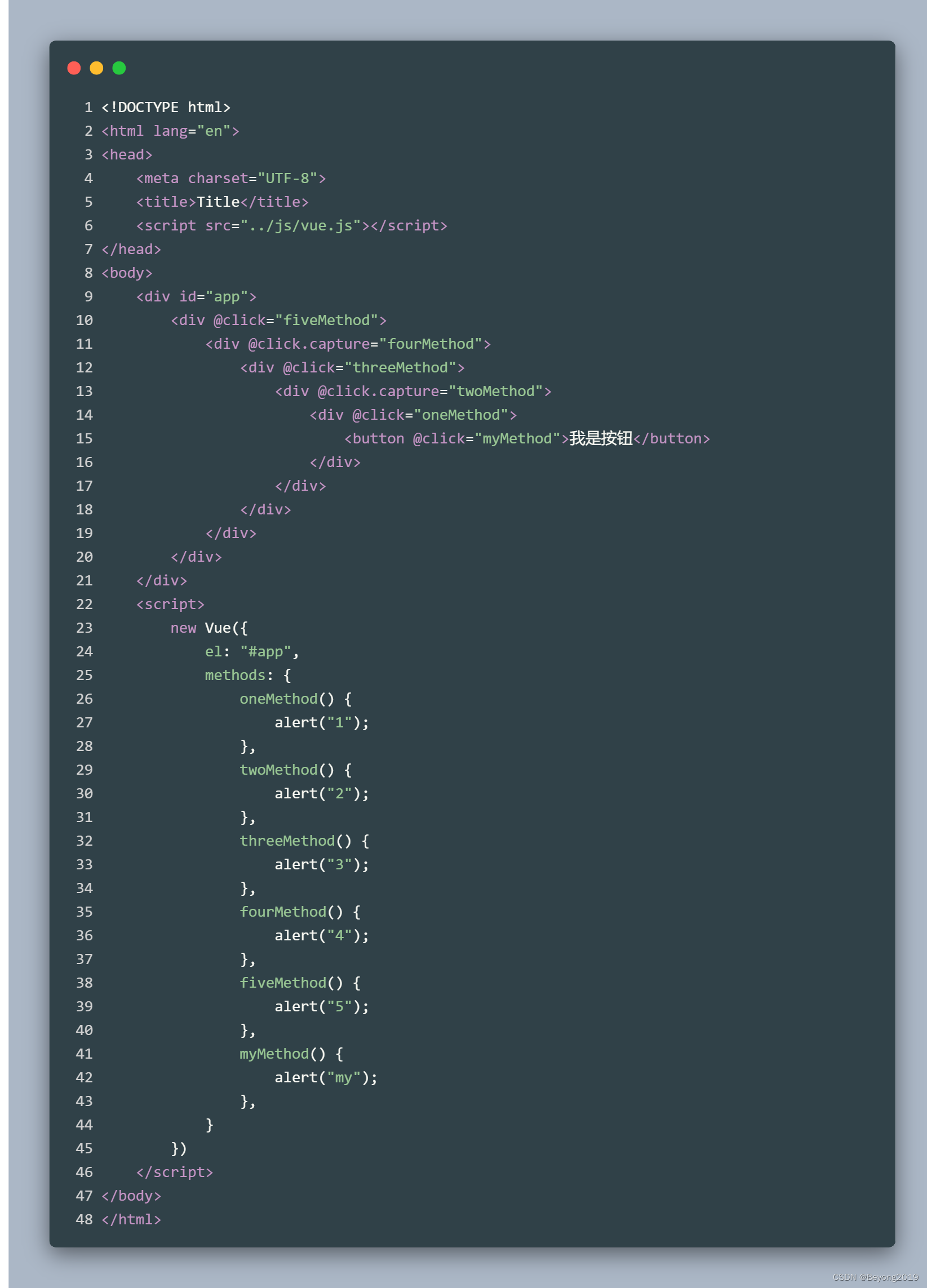
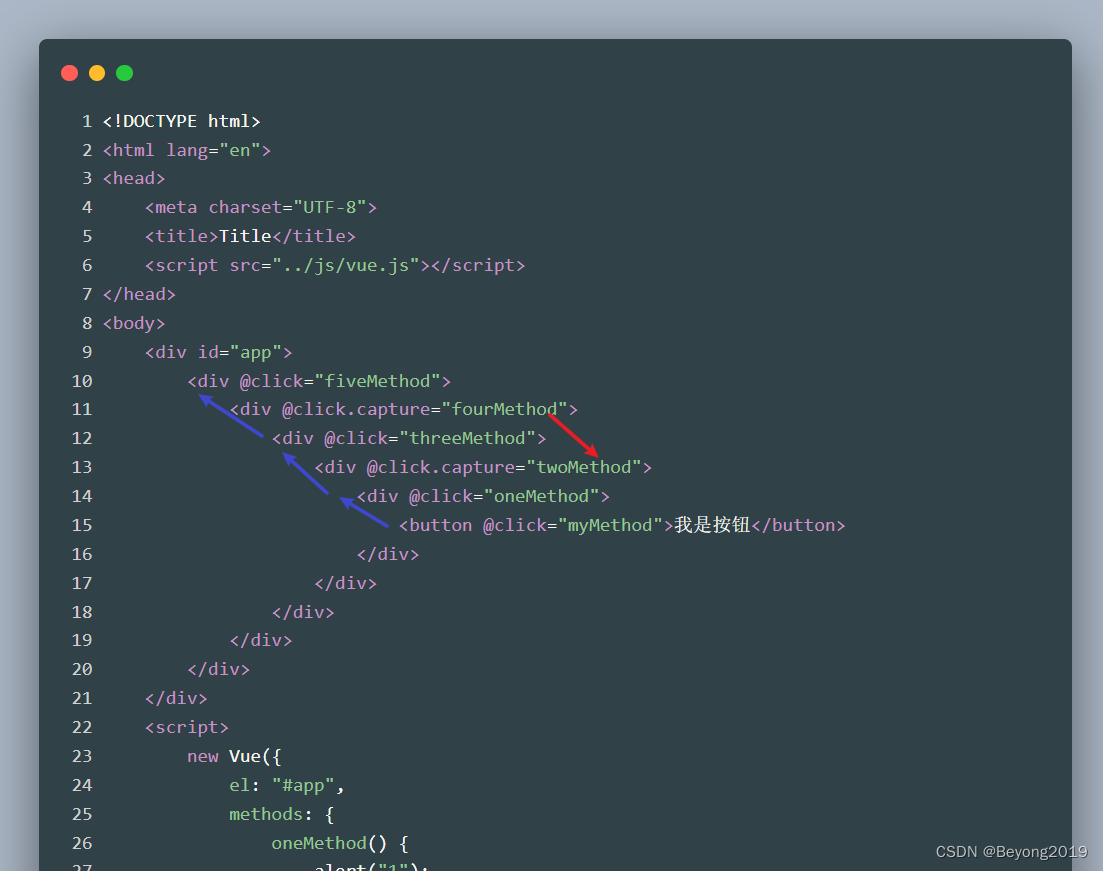
1.3 capture - 添加事件侦听器时使用 capture 模式。




关于DOM事件流:(网上的一个介绍)

1.4 self
如果是我自己元素上的事件,则执行,如果是被人传递给我的事件,则不执行。
1.5 one
事件只发生一次。
1.6 passive
直接继续执行事件的默认行为。
2.按键修饰符
(1) .enter
(2) .tab (只能配合 keydown 使用)
(3) .delete (捕获“删除”和“退格”键)
(4) .esc
(5) .space
(6) .up
(7) .down
(8) .left
(9) .right
例如:
<input type="text" @keyup.enter="getInfo">
3.系统修饰符
(1) .ctrl
(2) .alt
(3) .shift
(4) .meta
使用
<input type="text" @keyup.ctrl.c="getInfo"/>