目录
- 1、简单介绍ESLint
- 1.1 ESLint是什么
- 1.2 ESLint的好处
- 1.3 ESLint的规范
- 2、 驼峰校验提示
- 3、解决方案
1、简单介绍ESLint
1.1 ESLint是什么
ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范
- 例如: = 的前后必须有一个空格
- 例如: 函数名后面必须有空格
- 例如: await必须用用在async修饰的函数内
- 例如: ==必须转换成3个等
- …
1.2 ESLint的好处
-
在写代码过程中, 检查你代码是否错误, 给你
小黑屋提示 -
ESLint可以约束团队内代码的风格统一
ESLint是法官, Standard是法律
1.3 ESLint的规范
规范文档: http://www.verydoc.net/eslint/00003312.html
规范文档2: https://standardjs.com/rules-zhcn.html
规范文档3: http://eslint.cn/docs/rules/
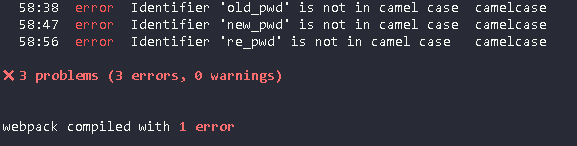
2、 驼峰校验提示
- 如果后台接口接收参数的变量采用下划线的方式,我们前端代码中也要对应起来,但是这样驼峰校验就通过不了,场面一度十分尴尬,所有线索到这里都断了,案件的侦破停滞不前,陷入了尴尬的僵局。

3、解决方案
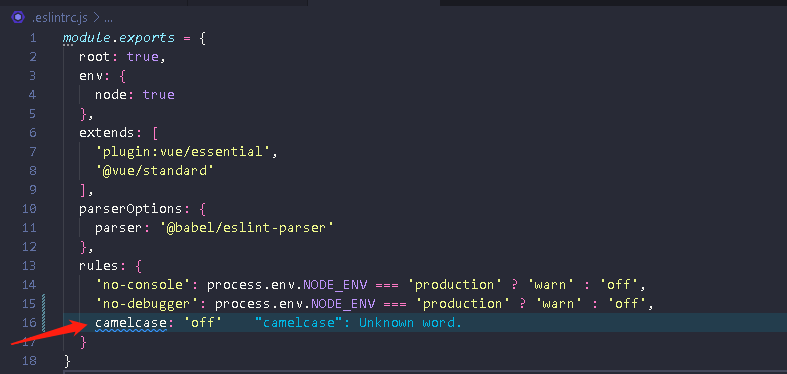
- 发现ESLint要求变量名不能出现带下划线的, 所以我们去项目根目录的.
eslintrc.js文件, 修改下ESLint配置
关闭这个检查
camelcase: 'off'

一定要要写在rules的配置里面。