当你需要将图片中的文字内容提取出来时,你可能想到了手动输入或者使用OCR技术。而当你需要进行在线文字识别时,一个纯JavaScript实现的OCR工具可能会成为你的优选方案。
纯JavaScript,使得在浏览器内部进行文字识别变得可能。
此外,在使用在线文字识别工具时,我们还需要注意以下几点:
1. 提高识别精度。优化图片质量、选择合适的识别模型、选择合适的语言等,都是提高识别精度的重要因素。
2. 支持多种语言。识别英文、中文或其他语言都是非常必要的,且一个良好的OCR工具应当支持多种语言。
3. 提供自定义字体训练的能力。针对一些具体场景的需求,用户可能需要训练自定义字体的识别模型来提高识别精度。
4. 支持批量处理图片。OCR工具也应当支持批量处理图片的能力,以便用户能够高效地处理大量图片。
总的来说,纯JavaScript实现的OCR工具是一种方便、灵活、高效的在线文字识别方案。它们可以帮助我们快速地识别图片中的文本内容,提高我们的工作效率。
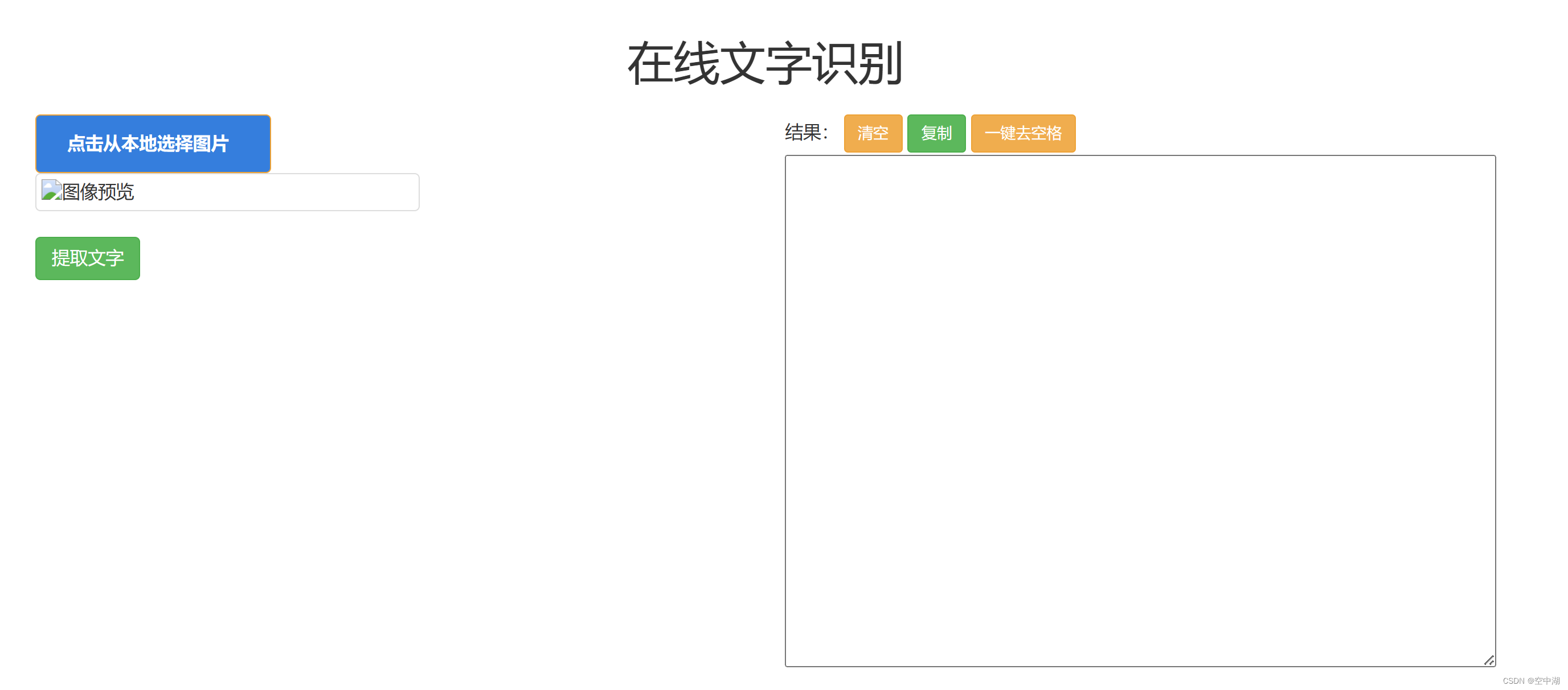
在线文本识别demo地址![]() http://www.toolxq.com/front/tools/text/extract
http://www.toolxq.com/front/tools/text/extract

代码分享
<body>
<h1></h1>
<input type="file" id="image-input" accept="image/*">
<button onclick="processImage()">提取文字</button>
<div id="extracted-text"></div>
<script>
// 处理上传的图像
function processImage() {
var input = document.getElementById('image-input');
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
console.log(e.target.result);
// 图像加载完成后,执行文字提取
Tesseract.recognize(e.target.result, 'chi_sim+eng')
.then(result => {
var extractedText = result.data.text;
console.log('Extracted Text:', extractedText);
document.getElementById('extracted-text').textContent = extractedText;
})
.catch(error => {
console.error('Error:', error);
});
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
</body>源码地址













![[golang 微服务] 1.单体式架构以及微服务架构介绍](https://img-blog.csdnimg.cn/img_convert/f0dc37907a53072ef356b8bfc4b23f93.png)