1. 为什么需要定位?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
为什么需要定位?
以上效果(场景1.png 场景2.png),标准流或浮动都无法实现,此时需要定位来实现。
所以:
1.浮动 可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子;
2.定位 则是可以让盒子自由的在某个盒子内移动位置 或者 固定在屏幕中的某个位置,并且可以压住其他盒子。
-->
<!--
1. 定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子;
2. 定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置;
定位 = 定位模式 + 边偏移;
(1) 定位模式:static, relative, absolute, fixed;
(2) 边偏移:边偏移就是定位的盒子移动到最终位置;
top,bottom,left,right;
top: 顶端偏移量,定义元素[相对于其父元素]上边线的距离;
bottom: 底部偏移量, ...
left: ...
right: ...
-->
</body>
</html>
2. 五大定位
2.1 静态定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
static定位: 是元素默认的定位方式,无定位的意思。
(1)静态定位按照标准流特性摆放位置,它没有边偏移;
(2)静态定位在布局中很少使用;
(3)可以认为它就是标准流;
-->
</body>
</html>
2.2 相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
/********************/
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<!--
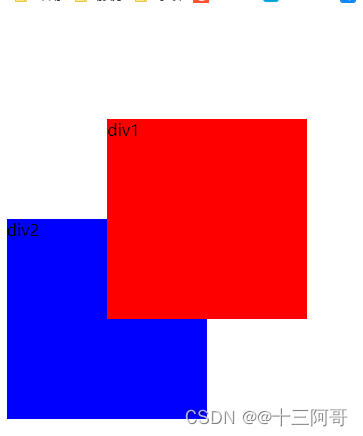
相对定位: 元素在移动位置的时候,是相对于它原来的位置来说的。
(1)以自身左上角为起点(参照点),进行相应的偏移;
(2)原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来的位置);
-->
<div class="box1">div1</div>
<div class="box2">div2</div>
<!--
可以发现:div1相对于它原来的位置(自身左上角为起点)进行了指定的边偏移(top + left);
并且div1现在虽然更新了位置, 但是它之前的初始位置还是保留着;
所以div2来了以后, 还是紧挨着div1之前的位置;
-->
</body>
</html>

2.3 绝对定位
2.3.1 特点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
绝对定位:移动位置的时候,是相对于它的祖先元素为基准来定位的;(拼爹型)
(1) 如果没有祖先元素 或 祖先元素没有定位,则以浏览器为准进行定位;
(2) 如果祖先元素有定位(相对,绝对,固定定位), 则以最近一级有定位祖先元素为参考点进行移动位置;
(3) 绝对定位不占有原来的位置; 脱标了; 【注意:相对定位是占有原来的位置的】
-->
</body>
</html>
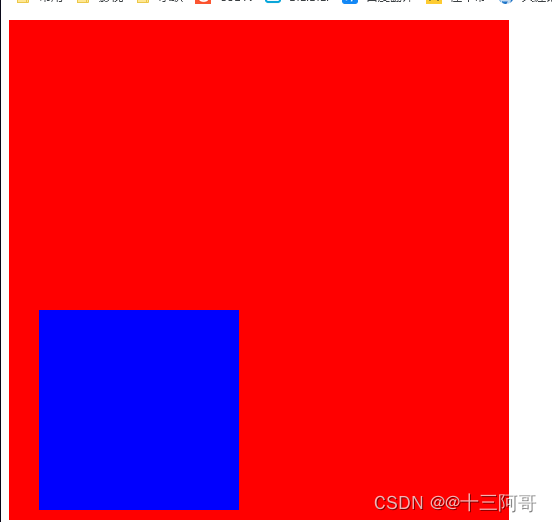
2.3.2 绝对定位1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
position: relative;
width: 500px;
height: 500px;
background-color: red;
}
.son {
position: absolute;
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<!--
(1)如果没有祖先元素 或 祖先元素没有定位,则以浏览器为准进行定位;
-->
<!-- 特点(1)验证: -->
<!-- (1.1) 没有祖先元素, 以浏览器为准进行定位 -->
<!-- <div class="son"></div> <br><br> -->
<!-- (1.2) 有父亲, 但是父亲没定位, 同样以浏览器为准进行定位;
但是父亲加了定位, 那就是以父亲为基准来定位的;
-->
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

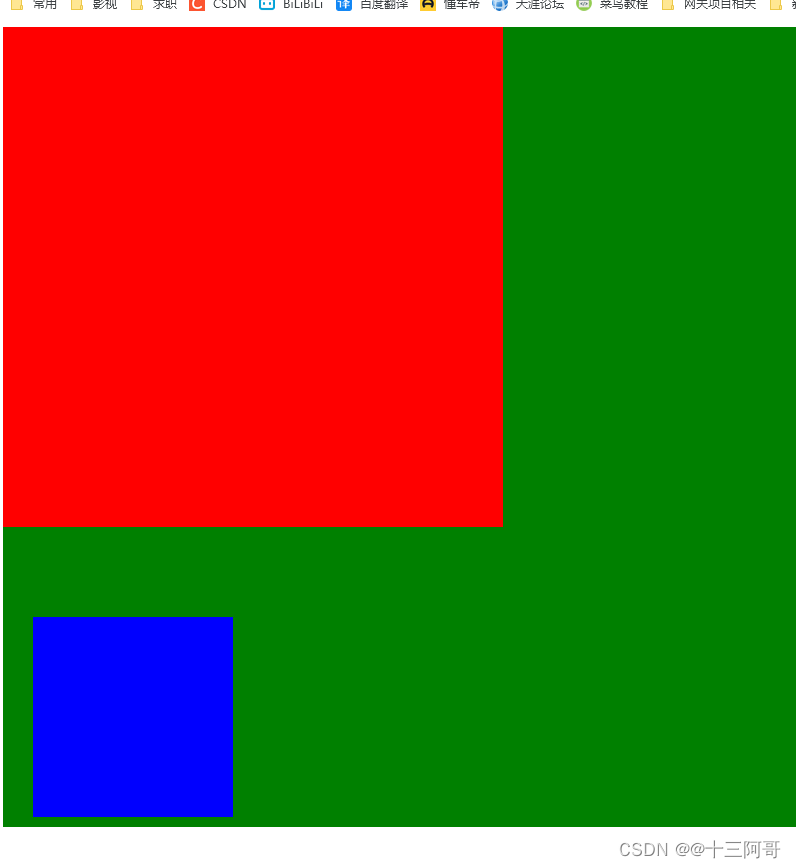
2.3.3 绝对定位2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grandfater {
position: relative;
width: 800px;
height: 800px;
background-color: green;
}
.father {
width: 500px;
height: 500px;
background-color: red;
}
.son {
position: absolute;
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<!--
(2)如果祖先元素有定位(相对,绝对,固定定位), 则以最近一级的有定位祖先元素为参考点移动位置;
-->
<!-- 特点(2)验证 -->
<div class="grandfater">
<div class="father">
<div class="son"></div>
</div>
</div>
<!--
运行可知:此时父亲没有定位,但是爷爷有定位,那么就以爷爷为基准进行定位;
-->
</body>
</html>

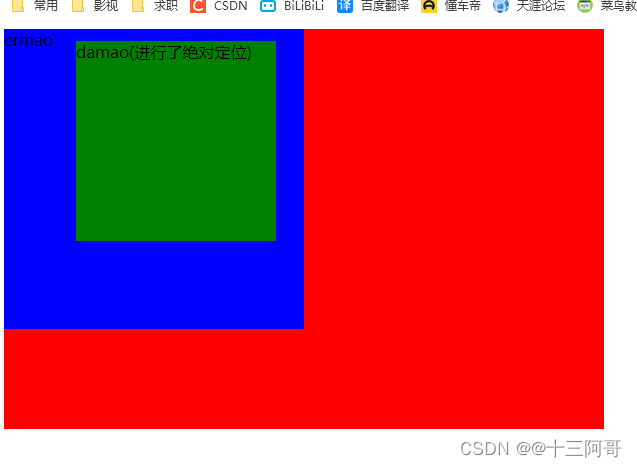
2.3.4 绝对定位3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 600px;
height: 400px;
background-color: red;
}
.damao {
position: absolute;
top: 20px;
left: 80px;
width: 200px;
height: 200px;
background-color: green;
}
.ermao {
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
<!--
(3)绝对定位不占有原来的位置; 脱标了;
-->
<!-- 特点(3)验证: -->
<div class="box">
<div class="damao">damao(进行了绝对定位)</div>
<div class="ermao">ermao</div>
</div>
<!--
运行可知:此时damao添加了绝对定位, 那么它将脱标了;
此时ermao将会上移, 占据damao之前的位置;
-->
</body>
</html>

2.4 固定定位
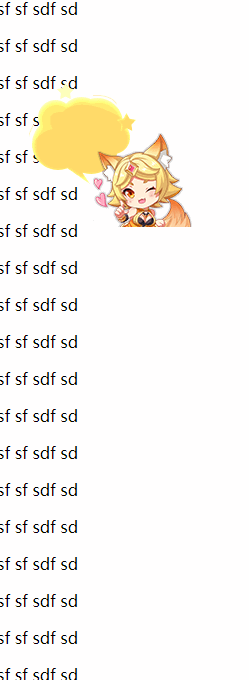
2.4.1 固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<title>Document</title>
<style>
.test {
position: fixed;
top: 100px;
/* right: 40px; */
left: 40px;
}
</style>
</head>
<body>
<!--
固定定位:
元素固定在浏览器可视区的位置;
可视窗口:能看得见的部分就是可视窗口;
使用场景:可以在浏览器页面滚动时元素的位置不会改变;
特点:
1. 以浏览器的【可视窗口】为参照点移动元素;
2. 跟父元素没有任何关系;
3. 不随滚动条滚动而滚动;
4. 固定定位不再占有原先的位置(脱标);
-->
<div class="test">
<img src="./pvp.png" alt="">
</div>
<!--
此时运行可知:
1. 缩小浏览器, 发现总是以浏览器的可视窗口为基准定位的;
2. 滚动浏览器, 发现并不随浏览器的移动而移动;
-->
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
<p>sf sf sdf sd </p>
</body>
</html>

2.4.2 固定定位_版心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 800px;
height: 2000px;
background-color: green;
margin: 0 auto;
}
.fixed {
position: fixed;
left: 50%; /* 1. 走浏览器宽度的一半 */
margin-left: 405px; /* 2. 走版心的一半*/
width: 50px;
height: 150px;
background-color: red;
}
</style>
</head>
<body>
<!--
固定定位小技巧:固定在版心右侧位置;
-->
<div class="fixed"></div>
<div class="box">版心盒子</div>
</body>
</html>

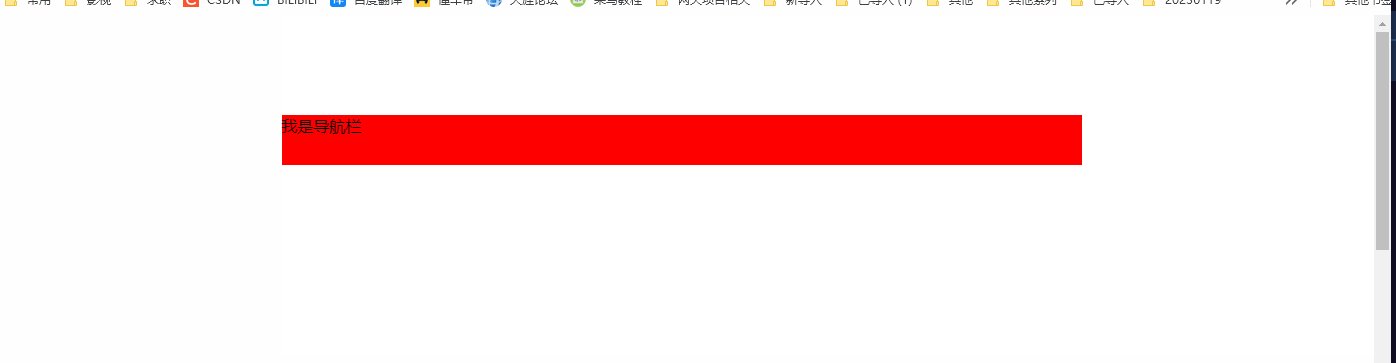
2.5 粘性定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 3000px;
}
.nav {
position: sticky;
top: 0; /* 当距离浏览器上边沿为0时,变成了粘性定位 */
width: 800px;
height: 50px;
background-color: red;
margin: 100px auto;
}
</style>
</head>
<body>
<!--
position: sticky;
粘性定位:可以看作是 相对定位 和 固定定位 的混合, 一般跟页面滚动搭配使用;
特点:
1. 以浏览器的可视窗口为参照点移动元素; (固定定位的特点)
2. 粘性定位占有原先的位置; (相对定位的特点)
3. 必须添加top,left,right,bottom其中一个才有效;
4. 兼容性较差,当前阶段使用较少, IE不支持;
-->
<div class="nav">我是导航栏</div>
</body>
</html>

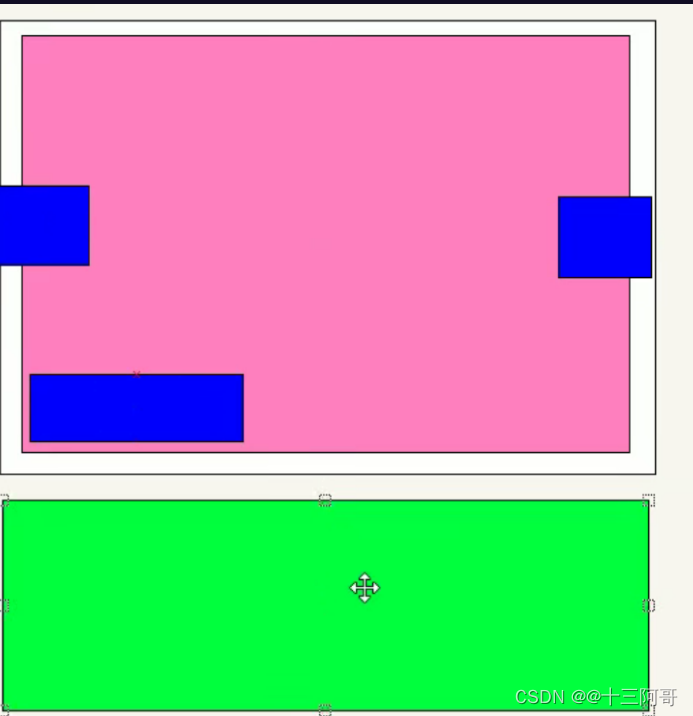
3. 子绝父相
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 子绝父相:子级是绝对定位的话,父亲要使用相对定位。 -->
<!--
1. 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子;
2. 父盒子需要加定位,限制子盒子在父盒子中的显示;
3. 父盒子布局时,需要占有位置,因此父亲只能是相对定位;
---这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
-->
<!--
总结: 因为父亲是需要占有位置的,所以使用相对定位;
子盒子不需要占有位置,因此是绝对定位。
详细解释:
相对定位不脱标, 所以父亲使用相对定位, 保证不影响后面的盒子的插入;
(假如说父亲使用了绝对定位, 那么父亲就脱标了, 不占有原来位置了, 此时后面的盒子就会占据父亲原来的位置, 这显然是不合理的;)
子盒子只要把它限制在父盒子里面就可以了, 使得它的定位是相对于父亲来说的就OK了;
所以子盒子使用绝对定位; (绝对定位的基准是相对定位, 并且它是脱标的)
=> 可以参考轮播图进行理解(两边存在切换按钮, 下面也有切换按钮)
-->
</body>
</html>
轮播图示例

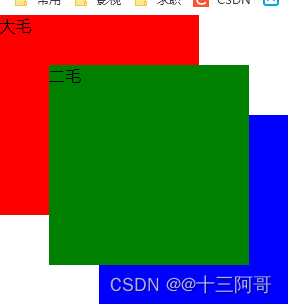
4. 定位堆叠顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.common {
position: absolute;
top: 0;
left: 0 ;
width: 200px;
height: 200px;
}
.damao {
z-index: 1;
background-color: red;
}
.ermao {
z-index: 2;
top: 50px;
left: 50px;
background-color: green;
}
.sanmao {
top: 100px;
left: 100px;
background-color: blue;
}
</style>
</head>
<body>
<!--
在使用定位布局的时候,可能会出现盒子重叠的情况。
此时,可以使用z-index来控制盒子的前后次序(z轴)。
-->
<!--
定位堆叠顺序:z-index: 1;
数值可以是正数,负数,或者是0,默认是auto;
数值越小,在堆叠顺序中就越靠后;
如果z-index值相同,那么按照书写顺序,后来居上!
Notice1:[[[只有定位的盒子才有z-index属性!]]] 并且数值后面不能有单位!
Notice2:说白了,谁的值越大,谁就压住别人显示了出来;
-->
<div class="common damao">大毛</div>
<div class="common ermao">二毛</div>
<div class="common sanmao">三毛</div>
</body>
</html>

5. 定位拓展
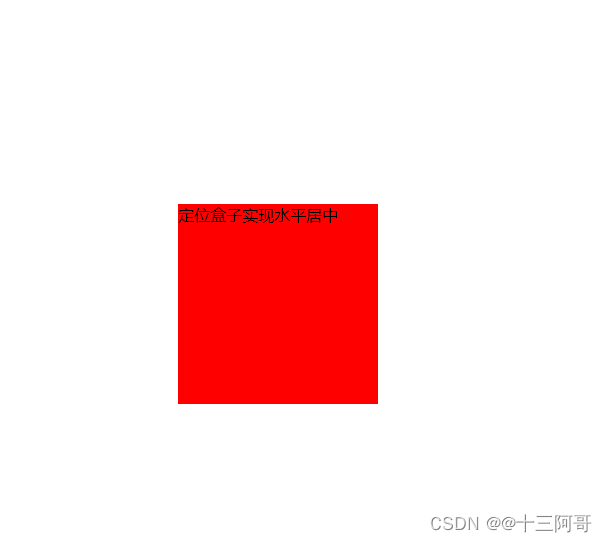
5.1 定位盒子居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: green;
margin: 0 auto;
}
.tempBox {
position: absolute;
/* position: fixed; */
/* position: relative; */
width: 200px;
height: 200px;
background-color: blue;
margin: 0 auto;
}
.Box {
position: absolute;
/* position: fixed; */
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<!--
加了绝对定位(或固定定位)的盒子不能通过margin:0 auto系列来进行水平居中,
但是可以通过上述算法倒腾出来。(但是相对定位可以通过auto居中)
居中算法:
left: 50%;
margin-left: -100px; //宽度的一半
top: 50%;
margin-top: -100px; //高度的一半
-->
<!-- <div class="box">普通盒子通过margin的auto来实现水平居中</div> -->
<!-- <div class="tempBox">加了 绝对定位/固定定位 的盒子不能通过auto来实现水平居中</div> -->
<div class="Box">定位盒子实现水平居中</div>
</body>
</html>

5.2 定位的特殊特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cls1 {
position: absolute;
/* position: fixed; */
/* position: relative; */
width: 200px;
height: 200px;
background-color: red;
}
.cls2 {
position: fixed;
/* position: absolute; */
/* position: relative; */
background-color: green;
}
</style>
</head>
<body>
<!--
定位的特殊特性:
1. 行内元素添加 绝对定位 或者 固定定位(相对定位不行),可以直接设置高度和宽度;
2. 块级元素添加 绝对定位 或者 固定定位(相对定位不行),如果不给宽度或者高度,默认宽度大小是内容的大小;
3. 脱标的盒子不会触发外边距塌陷;
浮动元素,绝对定位,固定定位的元素都不会触发外边距合并问题。
-->
<span class="cls1">行内元素</span>
<div class="cls2">块级元素</div>
</body>
</html>

5.3 浮动元素不会压住标准流的文字定位会压住
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 浮动的情况之下不会压住文字/图片 */
.box1 {
float: left;
width: 150px;
height: 150px;
background-color: green;
margin-bottom: 100px;
}
/* 2.绝对定位/相对定位会压住下面标准流的所有内容! */
.box2 {
position: absolute;
/* position: fixed; */
/* position: relative; */
width: 150px;
height: 150px;
background-color: rgb(226, 154, 154);
}
</style>
</head>
<body>
<!--
1. 浮动元素只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片);
(之前:浮动的盒子不会影响其前面的标准流,只会影响其后面的标准流)
2. 绝对定位/固定定位(相对定位不会)会压住下面标准流的所有内容!
3. 浮动之所以不会压住文字,是因为浮动最初产生的目的就是为了做文字环绕效果的!
-->
<!-- 验证1: -->
<!-- <div class="box1"></div> -->
<!-- <p>分数低防守打法就是龙卷风了设计费sl</p> -->
<!-- 验证2: -->
<div class="box2"></div>
<p>HelloWorld, I am coming!</p>
</body>
</html>

6. 案例
原型图

tb.jpg

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
.prev,
.next {
position: absolute;
top: 50%;
margin-top: -15px;
width: 20px;
height: 30px;
background-color: rgba(0, 0, 0, .7);
text-decoration: none;
text-align: center;
color: #fff;
line-height: 30px;
text-decoration: none;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
border-radius: 7px;
background-color: rgba(255, 255,255, .3);
}
.promo-nav li {
float: left;
list-style: none;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="./tb.jpg" alt="">
<a href="#" class="prev"><</a>
<a href="#" class="next">></a>
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
7. 网页布局总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
一个完整的网页, 是标准流、浮动、定位一起完成布局, 每个都有自己专门的用法;
1. 标准流: [可以让盒子上下排列或者左右排列], 垂直的块级盒子显示就用标准流布局;
2. 浮动: 可以让多个块级元素一行显示或者左右对齐盒子, [多个块级盒子水平显示就用浮动] ;
3. 定位: 定位最大的特点就是有层叠的概念, 就是可以让多个盒子前后叠压来显示;
[如果元素自由在某个盒子内移动就用定位布局];
-->
</body>
</html>