CSS布局:浮动与绝对定位的异同点_cherry_vincent的博客-CSDN博客
浮动 ( float ) 和绝对定位 ( position:absolute )
相同点:
(1)都是漂起来( 离开原来的位置 )
(2)并且都不占着原来的位置
(3)另外,如h1包文字的标签,默认只设height的情况下,它的width是铺满父元素的宽度的,而当浮动或绝对定位后,它的宽度就是h1内文字的宽度
不同点:
float后,(这里float:left )它后面的对象,会占据它原来的位置,
但是后面对象里的文字和图片等好像知道它在左边,所以他们会自动的在它右边显示,
也就是,后面对象的文字图片等不会被它挡住
position:absolute绝对定位后,它后面的对象,也会占据它原来的位置,
但是后面的对象,完全视它不存在,直接在左上角显示,
也就是,后面对象的文字图片等左上部分会被它挡住
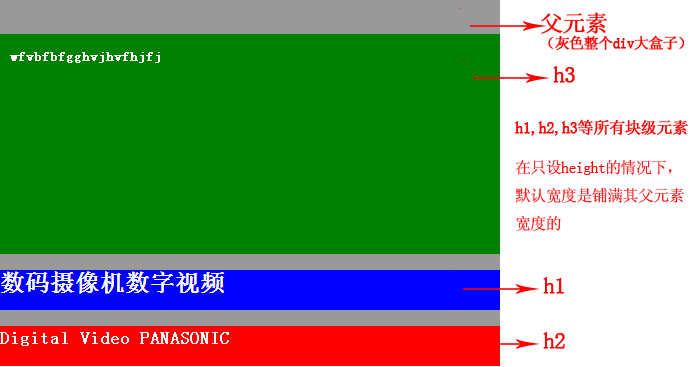
默认情况下(即h3不设浮动、不设绝对定位)
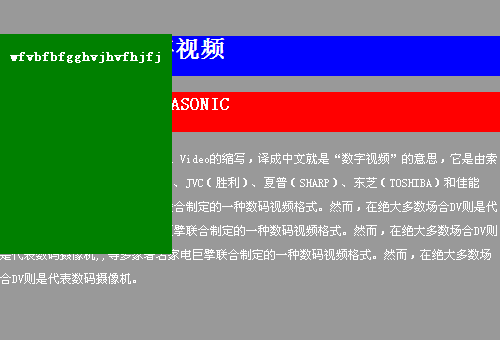
h3设float情况下

h3设绝对定位情况下
————————————————
版权声明:本文为CSDN博主「cherry_vincent」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/cherry_vicent/article/details/41926287