1. 初始化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
CSS3现状:
1. 新增的CSS3特性有兼容性问题, ie9+才支持;
2. 移动端支持由于PC端;
3. 不断改进中;
4. 应用相对广泛;
5. 现阶段主要学习: 新增选择器 和 盒子模型 以及 其他特性;
新增选择器:属性选择器, 结构伪类选择器, 伪元素选择器 (参考03_CSS选择器);
-->
</body>
</html>
2. css3盒子模型
2.1 css3盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
CSS3中可以通过box-sizing来指定盒模型, 有两个值: content-box, border-box,
这样我们计算盒子大小的方式就发生了改变;
可以分为两种情况:
(1) box-sizing: content-box; 盒子大小为: width + padding + border(这是默认的, 我们之前接触的都是这种)
(2) box-sizing: border-box; 盒子大小一直是初始指定的width(也即是padding, border是通过消耗自身原有的宽度来进行变化的)
-->
<style>
* {
margin: 0;
padding: 0;
}
/* 1. 由于此种情况下, border和padding会影响盒子的实际大小, 所以将由 200*200 -> 280 * 280 */
div {
width: 200px;
height: 200px;
background-color: red;
border: 20px solid green;
padding: 20px;
box-sizing: content-box; /* 默认就是此值 */
}
/* 2. 此种情况下, 添加的border或padding都是通过消耗自身原有的宽度来完成的, 最终盒子大小和初始化时是一样大的! */
#test {
border-color: yellow;
background-color: blue;
box-sizing: border-box;
}
/* 3. p没有指定宽度, 则默认和父亲(body)一样宽; */
/* 但是当其指定margin-left: 100px时, 会发现其宽度减少了100px; 因为这是外边距嘛! */
/* 此时添加padding-left属性, 按道理应该会撑开盒子, 但是发现并没有撑开盒子, 而是在盒子自身的基础上进行炮制(与box-sizing: content-box/border-box没有关系); */
p {
height: 100px;
background-color: skyblue;
margin-left: 100px;
padding-left: 300px;
}
</style>
</head>
<body>
<!-- <div>HelloWorld</div> -->
<!-- <div id="test">WorldHello</div> -->
<p>little find</p>
</body>
</html>

2.2 盒子模型新发现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div2并没有指定宽度, 则默认和父亲(div1)一样宽; */
/* 但是当其指定margin-left: 20px时, 会发现其宽度减少了20px, 变成380px, 因为这是外边距嘛! */
/* 此时给其添加padding-left属性, 按道理应该会撑开盒子, 但是发现并没有撑开盒子,
而是在盒子自身的基础上进行炮制(与box-sizing: content-box/border-box都没有关系);
好比说这个margin-left: 20px(div2), 就是与父盒子div1之间的距离, 好比说是div1将盒子div2推到了距离自己20px的位置处, 此时div2的宽度由与父亲等宽(400px)变成380px了;
而padding-left: 20px(div2), 则是在div2的380px的基础之上消耗自身, 产生了内边距(此后div2仍保持380px,只不过是其含有30px的内边距);
*/
/*
重要结论:如果子盒子没有指定宽度, 则默认和父盒子一样宽;
当给子盒子添加margin-left时, 会影响子盒子的宽度;
而给子盒子添加padding-left属性时, 是在其自身炮制的, 与box-sizing属性没有一点关系;
*/
/*
此种现象在品优购项目中common.css中体现了:
.dropdown .dd ul li {
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
*/
#div1 {
width: 400px;
height: 200px;
background-color: purple;
}
.div2 {
height: 50px;
background-color: red;
margin-left: 20px;
padding-left: 60px;
}
</style>
</head>
<body>
<div id="div1">
<div class="div2">hao</div>
</div>
<br>
<div style="background-color: green;">jkljlk</div>
</body>
</html>

3. css3之filter属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. filter属性用来将模糊或颜色偏移等图形效果应用于元素;
filter:函数();
eg: filter: blur(5px); //blur值越大越模糊
2.
-->
<style>
img {
filter: blur(5px);
}
img:hover {
filter: blur(0);
}
</style>
</head>
<body>
<img src="./img.png" alt="">
</body>
</html>

4. calc函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. calc()函数让你在声明CSS属性值时执行一些计算;
-->
<style>
.father {
width: 300px;
height: 200px;
background-color: blue;
}
.son {
width: calc(100% - 30px); /* 表示在父盒子的宽度之上减去30px; */
height: 30px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

5. css3之过渡属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
CSS3过渡:
1. 过渡: 是CSS3中具有颠覆性的特征之一, 我们可以在不适用flash动画或JavaScript的情况下,
在元素从一种样式变换为另一种样式时给元素添加效果;
2. 过渡动画: 是从一个状态渐渐的过渡到另外一个状态;
3. 虽然低版本浏览器不支持(ie9以下版本),但是不会影响页面布局;
4. 现在通常和:hover一起搭配使用;
5. transition: 属性 持续时间 曲线 何时开始(延迟触发时间)(时间的单位都是s, 必须写单位);
属性: 想要变化的CSS属性, 宽度, 高度 ,背景颜色, 内外边距都可以, 如果所有属性都变化过渡, 写一个all就可以;
持续时间: 0.5秒可以简写为.5s; 必须写单位s;
运动曲线: 默认是ease;
何时开始: 设置延迟触发时间, 默认是0s; 必须写单位s;
-->
<style>
/*
以下案例:当鼠标悬浮时, div的某些属性将发生变化, 初始状态 -> hover时的状态;
但是这种状态的切换是单调的(运行可知), 为了对该切换过程进行一个调节,
我们可以添加一个过渡给该切换过程, 使其看起来不再像之前那样单调, 而是使其看起来更具动画效果;
过渡:就是该某个切换过程添加一个过渡, 使其看起来更加趣味;
*/
div {
width: 200px;
height: 100px;
background-color: green;
/* 1. 延迟0.3s后触发 */
/* transition: width 1s ease .3s; */
/* 2. 如果想要写多个属性, 中间需用逗号隔开; */
/* transition: width .5s, height .5s; */
/* 3. 直接写all来得更快; */
/* transition: all .5s; */
}
div:hover {
width: 400px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

6. 进度条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar {
width: 50%;
height: 100%;
border-radius: 7px;
background-color: red;
transition: all .7s;
}
.box:hover .bar {
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="bar"></div>
</div>
</body>
</html>

7. css2-2D转换
7.1 translate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
语法:transform: translate(x, y);
转换是CSS3中具有颠覆性的特征之一, 可以实现元素的位移、旋转、缩放等效果;
1. 移动:translate(x,y), translateX(), translateY(), translateZ(), translate3d();
(1) translate最大的优点就是:不会影响其他元素的位置;
(2) traslate中的百分比单位是相对于自身来说的; (translate(50%, 50%))
(3) 对行内标签没有影响;
2. 旋转:rotate()
3. 缩放:scale()
*/
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
background-color: red;
/* transform: translate(100px, 100px); */
/* transform: translateX(100px); */
}
/******************** translate特点(1)验证: *********************/
div:first-child {
transform: translate(30px, 30px);
}
div:last-child {
background-color: purple;
}
/******************** translate特点(2)验证: *********************/
div:last-child {
transform: translateX(-50%); /* 相当沿x轴负向移动自身宽度的50%距离 */
}
/******************** translate特点(3)验证: *********************/
span {
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
定位加合tranlate()实现盒子水平居中:子盒子居中显示在父盒子中;
-->
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: purple;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: blue;
/* 1. 之前的写法 */
/* margin-top: -100px; */
/* margin-left: -100px; */
/* 2. 现在 */
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

7.2 rotate
7.2.1 rotate-1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
语法: transform: rotate(度数);
(1) 单位是deg;[ rotate(deg) ]
(2) 度数为正 -> 顺时针; 度数为负 -> 逆时针;
(3) 旋转中心是点是元素的中心;
*/
img {
width: 150px;
height: 150px;
transform: rotate(45deg);
border-radius: 50%;
border: 5px solid green;
transition: all .3s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="./pic.jpg" alt="">
</body>
</html>

7.2.2 rotate-2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
transform-origin: x y;
设置转换中心点;
(1) x, y默认转换的中心点是元素的中心点(50%, 50%);
(2) 还可以给x, y设置像素 或者 方位名词(top, bottom, left, right, center);
*/
div {
width: 200px;
height: 200px;
background-color: green;
margin: 0 auto;
transition: all .5s;
/* transform-origin: left bottom; */
transform-origin: 50px 50px;
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

7.2.3 rotate应用1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 手动实现下三角 */
div {
position: relative;
width: 250px;
height: 35px;
border: 1px solid #000;
}
div::after {
content: '';
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all .2s;
}
div:hover::after {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

7.2.4 rotate应用2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 旋转进入/淡出: */
div {
float: left;
width: 200px;
height: 200px;
border: 1px solid red;
margin: 10px;
overflow: hidden;
}
div:before {
content: 'Hello';
display: block;
width: 100%;
height: 100%;
background-color: green;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all .5s;
}
div:hover::before {
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

7.3 scale
7.3.1 scale
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
语法格式: transform: scale(x, y);
1. scale(1): 只写一个参数, 则第二个参数默认和第一个参数相同;
2. scale最大优势:默认是以中心点缩放, 可以设置中心点, 而且不影响其他盒子;
*/
div {
width: 200px;
height: 200px;
background-color: green;
margin: 0 auto;
transform-origin: left bottom;
}
div:hover {
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

7.3.2 scale应用1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 图片放大案例: */
div {
float: left;
border: 2px solid red;
margin: 10px;
overflow: hidden;
}
div img:hover {
transform: scale(1.1);
transition: all .3s;
}
</style>
</head>
<body>
<div>
<a href="#"><img src="./scale.jpg" alt=""></a>
</div>
<div>
<a href="#"><img src="./scale.jpg" alt=""></a>
</div>
<div>
<a href="#"><img src="./scale.jpg" alt=""></a>
</div>
</body>
</html>

7.3.3 scale应用2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 分页按钮案例: */
li {
float: left;
width: 30px;
height: 30px;
margin: 10px;
border: 1px solid green;
border-radius: 50%;
text-align: center;
line-height: 30px;
list-style: none;
cursor: pointer;
transition: all .4s;
}
li:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>

7.4 注意
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
2D转换的连写:
如果同时用有位移和其他属性, 那么需要把位移放到最前面;
否则可能与预期结果不一致;
*/
div {
width: 200px;
height: 200px;
background-color: blue;
margin: 0 auto;
transition: all .5s;
}
div:hover {
/* transform: rotate(180deg) translate(150px, 50px) scale(1.2); error*/
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
8. css3动画
8.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
1. 动画:是CSS3中具有颠覆性的特征之一, 可通过设置多个节点来精确控制一个或一组动画, 常用来实现复杂的动画效果;
相比较过渡, 动画可以实现更过变化, 更多控制, 连续自动播放等;
2. 使用动画三大步骤:
(1) 定义动画:@keyframes 动画名称 { ... };
(2) 调用动画: animation-name: 已定义的动画名称;
(3) 持续时间:animation-time: 持续时间;
*/
/* 1. 定义动画 */
@keyframes animation1 {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: green;
/* 2. 调用动画 */
animation-name: animation1;
/* 3. 动画持续时间 */
animation-duration: 3s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

8.2 动画序列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
动画序列:
(1) 0%是动画的开始, 100%是动画的完成, 这样的规则就是动画序列;
(2) 使用百分比来规定变化发生的时间, 或用关键词"from"和"to", 等同于0% 和 100%;
-->
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
div {
width: 200px;
height: 200px;
background-color: green;
animation-name: move;
animation-duration: 10s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

8.3 动画属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
动画属性:
(1) @keyframes: 规定动画;
(2) animation: 动画简写属性;
(3) animation-name: 动画名; (必须的)
(4) animation-duration: 动画持续时间; (必须的)
(5) animation-timing-function: 动画速度曲线; (默认是ease)
(6) animation-delay: 动画延迟触发时间; (默认是0)
(7) animation-iteration-count: 动画播放次数; (默认是1, 还有infinite)
(8) animation-direction: 动画是否在下一周期逆向播放; (默认是normal, alternate逆向播放)
(9) animation-play-state: 动画是否正在运行或暂停; (默认是running, 还有pause)(经常hover等其他配合使用)
(10) animation-fill-mode: 动画结束后的状态; (停留在结束状态forwards; 回到起始状态backwards(默认的))
-->
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 200px;
height: 200px;
background-color: green;
animation-name: move;
animation-duration: 3s;
animation-iteration-count: infinite;
/* animation-direction: alternate; */
animation-fill-mode: backwards;
}
/* 鼠标经过时动画暂停 */
div:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

8.4 动画属性简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或结束的状态(fill-mode);
-->
<style>
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(1000px, 0);
}
}
div {
width: 200px;
height: 200px;
background-color: green;
/* 前两个属性必须写 */
animation: move 2s linear 0s infinite forwards;
}
</style>
</head>
<body>
</body>
<div></div>
</html>
8.5 案例1
map.png

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(./map.png) no-repeat;
margin: 0 auto;
}
.BJ {
position: absolute;
top: 227px;
right: 174px;
}
.TB {
top: 499px;
right: 59px;
}
.GZ {
top: 542px;
right: 171px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.BJ div[class^="wave"] { /* 权重:21 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: wave 1.2s linear infinite;
}
.BJ div.wave2 { /* 权重:21 */
animation-delay: 0.4s;
}
.BJ div.wave3 { /* 权重:21, 因为在下面, 所以就替换了上述中的默认0s了 */
animation-delay: 0.8s;
}
@keyframes wave {
0% {
}
70% {
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="BJ">
<div class="dotted"></div>
<div class="wave1"></div>
<div class="wave2"></div>
<div class="wave3"></div>
</div>
<div class="BJ TB">
<div class="dotted"></div>
<div class="wave1"></div>
<div class="wave2"></div>
<div class="wave3"></div>
</div>
<div class="BJ GZ">
<div class="dotted"></div>
<div class="wave1"></div>
<div class="wave2"></div>
<div class="wave3"></div>
</div>
</div>
</body>
</html>

8.6 速度调节曲线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
animation-timing-function: 动画的速度曲线, 默认是"ease" ;
值 描述
linear 匀速
ease 默认, 低速开始, 然后加快, 在结束前变慢
ease-in 动画以低速开始
ease-out 动画以低速结束
ease-in-out 动画以低速开始和结束
steps() 指定了时间函数中的间隔数量(步长)
-->
<style>
@keyframes move {
0% {
width: 0;
}
100% {
width: 200px;
}
}
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: green;
white-space: nowrap; /* 让我们的文字强制一行内显示 */
animation: move 4s steps(10) forwards; /* 分10步来完成我们的动画 */
}
</style>
</head>
<body>
<div>中华人民共和国成立了</div>
</body>
</html>

8.7 案例2
bear.png

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(./bear.png) no-repeat;
animation: bear 1s steps(8) infinite, move 3s forwards;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

9. css3-3D转换
9.1 3D移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
3D移动translate3d:
3D移动在2D移动的基础之上增加了一个可移动的方向, 就是z轴方向;
transform: translateX(...);
transform: translateY(...);
transform: translateZ(100px); (注意:translateZ一般用单位px)
transform: translate3d(x, y, z);
透视:
透视写在被观察元素的父盒子上面;
d: 视距, 就是一个距离人的眼睛到屏幕的距离;
z: z轴, 物体距离屏幕的距离, z轴越大(正值), 我们看到的物体就越大;
-->
<style>
body {
perspective: 200px;
}
div {
width: 200px;
height: 200px;
background-color: green;
margin: 100px auto;
/* transform: translateX(0) translateY(100px) translateZ(100px); */
/* transform: translate3d(0, 100px, 100px); */
transform: translateZ(100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

9.2 3D旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
/* transform: rotateX(360deg); */
/* transform: rotateY(360deg); */
/* transform: rotateZ(360deg); */
transform: rotate3d(1, 0, 0 ,45deg); /* 沿x轴旋转 */
transform: rotate3d(1, 1, 0, 45deg); /* 沿对角线旋转(x, y轴合成方向) */
}
</style>
</head>
<body>
<img src="./pig.jpg" alt="">
</body>
</html>

9.3 transform-style属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--
3D呈现:transform-style:
(1) 控制子元素是否开启三维立体环境;
(2) transform-style: flat; 子元素不开启3D立体空间(默认的);
(3) transform-style: preserve-3d; 子元素开启立体空间;
(4) 将此属性写在父级中, 但是控制的是子元素;
(5) 这个属性很重要, 后面要用到;
-->
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>

9.4 案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
案例:硬币翻转;
-->
<style>
body {
perspective: 300px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
transition: all .6s;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
text-align: center;
line-height: 300px;
}
.front {
background-color: red;
z-index: 1;
}
.back {
background-color: green;
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">HelloWorld</div>
<div class="back">你好,世界</div>
</div>
</body>
</html>

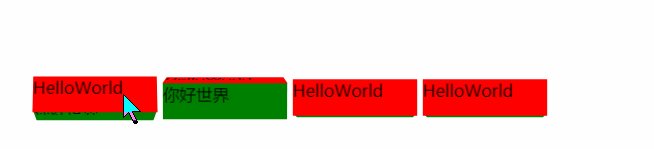
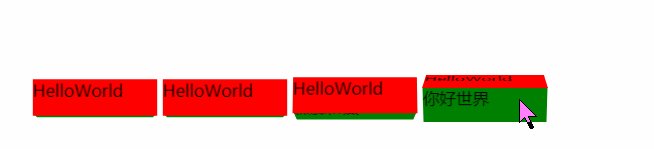
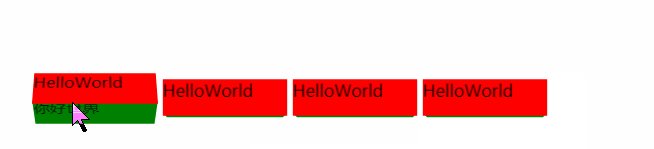
9.5 案例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
案例:3D导航栏
-->
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .3s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: red;
transform: translateZ(17.5px);
}
.bottom {
background-color: green;
/* 如果存在移动和其他样式, 必须将移动给写到前面; */
transform: translateY(17.5px) rotateX(-80deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">HelloWorld</div>
<div class="bottom">你好世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">HelloWorld</div>
<div class="bottom">你好世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">HelloWorld</div>
<div class="bottom">你好世界</div>
</div>
</li>
<li>
<div class="box">
<div class="front">HelloWorld</div>
<div class="bottom">你好世界</div>
</div>
</li>
</ul>
</body>
</html>

9.6 案例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
案例:旋转木马
-->
<style>
body {
perspective: 1000px;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 100px auto;
transform-style: preserve-3d;
animation: rotate 3s linear infinite;
background: url(./pig.jpg) no-repeat;
}
section:hover {
animation-play-state: paused;
}
section div {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url(./dog.jpg) no-repeat;
}
section div:nth-child(1) {
transform: translateZ(300px);
}
section div:nth-child(2) {
transform: rotateY(60deg) translateZ(300px); /* 先旋转好再移动 */
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>

10. 浏览器私有前缀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
浏览器私有前缀是为了兼容老版本的写法, 比较新的版本浏览器无需添加;
-moz-: Firefox浏览器的私有属性;
-ms-: IE浏览器的私有属性;
-webkit-: Safari, Chrome的私有属性;
-o-: Opera的私有属性;
-->
<!--
示例:
提倡的写法:
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-->
</head>
<body>
</body>
</html>