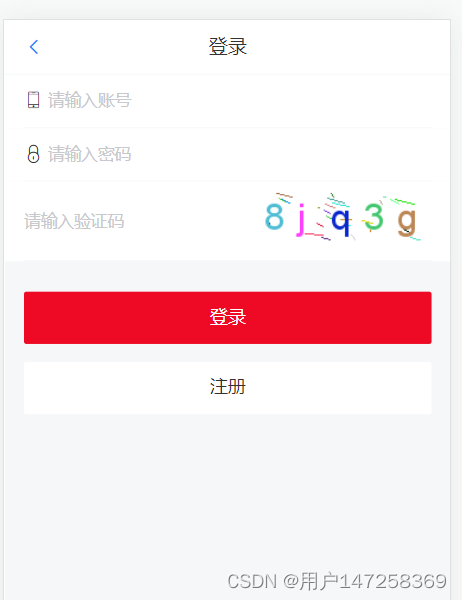
< ! -- 登录表单 -->
< van-form @submit= "onLogin"
:show-error= "false"
:show-error-message= "false"
ref = "login-form"
@failed= "onFailed" >
< van-field
v-model= "user.account"
icon-prefix= "toutiao"
left-icon= "shouji"
placeholder = "请输入账号"
name = "mobile"
:rules= "[{ required: true, message: '请输入账号', trigger: 'onBlur' }]"
/>
< van-field
v-model= "user.password"
clearable
type = "password"
icon-prefix= "toutiao"
left-icon= "yanzhengma"
placeholder = "请输入密码"
name = "password"
:rules= "[{ required: true, message: '请输入密码', trigger: 'onBlur' }]"
> < /van-field>
< van-field
v-show= "showCaptcha"
v-model= "user.verifycode"
clearable
center
icon-prefix= "toutiao"
placeholder = "请输入验证码"
name = "verifycode"
:rules= "[{ required: true, message: '请输入验证码', trigger: 'onBlur' }]"
>
< div slot = "button" >
< img id = "captchaImg" @click= "getVerifyCode" />
< /div>
< /van-field>
import { login, getCaptcha } from '@/api/user' ;
import Cookies from 'js-cookie' ;
import request from '@/utils/request' ;
export default {
name: 'LoginIndex' ,
components: { } ,
props: { } ,
data ( ) {
return {
user: {
account: '' ,
password: '' ,
verifycode: ''
} ,
showCaptcha: false ,
}
} ,
computed: { } ,
watch: { } ,
created ( ) {
this . askForCaptcha ( ) ;
} ,
mounted ( ) { } ,
methods: {
async onLogin ( ) {
this . $toast. loading ( {
duration: 0 ,
forbidClick: true ,
message: '登录中...'
} )
try {
let params = {
"account" : this . user. account,
"password" : this . user. password,
"captcha" : this . user. verifycode,
"serial" : Cookies. get ( 'serial' )
}
const { data } = await login ( params)
if ( data. code!= 200 ) {
this . $toast. fail ( data. msg)
}
else {
this . $store. commit ( 'setUser' , data. data)
this . $toast. success ( '登录成功' )
this . $router. back ( )
}
} catch ( err) {
if ( err. response. status === 400 ) {
this . $toast. fail ( '登录失败,手机号或验证码错误' )
}
}
} ,
askForCaptcha ( ) {
getCaptcha ( ) . then ( res => {
if ( res. data. data. require == '1' ) {
this . showCaptcha = true ;
Cookies. set ( 'serial' , res. data. data. serial) ;
this . getVerifyCode ( ) ;
} else {
this . showCaptcha = false ;
Cookies. remove ( 'serial' ) ;
}
} )
} ,
getVerifyCode ( ) {
var serial = Cookies. get ( 'serial' ) ;
const baseURL = request. defaults. baseURL;
document. getElementById ( 'captchaImg' ) . src = baseURL + '/admin/' + '?serial=' + serial;
} ,
}
}
< / script>