一 前言
智慧城市的概念自 2008年提出以来,在国际上引起广泛关注,并持续引发了全球智慧城市的发展热潮。智慧城市已经成为推进全球城镇化、提升城市治理水平、破解大城市病、提高公共服务质量、发展数字经济的战略选择。近年来,我国智慧城市快速发展,成效显著,尤其交通方面,以交通数据可视化大屏为基础,大大解决了交通拥堵问题。

二 如何构建一个交通数据可视化大屏
一般步骤为:1.导入数据,2.数据清洗+数据分析,3.数据可视化
1 导入数据
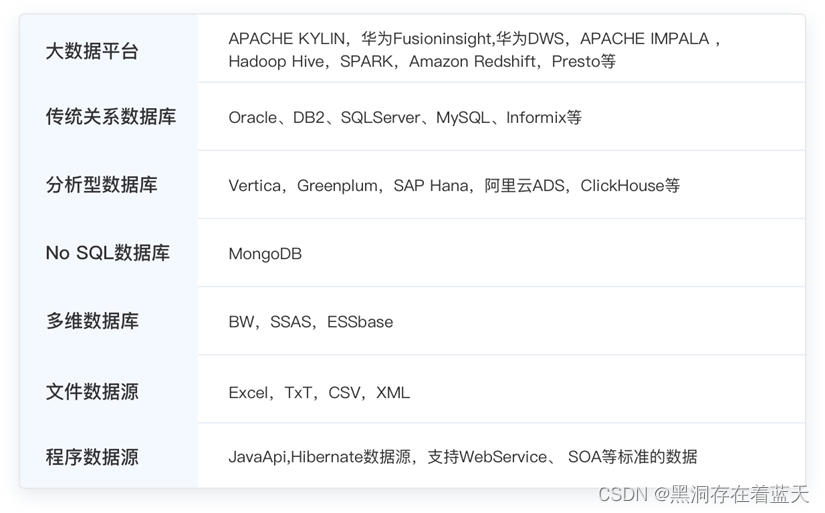
帆软finebi支持的数据库及对应的连接属性值如下表所示:

支持超过30种以上的大数据平台和SQL数据源。
支持Excel文件数据集。
通过FineReport设计器支持多维数据库、程序数据集等更丰富的数据源。
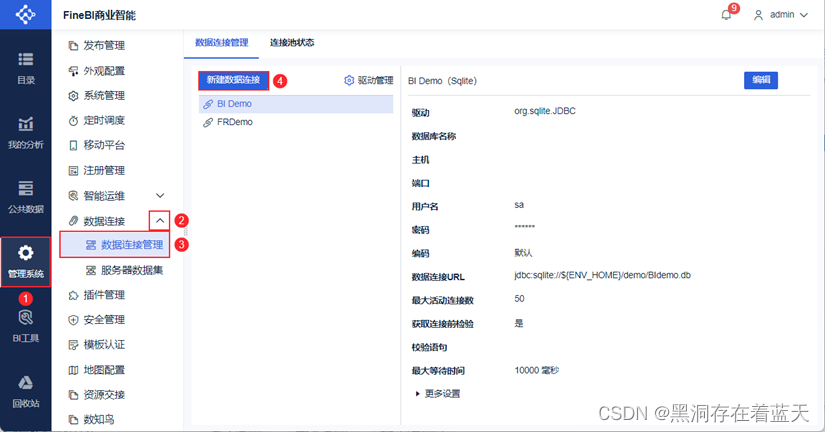
以管理员身份登录 FineBI ,点击「管理系统>数据连接>数据连接管理」,点击「新建数据连接」,如下图所示:

2 数据清洗+数据分析
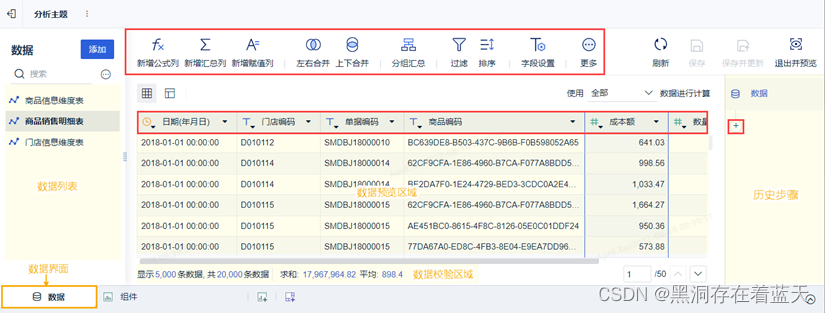
数据有时候上传会存在一些脏数据。例如,空行、重复数据等,这时候就需要对数据进行一下处理,过滤或处理掉脏数据。如下图所示:

FineBI 支持对数据进行切换、多表合并、分类汇总、过滤排序、修改字段、新增公式列、汇总列等功能。
在数据编辑界面即可实现数据处理。红色区域都可以调整数据、添加数据分析步骤。如下图所示:

3 数据可视化
FineBI可视化有两种表达形式,一种是以图表展示,另外一种是多张图表集成在一起,称为仪表版
3.1 可视化图表
除基础的图标类型外,FineBI还支持日历图,kpi指标卡、热力地图等。
强大的数据处理引擎和优秀的图表渲染机制,满足更高数据量的要求,前端展示数据量可达百万级。
支持分面分析、智能图表推荐、图形组合等功能。

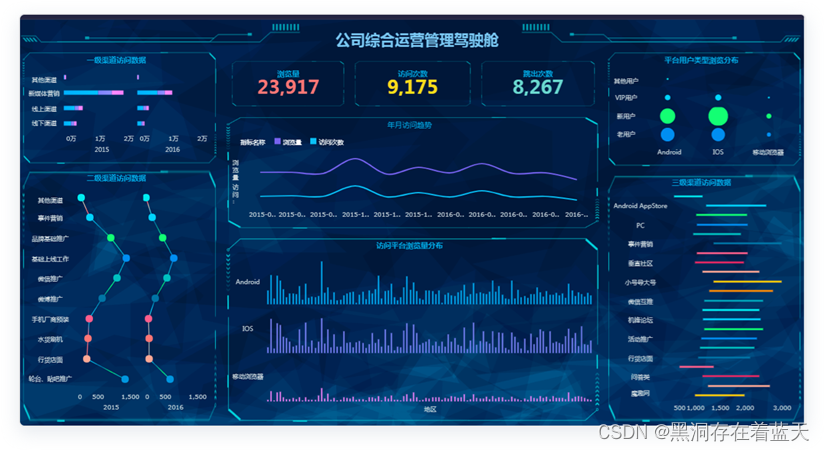
3.2 仪表板
支持分析组件间的数据联动。
支持点击数据实现仪表板跳转功能。
支持设置标题的样式以及隐藏标题的过滤组件功能。
提供了易用的自适应布局,自动根据屏幕的大小和分辨率进行适应。

三 总结
随着时代的发展,随着技术的不断更新,帆软数据可视化不在像以前那样简简单单一张张图表就解决了。在智慧城市这一块,交通可视化不仅仅是一张图表,更是城市交通的保障。目前市面上,做帆软交通数据可视化的公司有很多,从it开发的echarts,python到无代码开发的帆软finebi,百度云等,选择一款适合自己企业的可视化软件是非常有必要的。












![[附源码]计算机毕业设计作业查重系统Springboot程序](https://img-blog.csdnimg.cn/98bc29e21f054cd29bca364219a62894.png)
![[附源码]计算机毕业设计疫情管理系统Springboot程序](https://img-blog.csdnimg.cn/5234ddc39451428784c56643753dd004.png)





