0.0 课程介绍
-
Vue 路由库Router 【重点】
- 安装
- 基本使用
- 路由配置
- 路由模式
- 路由传递参数
- 路由内置对象
- 路由守卫
-
Vue的内置API 【掌握】
-
ref
-
Vue.set
-
Vue.nextTick
-
Vue.filter
-
Vue.component
-
Vue.use
-
Vue.directive
-
1.0 Vue的路由Router 【重点】
1.1 路由作用
进行页面的跳转(相当于a标签),Vue是SPA单页面应用,他的页面跳转必须使用Vue-Router路由进行实现
1.2 路由的安装
vue create 项目名 创建一个带有Vue路由的项目
1.3 路由的使用
一级路由配置
- 1 建(建大页面)
- 2 配 (配置路由选项,一一对应)
- 3 给出口及测试
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9hSG1kvr-1685015439810)(C:\Users\陈\AppData\Roaming\Typora\typora-user-images\1685015185815.png)]
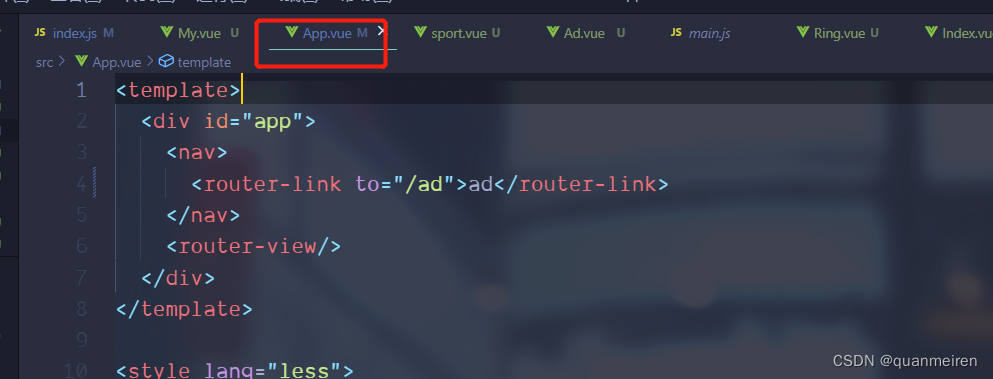
如果你的页面需要进行路由显示,必须给出口 <router-view></router-view>,一级路由出口在App.vue页面,嵌套路由出口在父页面
路由出口:就是你页面需要渲染的位置
测试:在浏览器路径输入对应path
// 配置路由列表
const routes = [
{ path: '/', redirect: '/discover' }, // redirect: 重定向指定的路由(一级路由)
// 配置一级路由
{ path: '/discover', component: DiscoverView },
{ path: '/my', component: MyView },
{ path: '/friend', component: FriendView },
]
- 4 配置导航
在你需要出现的页面设置你的出口
如果 你需要跳转 就要用 触发事件来跳转


<router-link to="/discover">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">关注音乐</router-link>
嵌套路由配置
- 1 建 (建大页面)
- 2 配 (配置路由选项,一一对应)
- 3 给出口及测试
嵌套路由的出口在父页面 <router-view></router-view>
{
path: '/discover', component: DiscoverView,
redirect: '/discover/toplist', // redirect: 重定向指定的路由(嵌套路由)
// 配置嵌套路由
children: [
{ path: '/discover/recommend', component: RecommendView },
{ path: '/discover/toplist', component: ToplistView },
{ path: '/discover/playlist', component: PlaylistView },
]
},
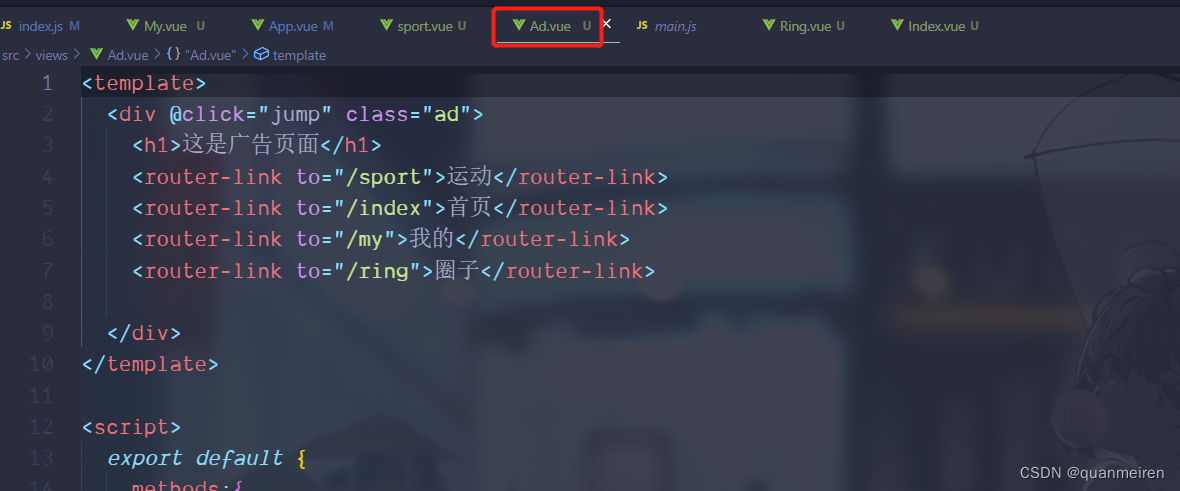
- 4 配置导航
<div class="discover">
<!-- 嵌套路由的出口在父页面 -->
<router-link to="/discover/recommend">推荐</router-link>
<router-link to="/discover/toplist">排行榜</router-link>
<router-link to="/discover/playlist">歌单</router-link>
<!-- 嵌套路由的出口 -->
<router-view></router-view>
</div>
1.4 路由的模式 【重点】
【面试题】
-
hash模式 :地址栏带#, 底层实现的是用 onhashchange的一个方法
-
history模式 : 地址栏不带#,底层实现是用的h5的 pushState 方法
区别:
[1] : 地址栏一个带#,一个不带#
[2] : 底层实现的原理不一样
[3] : hash模式根history模式在开发中没有任何区别,但是在打包后的代码hash模式没有问题,history模式会存在刷新后页面丢失情况
#解决办法: 只能让后端或者运维,对nginx代理服务器进行相应重定向的配置
1.5 路由的传参 【掌握】
- query传参
// 路由提供了一个跳转的方法 this.$router.push('/路径')
// query配置项
1、路由跳转
this.$router.push({
path:'/路径',
query:{
键名:键值,
键名1:键值1,
}
})
2、获取参数
this.$route.query
特点:
1、页面刷新参数依旧存储
2、不能直接传递引用类型(可以用JSON.stringify 转成字符串【不推荐】)
- params传参
// 路由提供了一个跳转的方法 this.$router.push('/路径')
// params配置项
1、路由跳转
this.$router.push({
name:'路由名',
params:{// 并且可以携带引用类型
键名:键值,
键名1:键值1,
}
})
2、获取参数
this.$route.params
特点:
1、页面可以携带引用类型
2、刷新页面数据丢失(将刷新按钮禁用或者去除)
- 动态路径传参
// 路由提供了一个跳转的方法 this.$router.push('/路径')
1、路由配置项中进行路径动态传参配置
{ path: '/my/:变量名', component: MyView },
2、路由跳转
this.$router.push({
path:'/my/传入的值'
})
3、获取参数
this.$route.params
特点:
1、刷新页面后不会丢失数据
2、动态路径必须携带参数
1.6 路由的两个内置对象【掌握】
- $router
路由实例对象,他主要提供一些页面跳转的方法(他其实就等 === VueRouter)
push
go
replace
- $route
路由信息对象,他主要提供当前页面的参数信息
params
query
path
1.7 路由守卫【理解】
全局前置路由守卫,监听路由变换,判断是有权限
router.beforeEach((to,from,next)=>{
// to 你要去往哪里
// from 你从哪里来
// next 是个函数,如果直接调用就可以前往,如果传入路径,就前往指定页面
})
router.beforeEach((to, from, next) => {
// 如果我跳转目标是我的,那我就让你重定向关注
if (to.path == '/discover/recommend') {
next({ path: '/discover/playlist' })
} else {
next()
}
// const token = localStorage.getItem('token123')
// if (!token) {
// next({ path: '/login' })
// } else {
// next()
// }
})
2.0 Vue的内置API【掌握】
2.1 ref
作用:用于获取Dom节点,相当于元素选择器,如果你获取的是子组件,相当于获取到自组件的实例对象
<template>
<div>
#dom
<span ref="ref的值1">dom节点</span>
#子组件
<son ref="ref的值2"></son>
</div>
</template>
<script>
export default {
methods:{
init(){
this.$refs.ref的值1 #DOM节点
this.$refs.ref的值2 #子组件的实例对象
}
}
}
</script>
定义ref的值: 在父页面的子组件(或dom)标签上定义属性ref=“ref的值”
获取ref的值: 在js中通过this.$refs.ref的值 来获取子组件实例(或dom节点)
2.2 Vue.set
他可以帮助我们重新挟持【绑架】数据,让数据具备响应式
理论【面试题】:因为Vue底层会对data里进行挟持,当初始状态对象没有这个属性,后期添加的属性没有被挟持,不具备响应式,通过Vue.set方法让数据重新挟持
import Vue from 'vue'
Vue.set(需要挟持的对象, "属性", "修改的值");
或
this.$set(需要挟持的对象, "属性", "修改的值")
数组怎么改?
解决方法:数组的变更方法,这是被Vue重写的方法,可以让数组里的数据修改时也具备响应式
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
以上方法已经升级啦
2.3 Vue.nextTick
他是一个回调函数,帮你解决异步的问题,在下一次页面节点更新完毕后触发
import Vue from 'vue'
Vue.nextTick(()=>{
// 下一次页面节点更新完毕后触发
})
或
this.$nextTick(()=>{
// 下一次页面节点更新完毕后触发
})
created() {
// 本身created是拿不到dom节点
console.log(document.querySelector("#msg"));
// 但是nextTick是下一次dom更新后触发 ,就相当于mounted时触发回调函数
Vue.nextTick(() => {
console.log(document.querySelector("#msg"));
});
或
this.$nextTick(() => {
console.log(document.querySelector("#msg"));
});
}
2.4 Vue.filter
全局过滤器,注册的全局过滤器可以在任何页面使用
#main.js
Vue.filter('过滤器的名字',(参数)=>{
// 一堆格式处理的逻辑
return ’过滤后的结果‘
})
2.5 Vue.component
注册全局组件
// 全局组件
Vue.component('Counter', Counter)
2.6 Vue.use
使用插件,当插件是基于Vue.js写的,就需要use一下
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
// 因为ElementUI底层是基于Vue.js写的 所以需要Vue.use使用一下
Vue.use(ElementUI);
2.7 Vue.directive
自定义的指令,可以根据自身需求自己定义
Vue.directive('指令名',{
// 里面有很多的配置
bind #只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted #被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
})
Vue.directive('overflow', {
inserted: (dom, obj) => {
// 截取 溢出隐藏
dom.style.width = obj.value + 'px'
dom.style.overflow = 'hidden'
dom.style.whiteSpace = 'nowrap';
dom.style.textOverflow = 'ellipsis';
}
})
作业
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7dNMKgro-1685015439818)(…/resource/md/1684926163149.png)]
2 • 配置Fitness健身项目的路由(一级路由 和 二级路由)。
3 代码练习
4 xmind
5 下节课过一眼