前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础
测试用例
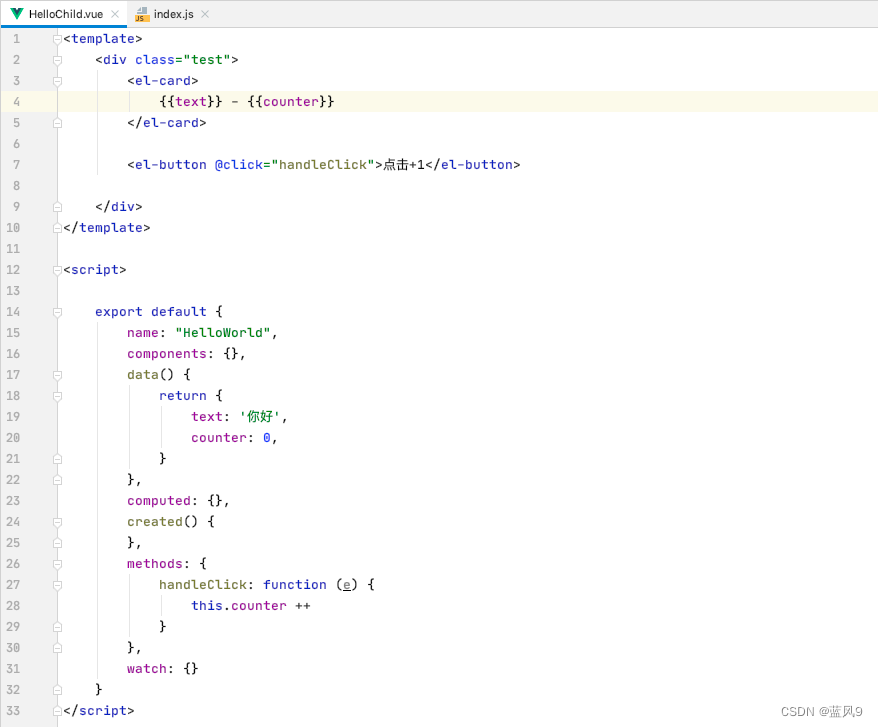
测试用例如下, 一个简单的 按钮事件的触发

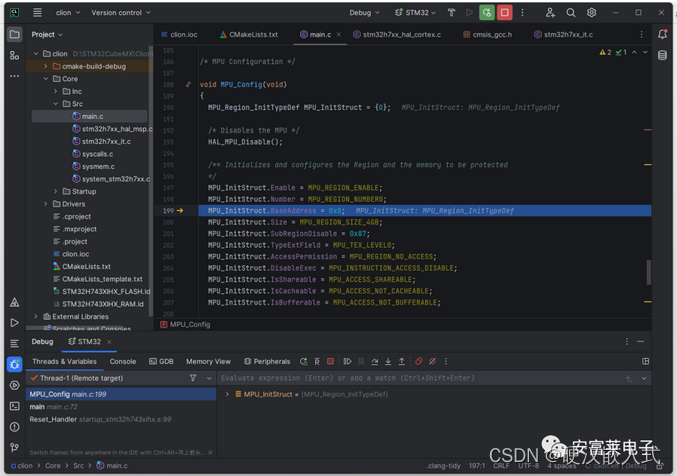
问题的调试
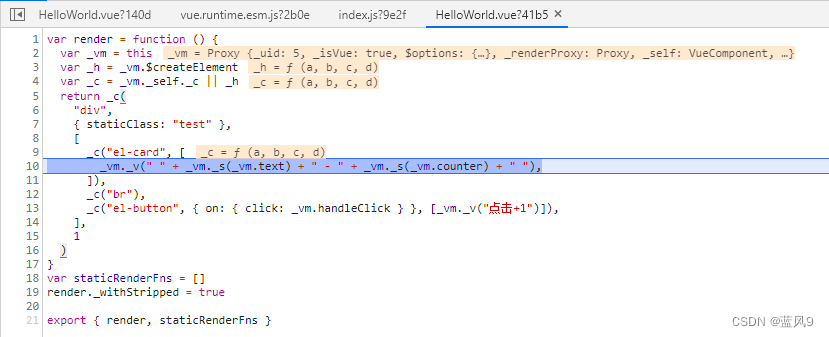
编译之后的 render 如下
这里可以看到的是 最末层级 的展示节点的创建, 是作为 el-card 的一个 slot 传入的

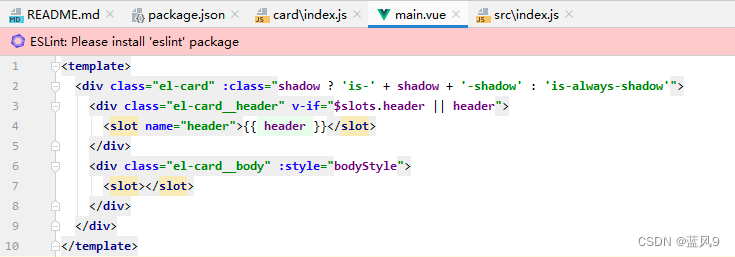
ElCard 模板定义如下

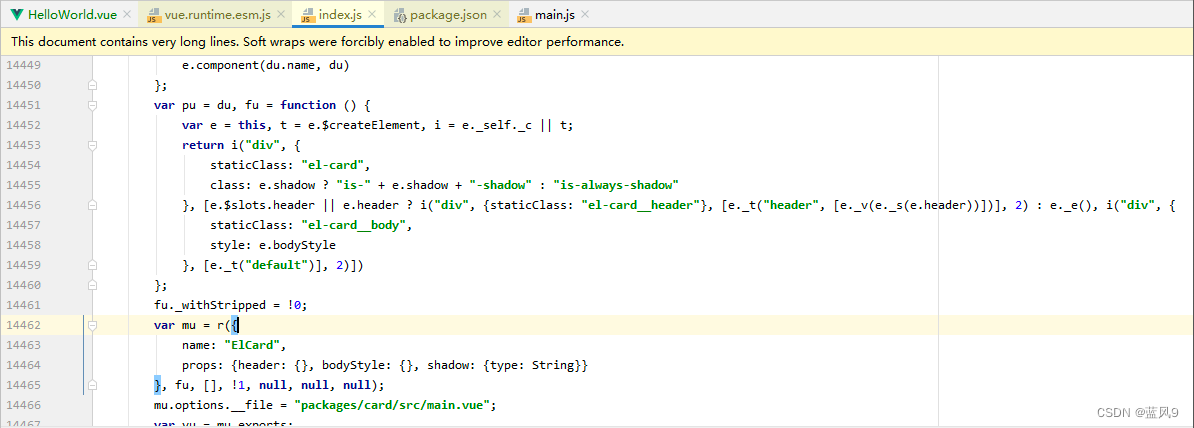
编译之后的 render 如下

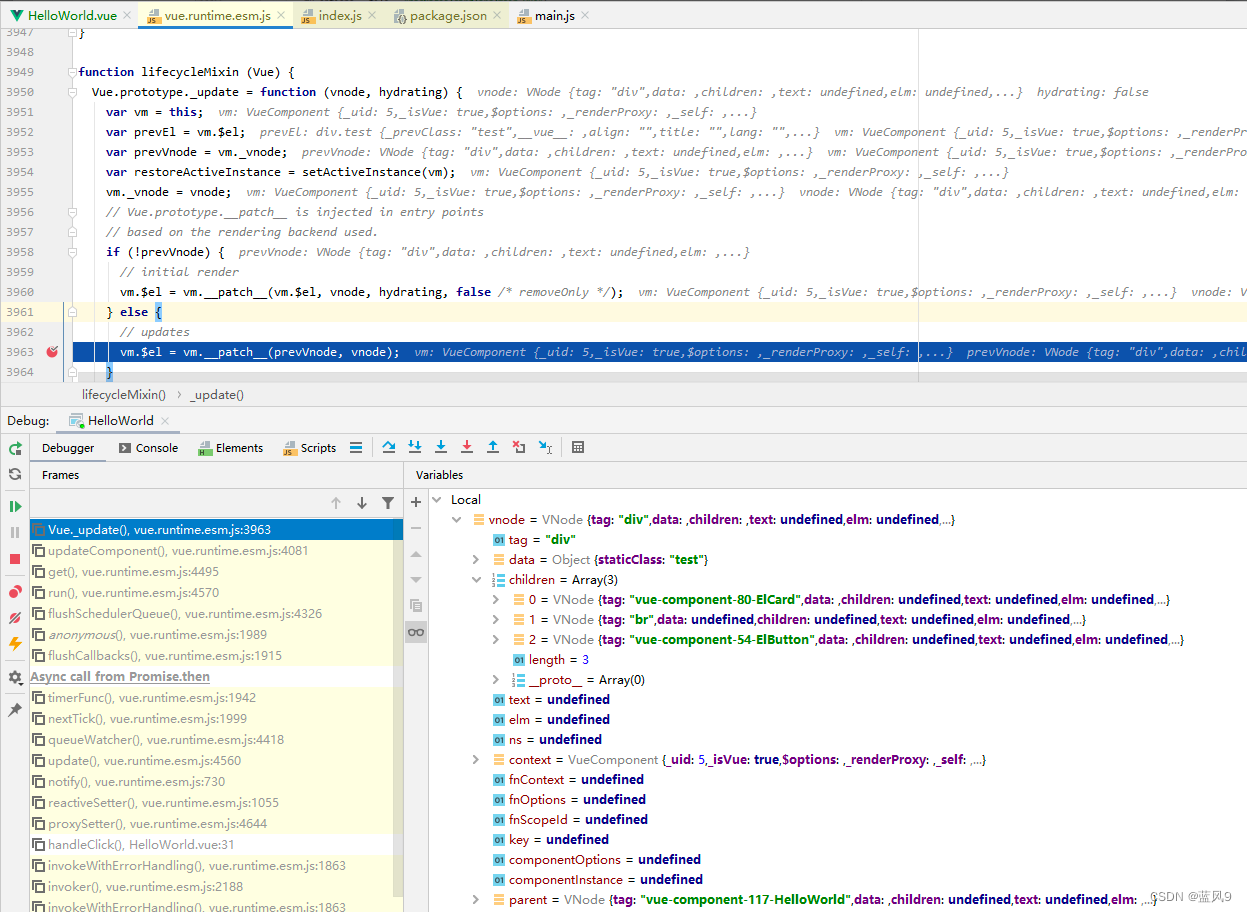
从以上相关的代码, 大致是可以 复现出 HelloWorld 整个 VNode 树了
一个 div, 下面三个子节点, 一个 el-card, 一个 br, 一个 el-button
没有递归渲染

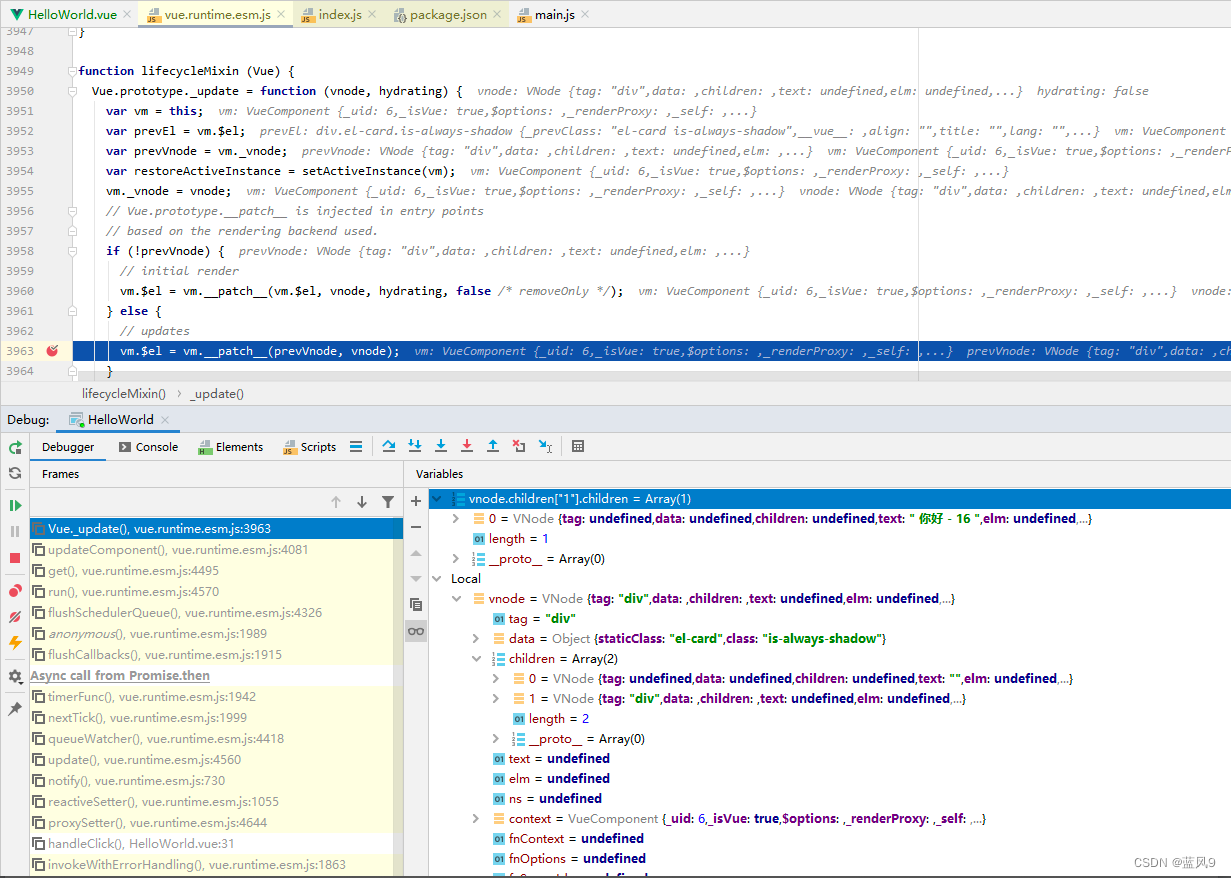
以下是 el-card 渲染的整颗树形结构
一个 div, 下层两个子节点, 一个 el-card__header, 一个 el-card__body
这里没有 el-card__header, 创建的一个 空节点
el-card__body 下面有一个 HelloWorld.vue 传入的 TextNode 子节点

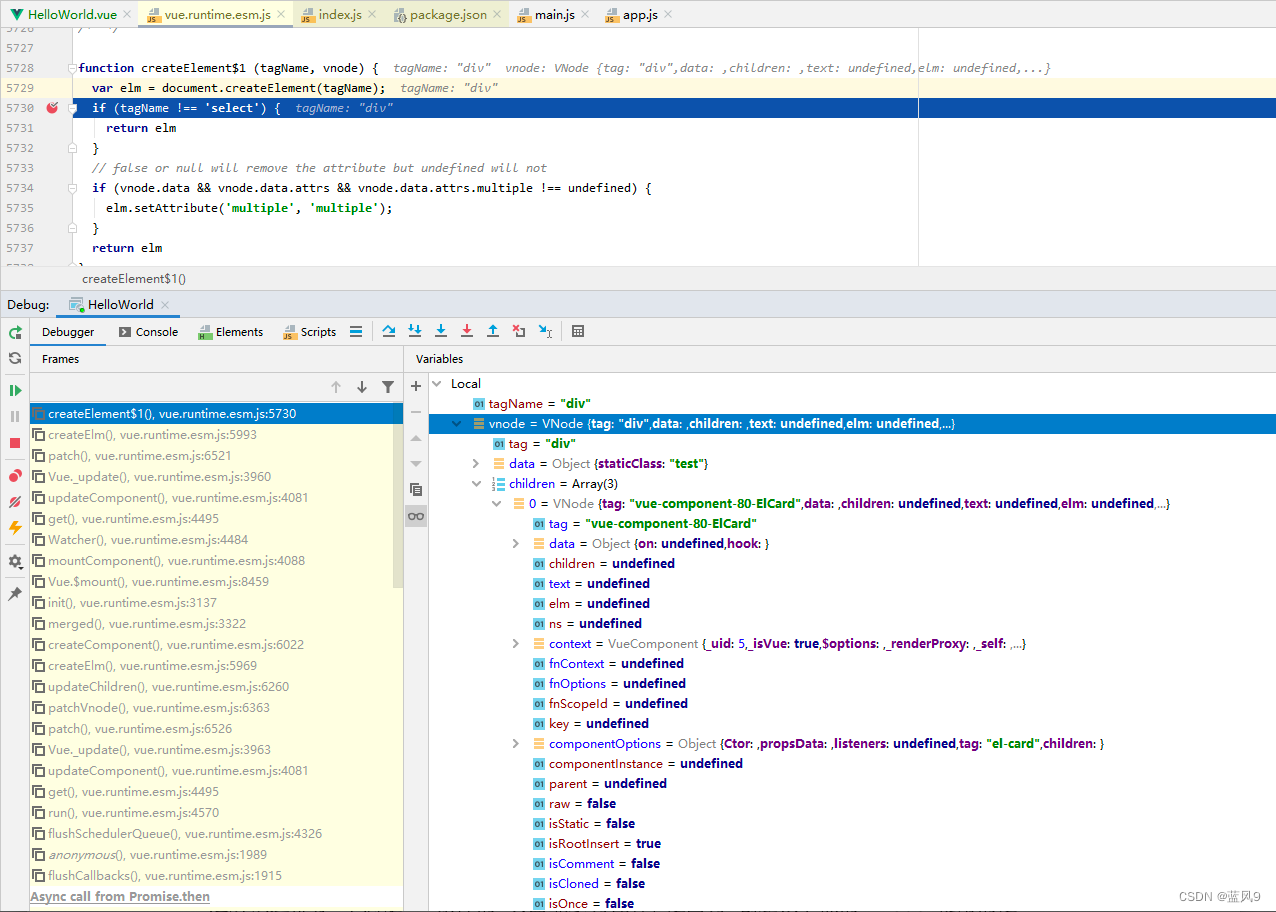
整个过程中构建页面 dom 元素的过程
在 createElm 中创建各个 dom 元素, 并添加到给定的 元素下面
一部分 textNode, commentNode 是在外面 createElm 创建的

之所以这部分 不满足 if 条件的 页面显示为注释, 是因为 创建该节点的 vnode 使用的是 createEmptyVNode, 里面设置了 isComment 为 true
然后在 createElm 中看到这个 vnode.isComment 为 true, 创建了注释节点

完

















![[golang 微服务] 1.单体式架构以及微服务架构介绍](https://img-blog.csdnimg.cn/img_convert/f0dc37907a53072ef356b8bfc4b23f93.png)

