文章目录
- 一、Template里面将数组对象里面的值遍历=>对象的key
- 二、利用ES6的解构赋值互换数组数据:
- 三、a-select实现可输入可下拉:
- 四、a-table实现动态表头:
- 五、jeecg-boot列自定义:
- 六、jeecg-boot合计行:
一、Template里面将数组对象里面的值遍历=>对象的key



二、利用ES6的解构赋值互换数组数据:


一定要注意写分号,否则解构赋值代码会报错
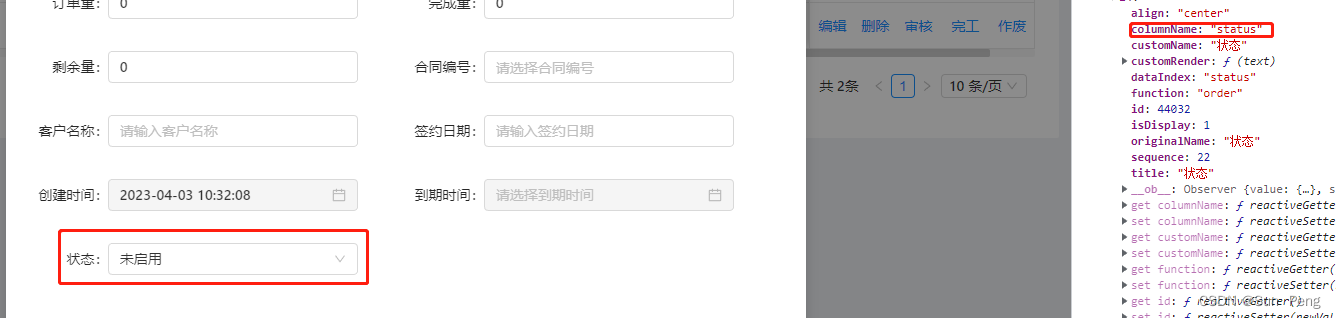
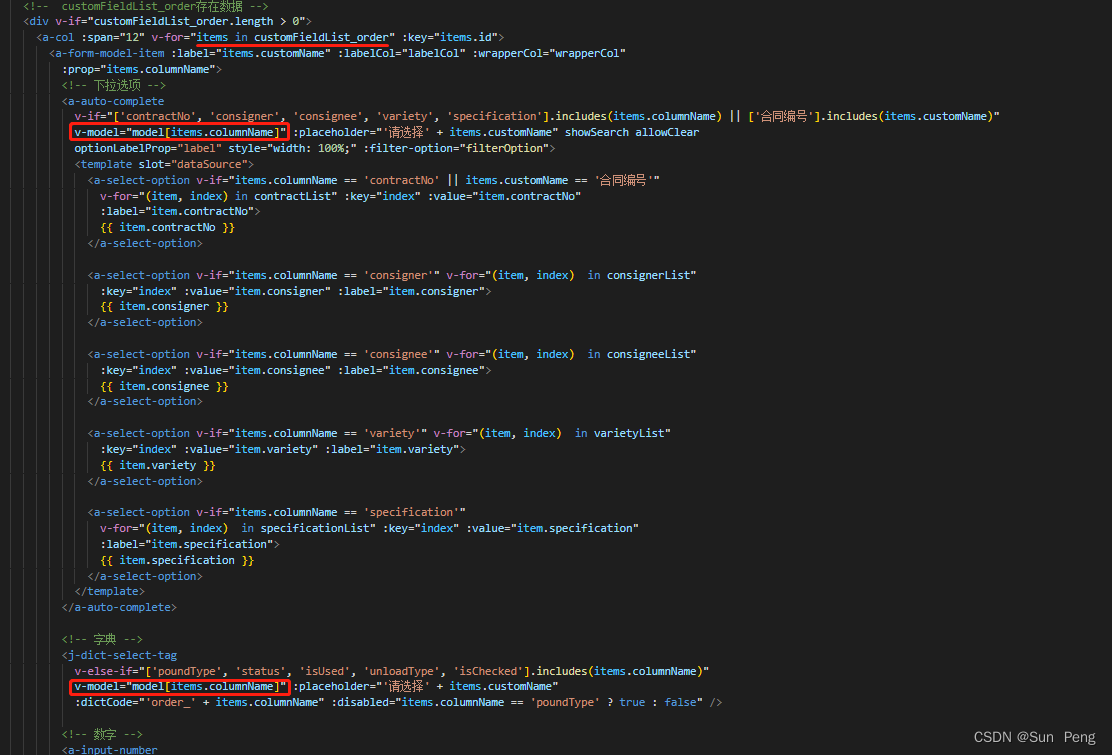
三、a-select实现可输入可下拉:

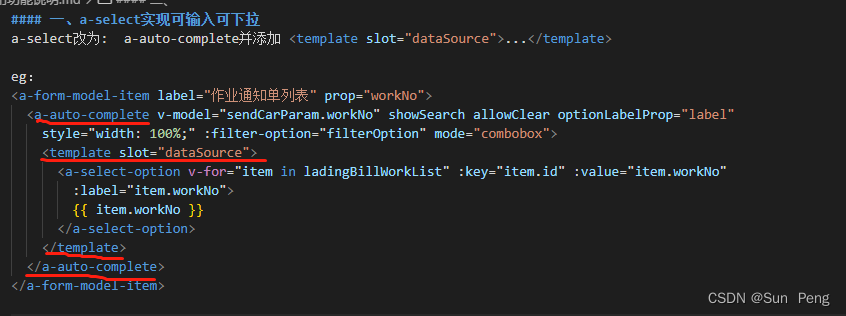
#### 一、a-select实现可输入可下拉
a-select改为: a-auto-complete并添加 <template slot="dataSource">...</template>
eg:
<a-form-model-item label="作业通知单列表" prop="workNo">
<a-auto-complete v-model="sendCarParam.workNo" showSearch allowClear optionLabelProp="label"
style="width: 100%;" :filter-option="filterOption" mode="combobox">
<template slot="dataSource">
<a-select-option v-for="item in ladingBillWorkList" :key="item.id" :value="item.workNo"
:label="item.workNo">
{{ item.workNo }}
</a-select-option>
</template>
</a-auto-complete>
</a-form-model-item>
四、a-table实现动态表头:



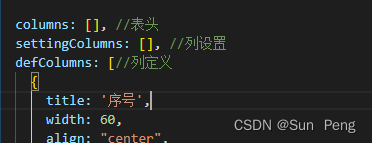
如果
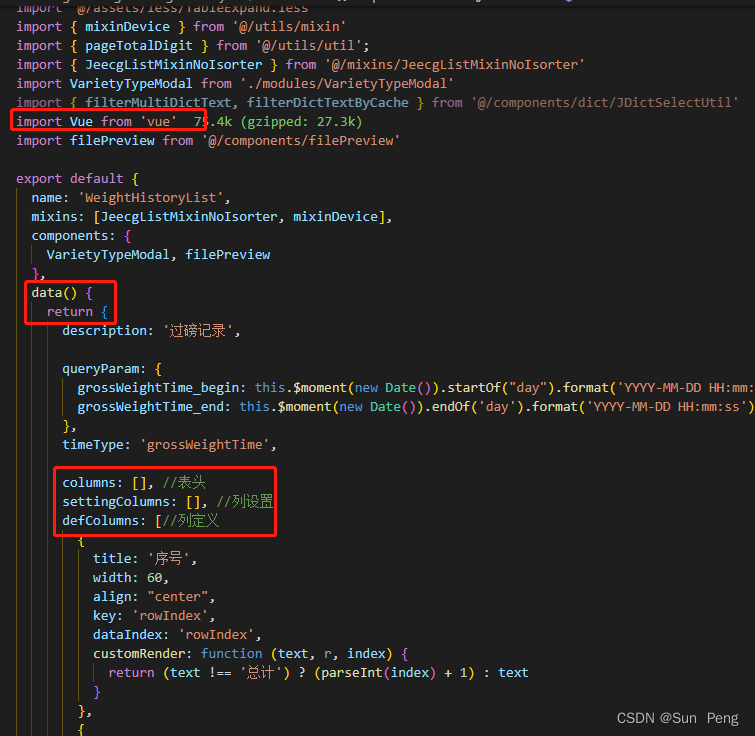
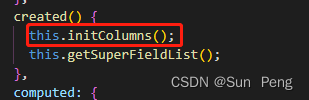
存在列定义时【一般情况下,动态表头不用加列定义,这个可以忽略】,(1)将图中columns改为defColumns,(2)并将this.columns= [] this.settingColumns= []加上,(3)this.initColumns();放在 this.getSuperFieldList();一起,(4)去除created里面的this.initColumns();和 this.getSuperFieldList();
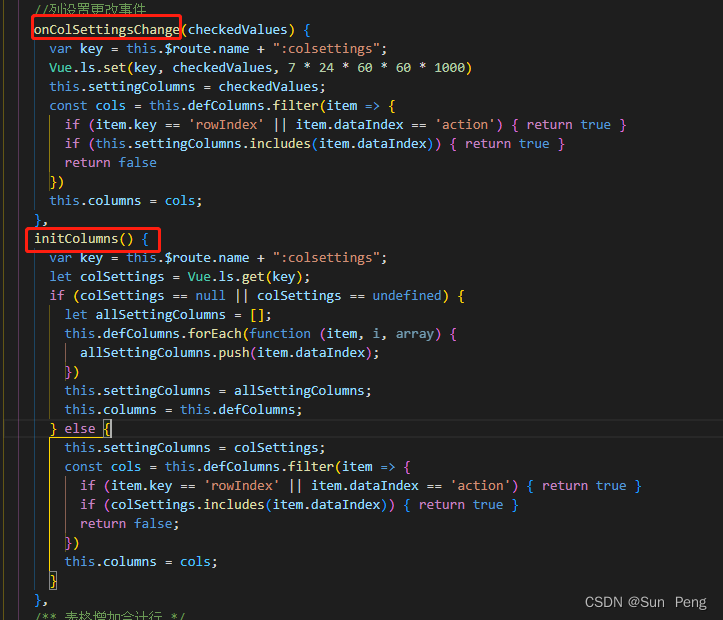
五、jeecg-boot列自定义:




<template>
<a-card :bordered="false">
<!-- 查询区域 -->
<div class="table-page-search-wrapper">
<a-form layout="inline" @keyup.enter.native="searchQuery">
<a-row :gutter="24">
<a-col :xl="4" :lg="7" :md="8" :sm="24">
<a-form-item label="车牌号码">
<j-input placeholder="请输入车牌号码" v-model="queryParam.carNumber" />
</a-form-item>
</a-col>
<a-col :xl="4" :lg="7" :md="8" :sm="24">
<a-form-item label="过磅类型">
<!-- <j-dict-select-tag placeholder="请选择过磅类型" v-model="queryParam.poundType" dictCode="weight_poundType" /> -->
<j-input placeholder="请输入过磅类型" v-model="queryParam.poundType" />
</a-form-item>
</a-col>
<a-col :xl="4" :lg="7" :md="8" :sm="24">
<a-form-item label="数据状态">
<j-dict-select-tag placeholder="请选择数据状态" v-model="queryParam.dataStatus" dictCode="weight_dataStatus" />
</a-form-item>
</a-col>
<a-col :xl="2" :lg="7" :md="8" :sm="24">
<a-form-item>
<j-dict-select-tag v-model="timeType" dictCode="weight__searchTimeType" @change="handleChange" />
</a-form-item>
</a-col>
<a-col :xl="7" :lg="11" :md="12" :sm="24">
<a-form-item v-if="timeType == 'tareWeightTime'">
<j-date placeholder="请选择开始日期" v-model="queryParam.tareWeightTime_begin" class="query-group-cust"
:show-time="true" date-format="YYYY-MM-DD HH:mm:ss" />
<span class="query-group-split-cust"></span>
<j-date placeholder="请选择结束日期" v-model="queryParam.tareWeightTime_end" class="query-group-cust"
:show-time="true" date-format="YYYY-MM-DD HH:mm:ss" />
</a-form-item>
<a-form-item v-else>
<j-date placeholder="请选择开始日期" v-model="queryParam.grossWeightTime_begin" class="query-group-cust"
:show-time="true" date-format="YYYY-MM-DD HH:mm:ss" />
<span class="query-group-split-cust"></span>
<j-date placeholder="请选择结束日期" v-model="queryParam.grossWeightTime_end" class="query-group-cust"
:show-time="true" date-format="YYYY-MM-DD HH:mm:ss" />
</a-form-item>
</a-col>
<a-col :xl="3" :lg="7" :md="8" :sm="24">
<span style="float: left;overflow: hidden;" class="table-page-search-submitButtons">
<a-button type="primary" @click="searchQuery" icon="search">{{ $t('common.search') }}</a-button>
<a-button type="primary" @click="SearchReset" icon="reload" style="margin-left: 8px">
{{ $t('common.reset') }}</a-button>
</span>
</a-col>
</a-row>
</a-form>
</div>
<!-- 查询区域-END -->
<!-- 操作按钮区域 -->
<div class="table-operator">
<a-button type="primary" icon="download" @click="handleExportXls('过磅记录表')">{{ $t('common.export') }}</a-button>
<!-- 高级查询区域 -->
<j-super-query :fieldList="superFieldList" ref="superQueryModal" @handleSuperQuery="handleSuperQuery">
</j-super-query>
</div>
<!-- table区域-begin -->
<div>
<div class="ant-alert ant-alert-info" style="margin-bottom: 16px;">
<i class="anticon anticon-info-circle ant-alert-icon"></i> {{ $t('common.selected') }}
<a style="font-weight: 600">{{ selectedRowKeys.length }}</a>{{ $t('common.term') }}
<a style="margin-left: 24px" @click="onClearSelected">{{ $t('common.clear') }}</a>
<span style="float:right;">
<a @click="loadData()"><a-icon type="sync" />{{ $t('common.refresh') }}</a>
<a-divider type="vertical" />
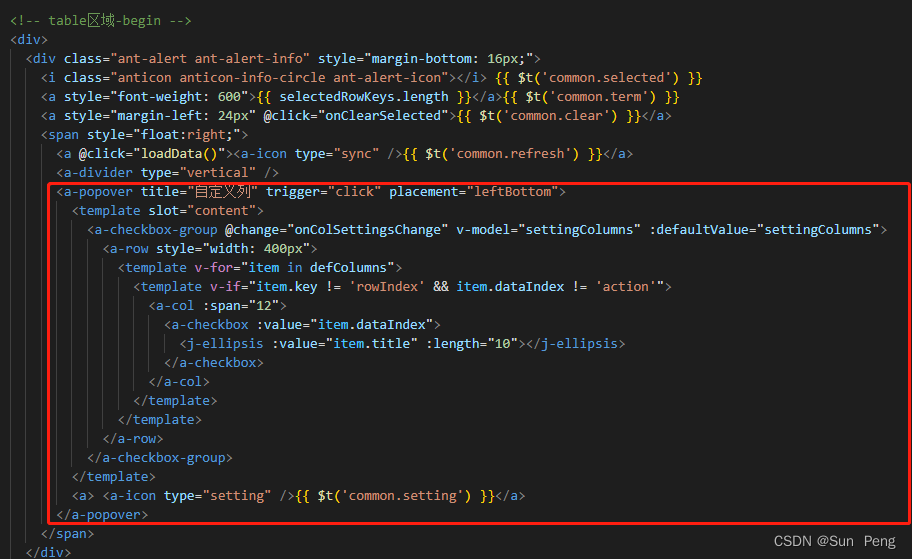
<a-popover title="自定义列" trigger="click" placement="leftBottom">
<template slot="content">
<a-checkbox-group @change="onColSettingsChange" v-model="settingColumns" :defaultValue="settingColumns">
<a-row style="width: 400px">
<template v-for="item in defColumns">
<template v-if="item.key != 'rowIndex' && item.dataIndex != 'action'">
<a-col :span="12">
<a-checkbox :value="item.dataIndex">
<j-ellipsis :value="item.title" :length="10"></j-ellipsis>
</a-checkbox>
</a-col>
</template>
</template>
</a-row>
</a-checkbox-group>
</template>
<a> <a-icon type="setting" />{{ $t('common.setting') }}</a>
</a-popover>
</span>
</div>
<!-- :rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }" -->
<a-table ref="table" size="middle" :scroll="{ x: true }" bordered rowKey="id" :columns="columns"
:dataSource="dataSource" :pagination="ipagination" :loading="loading" class="j-table-force-nowrap"
@change="handleTableChange" v-bind="tableProps">
<template slot="htmlSlot" slot-scope="text">
<div v-html="text"></div>
</template>
<template slot="imgSlot" slot-scope="text, record">
<i v-if="!text || text.length == 0">无图片</i>
<a v-else @click="handelPrevew(record, 'img')">图片</a>
</template>
<template slot="videoSlot" slot-scope="text, record">
<i v-if="!text || text.length == 0">无视频</i>
<a v-else @click="handelPrevew(record, 'video')">视频</a>
</template>
<template slot="fileSlot" slot-scope="text">
<i v-if="!text || text.length == 0">无文件</i>
<a-button v-else :ghost="true" type="primary" icon="download" size="small" @click="downloadFile(text)">
下载
</a-button>
</template>
<span slot="action" slot-scope="text, record" style="display:flex;justify-content:space-evenly">
<a @click="handleEdit(record)">{{ $t('common.detail') }}</a>
</span>
</a-table>
</div>
<variety-type-modal ref="modalForm" @ok="modalFormOk"></variety-type-modal>
<filePreview ref="filePreview" />
</a-card>
</template>
<script>
import '@/assets/less/TableExpand.less'
import { mixinDevice } from '@/utils/mixin'
import { pageTotalDigit } from '@/utils/util';
import { JeecgListMixinNoIsorter } from '@/mixins/JeecgListMixinNoIsorter'
import VarietyTypeModal from './modules/VarietyTypeModal'
import { filterMultiDictText, filterDictTextByCache } from '@/components/dict/JDictSelectUtil'
import Vue from 'vue'
import filePreview from '@/components/filePreview'
export default {
name: 'WeightHistoryList',
mixins: [JeecgListMixinNoIsorter, mixinDevice],
components: {
VarietyTypeModal, filePreview
},
data() {
return {
description: '过磅记录',
queryParam: {
grossWeightTime_begin: this.$moment(new Date()).startOf("day").format('YYYY-MM-DD HH:mm:ss'),
grossWeightTime_end: this.$moment(new Date()).endOf('day').format('YYYY-MM-DD HH:mm:ss'),
},
timeType: 'grossWeightTime',
columns: [], //表头
settingColumns: [], //列设置
defColumns: [//列定义
{
title: '序号',
width: 60,
align: "center",
key: 'rowIndex',
dataIndex: 'rowIndex',
customRender: function (text, r, index) {
return (text !== '总计') ? (parseInt(index) + 1) : text
}
},
{
title: '流水单号',
align: "center",
width: 180,
dataIndex: 'serialNumber'
},
{
title: '过磅类型',
align: "center",
width: 100,
dataIndex: 'poundType',
// customRender: (text) => {
// return filterDictTextByCache('weight_poundType', text);
// }
},
{
title: '车牌号码',
align: "center",
width: 100,
dataIndex: 'carNumber',
},
{
title: '供应商/发货单位',
align: "left",
width: 180,
dataIndex: 'consigner'
},
{
title: '客户/收货单位',
align: "left",
width: 180,
dataIndex: 'consignee'
},
{
title: '货品',
align: "center",
width: 100,
dataIndex: 'variety'
},
{
title: '毛重',
align: "center",
width: 100,
dataIndex: 'grossWeight'
},
{
title: '皮重',
align: "center",
width: 100,
dataIndex: 'tareWeight'
},
{
title: '净重',
align: "center",
width: 100,
dataIndex: 'netWeight'
},
{
title: '毛重司磅员',
align: "center",
width: 100,
dataIndex: 'grossWeighman'
},
{
title: '毛重称重时间',
align: "center",
width: 180,
dataIndex: 'grossWeightTime'
},
{
title: '皮重司磅员',
align: "center",
width: 100,
dataIndex: 'tareWeighman'
},
{
title: '皮重称重时间',
align: "center",
width: 150,
dataIndex: 'tareWeightTime'
},
{
title: '数据状态',
align: "center",
width: 100,
dataIndex: 'dataStatus',
// customRender: (text) => {
// return filterDictTextByCache('weight_dataStatus', text);
// }
},
{
title: '一次过磅时间',
align: "center",
width: 150,
dataIndex: 'firstWeighingTime'
},
{
title: '二次过磅时间',
align: "center",
width: 150,
dataIndex: 'secondWeighingTime'
},
{
title: '图片',
align: "center",
width: 100,
dataIndex: 'pictureList',
scopedSlots: { customRender: "imgSlot" }
},
{
title: '视频',
align: "center",
width: 100,
dataIndex: 'videoList',
scopedSlots: { customRender: "videoSlot" }
},
{
title: '更新时间',
align: "center",
width: 150,
dataIndex: 'updateTime'
},
{
title: '更新人',
align: "center",
width: 100,
dataIndex: 'updateUser'
},
{
title: '操作',
align: "center",
fixed: "right",
width: 147,
dataIndex: 'action',
scopedSlots: { customRender: 'action' }
}
],
dictOptions: {},
superFieldList: [],
dataSource: [],
newArr: [],
newDataSource: [],
footerDataSource: [],
url: {
list: "/kd/weightInfo/findInfo",
delete: "/kd/weightInfo/delete",
deleteBatch: "/kd/weightInfo/deleteBatch",
exportXlsUrl: "/weightinfo/findInfoExport",
importExcelUrl: "/kd/weightInfo/importExcel",
},
}
},
created() {
this.initColumns();
this.getSuperFieldList();
},
computed: {
importExcelUrl: function () {
return `${window._CONFIG['domianURL']}/${this.url.importExcelUrl}`;
},
// 数据表格的固定属性
tableProps() {
let tableProps = {
size: 'middle',
rowKey: 'rowIndex',
columns: this.columns,
scroll: { x: true },
}
let renderFooter = this.footerDataSource.length === 0 ? null : () => this.renderTableFooter(tableProps)
return {
...tableProps,
ref: 'table',
class: 'chart-data-list',
pagination: this.ipagination,
columns: this.columns,
dataSource: this.dataSource,
footer: renderFooter,
}
},
},
watch: {
dataSource: function (val) {
this.newDataSource = val
this.dataHandling(1, this.ipagination.pageSize)
},
//update-begin---author:wangshuai ---date:20220209 for:[JTC-494]常用示例->表格合计写法改成新的写法------------
'pageSwitch': function (val) {
if (!val) {
this.dataHandling('-1', 0)
} else {
this.dataHandling(1, this.ipagination.pageSize)
}
},
'ipagination.current': function (val) {
this.dataHandling(val, this.ipagination.pageSize)
},
//当合计行变化时,绑定滚动条
'footerDataSource': {
async handler(dataSource) {
// 当底部合计行有值,并且显示出来时,再同步滚动条
if (dataSource && dataSource.length > 0) {
await this.$nextTick()
// 同步表与footer滚动
let dom = this.$refs.table.$el.querySelectorAll('.ant-table-body')[0]
let footerDom = this.$refs.footerTable.$el.querySelectorAll('.ant-table-body')[0]
dom.addEventListener('scroll', () => {
footerDom.scrollLeft = dom.scrollLeft
}, true)
}
},
//update-end---author:wangshuai ---date:20220209 for:[JTC-494]常用示例->表格合计写法改成新的写法------------
},
},
methods: {
getSuperFieldList() {
let fieldList = [];
fieldList.push({ type: 'string', value: 'serialNumber', text: '流水号', dictCode: '' })
fieldList.push({ type: 'string', value: 'carNumber', text: '车号', dictCode: '' })
// fieldList.push({ type: 'string', value: 'poundType', text: '过磅类型', dictCode: 'weight_poundType' })
fieldList.push({ type: 'string', value: 'poundType', text: '过磅类型', dictCode: '' })
fieldList.push({ type: 'string', value: 'consigner', text: '发货单位', dictCode: '' })
fieldList.push({ type: 'string', value: 'consignee', text: '收货单位', dictCode: '' })
fieldList.push({ type: 'string', value: 'variety', text: '货名', dictCode: '' })
fieldList.push({ type: 'string', value: 'specification', text: '规格', dictCode: '' })
fieldList.push({ type: 'BigDecimal', value: 'grossWeight', text: '毛重', dictCode: '' })
fieldList.push({ type: 'BigDecimal', value: 'tareWeight', text: '皮重', dictCode: '' })
fieldList.push({ type: 'BigDecimal', value: 'netWeight', text: '净重', dictCode: '' })
fieldList.push({ type: 'string', value: 'grossWeighman', text: '毛重司磅员', dictCode: '' })
fieldList.push({ type: 'datetime', value: 'grossWeightTime', text: '毛重时间' })
fieldList.push({ type: 'string', value: 'tareWeighman', text: '皮重司磅员', dictCode: '' })
fieldList.push({ type: 'datetime', value: 'tareWeightTime', text: '皮重时间' })
fieldList.push({ type: 'string', value: 'dataStatus', text: '数据状态', dictCode: 'weight_dataStatus' })
fieldList.push({ type: 'datetime', value: 'firstWeighingTime', text: '一次过磅时间' })
fieldList.push({ type: 'datetime', value: 'secondWeighingTime', text: '二次过磅时间' })
this.superFieldList = fieldList
},
//列设置更改事件
onColSettingsChange(checkedValues) {
var key = this.$route.name + ":colsettings";
Vue.ls.set(key, checkedValues, 7 * 24 * 60 * 60 * 1000)
this.settingColumns = checkedValues;
const cols = this.defColumns.filter(item => {
if (item.key == 'rowIndex' || item.dataIndex == 'action') { return true }
if (this.settingColumns.includes(item.dataIndex)) { return true }
return false
})
this.columns = cols;
},
initColumns() {
var key = this.$route.name + ":colsettings";
let colSettings = Vue.ls.get(key);
if (colSettings == null || colSettings == undefined) {
let allSettingColumns = [];
this.defColumns.forEach(function (item, i, array) {
allSettingColumns.push(item.dataIndex);
})
this.settingColumns = allSettingColumns;
this.columns = this.defColumns;
} else {
this.settingColumns = colSettings;
const cols = this.defColumns.filter(item => {
if (item.key == 'rowIndex' || item.dataIndex == 'action') { return true }
if (colSettings.includes(item.dataIndex)) { return true }
return false;
})
this.columns = cols;
}
},
/** 表格增加合计行 */
tableAddTotalRow(columns, dataSource) {
let numKey = 'rowIndex'
let totalRow = { [numKey]: '合计' }
columns.forEach(column => {
let { key, dataIndex } = column
if (![key, dataIndex].includes(numKey)) {
let total = 0
dataSource.forEach(data => {
total += /^\d+\.?\d?$/.test(data[dataIndex]) ? Number.parseInt(data[dataIndex]) : Number.NaN
})
if (Number.isNaN(total)) { total = '-' }
totalRow[dataIndex] = total
}
})
dataSource.push(totalRow)
},
//update-begin---author:wangshuai ---date:20220209 for:[JTC-494]常用示例->表格合计写法改成新的写法------------
/*如果分页走这个方法*/
dataHandling(pageNo, pageSize) {
//根据当前页数和每页显示条数分割数组
let arrs = [];
//如果pageNo不是-1(不分页),那么需要对数据进行分页计算
if (pageNo != -1) {
arrs = this.newDataSource.slice((pageNo - 1) * pageSize, pageNo * pageSize)
} else {
arrs = this.newDataSource
}
let newDataSource = [];
let newArr = {};
newArr.rowIndex = "总计"
let grossWeight = 0;//毛重
let tareWeight = 0;//皮重
let netWeight = 0;//净重
let money = 0;//金额
//每一项的数值相加
for (let j = 0; j < arrs.length; j++) {
grossWeight += Number(arrs[j].grossWeight);
tareWeight += Number(arrs[j].tareWeight);
netWeight += Number(arrs[j].netWeight);
money += Number(arrs[j].money);
}
newArr.grossWeight = pageTotalDigit(grossWeight);
newArr.tareWeight = pageTotalDigit(tareWeight);
newArr.netWeight = pageTotalDigit(netWeight);
newArr.money = pageTotalDigit(money);
newDataSource.push(newArr);
//给foot底部数组赋值
this.footerDataSource = newDataSource;
},
// 渲染表格底部合计行
renderTableFooter(tableProps) {
let h = this.$createElement
return h('a-table', {
ref: 'footerTable',
props: {
...tableProps,
pagination: false,
dataSource: this.footerDataSource,
showHeader: false,
},
})
//update-end---author:wangshuai ---date:20220209 for:[JTC-494]常用示例->表格合计写法改成新的写法------------
},
// 图片或视频预览
handelPrevew(record, type) {
this.$nextTick(() => {
this.$refs.filePreview.init(record, type);
});
},
handleChange() {
this.queryParam.tareWeightTime_begin = null
this.queryParam.tareWeightTime_end = null
this.queryParam.grossWeightTime_begin = null
this.queryParam.grossWeightTime_end = null
this.queryParam[this.timeType + '_begin'] = this.$moment(new Date()).startOf('day').format('YYYY-MM-DD HH:mm:ss')
this.queryParam[this.timeType + '_end'] = this.$moment(new Date()).endOf('day').format('YYYY-MM-DD HH:mm:ss')
},
// 重置按钮
SearchReset() {
this.timeType = 'grossWeightTime'
this.queryParam = {
grossWeightTime_begin: this.$moment(new Date()).startOf("day").format('YYYY-MM-DD HH:mm:ss'),
grossWeightTime_end: this.$moment(new Date()).endOf('day').format('YYYY-MM-DD HH:mm:ss'),
}
this.loadData(1)
},
}
}
</script>
<style scoped>
@import '~@assets/less/common.less';
/* // 解决合计行样式问题 */
/deep/.chart-data-list .ant-table-footer .ant-table-body {
overflow: hidden !important;
}
/deep/.ant-table-footer {
padding: 0 !important;
}
</style>
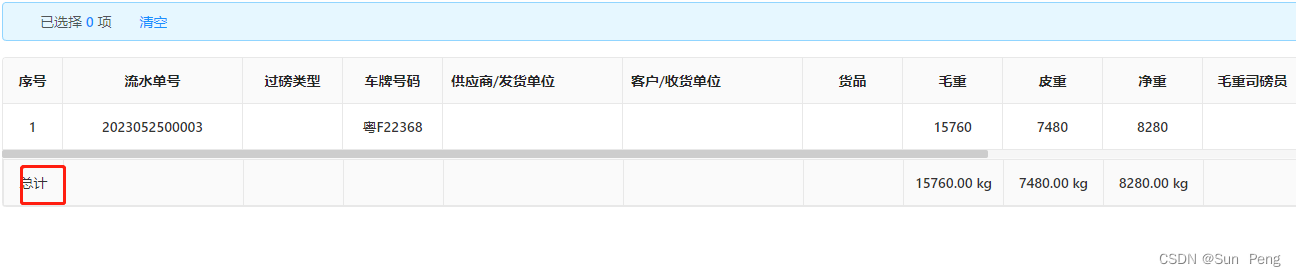
六、jeecg-boot合计行:

代码见上面