目录
内置方法OnMouseDrag【对象含有Collider组件】
配对小游戏
Event Trigger组件
接口
窗口小案例
内置方法OnMouseDrag【对象含有Collider组件】
OnMOuseOver()检测鼠标是否进入到这个2D贴图
当鼠标进入或离开2D贴图,会相应的放大、缩小
private void OnMouseEnter()
{
transform.localScale += Vector3.one * 0.1f;
}
private void OnMouseExit()
{
transform.localScale -= Vector3.one * 0.1f;
}
经验:只会在2D场景贴图和3D场景中使用OnMouseDrag等内置方法
配对小游戏

private bool isFinished;//是否拖到了正确位置
[SerializeField] private Transform correctTrans;
private Vector2 startPos;
// Start is called before the first frame update
void Start()
{
startPos = transform.position;
}
//如果没有拖拽到正确位置,图片在松开鼠标的时候,回到一开始位置
private void OnMouseDrag()
{
if(isFinished==false)
{//图片跟着鼠标一起移动
Vector2 cursorPos = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position = new Vector2(cursorPos.x, cursorPos.y);
}
}
private void OnMouseUp()
{
//如果当前拖得图片和对应正确位置足够小,就让当前图片固定到正确位置,否则回到原来位置 if(Mathf.Abs(transform.position.x-correctTrans.position.x)<=0.5f&&Mathf.Abs(transform.position.y-correctTrans.position.y)<=0.5f)
{
transform.position = correctTrans.position;
isFinished = true;
}
else
{
transform.position = new Vector2(startPos.x, startPos.y);
}
}
调整Sorting Layer渲染层顺序
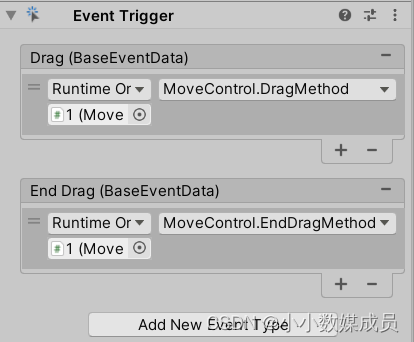
Event Trigger组件
Event Trigger—>Add New Event Type根据不同的事件类型实现不同的交互效果

private Vector3 startPos;
void Start()
{
startPos = transform.position;
}
public void DragMethod()
{
transform.position = Input.mousePosition;
//如果UI模式是ScreenSpace Overlay,可以直接将鼠标位置信息赋值给transform.position
}
public void EndDragMethod()
{
GameObject slotGo = GameObject.Find("Slot");
//在所有游戏对象中通过名字查找
float dist = Vector3.Distance(transform.position, slotGo.transform.position);
if (dist <= 100)
transform.position = slotGo.transform.position;
else
transform.position = startPos;
}接口
引用 using UnityEngine.EventSystems命名空间
接口中方法没有方法体的,接口的成员,也都是(隐式的)public公共类
使用这个接口必须将接口中未实现的方法加以实现
有关Drag的接口,BeginDrag,EndDrag,IDrag
BeginDrag和EndDrag要在有IDrag的基础上
public class Move : MonoBehaviour,IBeginDragHandler,IEndDragHandler,IDragHandler
{
private RectTransform rectTrans;
private CanvasGroup canvasGroup;
void Start()
{
rectTrans = GetComponent<RectTransform>();
canvasGroup = GetComponent<CanvasGroup>();
}
public void OnDrag(PointerEventData eventData)
{
rectTrans.anchoredPosition += eventData.delta;
//获取这个UI图片相对于Anchor锚点的位置坐标信息
//eventData.delta自从上一次Update,用户拖着这个对象所移动的2D位置坐标信息
}
public void OnBeginDrag(PointerEventData eventData)
{
canvasGroup.blocksRaycasts = false;
canvasGroup.alpha = 0.5f;
}
public void OnEndDrag(PointerEventData eventData)
{
canvasGroup.blocksRaycasts = true;
canvasGroup.alpha = 1f;
}
表示在刚开始拖拽的整个过程中,鼠标不会在去把这个UI物体当作阻挡物,
保证拖拽物品到槽的上方时,鼠标能顺利的去忽略这个UI物体
}
Canvas Group组件 管理这一物体包括它的子物体的所有UI对象(透明度,可交互,是否遮挡等属性)
鼠标只有放在槽上方的时候松开,才能判断拖拽的物体在槽内还是槽外
,IDrapHander 在松开物品后被调用,若没有调用,槽被上一层所拖拽的UI对象所遮罩了,无法获取到鼠标何时松开Drop的操作
public class Slot : MonoBehaviour,IDropHandler
{
public void OnDrop(PointerEventData eventData)
{
eventData.pointerDrag.GetComponent<RectTransform>().anchoredPosition = GetComponent<RectTransform>().anchoredPosition;
}
}
eventData.pointerDrag直接获取鼠标当前拖拽的这个游戏对象
若鼠标和拖拽的点的位置偏离过大
,去检查Canvas画布中Scale数值是否为1
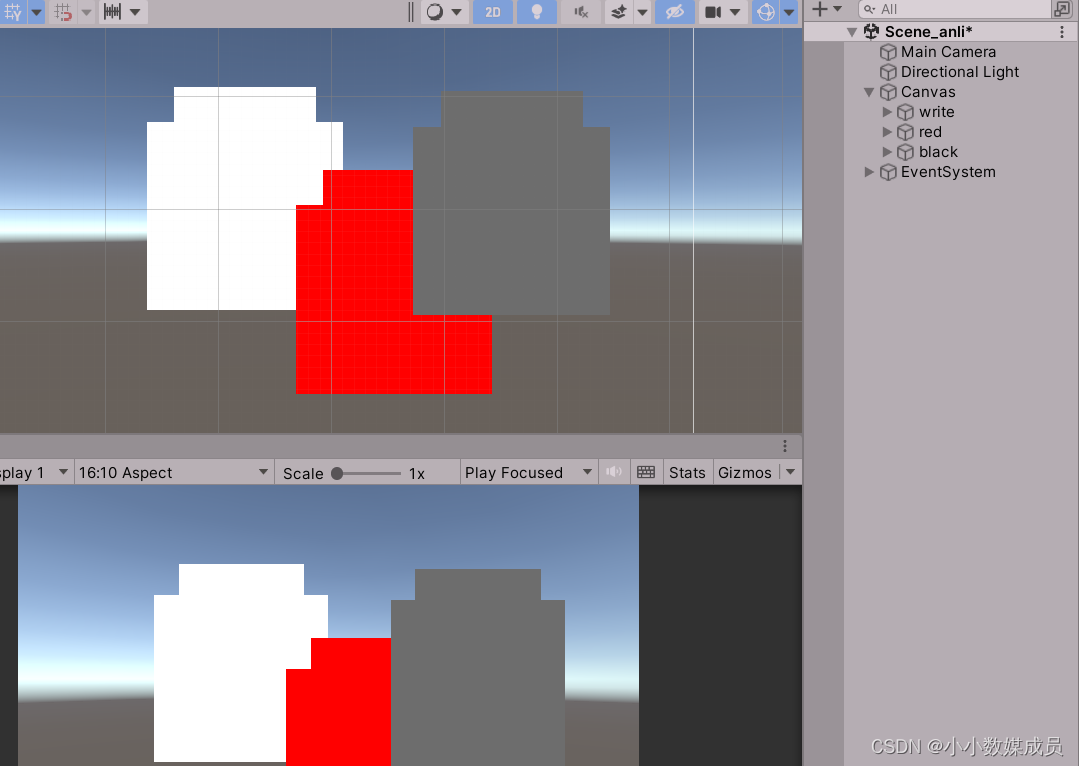
窗口小案例
通过接口实现针对不同的UI面板窗口,进行拖拽的功能,并且点击的窗口会显示在UI的最高层

public class Anli : MonoBehaviour,IBeginDragHandler,IDragHandler
{
public RectTransform panelRectTrans;
public void OnBeginDrag(PointerEventData eventData)
{
panelRectTrans.SetAsLastSibling();
//设置为同级最下方的位置
}
public void OnDrag(PointerEventData eventData)
{
panelRectTrans.anchoredPosition += eventData.delta;
}
}【盘点】Unity常用的三种拖拽方法(内置方法 + 接口 + Event Trigger组件)_哔哩哔哩_bilibili
【仅当学习笔记,若有冒犯,必删】
![[附源码]计算机毕业设计springboot校园快递柜存取件系统](https://img-blog.csdnimg.cn/a9db337c85ae4d49b3ce70a868dd0052.png)