一、概述
Qt库是跨平台的 C++库的集合,是最强大的 GUI库之一,可以实现高级 API来访问桌面和移动系统的各种服务。PyQt5是一套 Python绑定 Digia QT5应用的框架。PyQt5实现了一个 Python模块集,有 620个类,6000个函数和方法。PyQt5的优点:简单好用,功能强大, 跨平台支持,文档齐全,稳定性高,生态支持,开源免费。之前学习了PyQt5库的基本使用,接下来简单学习一下PyQt5图形界面开发工具的使用。
二、PyQt5图形界面开发工具环境配置:
1.安装PyQt5库的指令:pip install pyqt5
2.安装PyQt5图形化界面的指令:pip install pyqt5-tools
3.在 PyCharm添加 QtDesigner和 PyUIC
添加QtDesigner步骤如下:
打开PyCharm -> File Settings -> Tools -> ExternalTools
然后在右侧点击 '+'会弹出 CreateTool窗口,在窗口中执行一下步骤即可。
(1)Name:填写 'QtDesigner'
(2)Description:'QtDesigner'
(3)Program:填写 designer.exe 的路径,比方说C:\Python\Anaconda3\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
(4)Working director:
填写 '$ProjectFileDir$' 是将 .ui 文件保存在当前 Project的路径下
填写 '$ProjectFileDir$\program' 是将 .ui文件保存在当前 Project路径下的 \program子目录中
(5)点击 'OK'

添加PyUIC的步骤与添加QtDesigner类似,不同的是第1步和第3步以及Arguments
Name:填写 'PyUIC'
Program:填写 python.exe 的路径 比方说C:\Python\Anaconda3\python.exe
Arguments:填写"-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py"
三、PyQt5图形界面开发工具的使用
1.使用步骤:
使用 QtDesigner开发 PyQt5图形界面的基本步骤是:
使用图形界面设计工具 QtDesigner进行图形界面设计,生成 .ui文件;
使用 UI转换工具 PyUIC 将 .ui文件转换为 .py文件;
编写一个 Python应用程序调用 .py界面文件,就可以实现 Python平台的 GUI编程。
2.QtDesigner的使用:
2.1.运行 PyCharm,打开建立的 Python Project
2.2.从顶部菜单栏选择:Tools -> ExternalTools -> QtDesigner,弹出如下的 QtDesigner运行窗口

2.3.新建窗体:
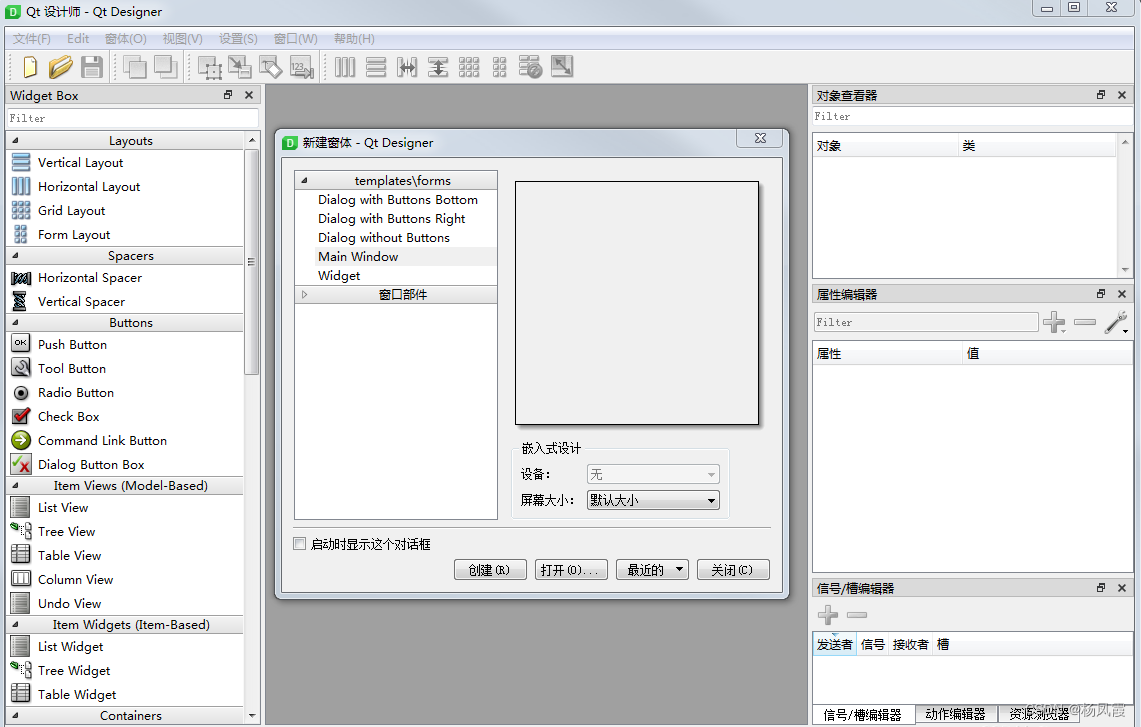
运行 QtDesigner时会自动弹出 '新建窗体' 对话框,根据自己需要选择窗体,然后点击创建
也可以通过菜单栏选择:'文件 -> 新建'或快捷键 'Ctrl+N'唤起 '新建窗体'对话框,然后根据自己需要选择窗体,然后点击创建
2.4.设计图形界面:
左侧是各种备选的控件对象,右侧上方的 '对象查看器' 显示控件的树状结构,右侧下方的 '属性编辑器'显示控件的各种属性,中间部分用于显示所设计的界面
从左侧选中需要的控件拖到中间的设计界面,然后在右侧的对象查看器、属性编辑器等可以对控件进行更改参数达到自己想要的效果。
完成设计后进行保存,在项目中就有对应的.ui文件。
3.PyUIC的使用:
选中.ui文件,点击鼠标右键唤出下拉菜单,选择:ExternalTools -> PyUIC,点击鼠标左键运行,PyUIC将选中的 .ui文件生成对应的.py文件
四、简单应用实例:
#使用QtDesigner设计界面PyUIC转换得到的demo1.py文档
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(638, 552)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.testButton = QtWidgets.QPushButton(self.centralwidget)
self.testButton.setGeometry(QtCore.QRect(210, 260, 111, 41))
self.testButton.setObjectName("testButton")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(70, 20, 341, 211))
self.textEdit.setObjectName("textEdit")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 638, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.testButton.setText(_translate("MainWindow", "testButton"))
#python编写的应用程序调用图形界面demo1.py的文档main.py
from PyQt5.QtWidgets import *
import sys
import demo1
if __name__ == '__main__':
app = QApplication(sys.argv)#创建应用程序对象
MainWindow = QMainWindow()#创建主窗口
ui = demo1.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()#显示主窗口
sys.exit(app.exec_())#在主线程中退出







![[附源码]计算机毕业设计作业查重系统Springboot程序](https://img-blog.csdnimg.cn/98bc29e21f054cd29bca364219a62894.png)
![[附源码]计算机毕业设计疫情管理系统Springboot程序](https://img-blog.csdnimg.cn/5234ddc39451428784c56643753dd004.png)










![[附源码]JAVA毕业设计红河旅游信息服务系统(系统+LW)](https://img-blog.csdnimg.cn/448c509d6ff64e43971797096602dd0b.png)