关于Qt
打算在这里记录我学习qt过程中遇见的问题的收获
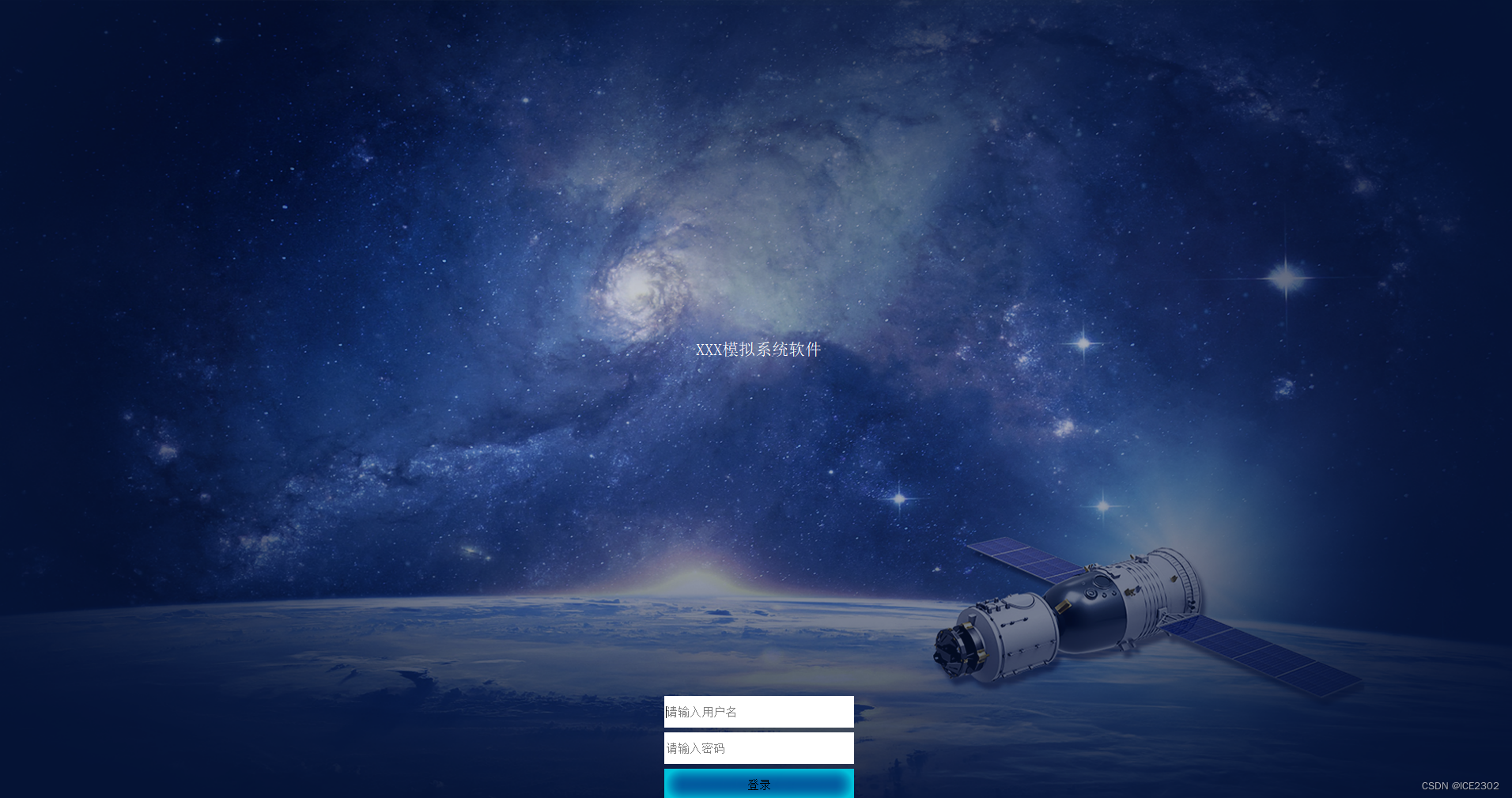
今天是学习qt的第一天,首先找了一个界面打算照着这个界面写一个一样的
因为是第一天,所以我用的是qt designer写的
其中遇到的问题:
设置背景图片
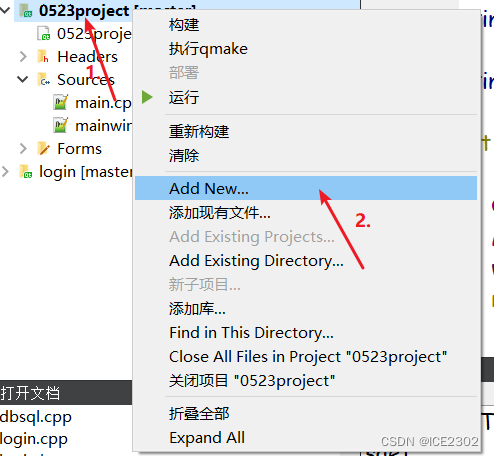
首先不能直接添加图片到背景图片中,应该把这个背景图片作为这个项目的一种资源添加到项目中,首先鼠标按在项目中,右键后点击“Add New”

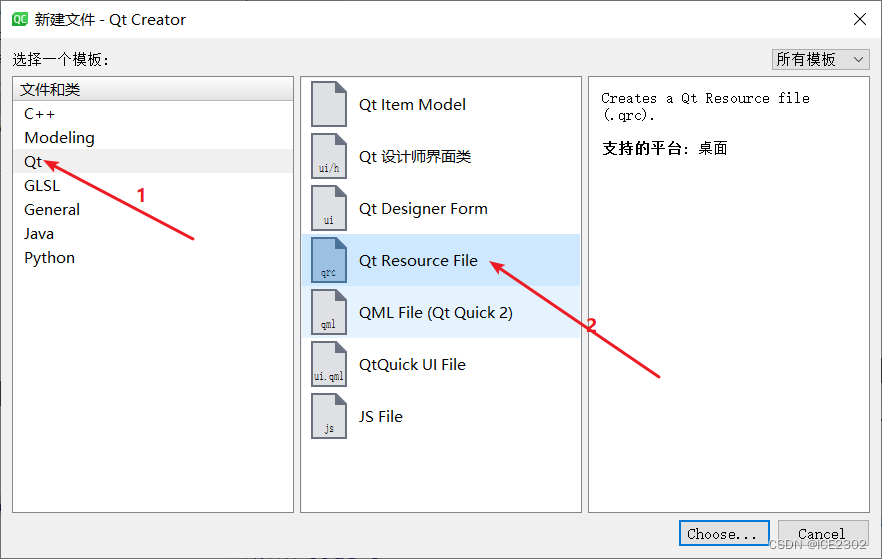
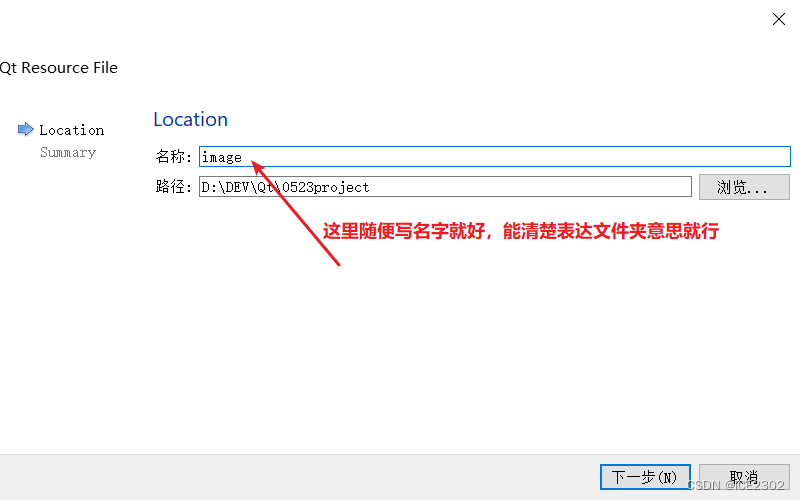
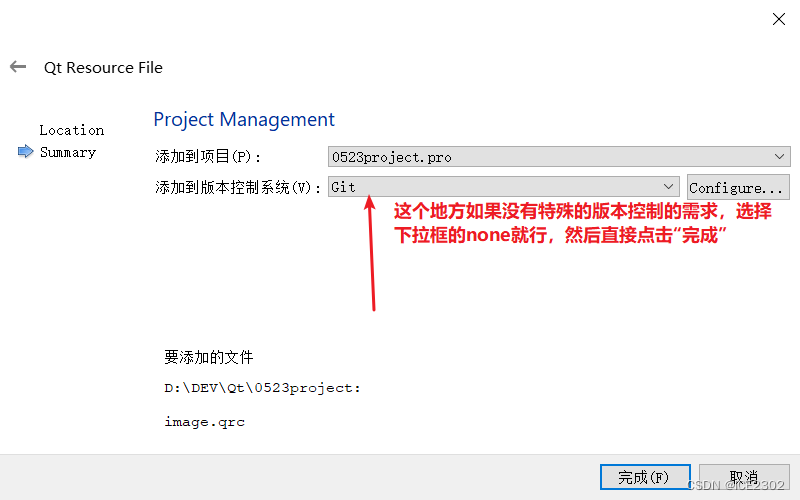
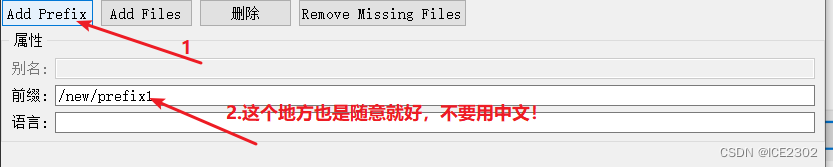
后在新建文件中点击“Qt”–>“Qt Resource File”–>choose




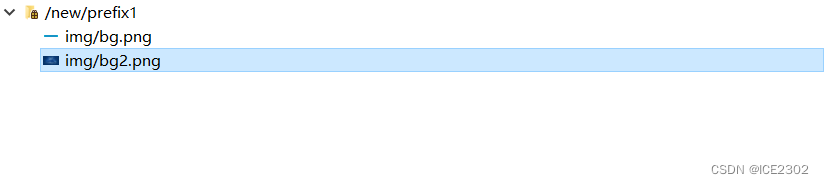
在执行上述操作之后,可以选择Add Files直接添加图片资源,

之后来到Forms文件夹中的.ui文件,就可以开始拖动控件到主窗体里面了。
好了,现在来到编辑gui了,如果要添加背景图片,建议加一个控件(QLabel或者Frame都可以)覆盖整个窗口屏幕,把背景图放到QLabel中,这样会省去很多麻烦(希望我以后看这篇博客的时候还记得为什么我写了一上午还是写不出来).
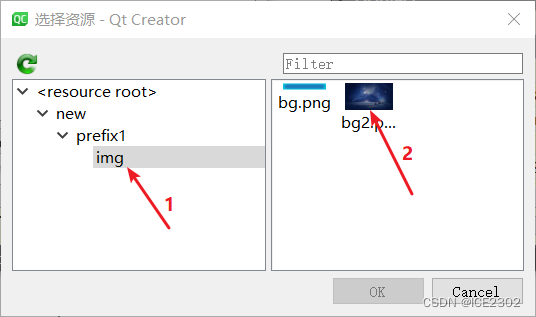
然后选中这个QLabel(注意选中Label控件,如果不确定可以查看)右边的控件对象的树文件结构,右键之后再点击“改变样式表”,点击“添加资源”的下拉表,选择“border_image”,后按如下图进行选择,点击OK,背景图片就添加好了,border_image的类型是平铺,这样可以在调节主窗体的大小的时候背景图片也可以随着缩放比例。

点击Apply之后主窗体编程下图这样就说明设置成功了
对比一下:


设置窗体透明
这里随意添加一个控件,比如Label,还是点击目标窗体后右键点击“改变样式表”,在框中输入:
background-color: transparent;
点击apply就可以看到操作成功了,虽然有的博客写设置颜色的Alpha通道为0,就可以,但是我试过没有什么用
关于Layout
我一开始因为不知道有Layout这个东西,也不知道Layout是做什么用的,到了做完了构建完了运行之后才发现,主窗口用鼠标缩放的时候,里面的控件没有办法随着窗口变化而变化,看起来非常不美观,之后查了资料才发现Layout这个控件,这个的作用就是固定一个布局,不管主窗口大小怎么变化,布局中的控件之间的相对位置是不变的,同时这样也省去的很多时间,而且因为qt是使用C++开发的,所以类的继承与派生也是适用的,比如果有一个控件FWidget,这个控件中还有几个控件SWidget1、Swidget2…这里面FWidget就是父窗体、SWidget1和2就是子窗体,这父窗体中设置属性,也会影响到父窗体,这也是为什么我之前说设置背景图片不要直接使用主窗体,这样后果会很灾难。。。
设置主窗体中的标题栏隐藏
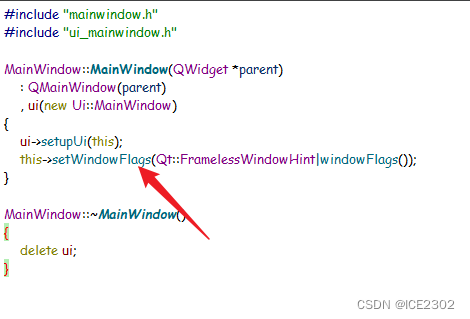
因为最后运行出来的时候标题栏有点不太美观,就查资料看了几篇博客,还是没有发现怎么在qtdesigner中设置隐藏标题栏的命令,所以看在mainwindow.cpp中设置比较简单,
使用这个命令,就可以设置隐藏标题栏。

this->setWindowFlags(Qt::FramelessWindowHint|windowFlags());
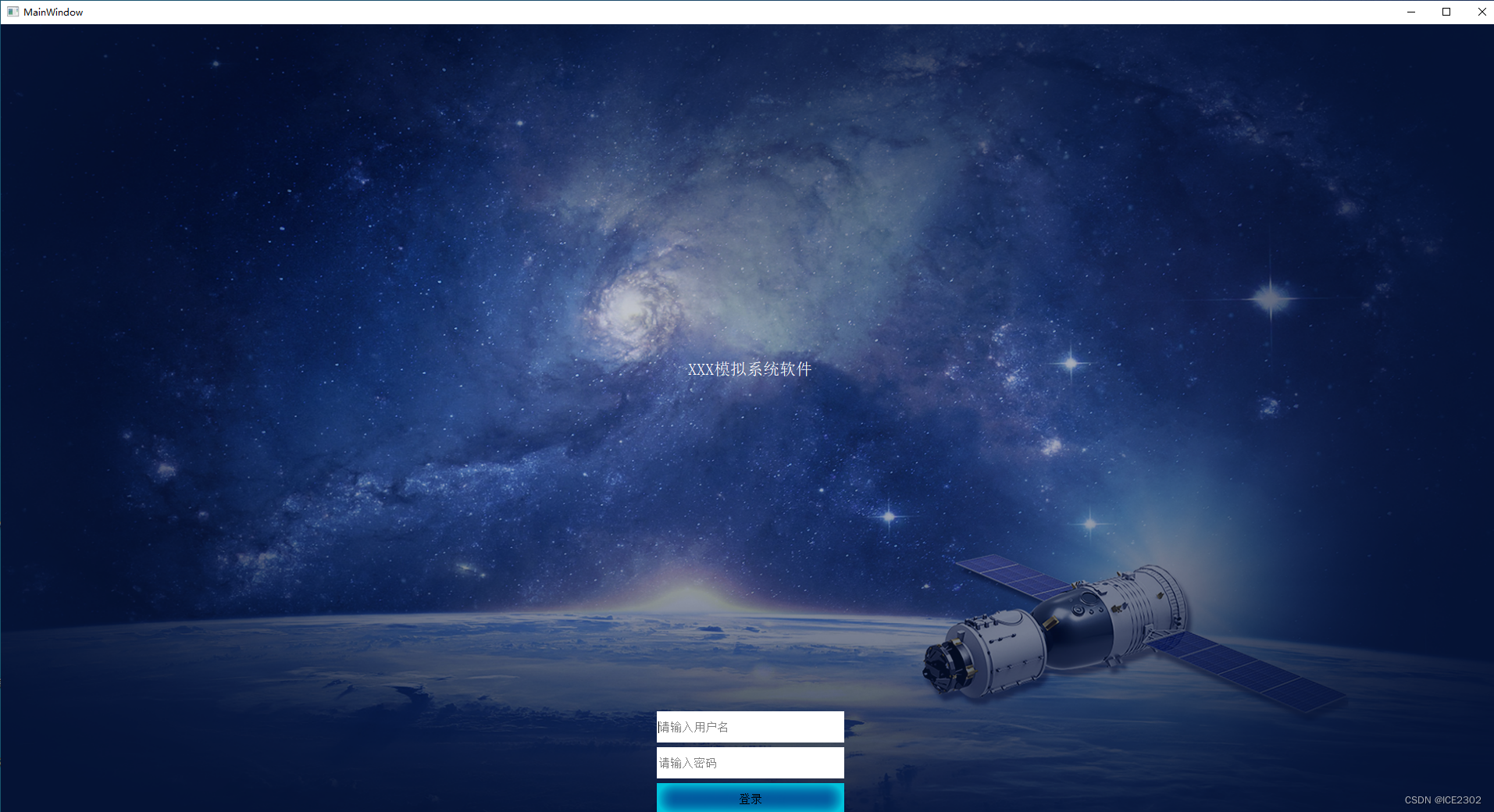
ps:当时只顾着运行成功就没想过了,之后想关闭的时候一时间不知道怎么关闭(因为我设置的界面是全屏的所以没办法使用任务栏关闭程序),之后还是使用win键出现标题栏成功关闭了
对比一下;


还有一些
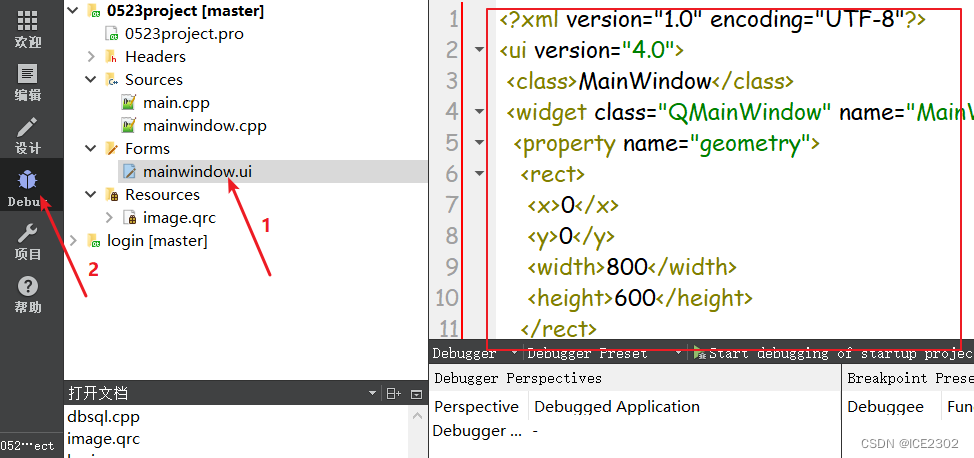
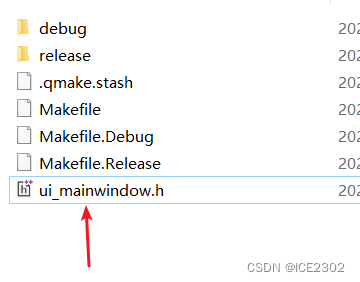
在.ui文件中进行的操作,保存之后进行构建(build)之后执行,进入项目构建的路径就可以发现

这里生成了ui_mainwindow.h的头文件,为什么呢,因为qt的内部会对ui文件进行编译生成一个.h头文件,进一步说就是将.ui的xml文件转译成头文件,怎么看.ui的xml格式呢,点击.ui文件后,点击左侧的debug按钮,就可以看到xml文件,这个时候我才发现原来xml的应用领域已经这么广了。。。