这里写目录标题
- 一、描述
- 二、VUE带参数页面跳转
- 跳转方式:
- 1)标签<router-link>
- 2)js操作跳转
- 三、B页面实现每次点击参数变化,数据刷新
- 解决方案:
- 1)去除缓存。
- 2)watch监听router
背景:项目遇到一个业务需求是,A页面展示消息列表,然后点击列表中的消息,跳转到B页面,B页面需要展示A页面中对应消息的内容。
一、描述
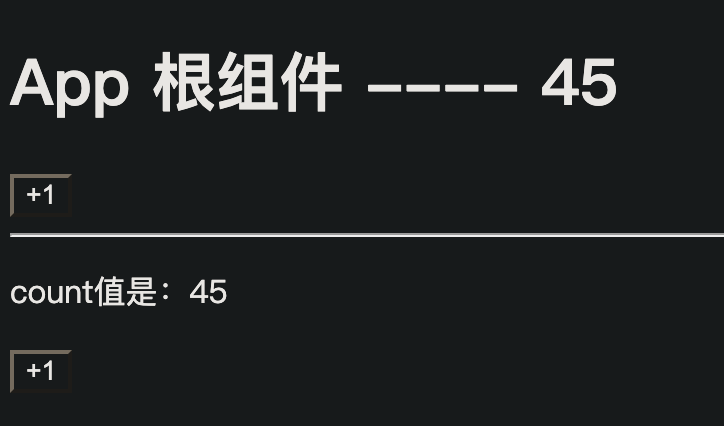
如下图所示:A页面跳转到B页面,B页面带条件,且不同消息跳转到B页面,B页面未关闭的情况下,B页面得刷新。


二、VUE带参数页面跳转
跳转方式:
1)标签
示例:
// params方式
<router-link style="color: red" :to="{name: 'Approve',params: { id: '1'}}">
{{ content }}
</router-link>
// query方式
<router-link style="color: red" :to="{name: 'Approve',query: { id: '1',}}">
{{ content }}
</router-link>
query 和 params 区别
- query 类似 get,跳转之后页面 url 后面会拼接参数.
接参方式:this.$route.query.index
- params 类似 post,跳转之后页面 url 后面不会拼接参数,刷新页面传的参数消失。
接参方式:this.$route.params.index
2)js操作跳转
一般用事件,点击之后执行代码实现跳转。
示例:
// params传参
this.$router.push({name:'Approve',params: {id:'1'}})
// 只能用 name
// 路由配置path: "/Approve/:id" 或者 path: "/Approve:id",
// 不配置path, 第一次可请求, 刷新页面id会消失
// 配置path, 刷新页面id会保留,这里配置就相当于get传参
// B页面取参, this.$route.params.id
// query传参
this.$router.push({name:'Approve', query: {id:'1'}})
this.$router.push({path:'/Approve',query: {id:'1'}})
// B页面取参: this.$route.query.id
三、B页面实现每次点击参数变化,数据刷新
背景:由于页面使用了缓存,如果A、B页面已经打开,切换A、B页面,并不会调用接口刷新数据和页面。这就导致了当从A页面点击消息跳转打开B页面后,再次点击A页面别的消息,B页面还是上一次消息的搜索数据结果。
解决方案:
1)去除缓存。
每次不管是从A页面点击点消息跳转到B页面,还是直接切换到B页面,都会刷新B页面,从而实现每次点击A页面消息跳转到B页面,数据都是刷新的。
2)watch监听router
当若需求要求切换到B页面时,B页面不刷新;只从A页面点击消息跳转到B页面时,刷新数据。
watch: {
// 监听路由,第二次及以上从消息页面跳转过来,需要调用接口,防止页面不刷新
$route() {
// 触发条件
if (
this.$route.name === "Approve" &&
this.$route.params.id=== 2
) {
// 你需要的操作,重新调用接口啥的
...
}
},
},