文章目录
- 简介
- 网格模型
- 旋转平移缩放
- 方法
- 平移
- 旋转
- 属性
- 缩放
- 位置
- 平移
- 旋转
- 复制与克隆
- 复制方法
- 克隆方法
- 注意
专栏目录请点击
简介
- 我们常见的模型有点模型,线模型、网格模型
- 他们的分类如下
点模型
- Points
- 对应的材质为点材质
PointsMaterial
线模型
- Line 线渲染模式
- LineLoop 闭环先渲染模式
- LineSegments 剪断线渲染模式
- 线模型一般对应的是线材质
- LineBasicMaterial
- LineDashedMaterial
网格模型
- Mesh 三角形渲染模式
- 网格模型一般对应的是网格材质,网格材质比较多
- MeshBasicMaterial
- MeshLambertMaterial
- MeshPhongMaterial
- MeshStandardMaterial
- …
点模型、线模型、网格模型都是由几何体Geometry和材质Material构成,着三种模型的区别在于对几何体顶点数据的渲染方式不同
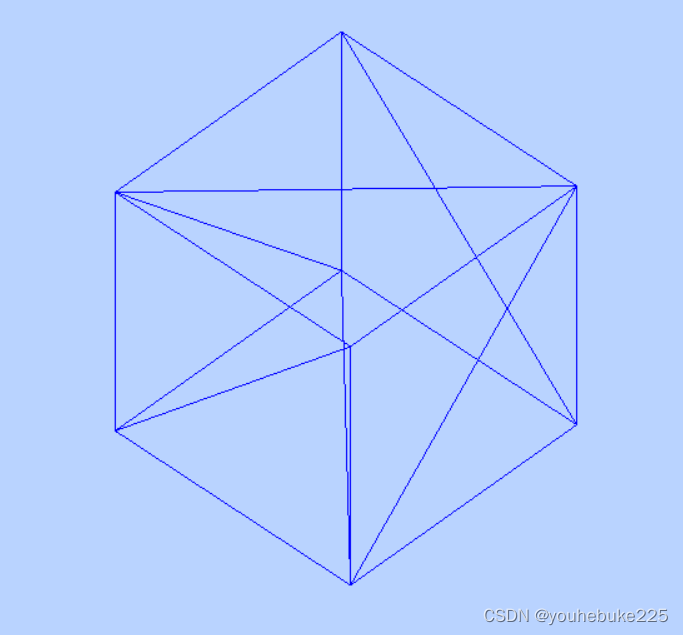
网格模型
如果设置网格模型的wireframe为true,所有三角形会以线条的形式绘制出来
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// 三角面(网格)渲染模式 MeshLambertMaterial MeshBasicMaterial
var material = new THREE.MeshBasicMaterial({
color: 0x0000ff, //三角面颜色
wireframe:true,//网格模型以线条的模式渲染
}); //材质对象
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中

旋转平移缩放
方法
平移
改变position属性
- translateX ( distance ):沿X轴平移
- translateY ( distance ):沿Y轴平移
- translateZ ( distance ):沿Z轴平移
- translateOnAxis( axis, distance ):沿axis平移
旋转
改变rotation和quaternion属性
- rotateX(angle):绕X轴旋转
- rotateY(angle):绕Y轴旋转
- rotateZ(angle):绕Z轴旋转
- rotateOnAxis(axis, angle):绕axis轴旋转
属性
- 缩放:scale,属性值:Vector3
- 位置:position,属性值:Vector3
- 角度:rotation,属性值:Euler
- 四元数:quaternion,属性值:Quaternion
缩放
- scale表示模型对象的缩放比例,他的默认值为
THREE.Vector3(1.0,1.0,1.0),他是一个三维的向量Vector3 - 我们可以使用
set方法,对其进行缩放
mesh.scale.set(0.5, 1.5, 2) // 网格模型xyz方向分别缩放0.5,1.5,2倍
mesh.scale.x = 2.0; // x 轴放大2倍
位置
- 位置属性
position也是一个三维向量对象Vector3,通过模型位置属性,可以设置模型在场景中的位置 position的默认值是THREE.Vector3(0,0,0)
mesh.position.y = 80; // 设置模型的y坐标
mesh.position.set(80,2,10); // 设置模型的x,y,z坐标
平移
- 使用translate进行平移
mesh.translateX(100);//沿着x轴正方向平移距离100
mesh.translateZ(-50); // 沿着Z轴负方向平移距离50
- 沿着自定义的方向移动。
//向量Vector3对象表示方向
var axis = new THREE.Vector3(1, 1, 1);
axis.normalize(); //向量归一化
//沿着axis轴表示方向平移100
mesh.translateOnAxis(axis, 100);
执行translateX()、translateY()、translateOnAxis()等方法本质上改变的都是模型的位置属性position。
旋转
- 围绕x轴旋转
mesh.rotateX(Math.PI/4);//绕x轴旋转π/4
- 围绕向量旋转
var axis = new THREE.Vector3(0,1,0);//向量axis
mesh.rotateOnAxis(axis,Math.PI/8);//绕axis轴旋转π/8
执行模型旋转的方法改变的是表示角度状态的属性rotation或者四元属性quaternion,他们都表示角度状态
rotation的属性值是欧拉对象Eulerquaternion的属性值是四元数对象Quaternion
// 绕着Y轴旋转90度
mesh.rotateY(Math.PI / 2);
//控制台查看:旋转方法,改变了rotation属性
console.log(mesh.rotation);
复制与克隆
three.js大多数对象都有克隆clone和复制copy两个方法
复制方法
A.copy(B)表示B的属性复制给A
var p1 = new THREE.Vector3(1.2,2.6,3.2);
var p2 = new THREE.Vector3(0.0,0.0,0.0);
p2.copy(p1)
// p2向量的xyz变为p1的xyz值
克隆方法
A=B.clone()表示返回一个与B相同的对象给A(不必再新建一个模型)
var p1 = new THREE.Vector3(1.2,2.6,3.2);
var p2 = p1.clone();
// p2对象和p1对象xyz属性相同
console.log(p2);
注意
需要注意的是我们要注意基本类型的数据和引用类型的数据
- 对于向量而言,x,y,z这都是他们的基本类型的数据
- 对于网格模型而言,材质属性都是对象的索引值
如果克隆的是索引值的话,那么一个对象的属性发生改变,另一个克隆的对象也会发生改变






![[附源码]Python计算机毕业设计Django交通事故档案管理系统](https://img-blog.csdnimg.cn/d369f1b7905846d1a7a2dfaf9ef566e0.png)

![[附源码]JAVA毕业设计家庭理财管理系统(系统+LW)](https://img-blog.csdnimg.cn/b2d7577c2805493aa0a064dfd01c41ad.png)