Vue3:组件基础(下)
Date: April 12, 2023
Sum: props验证、计算属性、自定义时间、组件上的v-model、任务列表案例
目标:
能够知道如何对 props 进行验证
能够知道如何使用计算属性
令能够知道如何为组件自定义事件
令能够知道如何在组件上使用 v-model
props 验证
- 什么是 props 验证
指的是:在封装组件时对外界传递过来的 props 数据进行合法性的校验,从而防止数据不合法的问题。

使用数组类型的 props 节点的缺点:无法为每个 prop 指定具体的数据类型。
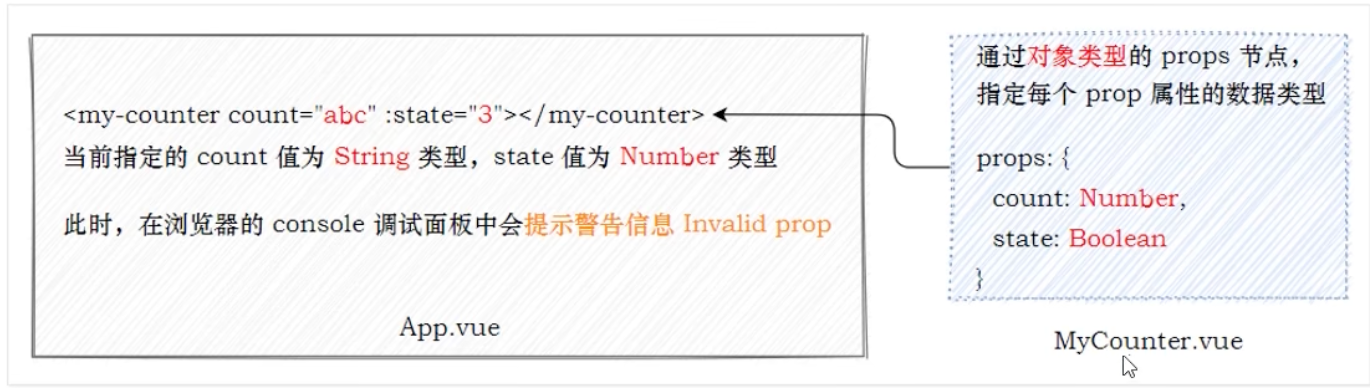
- 对象类型的 props 节点
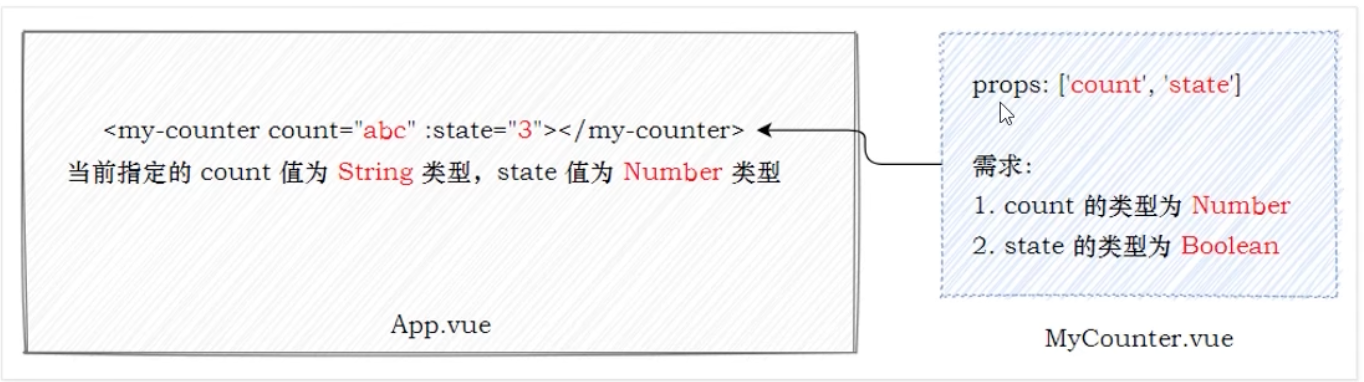
使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验,示意图如下:

- props 验证
对象类型的 props 节点提供了多种数据验证方案,例如:
① 基础的类型检查 ② 多个可能的类型 ③ 必填项校验 ④ 属性默认值 ⑤ 自定义验证函数
3.1 基础的类型检查
可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:

3.2 多个可能的类型
如果某个 prop 属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型,示例代码如下:

3.3 必填项校验
如果组件的某个 prop 属性是必填项,必须让组件的使用者为其传递属性的值。此时,可以通过如下的方式将其设置为必填项:
export default {
name: 'MyCount',
props: {
count: {
type: Number,
required: true //设定required
},
state: Boolean,
}
}
3.4 属性默认值
在封装组件时,可以为某个 prop 属性指定默认值。示例代码如下:
export default {
name: 'MyCount',
props: {
// 通过“配置对象”的形式,来定义 propC 属性的“验证规则”
count: {
type: Number,
default: 100, // 如果使用者没有指定 default 的值,则 count 属性的值默认为 100
required: true
},
state: Boolean,
}
}
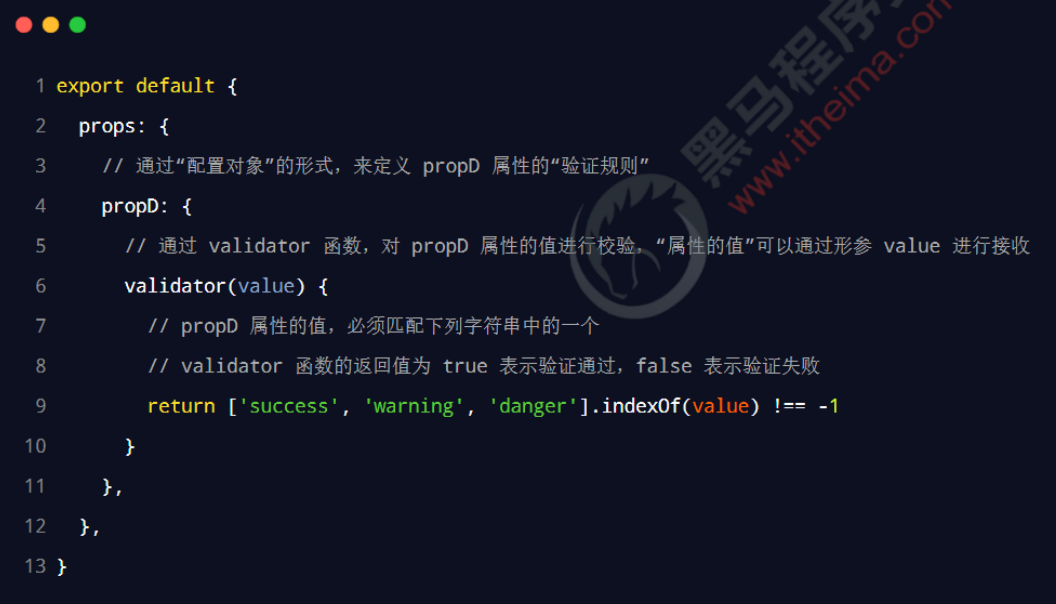
3.5 自定义验证函数
在封装组件时,可以为 prop 属性指定自定义的验证函数,从而对 prop 属性的值进行更加精确的控制:

计算属性
- 什么是计算属性
计算属性本质上就是一个 function 函数,它可以实时监听 data 中数据的变化,并 return 一个计算后的新值,供组件渲染 DOM 时使用。
- 如何声明计算属性
计算属性需要以 function 函数的形式声明到组件的 computed 选项中,
示例代码如下:
<template>
<div>
<!-- 通过v-model进行双向数据绑定。 .number指自动将用户的输入值转为数值类型 -->
<input type="text" v-model.number="count" />
<p>{{ count }} 乘以2的值为: {{ plus }}</p>
</div>
</template>
<script>
export default {
name: 'MyCounter',
data() {
return {
count: 1,
}
},
computed: {
// 计算属性:监听data中count值的变化,自动计算出count*2之后的新值
plus() {
return this.count * 2
}
}
}
</script>
结果:

注意:计算属性侧重于得到一个计算的结果,因此计算属性中必须有 return 返回值!
- 计算属性的使用注意点
① 计算属性必须定义在 computed 节点中
② 计算属性必须是一个 function 函数
③ 计算属性必须有返回值
④ 计算属性必须当做普通属性使用
比如 {{plus}}, 而非是这样用:{{plus()}}
- 计算属性 vs 方法
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。因此计算属性的性能更好
案例:
-
Code:
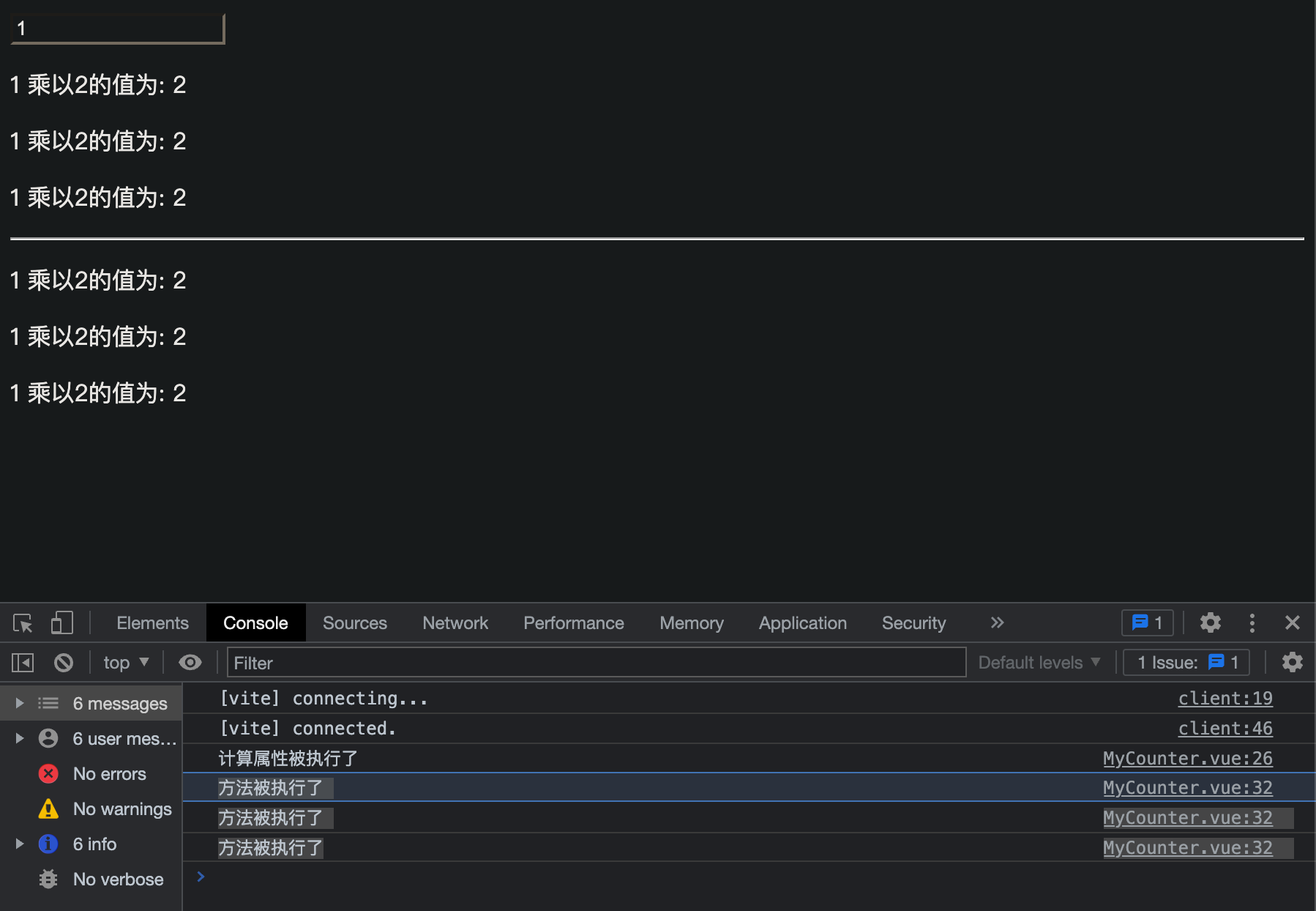
<template> <div> <!-- 通过v-model进行双向数据绑定。 .number指自动将用户的输入值转为数值类型 --> <input type="text" v-model.number="count" /> <p>{{ count }} 乘以2的值为: {{ plus }}</p> <p>{{ count }} 乘以2的值为: {{ plus }}</p> <p>{{ count }} 乘以2的值为: {{ plus }}</p> <hr/> <p>{{ count }} 乘以2的值为: {{ m_plus() }}</p> <p>{{ count }} 乘以2的值为: {{ m_plus() }}</p> <p>{{ count }} 乘以2的值为: {{ m_plus() }}</p> </div> </template> <script> export default { name: 'MyCounter', data() { return { count: 1, } }, computed: { // 计算属性:监听data中count值的变化,自动计算出count*2之后的新值 plus() { console.log("计算属性被执行了"); return this.count * 2 } }, methods: { m_plus() { console.log("方法被执行了"); return this.count * 2 } } } </script>效果:

注意:
计算属性的结果会被缓存,性能好
方法的计算结果无法被缓存,性能低
5. 计算属性案例
案例需求,使用计算属性动态计算:
① 已勾选的商品总个数 ② 已勾选的商品总价 ③ 结算按钮的禁用状态

-
Code:
computed: { //动态计算出勾选水果的总数量 total() { let t = 0 this.fruitlist.forEach(x => { if(x.state) { t += x.count } }) return t }, amount() { let a = 0 this.fruitlist .filter(x => x.state) .forEach(x => { a += x.price * x.count }) return a }, isDisabled() { this.total === 0 } },
注意:
这里的this指的是当前组件实例
computed: {
isDisabled() {
this.toal === 0
}
}
自定义事件
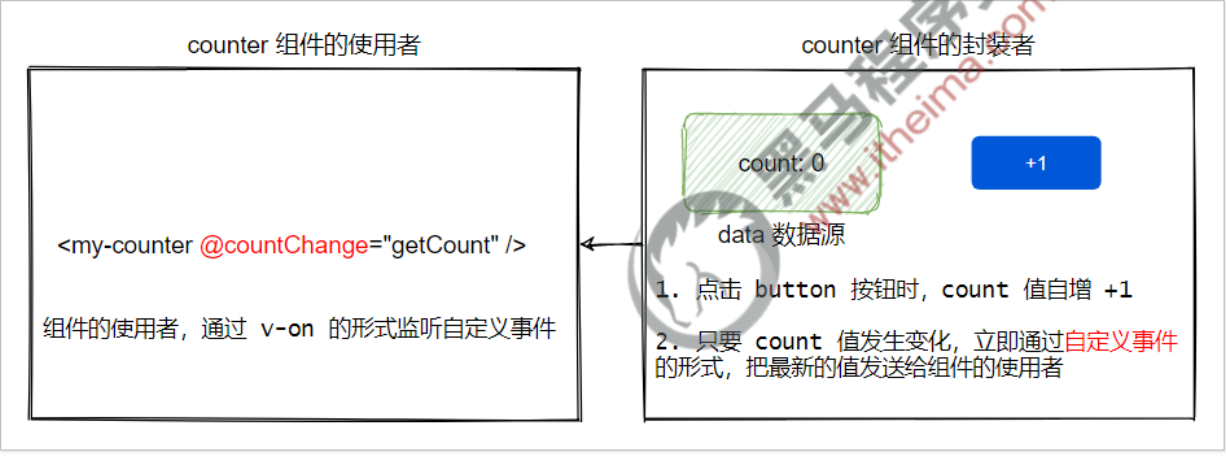
- 什么是自定义事件
在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件

注意:这里是在App.vue中监听MyCounter组件中数据的变化。
- 自定义事件的 3 个使用步骤
在封装组件时:
① 声明自定义事件
② 触发自定义事件
在使用组件时:
③ 监听自定义事件
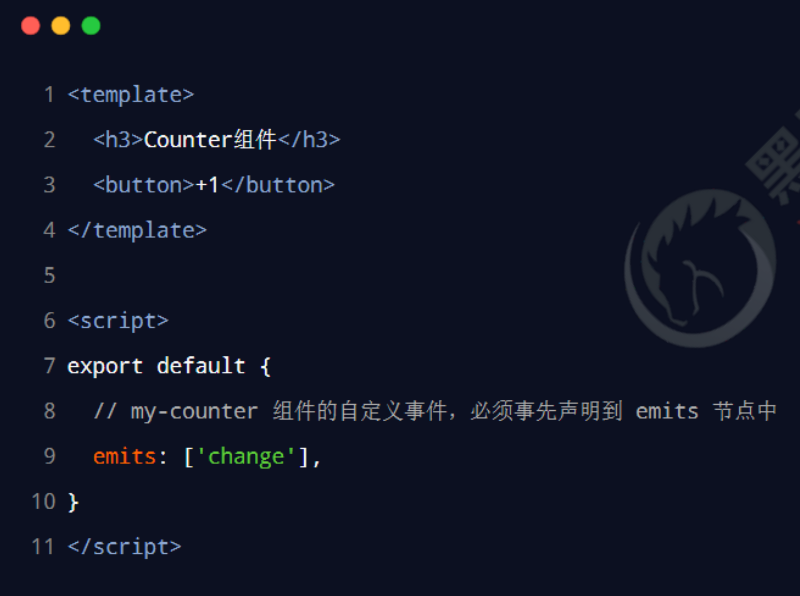
2.1 声明自定义事件
开发者为自定义组件封装的自定义事件,必须事先在 emits 节点中声明,示例代码如下:

2.2 触发自定义事件
在 emits 节点下声明的自定义事件,可以通过 this.$emit(‘自定义事件的名称’) 方法进行触发,示例代码如下:

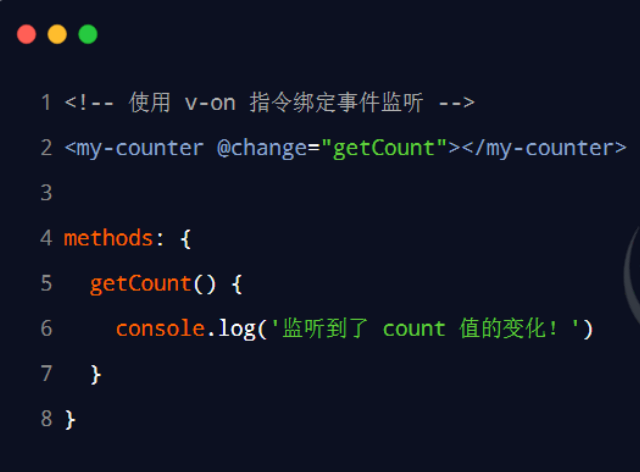
2.3 监听自定义事件
在使用自定义的组件时,可以通过 v-on 的形式监听自定义事件。示例代码如下:

3. 自定义事件传参
在调用 this.$emit() 方法触发自定义事件时,可以通过第 2 个参数为自定义事件传参
示例代码如下:
//counter.vue
methods: {
add() {
this.count++
this.$emit('countChange',this.count) // 触发自定义事件,通过第二个参数传参
}
}
//App.vue
methods: {
getCount(val) {
console.log("触发了 countChange 自定义事件", val);
}
},
理解:在counter组件中的$emit中传入参数,然后在App.vue中的methods中传入参数接收即可
组件上的 v-model
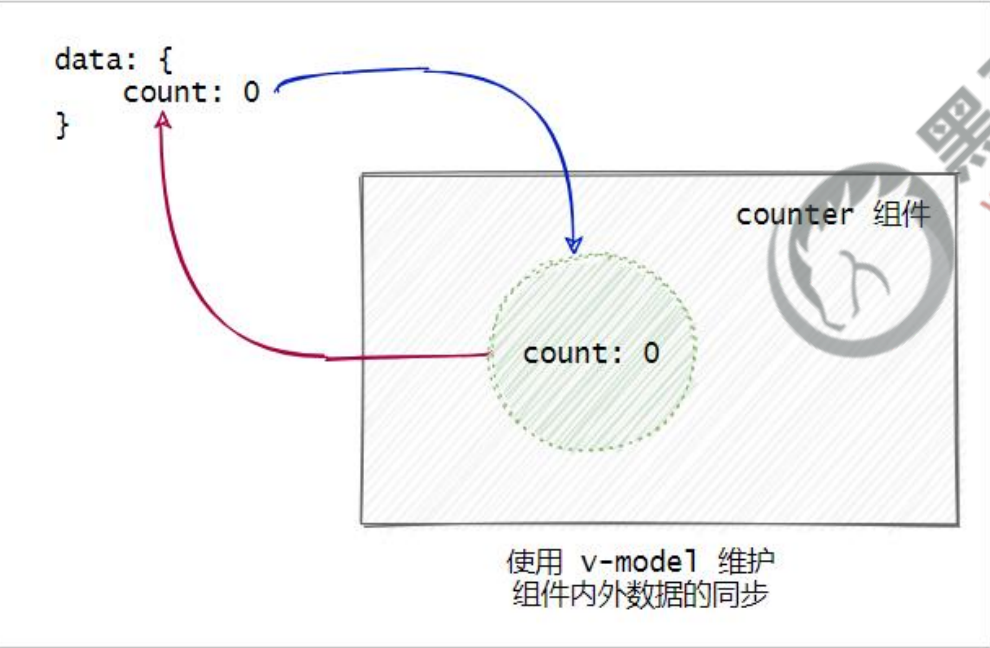
1. 为什么需要在组件上使用 v-mode
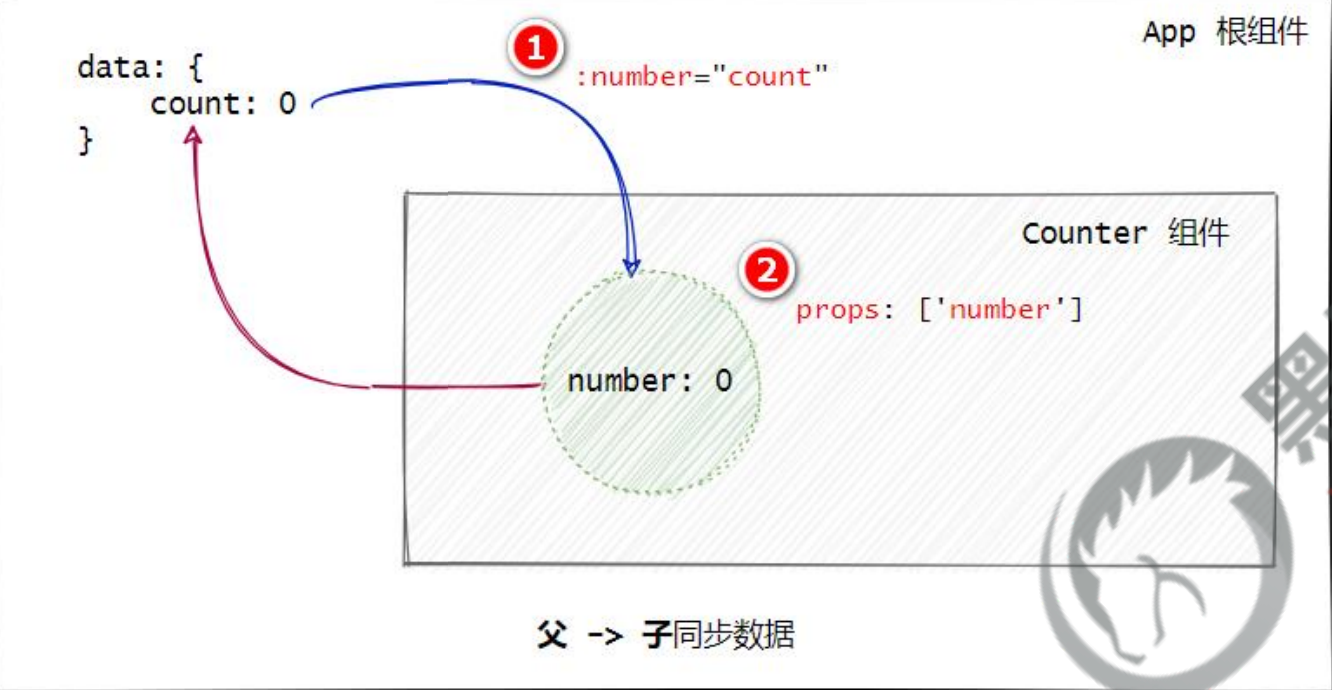
v-model 是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用 v-model 指令。示意图如下:

外界数据的变化会自动同步到 counter 组件中 ; counter 组件中数据的变化,也会自动同步到外界
理解:父组件和子组件中数据的变化会相互影响
2. 在组件上使用 v-model 的步骤
2.1 父向子传递数据

① 父组件通过 v-bind: 属性绑定的形式,把数据传递给子组件
② 子组件中,通过 props 接收父组件传递过来的数据
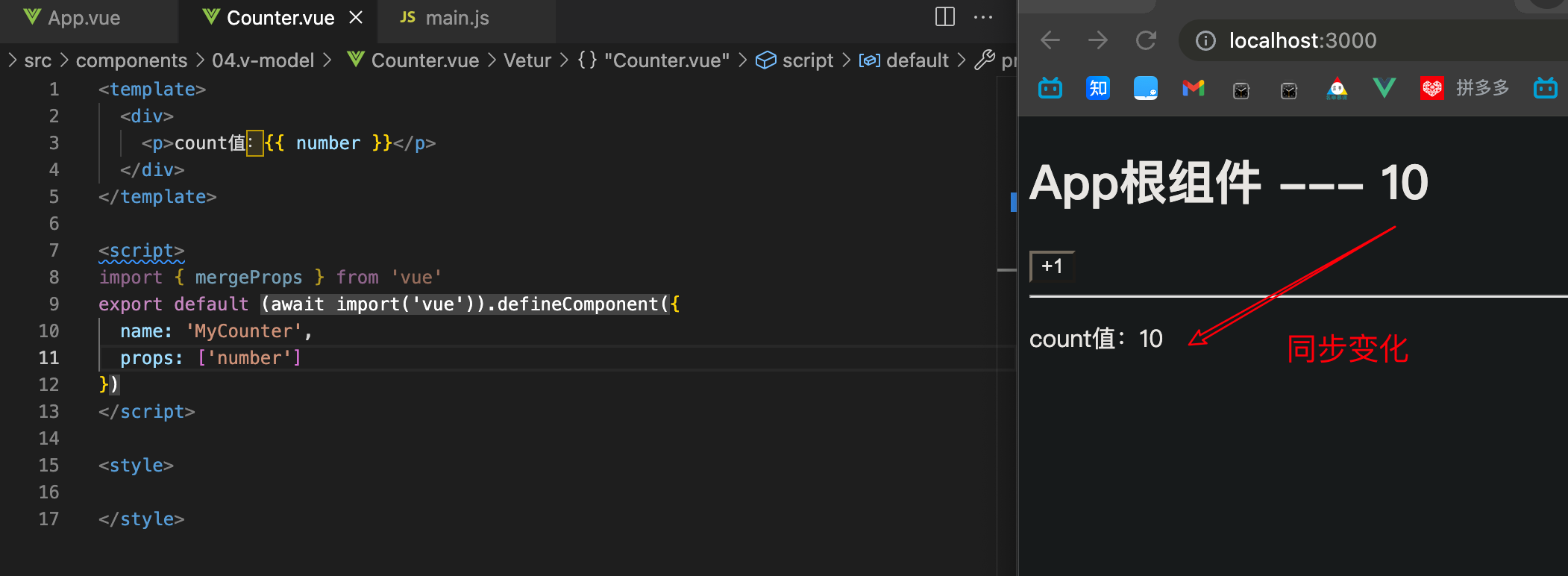
案例:
<template>
<div>
<h1>App根组件 --- {{ count }}</h1>
<button @click="count += 1">+1</button>
<hr/>
<my-counter :number="count"></my-counter> //通过v-bind属性将count值传递给number
</div>
</template>

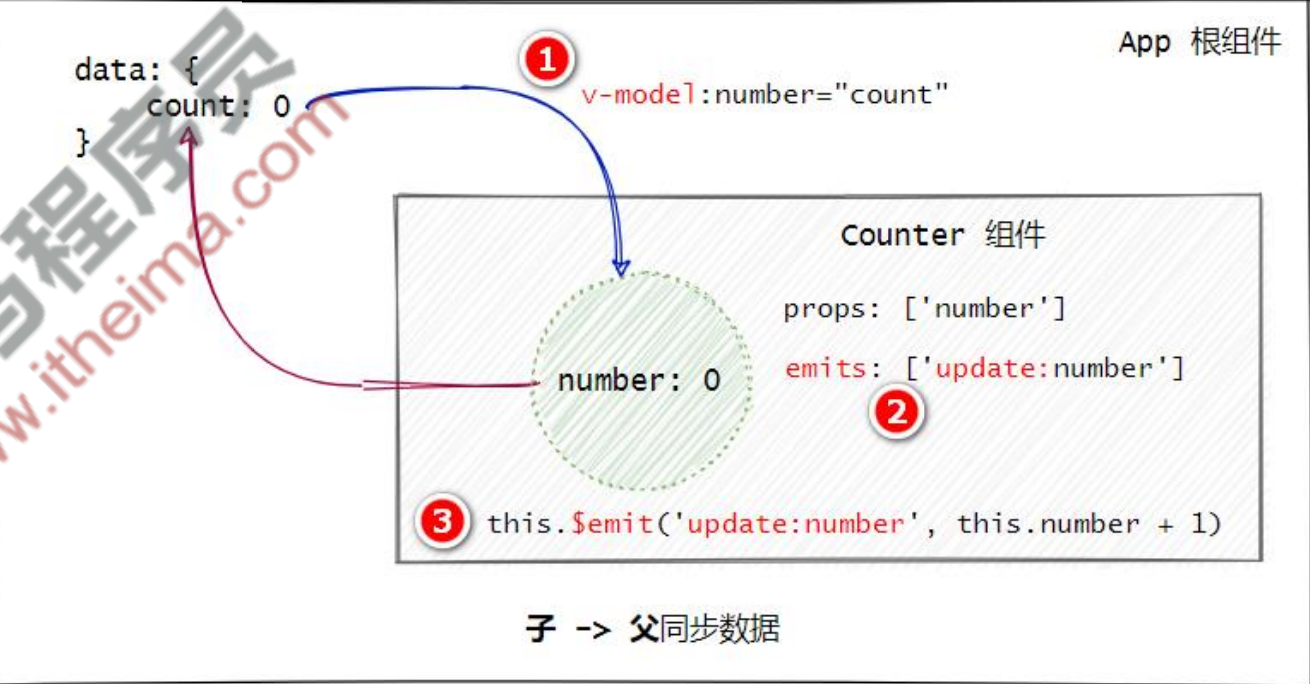
2.2 子向父传递数据

① 在 v-bind: 指令之前添加 v-model 指令
② 在子组件中声明 emits 自定义事件,格式为 update:xxx
③ 调用 $emit() 触发自定义事件,更新父组件中的数据
案例:
// App.vue
<template>
<div>
<h1>App 根组件 ---- {{count}}</h1>
<button @click="count += 1">+1</button>
<hr />
<my-counter v-model:number="count"></my-counter>
</div>
</template>
// Counter.vue
<template>
<div>
<p>count值是:{{number}}</p>
<button @click="add">+1</button>
</div>
</template>
<script>
export default {
name: 'MyCounter',
props: ['number'],
emits: ['update:number'],
methods: {
add() {
this.$emit('update:number', this.number + 1)
}
}
}
</script>
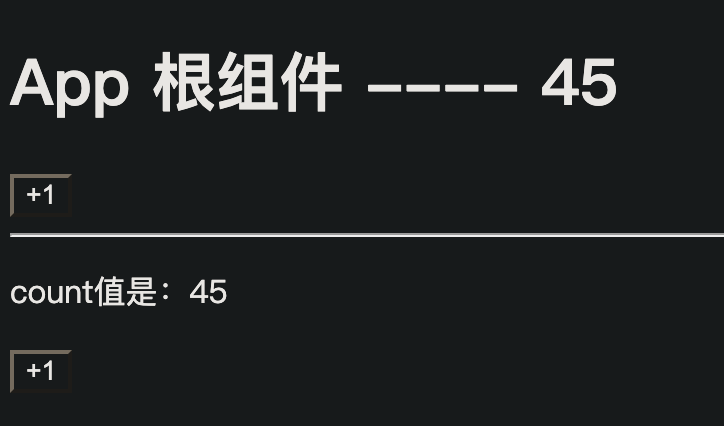
效果:
子父组件中数据同步

总结:
① 能够知道如何对 props 进行验证
数组格式、对象格式
type、default、required、validator
② 能够知道如何使用计算属性
computed 节点、必须 return 一个结果、缓存计算结果
③ 能够知道如何为组件绑定自定义事件
v-on 绑定自定义事件、emits、$emit()
④ 能够知道如何在组件上使用 v-model
应用场景:实现组件内外的数据同步
v-model:props名称、emits、$emit(‘update:props名称’)