AWTK=Toolkit AnyWhere,一款国产免费开源工具,ZLG开发的开源GUI引擎,为嵌入式等系统提供图形界面开发IDE。
随着汽车技术的发展,汽车仪表盘也在快速发展,从最初的机械式到电气式,再到数字化。这次电动化、智能化又一次让汽车仪表出现了飞跃式的发展,再未来,仪表板上可能没有仪表盘了,直接虚拟化。数字化仪表越来越像是软件可定义,表现形式越来越多样化,当然对于GUI设计也就有了需求,在同期的IDE中,Qt、FlyThings、AWTK、LVGL等工具脱颖而出。

AWTK相比于Qt的优势在哪里呢?第一、开机速度快,脏矩形算法下图形刷新快不丢帧,第二、跨平台方面轻量级方面更好,实现Cluster/DashBoard上更有优势。
智能座舱的液晶仪表盘与中控IVI屏、抬头显示HUD、流媒体后视镜等一样属于智能座舱的一部分,它具有一定的交互能力,一种是用于显示,比如油车的发动机转速、里程、燃油量、冷却液温度、机油压力、行驶速度、ABS等,

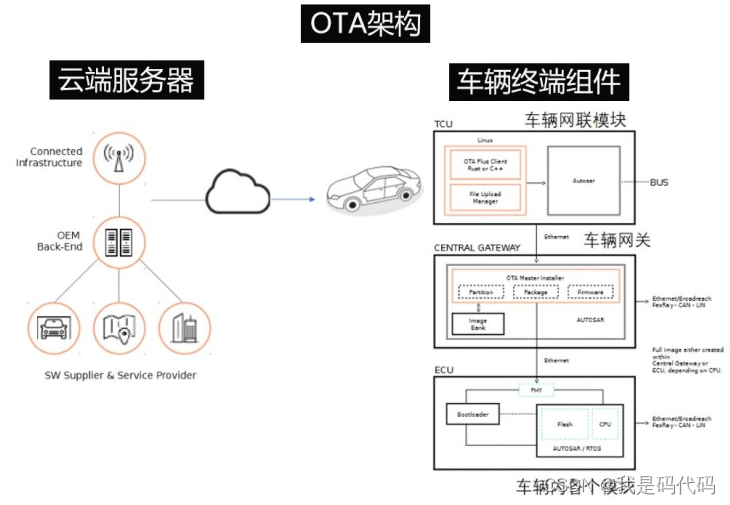
比如电动车的仪表盘有低压供电系统故障警示灯、动力电池故障警告灯、动力电池过热警告灯、低压供电系统故障警示灯、充电提示灯、驱动电机功率表、电机及控制器过热指示灯、电机转速过高、前雾灯后雾灯左右转向灯远光灯等。这些车身状态信息来自于CAN总线或者高速以太网等信息传递网络,是传递整