文章目录
- 1. JavaScript
- 2.HTML嵌入JS的第一种方式:行间事件
- 3.HTML嵌入JS的第二种方式:脚本块的方式
- 4. HTML嵌入JS的第三种方式:外部式(外链式)
- 5. 局部变量和全局变量
- 6. 函数
- 7.事件
- 8.回调函数
- 8.1 注册事件
- 8.2 代码的执行顺序
1. JavaScript
JavaScript是一门脚本语言。(脚本通常以文本(如ASCII)保存,只在被调用时进行解释或编译)
Java不是脚本语言,因为Java的目标程序以class字节码的形式存在。
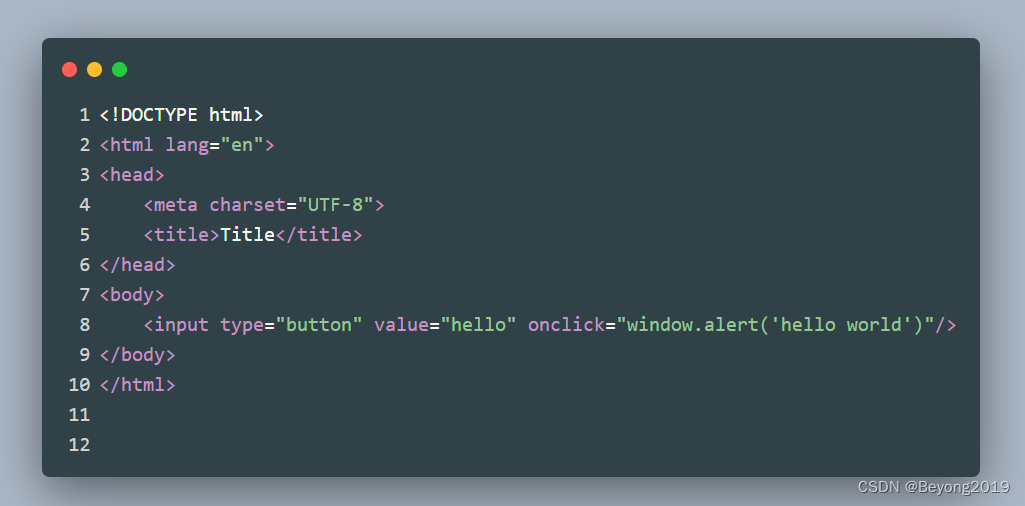
2.HTML嵌入JS的第一种方式:行间事件
实现一个点击按钮,弹出消息框。

- JS是一门事件驱动型语言,依靠事件去驱动,然后执行相对应的程序。
区别事件和事件句柄
事件:click
事件句柄(以HTML标签的属性存在):onclick - onclick = "js代码"执行原理
页面打开后,js代码并不会立即执行,而是将js代码注册到click事件上,当按钮发生click事件后,js代码才会被浏览器执行。 - JS弹出框消息
window是Js内置的对象,浏览器对象,该对象有一个方法,alert(“消息”),可以弹出消息。 - JS可以使用双引号或者单引号
- JS中的一条语句结束可以使用分号结束,也可以不用。
3.HTML嵌入JS的第二种方式:脚本块的方式
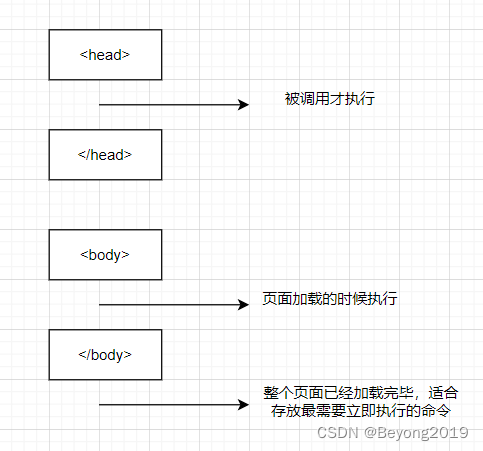
通过标签<script></script>可以将代码块放在任意的位置。但是放的位置不同,Js的被执行的时机也可能不同。

4. HTML嵌入JS的第三种方式:外部式(外链式)
<script type="text/javascript" src="test.js"></script>
5. 局部变量和全局变量
局部变量:函数的形参是局部变量,使用var关键字在函数体中声明的变量也是局部变量,函数执行结束后,局部变量的内存就释放了。
全局变量:在函数体外声明的变量属于全局变量,另外不使用var关键字声明的变量无论在什么位置都是全局变量,全局变量在浏览器关闭时销毁。
6. 函数
第一种方式:
function 函数名(形式参数列表) {
函数体;
}
第二种方式:
函数名 = function (形式参数列表) {
函数体;
}
7.事件
https://www.runoob.com/jsref/dom-obj-event.html
8.回调函数
8.1 注册事件
(1)直接在标签中使用事件句柄
<input type="button" value="hello" onclick="sayHello()"/>
sayHello函数注册到按钮上,等待click事件发生之后,该函数被浏览器调用,所以该函数也没称为回调函数。
(回调函数:自己将函数写出来,但是这个函数不被自己调用,等待他人调用)
(2)使用存代码完成注册
<input type="button" value="hello" id="mybtn"/>
<script type="text/javascript">
function dosome() {
alert("do some");
}
var btnObj = document.getElementById("mybtn");
btnObj.onclick = dosome;
</script>
(3)
<input type="button" value="hello" id="mybtn"/>
<script type="text/javascript">
var btnObj = document.getElementById("mybtn");
btnObj.onclick = function() { //匿名函数
alert("do some");
};
</script>
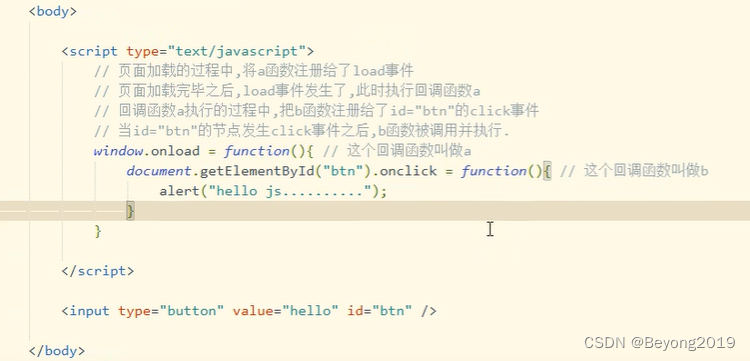
8.2 代码的执行顺序




![《汇编语言》- 读书笔记 - 第5章- [BX]和 loop 指令](https://img-blog.csdnimg.cn/16ecdcdd473e4e1cb08e1caa24a32d1c.png)