一、什么是 Shadow DOM
你是否好奇过,浏览器自带的元素的样式是如何实现的,例如 video、input ,又或者在某些网站中看到一些非浏览器自带且没见过的元素?
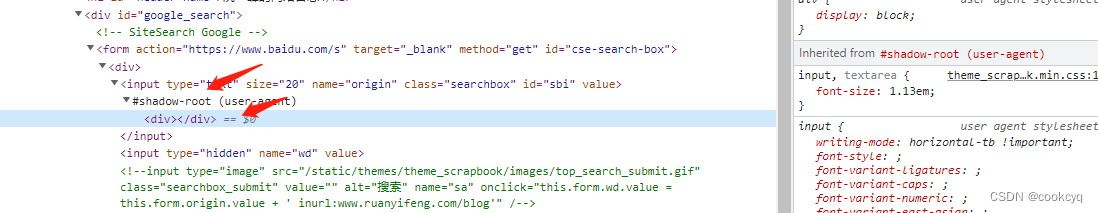
如果你打开 F12 查看定位该元素的信息,你会发现啥都没看到!
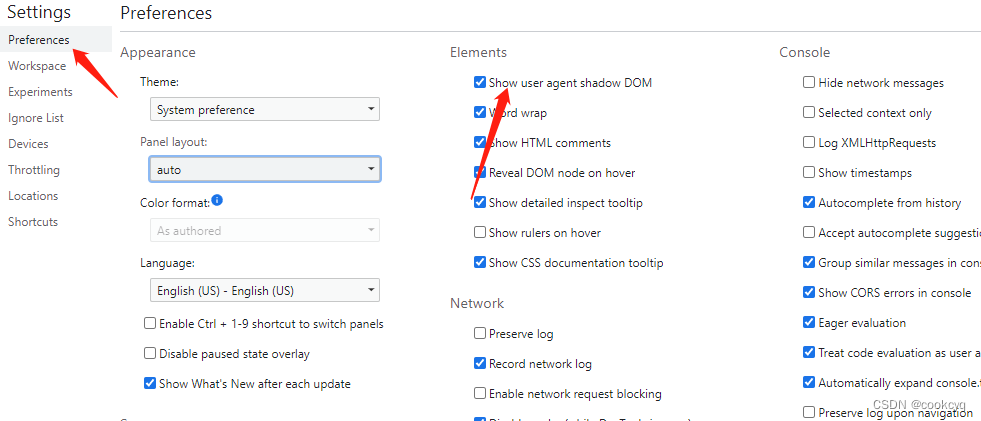
其实它只是默认情况下被设置隐藏了,这里可以打开控制面板,按住 F1,将 Show user agent shadow DOM 勾选即可:


这便是 Shadow DOM 技术,如果你看到了一些非原生标签,它也是用到了 Shadown DOM ,下面我将简单介绍它的用法。
二、为什么要用 Shadow DOM ?
Shadow dom 可以将某个 UI 功能封装起来,同事与外界保持隔离。即外部样式如选择器无法改变里面的样式,
这本质上就是一个组件开发思维。
三、Shadom DOM 的用法
Shadom DOM 的用法十分简单,如果你会 Vue 或者 React,那就更容易了,这其实就是一个自定义组件的过程。
3.1 第一种方式
自定义一个名为 my-text 的组件,代码如下:
<body>
<h2>你好,John</h2>
<my-text name="John"></my-text>
<script>
// 使用 Shadow DOM 方式1: 以自定义组件的方式来创建。
class MyText extends HTMLElement {
connectedCallback() {
const shadow = this.attachShadow({ mode: 'open' });
shadow.innerHTML = `<p>Hello, ${this.getAttribute('name')}</p>`;
}
}
customElements.define('my-text', MyText);
</script>
</body>
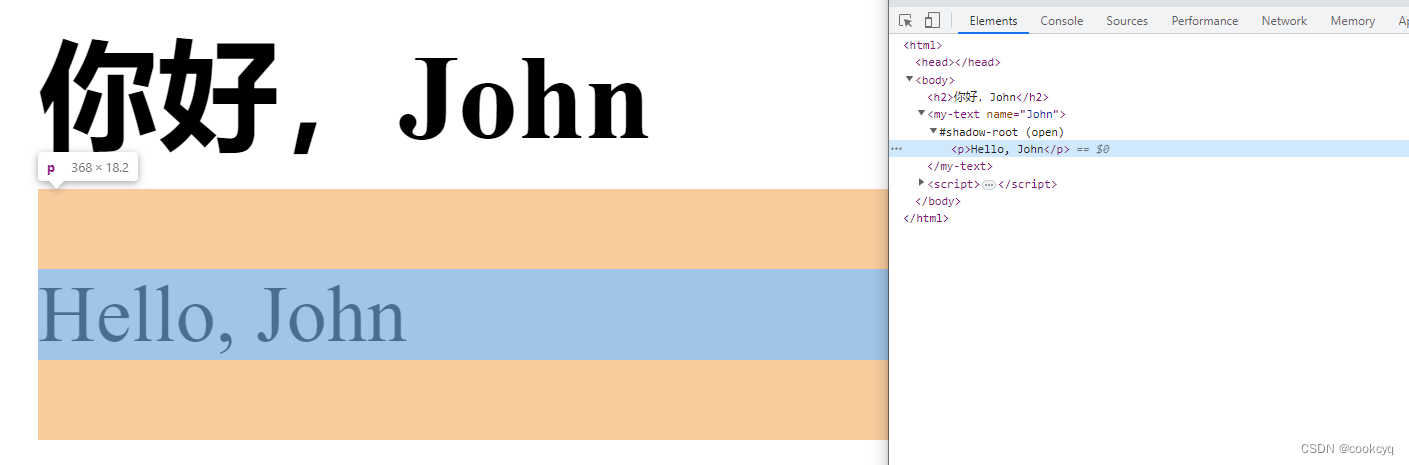
效果如图:

3.2 第二种方式
将 Shadown dom 组件代码载到某个元素里,代码如下:
<body>
<div id='app'></div>
<script>
// 使用 Shadow DOM 方式2:挂载到某个元素下面,
const element = document.getElementById('app');
// 创建 Shadow,参数 mode 表示是否可被 JS 访问,open 可访问,closed 相反。
const shadow = element.attachShadow({ mode: 'open' });
// 创建 Shadow dom 并挂载到 Shadow 中。
const span = document.createElement('span');
span.innerText = 'Hello,world';
shadow.appendChild(span);
</script>
</body>
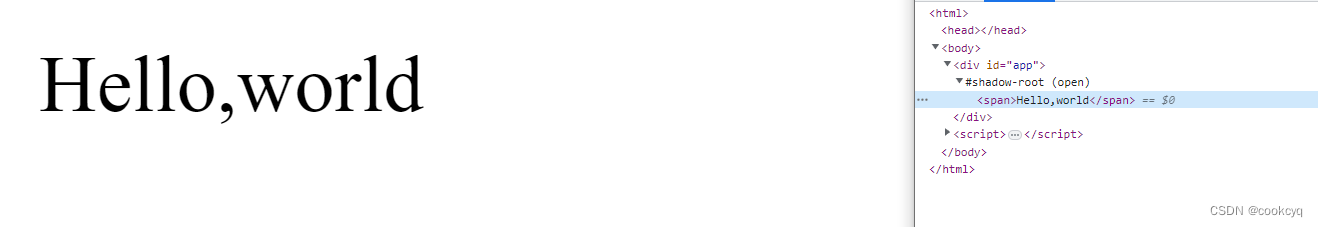
效果如图:

完!