个人名片:
😊作者简介:一名大一在校生,web前端开发专业
🤡 个人主页:几何小超
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡,学好前端
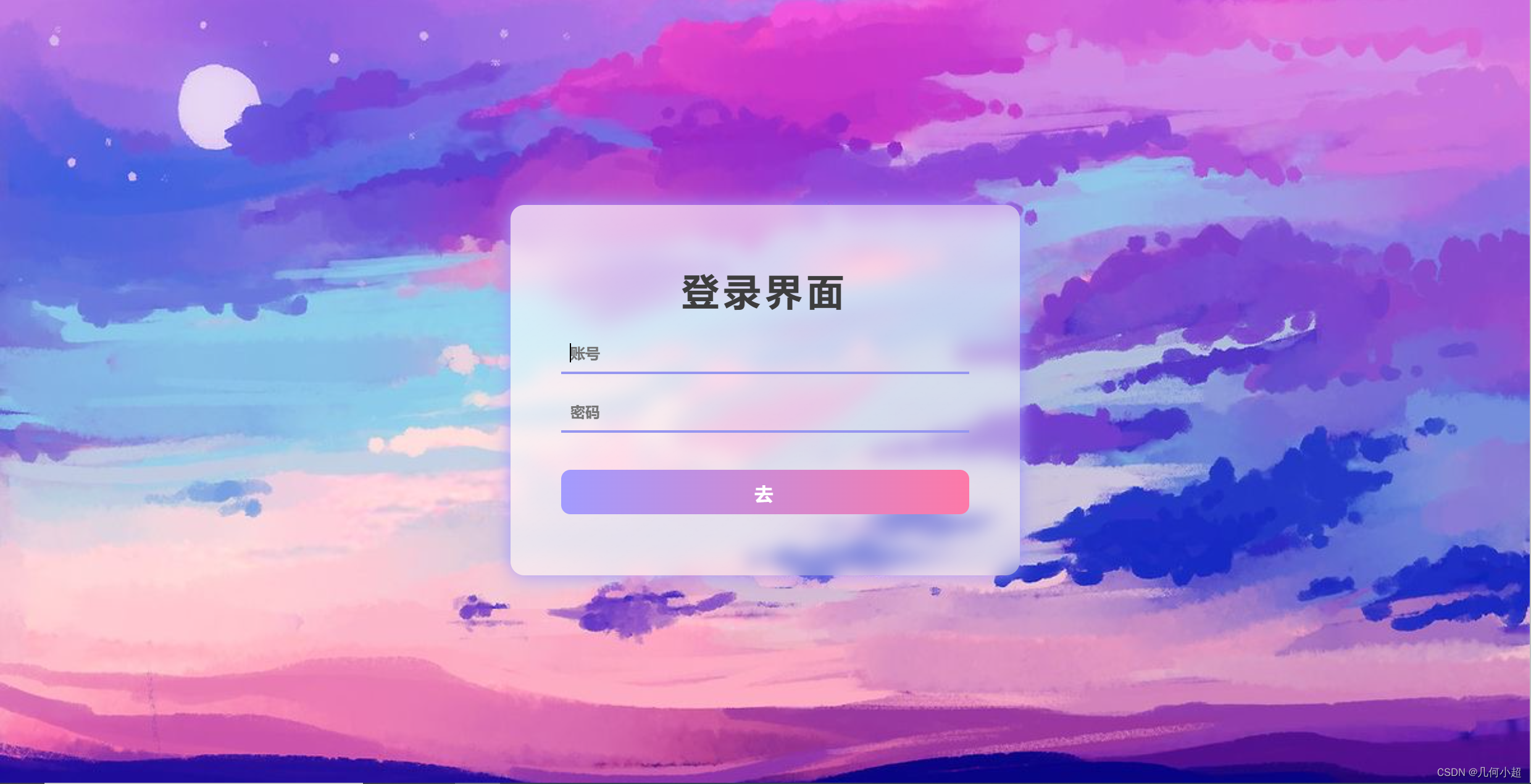
今天给大家带来一个绝美的Css界面,接下来展示效果图

感觉非常好看的,接下来还是来写我们的架构
大盒子:Login
第二个盒子:box
然后设置顶部文字使用p标签
然后我们的p标签也能给类名叫table
换行:<br>
然后写两个输入框
<input type="text" placeholder="账号">
<input type="password" placeholder="密码">
<br>
下面在放一个a标签,定义一个类名叫go
整体架构就是这样
<div class="Login">
<div class="box">
<p class="table">登录界面</p>
<br>
<input type="text" placeholder="账号">
<input type="password" placeholder="密码">
<br>
<a href="#" class="go">GO</a>
</div>
</div>毕竟是一个简单的登录界面,架构没有很复杂,自己都可以写的出来!
接下来就是CSS界面,我们使用CSS来实现这个美丽的界面
后期我们能通过JS可以加上动态效果,只不过这里讲css,没有讲js
<style>
*{
padding: 0;
margin: 0;
text-decoration: none;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #a29bfe;
background-image: url(./img/background.png);
background-size: cover;
}
.Login{
width: 550px;
height: 400px;
display: flex;
border-radius: 15px;
justify-content: center;
align-items: center;
background: linear-gradient(
to right bottom,
rgba(255,255,255,.7),
rgba(255,255,255,.5),
rgba(255,255,255,.4)
);
/* 使背景模糊化 */
backdrop-filter: blur(10px);
box-shadow: 0 0 20px #a29bfe;
}
.table{
font: 900 40px '';
text-align: center;
letter-spacing: 5px;
color: #3d3d3d;
}
.box{
overflow: hidden;
}
.box input{
width: 100%;
margin-bottom: 20px;
outline: none;
border: 0;
padding: 10px;
border-bottom: 3px solid rgb(150, 150, 240);
background-color: transparent;
font: 900 16px '';
}
.go{
text-align: center;
display: block;
height: 24px;
padding: 12px;
font: 900 20px '';
border-radius: 10px;
margin-top: 20px;
color: #fff;
letter-spacing: 3px;
background-image: linear-gradient(to left, #fd79a8, #a29bfe);
}
</style>素材是封面,大家可以来试试敲一下,因为很多都是基础知识,我相信大家也懂,不懂的话可以去看黑马pink老师讲的,学完后再看就理解很多了
希望每一个前端人生活都能像画画一样多姿多彩,加油,前端人。