为什么要浮动:
图片不浮动的话,图片和文字是像下面这样排版的:

代码:
<img src="https://static.maizuo.com/pc/v5/usr/movie/1f25dd6943762288dfd84b961c98f478.jpg" />
<div>
<div>红发歌姬</div>
</div>但是网站上的图片和文字是这样排的:

所以要让img浮动起来,,,浮动起来就能实现,原因看下面:
如何浮动及浮动的原理:
浮动代码:
float:left浮动的原理:
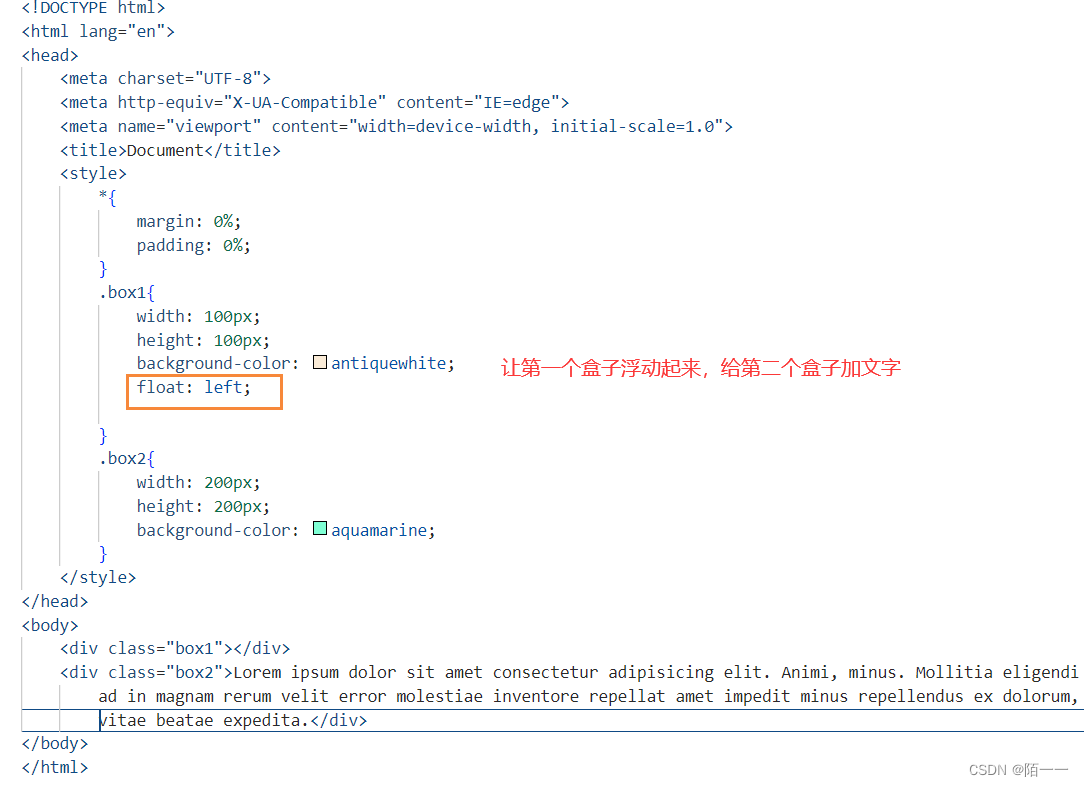
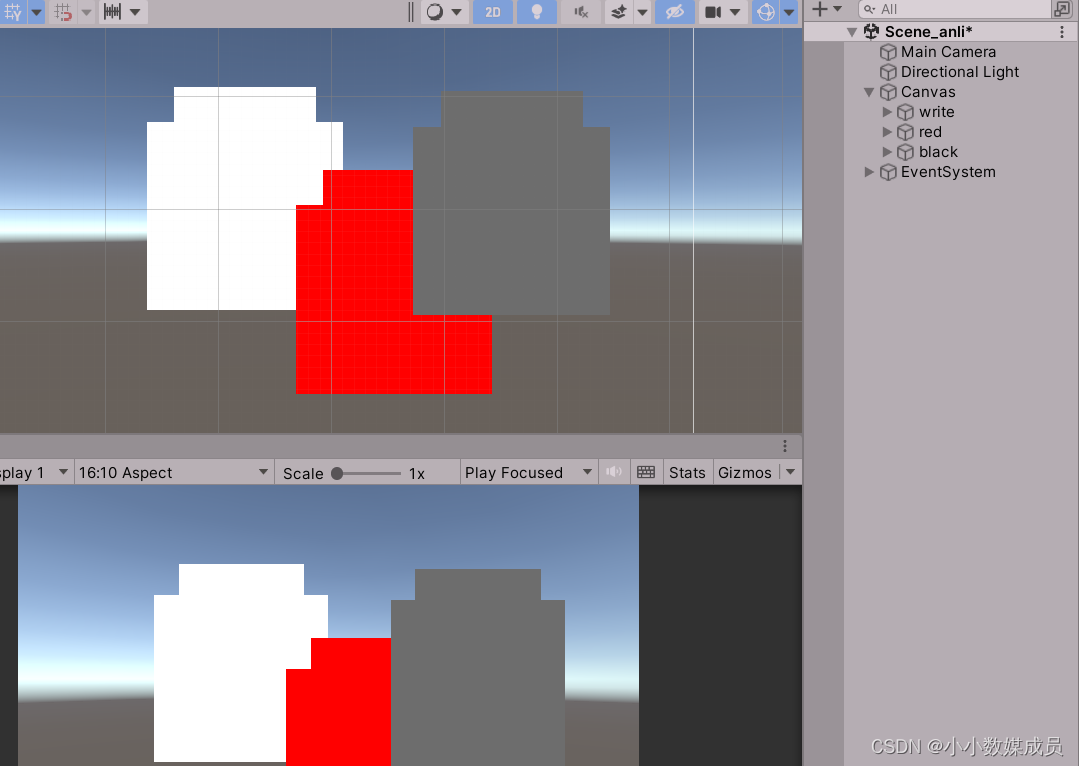
代码演示:浮动

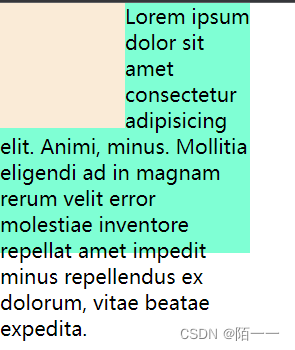
结果:

结果显示,第一个盒子浮动起来了,第二个盒子上去了,但是第二个盒子身上的内容环绕第一个盒子显示。
让img浮动的详细原因:
所以我们就能解释为什么要给img图片加 float:left 的属性了:
看下面的代码,让img浮动起来,它下面的div盒子就上去了,文字也上去了,但是文字不会被img盒子给覆盖,而且能跟img排在一行上;
style{
img{
float:left
}
}
<body>
<img src="https://static.maizuo.com/pc/v5/usr/movie/1f25dd6943762288dfd84b961c98f478.jpg" />
<div>
<div>红发歌姬</div>
</div>
</body>想了解 float:left属性 的看:css第十一课:浮动属性_陌一一的博客-CSDN博客
想知道 float:left 和 position:absolute区别的看:css定位及定位和浮动的区别_陌一一的博客-CSDN博客_css浮动和定位有什么区别














![[附源码]计算机毕业设计springboot校园快递柜存取件系统](https://img-blog.csdnimg.cn/a9db337c85ae4d49b3ce70a868dd0052.png)