摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言 | 问题背景
作为一名优秀的打工人,Excel是大家上班中必不可少的办公软件。随着互联网时代的到来,越来越多的公司开始使用各种B/S系统来处理表格数据文件。那么有没有一种可以直接在浏览器中使用的Excel插件去处理数据呢?答案是肯定的。本文小编将为大家介绍如何在Vue框架中集成在线表格插件(以下简称为“SpreadJS”)和在线表格编辑器(类Excel浏览器插件)实现在浏览器中使用Excel插件来处理数据。
在本教程中,我们将使用node.js,请确保已安装最新版本,除此之外还需要使用软件Visual Studio Code(以下简称“VSCode”)作为编程环境,请您以管理员身份运行它。
上一篇文章(《新人必看!手把手教你如何使用浏览器表格插件(上)》)小编为大家介绍了如何在Vue框架中集成表格插件(SpreadJS),本章小编将继续为大家介绍如何在Vue中集成在线表格编辑器。
如何在Vue框架中集成在线表格编辑器(designer)
在Vue中集成在线表格编辑器:
本节内容小编将为大家介绍Vue框架中如何集成在线表格编辑器和如何实现使用编辑器实现表格数据绑定。
Vue集成在线表格编辑器和SpreadJS的方法相似,首先引入需要集成到Vue中的资源,其次使用styleInfo标签和designerInitialized设置表格的大小(使用方法与Vue集成SpreadJS一样,具体可以参考第一篇文章)。
import {defineComponent} from "Vue"
// SpreadJS核心资源
import GC from "@grapecity/spread-sheets"
// 形状资源
import "@grapecity/spread-sheets-shapes"
// 二维码资源
import "@grapecity/spread-sheets-barcode"
// 图表资源
import "@grapecity/spread-sheets-charts"
// 文件IO相关资源
import "@grapecity/spread-excelio"
// 打印资源 打印资源要在pdf之前
import "@grapecity/spread-sheets-print"
// 导出pdf相关资源
import "@grapecity/spread-sheets-pdf"
// 透视表相关资源
import "@grapecity/spread-sheets-pivot-addon"
// 集算表相关资源
import "@grapecity/spread-sheets-tablesheet"
// 组件运行时样式信息
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
// 组件运行时语言资源
import "@grapecity/spread-sheets-resources-zh"
// 设计器资源,设计器资源要在设计器核心资源之前
import "@grapecity/spread-sheets-designer-resources-cn"
// 设计器核心资源
import \* as GcDesigner from "@grapecity/spread-sheets-designer"
// 设计器css
import "@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css"
// 设计器对Vue的支持资源
import Designer from "@grapecity/spread-sheets-designer-Vue"
import {bindFile} from "../files/bindFile"
import {bindSchema,generateData} from "../files/bindTree.js"
(Vue引入在线表格编辑器的资源)
实现数据绑定:
为了更形象、具体的描述数据绑定,小编将用一个简单的小案例为大家介绍在SpreadJS中数据绑定是如何实现的。
实现需求:通过SpreadJS实现一个简单的苹果销售量的数据表格。数据表格中的数据可以通过数据文件实现将数据回显到数据表格中。下面是具体实现的方法步骤:
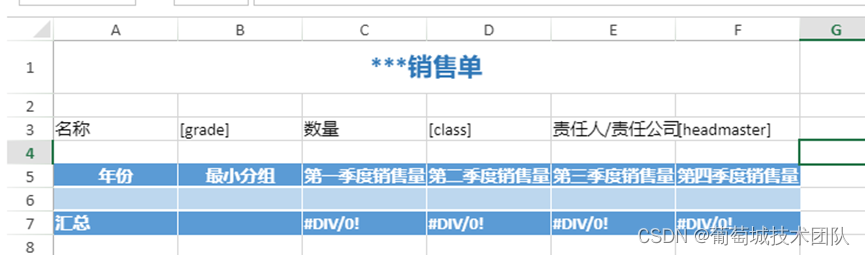
(1)设计可视化表格:
使用spreaeJs表格设计器拉拽设计出一个表格如下图所示(和Excel创建表格的方法一样,不详细介绍)。

(初始化一个Excel表格)
除了SpreadJS可视化方法创建表格之外,小编再为大家再介绍一种使用数据文件实现表格的方法:
在提供的源码资源中包含了两个数据文件bindFile.js和bindTree.js,而bindFile.js文件则是上图表格的Json文件格式,使用spread.fromJSON(bindFile)方法可以读取bindFile.js文件中的内容并显示到页面上。
const loadBindData = (spread:GC.Spread.Sheets.Workbook) =\> {
// 加载文件(第一步)
spread.fromJSON(bindFile)
}
(读取bindFile.js文件的代码)
(2)创建工作表:
设计完可视化表格之后就是创建数据表来存储数据,创建工作表也可以分为可视化创建工作表和数据文件实现工作表,由于可视化设计工作表操作比较简单,小编在这里不作详细介绍。下面主要介绍如何通过代码实现数据表:使用designer的setData方法读取bindTree.js文件中的bindSchema(数据表的Json格式)并加载到SpreadJS的页面中。
//第二步绑定数据绑定表信息(designer初始化完成之后,加载右侧Tree)
designer.setData("treeNodeFromJson",JSON.stringify(bindSchema))
designer.setData("oldTreeNodeFromJson",JSON.stringify(bindSchema))
designer.setData('updatedTreeNode',JSON.stringify(bindSchema))
(实现创建工作表的代码)
(3)实现数据绑定:
设计完工作表之后,下面将介绍如何通过代码和数据文件实现数据绑定:
首先去调用bindTree.js文件中的generateData方法生成随机数据,然后使用
GC.Spread.Sheets.Bindings.CellBindingSource方法去生成绑定的数据源,再将绑定的数据源放到初始化的活动页sheet中,最后去加载数据。具体实现代码如下:
const loadBindData = (spread:GC.Spread.Sheets.Workbook) =\> {
// 加载文件(第一步)
spread.fromJSON(bindFile)
//第三步绑定数据
// mock数据
let data = generateData(20)
// 生成绑定数据源
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(data)
// 获取当前活动sheet
let sheet = spread.getActiveSheet() as GC.Spread.Sheets.Worksheet
// 获取sheet中的目标表格,并将表格的数据设置为随数据量自动纵向扩展
let table = sheet.tables.findByName('report_card')
table.expandBoundRows(true)
// 加载数据
sheet.setDataSource(source)
}
(实现数据绑定的代码)
将上面的步骤代码合在一起之后的整体代码如下所示:
/
/绑定数据信息(第二步)
const initDesigner = (designerEntity:GcDesigner.Spread.Sheets.Designer.Designer) =\> {
designer = designerEntity
customeConfig(designer)
//第二步绑定数据绑定表信息(designer初始化完成之后,加载右侧Tree)
designer.setData("treeNodeFromJson",JSON.stringify(bindSchema))
designer.setData("oldTreeNodeFromJson",JSON.stringify(bindSchema))
designer.setData('updatedTreeNode',JSON.stringify(bindSchema))
let spread = designer.getWorkbook() as GC.Spread.Sheets.Workbook
loadBindData(spread)
}
const loadBindData = (spread:GC.Spread.Sheets.Workbook) =\> {
// 加载文件(第一步)
spread.fromJSON(bindFile)
//第三步绑定数据
// mock数据
let data = generateData(20)
// 生成绑定数据源
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(data)
// 获取当前活动sheet
let sheet = spread.getActiveSheet() as GC.Spread.Sheets.Worksheet
// 获取sheet中的目标表格,并将表格的数据设置为随数据量自动纵向扩展
let table = sheet.tables.findByName('report_card')
table.expandBoundRows(true)
// 加载数据
sheet.setDataSource(source)
}
return{
styleInfo,initDesigner
}
(整体流程的代码)

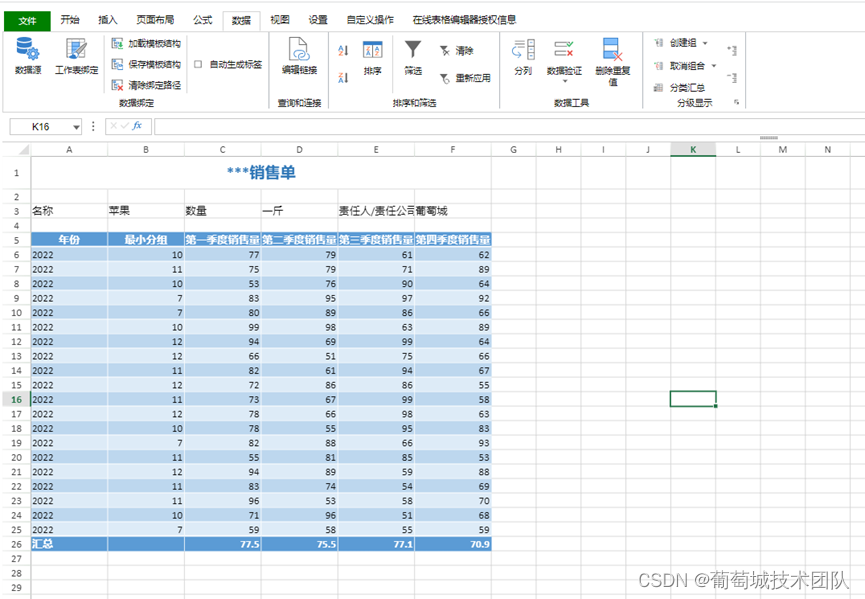
(最终效果图)
做完这些之后便可以在浏览器中体验和使用在线编辑器了(高度类似Excel操作)。
备注:
整理的完整源码附文章下方day2文件夹中的vue3-spreadJS-ts文件,直接在终端中使用npm run dev指令运行即可。
源码链接:https://pan.baidu.com/s/1ddz8UCuDeVZEIvXiff70xw 密码:dnpx
总结
这两篇文章为大家详细的介绍了SpreadJS在Vue框架中使用的方法和具体的作用,希望可以帮助大家在学习SpreadJS的道路上可以起到帮助。
更多参考资料:
本文对应的视频教程
表格控件技术资料文档
>>>>扩展资料:
在线Excel表格文档版本管理的设计和实现 - 葡萄城技术博客 (grapecity.com.cn)
提高工作效率的神器:基于 SpreadJS 实现Chrome Excel扩展插件 - 葡萄城技术博客 (grapecity.com.cn)
类Excel表格控件SpreadJS应用场景 —— 企业所得税申报系统的分析与解决方案 - 葡萄城技术博客 (grapecity.com.cn)