🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏫 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
🏷️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
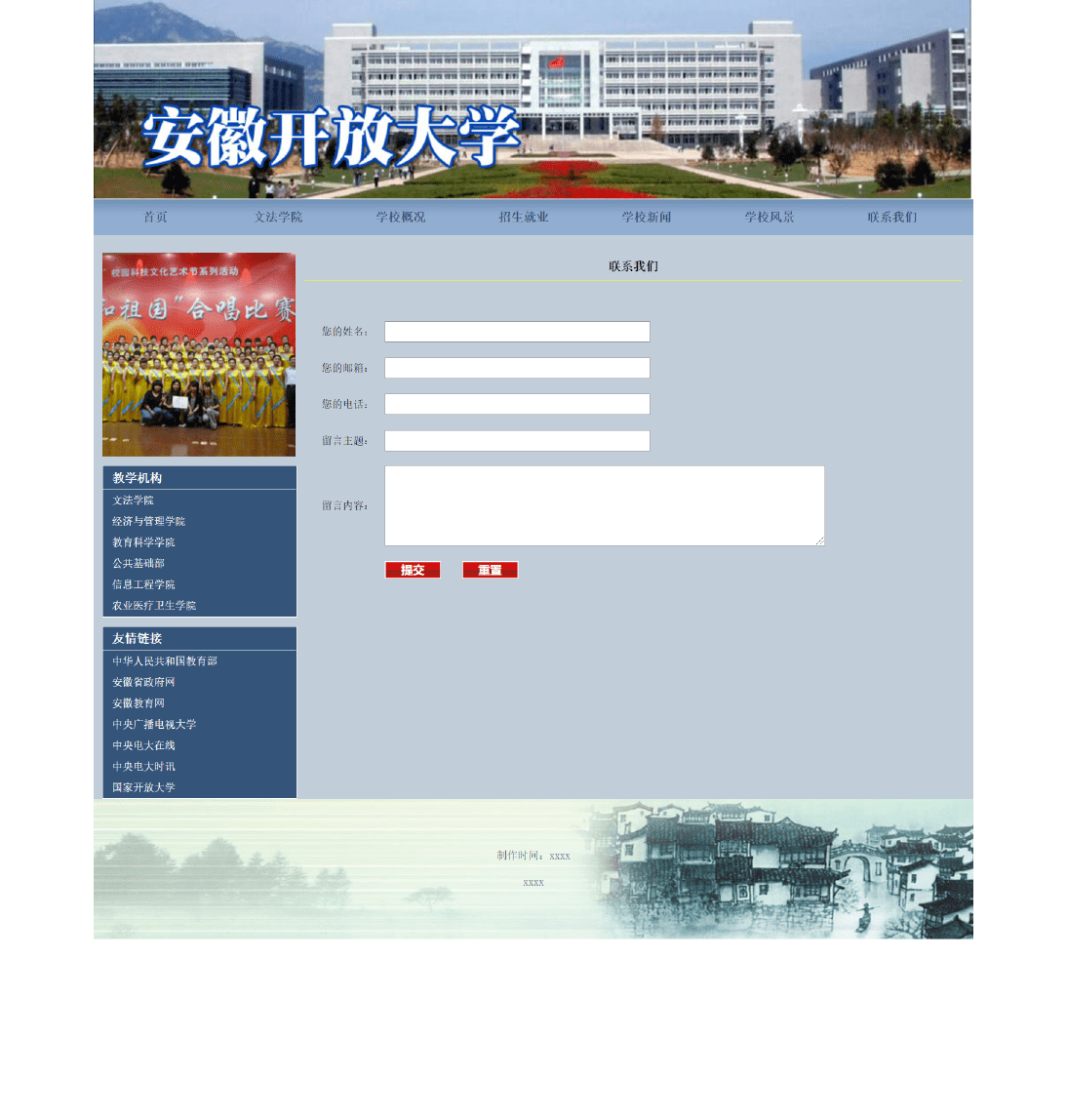
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>安徽开放大学</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<script type="text/javascript" src="js/texiao.js"></script>
<body>
<div class="page">
<div class="banner"><img src="images/banner.jpg" /></div>
<div class="daohang"><p><a href="index.html" >首页</a></p>
<p><a href="wenfa.html">文法学院</a></p>
<p><a href="gaikuang.html">学校概况</a></p>
<p><a href="zhaosheng.html">招生就业</a></p>
<p><a href="xinwen.html">学校新闻</a></p>
<p><a href="fengjing.html">学校风景</a></p>
<p><a href="lianxi.html">联系我们</a></p></div>
<div class="content">
<div class="zuo">
<img src="images/zuo1.jpg" />
<div class="fangshi">
<h1>教学机构</h1>
<p>文法学院<br />
经济与管理学院<br />
教育科学学院</p>
<p>公共基础部<br />
信息工程学院</p>
<p>农业医疗卫生学院<br />
</p>
</div>
<div class="fangshi">
<h1>友情链接</h1>
<p><a href="http://www.moe.gov.cn/" target="_blank">中华人民共和国教育部</a></p>
<p><a href="http://www.ah.gov.cn/" target="_blank">安徽省政府网</a> </p>
<p><a href="http://www.ahedu.gov.cn/" target="_blank">安徽教育网</a> </p>
<p><a href="http://www.crtvu.edu.cn/" target="_blank">中央广播电视大学</a> </p>
<p><a href="http://www.openedu.com.cn/" target="_blank">中央电大在线</a> </p>
<p><a href="http://www.ouchn.edu.cn/News/Default.aspx" target="_blank">中央电大时讯</a> </p>
<p><a href="http://ouchn.edu.cn/" target="_blank">国家开放大学</a> <br />
</p>
<div id="timetable" style="display:block;"> </div>
</div>
</div>
<div class="you">
<div class="jieshao">
<div class="jieshao_l">
<h1>学校新闻</h1>
<p> <a href="xinwen1.html">河北电大赵建华副校长一行来校考察访问</a> <br />
<a href="xinwen2.html">安徽电大第三届青年教师教学基本功比赛圆满落幕</a> <br />
<a href="xinwen3.html">省教育厅副厅长李和平来校调研指导工作</a><br />
<a href="xinwen4.html">我校举行领导班子专题民主生活会通报会</a><br />
<a href="xinwen1.html">我校承办2013年全国“数据挖掘和智能计算”高研班</a><br />
<a href="xinwen2.html">全省电大教务管理人员业务大赛决赛在省校举办</a><br />
<a href="xinwen3.html">省发改委来校调研安徽远程教育大厦建设项目</a><br />
<a href="xinwen4.html">浙江电大方志刚校长一行来我校考察访问</a><br />
</p>
</div>
<div class="jieshao_r">
<h1>学校动态</h1>
<p><a href="zhaosheng1.html">2013年秋季安徽广播电视大学各分校及教学点联系方式</a><br />
<a href="zhaosheng2.html">2013年秋季招生简章</a><br />
<a href="zhaosheng3.html">2013年春季教学点设置及招生专业(行业)</a><br />
<a href="zhaosheng4.html">2013年春季教学点设置及招生专业</a><br />
<a href="zhaosheng1.html">安徽电大2013年成人高等教育招生专业及学制</a><br />
<a href="zhaosheng2.html">安徽广播电视大学2013年成人高等教育招生章程</a><br />
<a href="zhaosheng3.html">安徽电大2012年成人高等教育招生分校、招生专业及</a><br />
<a href="zhaosheng4.html">安徽广播电视大学2012年成人高等教育招生章程</a>
</p></div>
<div class="clearit"></div>
</div>
<div class="jieshaoB">
<h1>在线服务</h1>
<p>
<table width="700" border="0" cellspacing="2" cellpadding="0">
<tr>
<td width="161"><a href="#">◆教务信息</a></td>
<td width="178"><a href="#">◆影音在线</a></td>
<td width="179"><a href="#">◆网上答疑</a></td>
<td width="182"><a href="#">◆双向视频</a></td>
</tr>
<tr>
<td width="161"><a href="#">◆直播课堂</a></td>
<td width="178"><a href="#">◆实践平台</a></td>
<td width="179"><a href="#">◆在线调查</a></td>
<td width="182"><a href="#">◆成绩查询</a></td>
</tr>
<tr>
<td width="161"><a href="#">◆考核方案</a></td>
<td width="178"><a href="#">◆下载专区</a></td>
<td width="179"><a href="#">◆学习评价</a></td>
<td width="182"><a href="#">◆网络实验</a></td>
</tr>
</table>
</p>
</div>
<div class="jieshaoB">
<h1>学校风景</h1>
<p><marquee><img src="images/fengjing1.jpg" /><img src="images/fengjing2.jpg" /><img src="images/fengjing3.jpg" /><img src="images/fengjing4.jpg" /><img src="images/fengjing5.jpg" /><img src="images/fengjing6.jpg" /></marquee></p>
</div>
</div>
<div class="clearit"></div>
<div class="foot">
<p>制作时间:xxxx <br />
xxxx</p>
</div>
</div>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
*{margin:0;padding:0;border:0;}
body { font-family: "宋体";font-size: 12px;color:#000000;line-height: 20px;text-align:left}
td,th {font-family: "宋体";font-size: 12px;color: #000000;}
a {color: #000000;}
A:link {TEXT-DECORATION: none;}
A:visited {TEXT-DECORATION: none;}
A:hover {TEXT-DECORATION: underline;}
ul,li{list-style-type:none;}
.clearit{clear:both;}
.page{width:1003px; margin:0 auto;}
.daohang{width:1003px; height:42px; margin:0 auto; overflow:hidden; background:url(../images/daohang.jpg) repeat-x;}
.daohang p{width:140px; line-height:42px; display:block; float:left; text-align:center; font-size:14px; font-weight:bold; }
.daohang p a{color:#345479;}
.content{width:1003px; margin:0 auto; background:#c2cdda; padding:20px 0 0;}
.zuo{width:220px; float:left; margin-left:10px; display:inline; }
.fangshi{width:220px; border:1px solid #ffffff; margin-top:10px;background:#345479; }
.fangshi h1{font-size:14px; padding:0 10px; font-weight:bold; line-height:26px; line-height:26px; border-bottom:1px solid #ffffff; color:#ffffff;}
.fangshi p{text-align:left; padding:0 10px; line-height:24px;color:#ffffff;}
.fangshi p a{color:#ffffff;}
.you{width:750px; float:left; margin-left:10px; display:inline;}
.jieshao{width:748px; margin-bottom:10px; }
.jieshao h1{font-size:14px; padding:0 10px; font-weight:bold; line-height:28px; line-height:28px; background:#345479;border-bottom:1px solid #ffffff; color:#ffffff;}
.jieshao p{text-align:left; padding:10px; line-height:24px;color:#ffffff;}
.jieshao a{color:#FFFFFF;}
.jieshao_l{width:370px; float:left;border:1px solid #ffffff; background:#345479;}
.jieshao_r{width:370px; float:right;border:1px solid #ffffff; background:#345479;}
.jieshaoB{width:748px;border:1px solid #ffffff; background:#345479; margin-bottom:10px; }
.jieshaoB h1{font-size:14px; padding:0 10px; font-weight:bold; line-height:28px; line-height:28px; background:#345479;border-bottom:1px solid #ffffff; color:#ffffff;}
.jieshaoB p{padding:10px 0;}
.jieshaoB img{width:200px; margin-right:10px; padding:1px; border:1px solid #FFFF00; background:#FFFFFF;}
.jieshaoB table{margin:0 auto;}
.jieshaoB table tr td{ background:#839ebe; height:26px; line-height:26px;}
.foot{width:1003px; margin:0 auto; padding-top:50px; background:url(../images/foot.jpg) repeat-x top; padding-bottom:50px;}
.foot p{text-align:center; line-height:30px; color:#345479;}
.you h2{font-size:14px; font-weight:bold; text-align:center; line-height:30px; border-bottom:1px solid #FFFF00; color:#000000;}
.neirong{padding:20px; line-height:24px; color:#000000;}
.zhanshi{padding-bottom:20px; overflow:hidden;}
.zhanshi img{width:160px; display:block; float:left; margin-left:10px; display:inline;}
.messageB{width:600px; padding:10px 0; overflow:hidden; text-align:left; line-height:24px;}
.messageB ul li{line-height:24px; margin-top:16px; list-style:none; padding:0;border:0;}
.messageB ul li span{vertical-align:middle; padding-right:12px;}
.messageB ul li .message_in{width:300px; height:22px; border:1px solid #999999;vertical-align:middle;line-height:22px; padding:0;}
.messageB ul li .message_te{width:500px; height:90px; border:1px solid #999999;vertical-align:middle;line-height:18px; padding:0;}
.messageB ul li .message_btn{width:64px; height:20px; padding:0; line-height:20px; background:url(../images/btn.gif) no-repeat; color:#FFFFFF; font-weight:bold; cursor:hand;}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

![[附源码]计算机毕业设计养生药膳推荐系统Springboot程序](https://img-blog.csdnimg.cn/b1ce937990b545009f366f2dd743ff0d.png)








![[附源码]Python计算机毕业设计Django海南与东北的美食文化差异及做法的研究展示平台](https://img-blog.csdnimg.cn/035e2f00273f443b9c9d1990a8e81761.png)




![[附源码]Python计算机毕业设计SSM开心鲜花系统(程序+LW)](https://img-blog.csdnimg.cn/78a2249d76c74b7faaf73082b5d309c5.png)